町中で見かけたポスターデザインや、Webサイトのバナーデザインなど見ている際に「使用しているこのフォントはなんだろう?」と気になる瞬間があるかと思います!
有名なフォントならなんとなくわかるけど、初めて見るようなフォントはまったくわからないですよね。
そんなときに使えるフォントを調べる6つの検索方法をご紹介いたします。
スマホアプリ「Adobe Capture」をフォントを使って調べる方法
アプリ「Adobe Capture」でフォントを調べる方法は「英語のみに対応」しています。
検索方法はとても簡単で、スマホのカメラで調べたい文字を撮影すると、同じフォントまたは類似しているフォントを2万種類あるフォントサービスAdobe Fontsから抽出して表示してくれるという方法になります。
【Step1】「Adobe Capture」アプリダウンロード
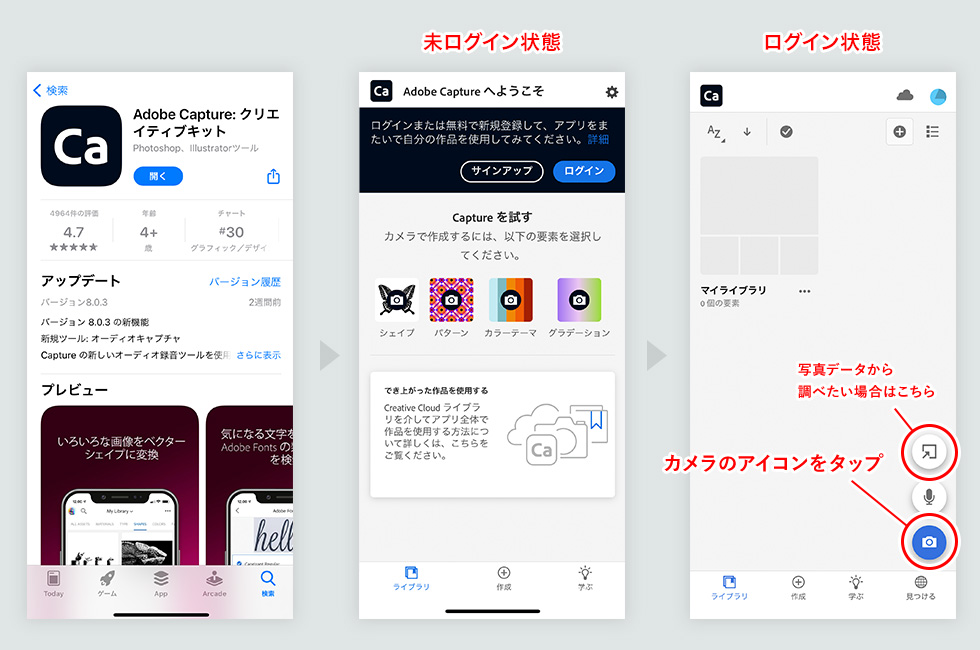
iPhoneユーザーはApp Storeから、Androidの方はGoogle playから、「Adobe Capture」と調べてアプリをイントールしましょう。

(本記事ではiPhoneで使用している画面ですが、Androidでもほぼ同じ画面かと思います。)
- Adobeアカウントにログインします。(Adobeアカウントをお持ちではない方は、無料で作ることができます。)
- ログイン後、画面に右下にカメラアイコンがあるので、タップします。
ちなみにスマホ内に保存している写真・画像データからも同じように調べることができるので、写真・画像データから調べたい場合は、カメラアイコンの2つ上にあるアイコンをタップしてみてください。
【Step2】写真撮影→フォント判定

