Webデザインでも、グラフィックデザインでも、数字を使ったデザインはよくあると思います。
例えば「100名様限定!」とか「1,000円プレゼントキャンペーン」とか「締切:12/21まで」とか。今回は文中に数字を組み合わせるときに美しく見せるデザインテクニックを解説していきます!
プロのデザイナーであれば、ごくごく当たり前に使っているテクニックなので、必ず覚えておきたいテクニックです!
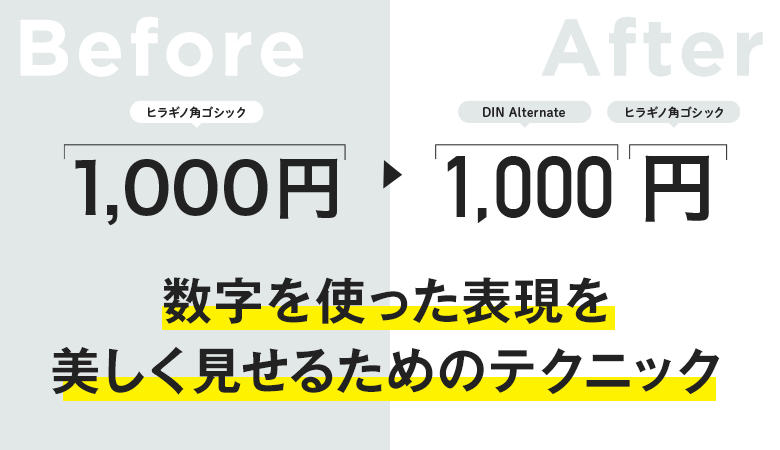
数字を使った表現を美しく見せるためのデザインテクニック

今回、題材にするテキストは「1,000円」です。テキストは「ヒラギノ角ゴシック」を使用して、字間などを調整していないベタ打ちの状態です。
ベタ打ちしている状態なので、なにか物足りなく感じませんか?
もちろんこの1,000円の表示方法が絶対にダメとか、間違っている、ではないのですが、少し数字周りに手間を加えて調整するだけで、数字をきちんと立たせて、数字に意味をもたせてあげることができます。
【Step1】数字と単位のフォントを分ける

数字は基本的に欧文フォントを使うように、単位は日本語になることが多いので、和文フォントを使うようにしましょう。
今回は数字の「1,000」を【DIN Alternate】に、単位の「円」は【ヒラギノ角ゴシック】を使用して解説しています。
なぜ数字と単位のフォントを分けて使わなければいけないかと言うと、和文フォントの数字は、ひらがな/カタカナ/漢字の中に混じっていても違和感ないように少し設計されているため、和文フォントの数字をそのまま使うと、数字が少し太って見えてしまいダサい原因になってしまいます。(可読性や視認性のなどの問題もあります。もちろん数字が美しい和文フォントもあります。)
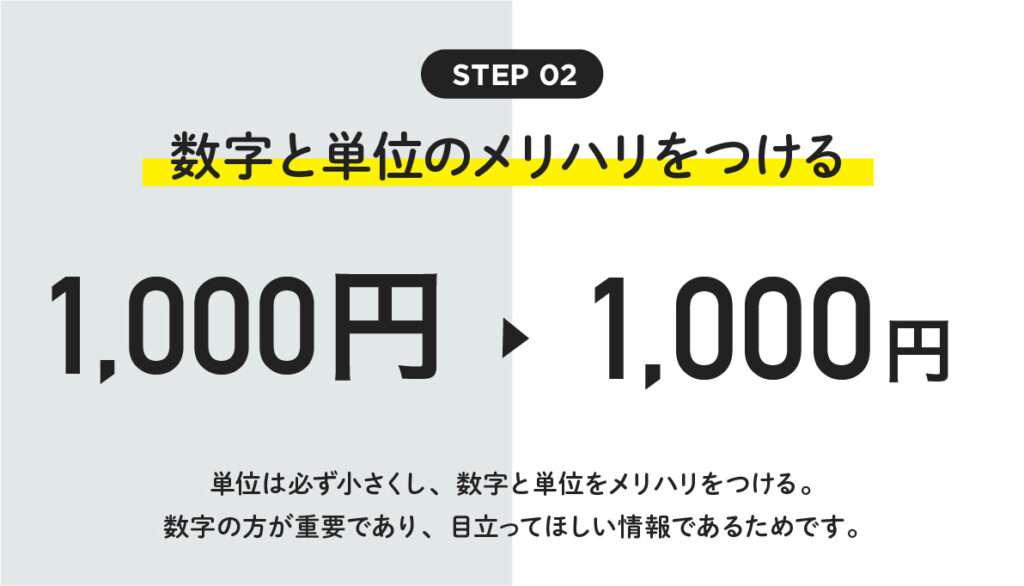
【Step2】数字と単位のメリハリをつける
フォントの選定が終わったら次はサイズの調整です。
ここで調整するポイントは数字と単位のメリハリは必ずつけましょう。