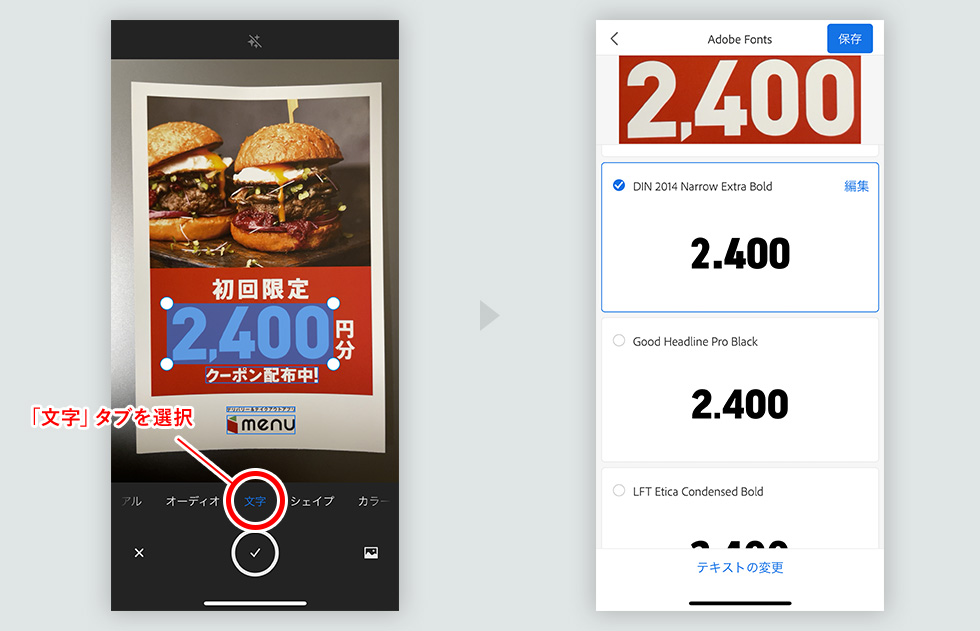
チェックマークのシャッターボタン上のタブを「文字」に切り替え、ポスターや雑誌などのデザインからフォントを調べたい文字が写っているものを撮影します。
撮影する際のコツとしては、被写体に対してスマホを真上や真横から垂直になるようににして撮影することで、よりフォントのマッチする精度が高くなります。(斜めから撮影などすると誤ったフォントが出力される可能性があります。)
対象の文字を撮影すると、同じフォントまたは類似しているフォントをAdobe Fontsから候補をいくつか提示してくれるので、あとは目視で比較しながら探して完了です!
めっちゃ便利ーー!
しかし、Adobe Fonts内にないフォントなどは候補にでてこないのでご注意ください。
Photoshopの「マッチフォント機能」を使ってフォントを調べる方法
Photoshop(フォトショ)をお持ちの方は、Photoshopの機能を使って調べることも可能です。
Photoshopで調べる方法は「日本語・英語に対応」しています。自分のマシンに入れているフォント&Adobe fontから類似しているフォントを一覧で出力してくれる方法です。
アウトライン化された文字を調べたり、ネットで見つけたバナーやポスターをPhotoshopで調べてたりするシーンが結構あるかと思うので、「マッチフォント」は覚えておいて損はない機能です!
【Step1】Photoshopで写真・画像を開く

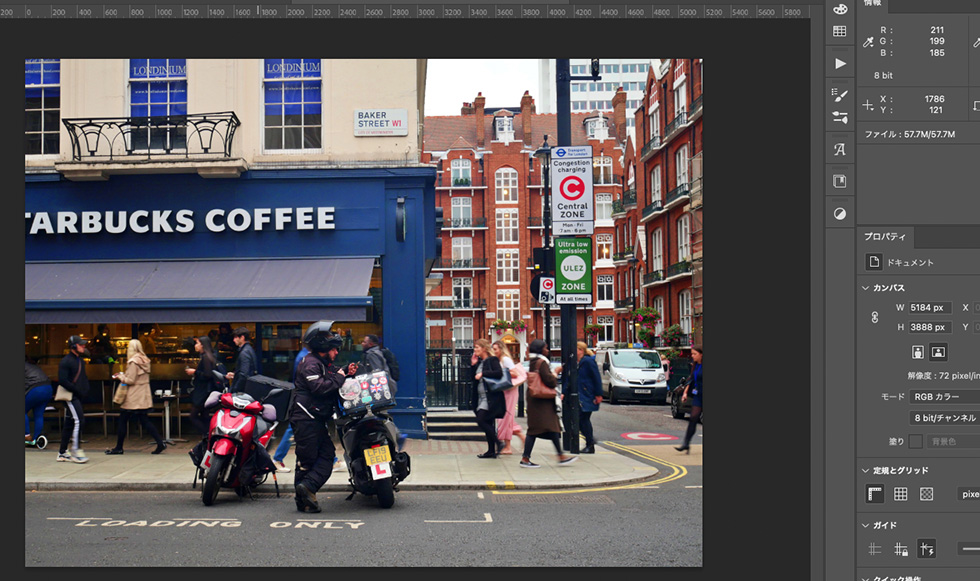
調べたい文字が含まれている写真・画像・デザインをPhotoshopで開きます。
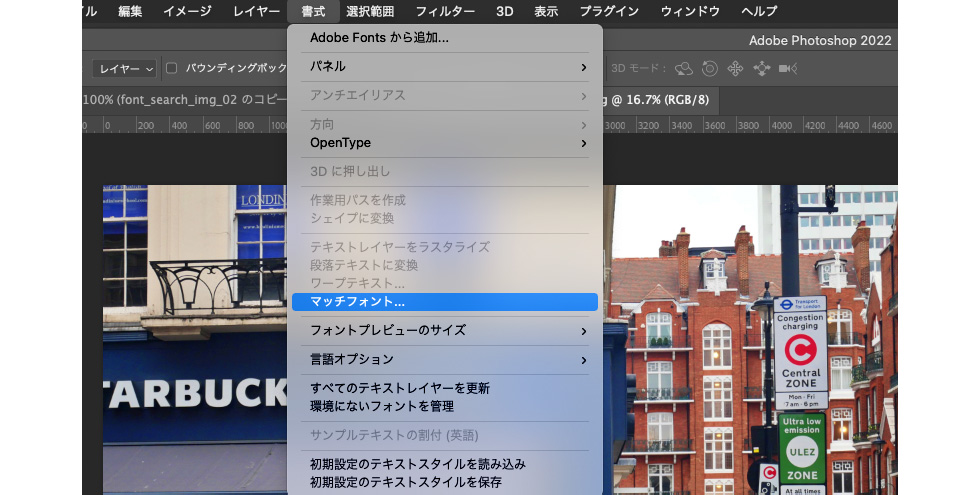
【Step2】上部メニュー[書式]→[マッチフォント]を選択