今回の場合だと単位の「円」を小さくしています!
なぜ、単位を小さくするかというと、数字の方が重要であり、目立ってほしい情報であるからです。
例えば、上記のように金額を表す場合は「1,000円割引キャンページ」「1,000円プレゼント」とか金額を目立たせてユーザーの目を引かせるために使うことが多いかと思います。
他には、「締切:12/31まで」など日付を立たせたい場合、「満足度95%」などパーセントで表現したい場合なども同様に数字を立たせてユーザーの興味をひかすようにデザインで入れていることが多いかなと思います。

金額を打ち出したキャンペーンの場合は、金額が瞬時に目に入ってくるようにする。(左の例は、1,000円という数字が埋もれてしまっている。右の例では、1,000円という金額がすぐに拾える。)

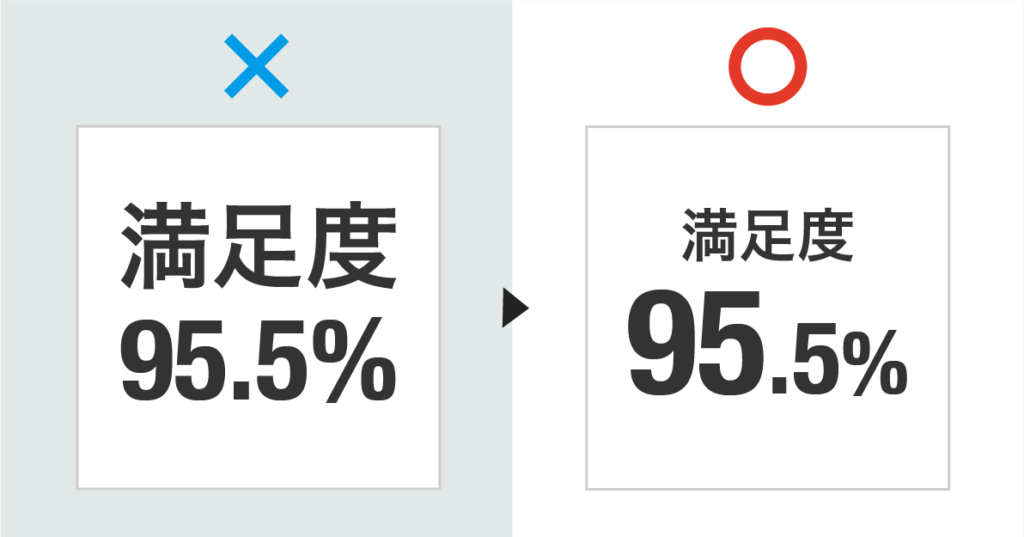
満足度を表示する場合、左の事例だと「99.5%」の数字より「満足度」の文言の方が際立ってしまい数字が埋もれている状態になってしまっているのと、瞬間的に入ってる数字情報は「995%」に見えてしまう。
なので、数字を使うようなデザインをするときは「数字を目立たせてあげる」ように考えたデザインを作らなければならないのです。
【Step3】最後に調整して完成!

最後にベタ打ちの状態だと字間などが空いているように見えるので細かい調整などを行い完成です!
上記の例だと、『、(カンマ)』の左右にスペースが空いてしまう場合があるので、少しスペースを狭めて調整していたり、『円』の空きスペースを調整しています。
他の数字+単位の応用編