上部メニュー[書式]→[マッチフォント….]を選択します。
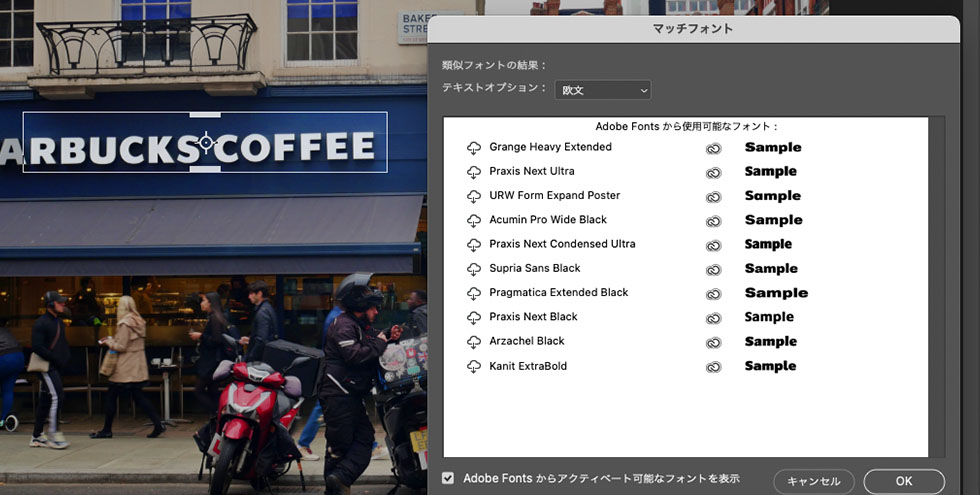
【Step3】調べたい対象の文字を囲む

写真・画像内の調べたい対象の文字を囲みます。
マッチフォント画面に、自分のマシン内&Adobe Fonts内から同じフォントまたは類似しているフォントを検索して、一覧で表示してくれます。Adobe Fontsに類似フォントがあれば、そのままアクティベートすることができるので、すぐに使ってみたり、試しみたりできます。
めっちゃ便利ーー!
Illustratorの「フォントの再編集(またRetype)」を使ってフォントを調べる方法
上記で紹介しているPhotoshopの「マッチフォント」のIllustrator版になります。
Illustratorのみをお持ちの方はこちらの方法をおすすめします。Illustratorのバージョンによっては、メニュー名が「フォントの再編集」または「Retype」というメニュー名になっているようですが、どちらも同じ機能になります。
Illustratorのデータをもらったら「文字がアウトライン化されている!」などといったことも多くあり、文字がどのフォントを使用しているか調べる際に役立つ機能なので、覚えておくと便利です。
【Step1】アウトライン化されたデータを開く(もしくは写真画像でもOK)

アウトライン化されたデータを開きます。
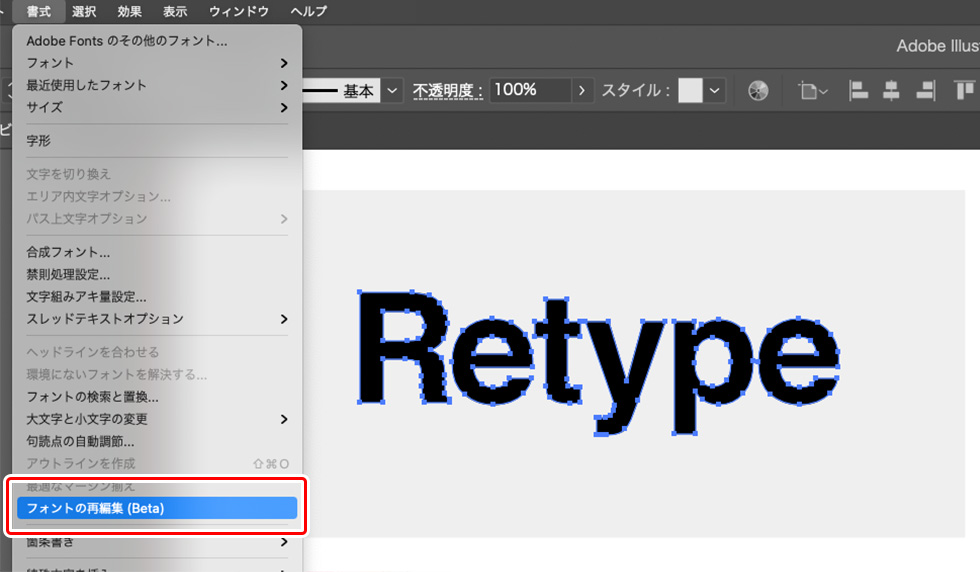
アウトラインされている文字を選択した状態で上部メニュー[書式]→[フォントの再編集]を選択します。
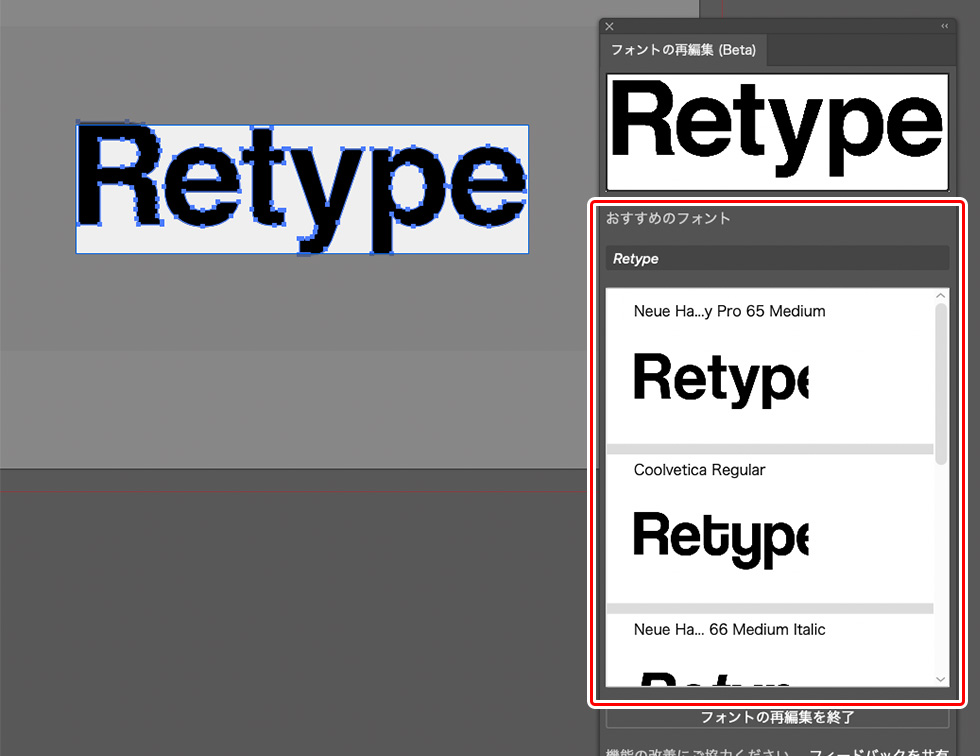
【Step2】おすすめフォントから探す