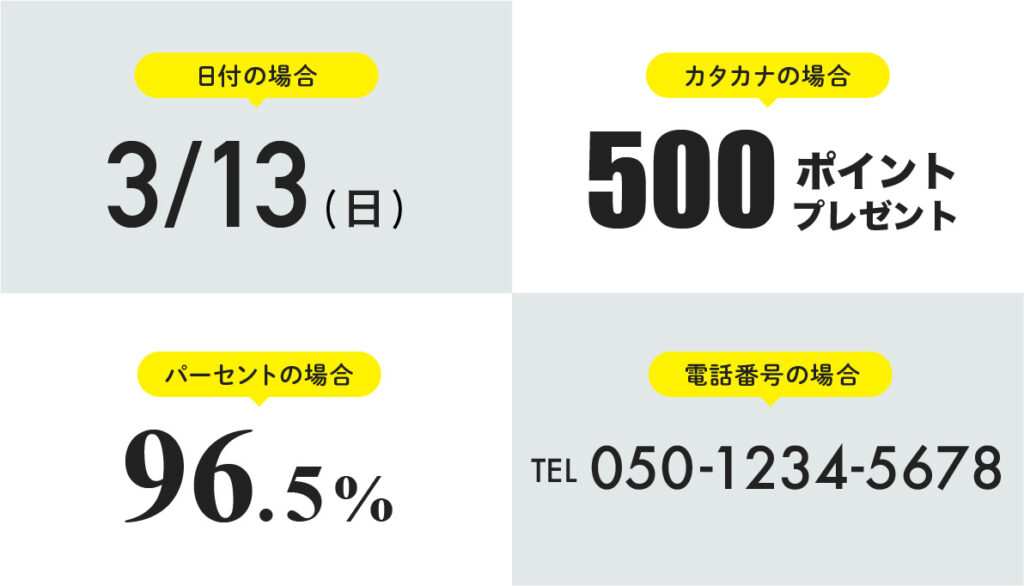
他の「数字+単位」の事例だとこのような調整が必要になってきます。
- 日付のデザイン場合は「曜日」を小さく。
- カタカナのデザインの場合は「ポイント」を小さく。(ポイント以外にもあるかと思います。)
- パーセントのデザインの場合は「%」を小さく。(小数点以下があるパーセント表示の場合は、小数点以下の数字を小さく、それより一回りほどパーセントを小さく使うことが多いです。)
- 電話番号の場合は「TEL」を小さく。
上記にあげた他にも「数字+単位」の数字を使った文字表現はあるかと思いますが、上記を参考に是非してみてくださいね!
「数字+単位」にメリハリをつける!これさえ覚えておけば、どんな場合でもGoodです!
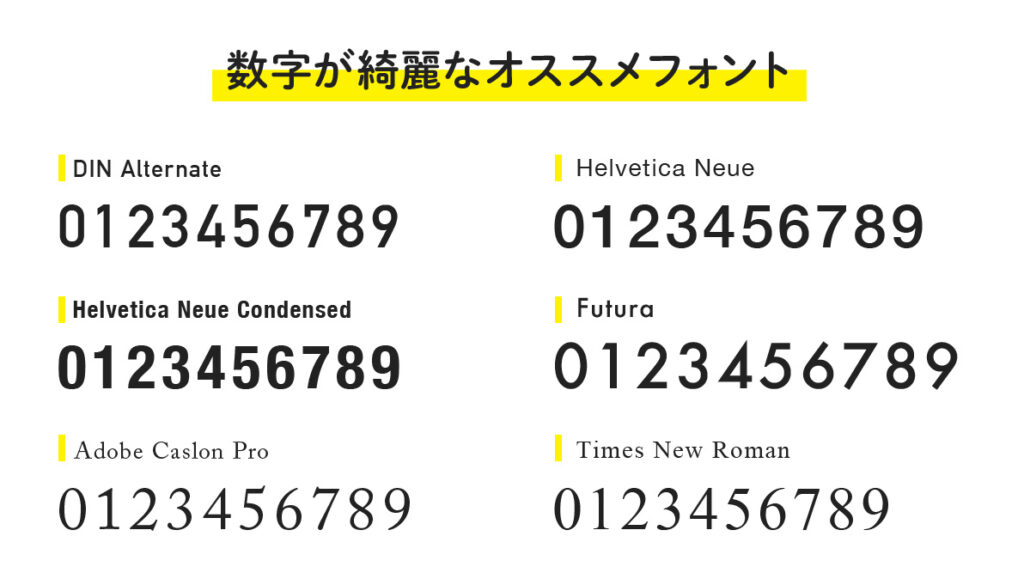
数字が綺麗なオススメ定番フォント!
数字は「なんのフォントを使えば良いの?」という方もいるかと思いますので、私がよく数字で使っている欧文フォントをご紹介します。他のプロのデザイナーさんもよく使われる定番のフォントなので、覚えておくと便利ですよ!

個人的な数字を使ったデザインをする際のよく使うフォントです。良い意味で、数字にクセがないので、汎用的に使えるので、まずは上記のフォントを覚えて使ってみたら良いんじゃないかと思います!
(mac環境+Adobe fontなら上記すべて揃うかと思います!windowsユーザーの方はごめんなさい!)
- DIN Alternate
- Helvetica Neue
- Helvetica Neue Condensed Bold
- Futura
- Adobe Caslon
- Times New Roman
他にもオススメなフォントはたくさんありますが、以下の記事にまとめてあるので、もし良ければ参考にしてみてください。
さいごに
①数字と単位のフォントを分ける
②数字と単位のメリハリをつける
③微調整する
数字+単位のデザインがでてきたら、このステップを覚えておけば間違いなしです!
Webデザインでも、グラフィックデザインでも、バナーデザインでも、数字を使ったデザイン表現はよく作るかと思うので、ぜひ参考にしてみてくださいね!



勉強に、成りました!