[フォントの再編集]のダイヤログが開いたら、『おすすめのフォント』内から似ているフォントを探していきます。
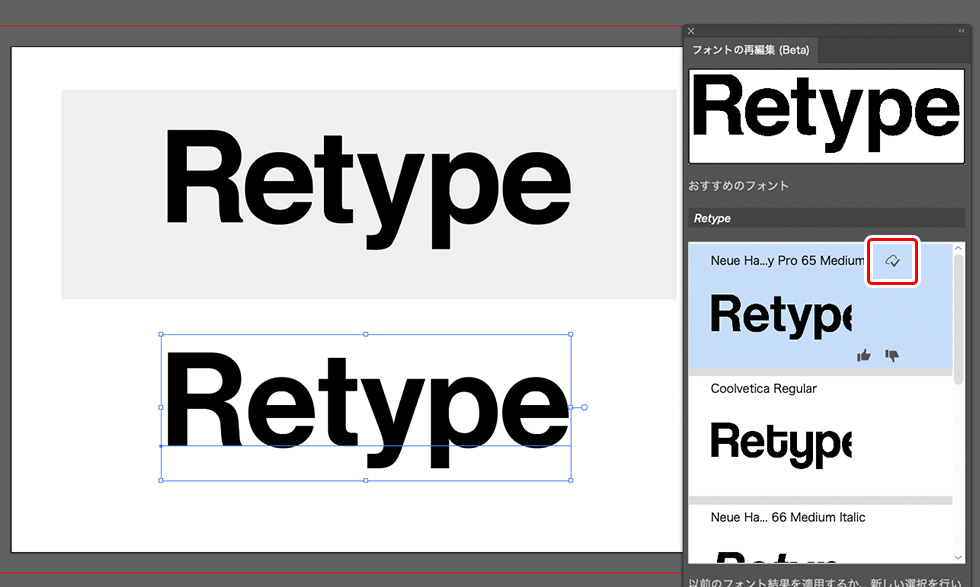
【Step3】似ているフォントを選択する

似ているフォントを見つけたら、フォント名の隣にクラウドアイコンをクリックすることで、AdobeFontsからその場でアクティベートすることができます。
アクティベートが完了したら、選択したフォントを使用することができるので、こちら完了です。
アウトライン化されているフォントで調べてみましたが、画像データでもIllustrator「フォントの再編集」機能を使うことができるので、画像から調べたい際も同じ手順で試してみてください。
Webサービス「What The Font」を使ってフォントを調べる方法
「What The Font」は海外のフォント検索サービスなため「英語のみ」に対応してます。
お手持ちの写真・画像を、サイト内にドラック&ドロップすることで、使用しているフォントを調べることができるサービスです。
運営元の「MyFonts」という海外のフォント販売サイトの中から同じフォント・類似フォントを表示してくれます。特徴的なフォントやロゴで使われているフォントなどを検索するときには、こちらのサービスを使うことで、結構似ているフォントを探すことができます。
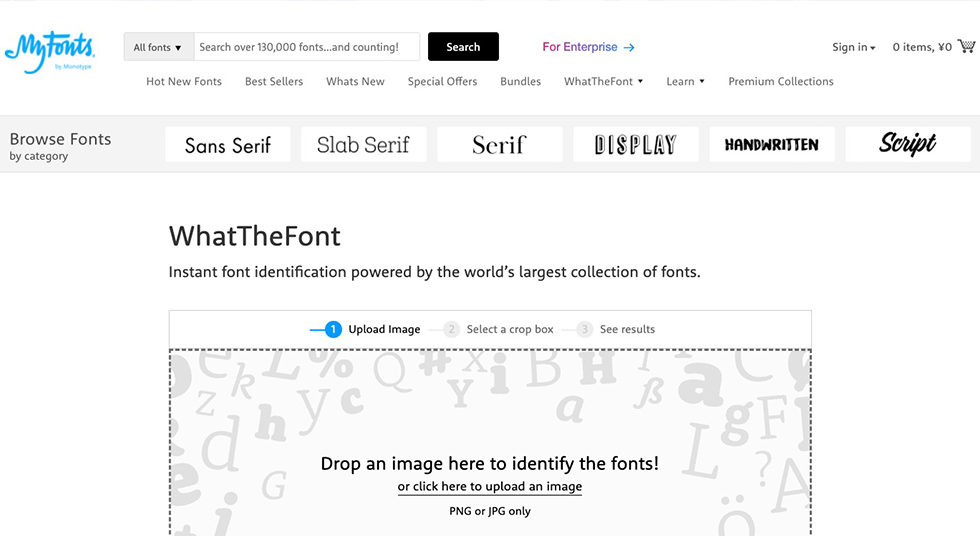
【Step1】サイトにアクセス

https://www.myfonts.com/WhatTheFont/
上記のサイトにアクセスします。
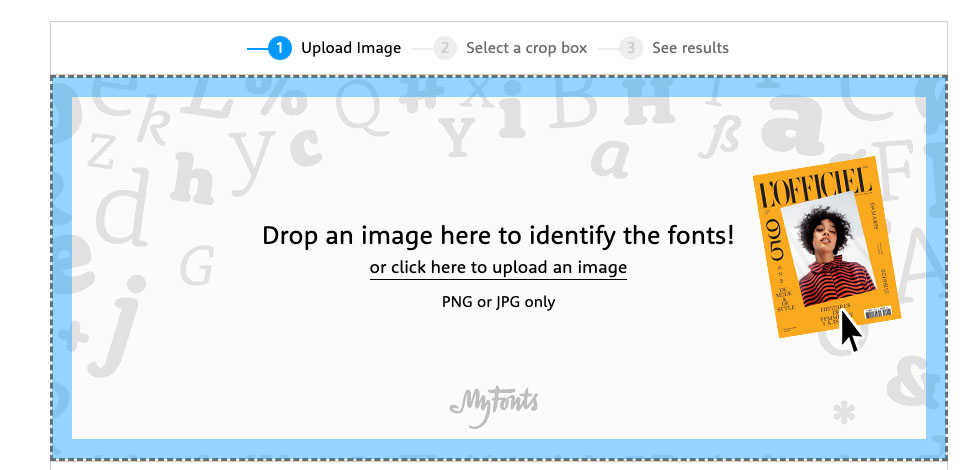
【Step2】点線内に画像をドラック&ドロップします

ページの中部にある点線内に、フォントを調べたい画像・写真をドロップしてアップします。
画像内の文字の部分が不明瞭になっていたり、解像度が低い場合は、アップ後に文字列を一文字づつ手動で記入する場合があります。精度を高めるためなので、入力画面が表示されたら、記入しましょう!
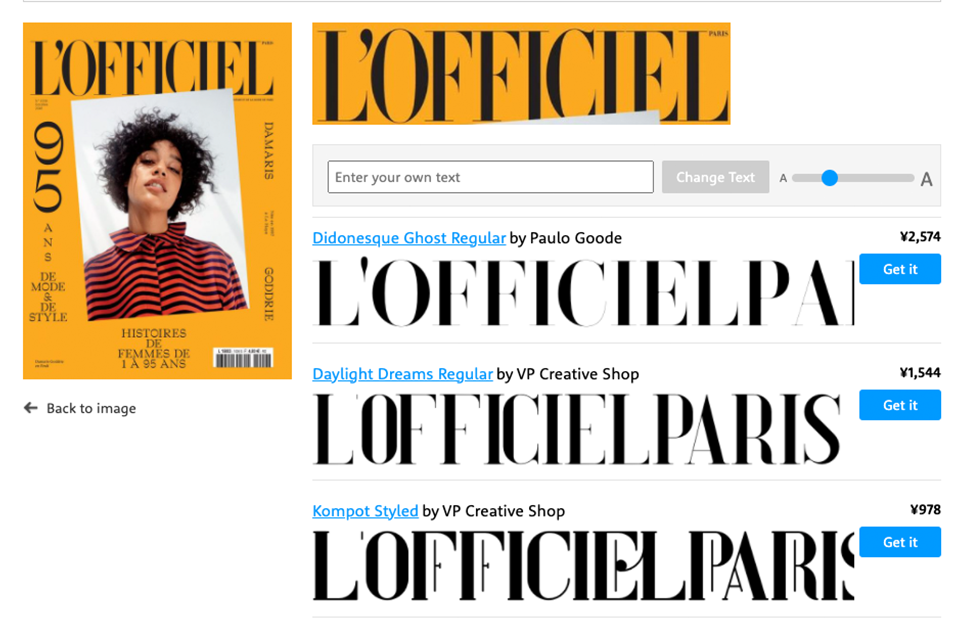
【Step3】フォント一覧が表示

画像をうまく読み込むことができたら、上記のように類似しているフォントが一覧で表示されます。
めっちゃ便利!
Webサイト内で使用しているWebフォントを調べる方法
Webサイトで使用されているフォントを調べる方法はGoogle Chromeの拡張機能「WhatFont」を使用するととっても簡単です。
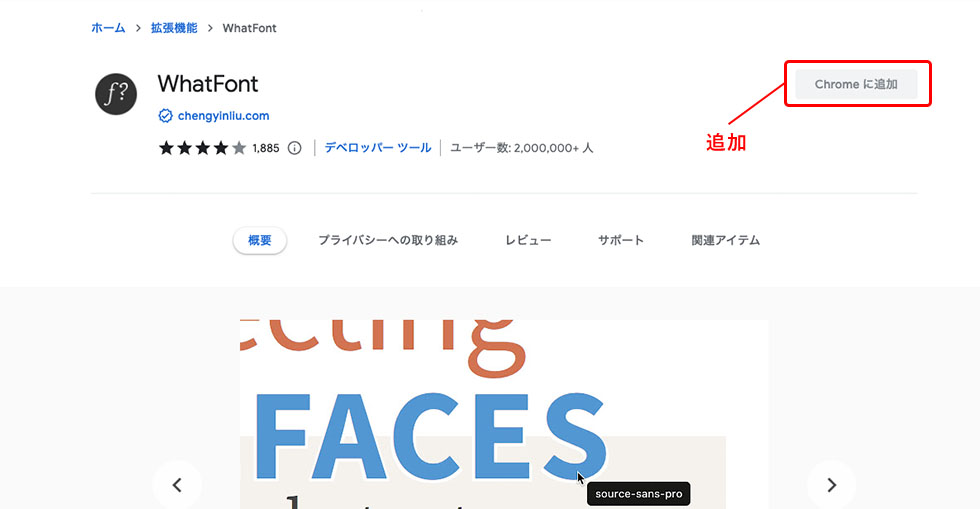
【Step1】Google Chromeの拡張機能「WhatFont」を追加

Chromeウェブストアから「WhatFont」を追加します。
【Step2】Webサイト上で対象の文字の上をクリック

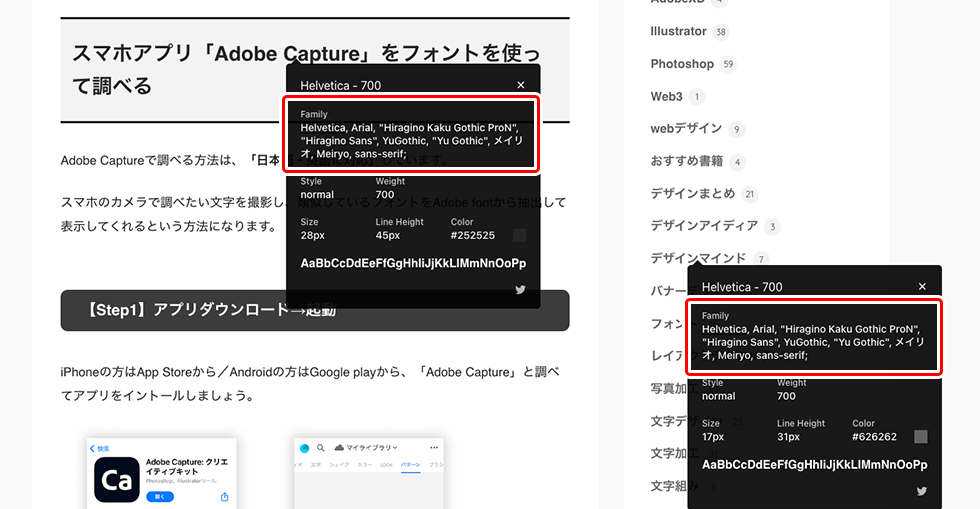
「WhatFont」の拡張機能を有効にした後に、Webサイト上で調べたい対象の文字をクリックすることで、使用しているフォントを調べることができます。
Webサイトの場合、複数のフォントを指定している場合があるので、上記の黒色の吹き出し内の「Family」の項目に、そのWebサイトで指定しているフォント名が複数表示されます。
上記画像は、当ブログのフォントを調べていますが、英語フォントは「Helvetica」日本語フォントは「Hiragino Kaku Gothic」を指定しているので、上記の結果のようになりました。
フォントの検索サイトから調べる
フォントをまとめている「フォントの検索サイト」から調べる方法も有効的です。まったく同じフォントでなくても、特徴が似ているフォントなど新しいフォントを発見するきっかけにもなります。
フォントの特徴が見やすく・掲載数も多いサイトをご紹介します。
フォントラボ

サムネデザインからフォントの形状や特徴を見やすいので、探しているフォントと見比べやすいです。
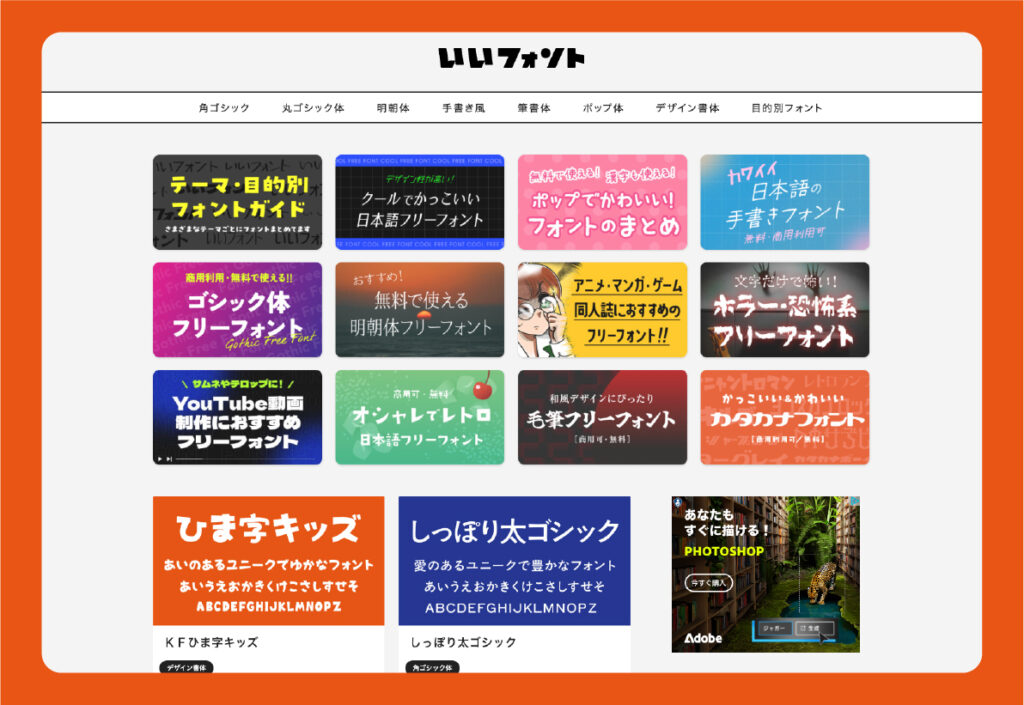
いいフォント

掲載数も多く特徴や印象からフォントを探すことができます。
フォントの印象から調べる方法
当ブログ「デザナビ」では、日本語のフリーフォントを印象からジャンルを分けて紹介しているので、まとめ記事からフリーフォントを調べるといった方法も有効かもしれません。
ただし、フリーフォントに限定してまとめているので、探しているフォントと似ているような「新しいフォントを発見する」ぐらいの気持ちで参考にしてもらえたら嬉しいです。
 オシャレでエモい!手書き日本語フリーフォントと右上がり加工方法
オシャレでエモい!手書き日本語フリーフォントと右上がり加工方法
手書きの日本語フォントを見つけたい方にはこちらを参考ください。
 【無料】漢字が使える!かわいい日本語フリーフォント
【無料】漢字が使える!かわいい日本語フリーフォント
見た目が可愛らしいデザイン体の日本語フリーフォントをまとめているので「かわいいフォントを探している」方はこちらを参考ください。
 【無料】漢字も使える!かっこいい日本語フリーフォント
【無料】漢字も使える!かっこいい日本語フリーフォント
見た目がかっこいい日本語フリーフォントをまとめているので「かっこいいフォントを探している」方はこちらを参考ください。
 懐かしさを感じる!レトロでモダンな日本語フリーフォント
懐かしさを感じる!レトロでモダンな日本語フリーフォント
レトロな印象の日本語フリーフォントをまとめています。「レトロでエモい!」そんな印象のフォントを探している方はこちらを参考ください。
 和風デザインに合う!筆文字・毛筆フリーフォント
和風デザインに合う!筆文字・毛筆フリーフォント
和風でカッコいい「筆文字・毛筆文字」を調べたい場合はこちらの記事を参考にしてみてください。
さいごに
本記事ではフォントを調べる5つの方法をご紹介しました。フォントを調べるシーンに応じて使い分けしていければ良いかと思います。
(1)スマホアプリ「Adobe Capture」をフォントを使って調べる
→町中で見かけたポスターデザインや、チラシやDMでもらったデザイン、お菓子やジュースのパッケージなど実際に手にとれるものはスマホを使って写真を撮って調べる
(2)Photoshop「マッチフォント機能」を使ってフォントを調べる
→Pinterestやネットで見つけたバナーデザイン、ポスターデザインなどの画像になっている場合はフォトショに読み込んでフォントを調べる
(3)Illustrator「フォントの再編集機能」を使ってフォントを調べる
→文字がアウトライン化されている際に、アウトライン文字を読み込んでフォントを調べる
(4)Webサービス「What The Font」を使ってフォントを調べる
→ロゴや珍しい文字などは「What The Font」を使ってフォントを調べる
(5)Google Chromeの拡張機能「WhatFont」を使って方法
→Webサイト内で使用しているWebフォントを調べたい時に使う
(6)フォント一覧から調べる方法
→上記の4つの方法でもわからない場合は、フォントの一覧表などから見比べて調べる。
こちらの記事では、デザイナーなら覚えておきたい超ド定番のフォントをご紹介していますので、合わせて参考にしてみてくださいね!


