ここ数年「Z世代」を中心に、音楽、写真、ファッション、フードをはじめ、さまざまな分野でレトロブームが流行しています。
もちろんこのレトロブームは、Webデザインにも大きく影響しており、レトロテイストを取り込んだデザインがトレンドになっています。
今回は、レトロデザインを細分化した『ジャンル名』と『特徴』と『Webデザインに上手く取り入れられているデザイン事例』をまとめてみました。Webデザイン、グラフィックデザインなどでも使えるネタなので、覚えておいて損なしです!参考になれば嬉しいです。
レトロデザインの9つのジャンル
昨今のレトロブームの影響やデザイントレンドから、Webデザインのレトロテイストでは以下の9つのジャンルが主に取り入れられているように感じます。今回の記事では、以下の9つのジャンルに絞ってデザインを解説していきたいと思います。
- ヴェイパーウェイブデザイン(Vaporwave)
- グリッジデザイン(Glitch)
- ニュートロ(Newtro)
- シティ・ポップデザイン(City Pop)
- シンセウェーブ(Synthwave)
- サイバーパンク(Cyber punk)
- ピクセルアート/ドット絵(Pixel art)
- メンフィススタイル(Memphis)
- y2kスタイル(Year 2000)
デザインのジャンル分けは、自分の主観が選んでいるのでご了承ください。
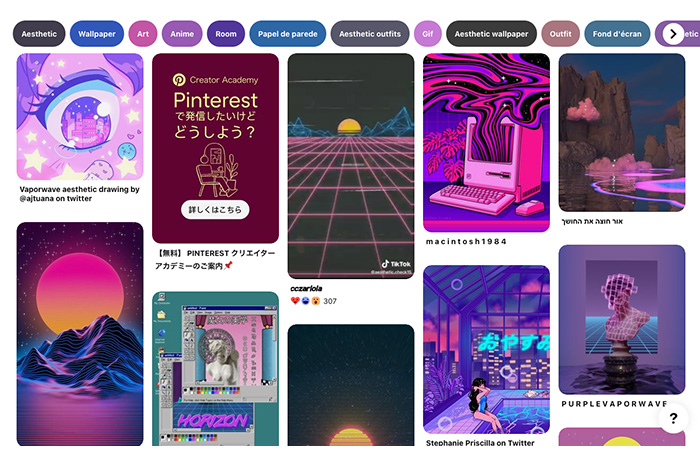
ヴェイパーウェイブデザイン(Vaporwave)

「ヴェイパーウェイヴ(Vaporwave)」とは、2010年代初頭にWeb上の音楽コミュニティから生まれた音楽ジャンルが元ネタ。
80年代の大量消費社会を想起させる音や過去の曲を使わることから、グラフィック上の表現は、80年代に流行モノをコラージュしたり、ビビッドなカラーリングやグラデーションなどが特徴。(古いWindowsのPCや、なぜか石膏像の切り抜きがよく用いられる。)
SUPERSUPER

LAMM

ド派手なイラストやカラーリングが特徴的。サイト内で使われている画像をあえて低画素にして、昔のwebサイトを彷彿させていたり、スクロールに準じてページ全体がグリッジアニメーションが使われているのが、とっても素敵です。
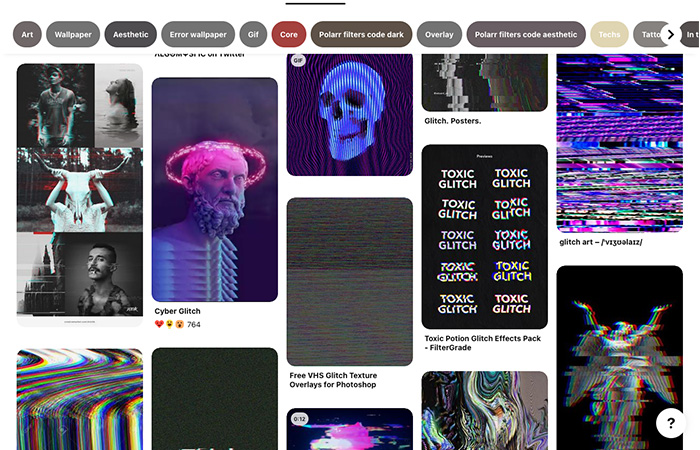
グリッチデザイン(Glitch)

「グリッチ」とは、ゲームや動画などのバグが起こった際の画面や、電波の悪い時にアナログテレビで見られたノイズの乱れのことを指します。
あえてグリッジをデザイン上に取り入れることで、アナログっぽいレトロな雰囲気とデジタルっぽい未来的な雰囲気を作り出せることで人気の手法です。
映像作品などではよく使われていた手法ですが、最近ではwebデザインにも使われているのをよく見かけます。
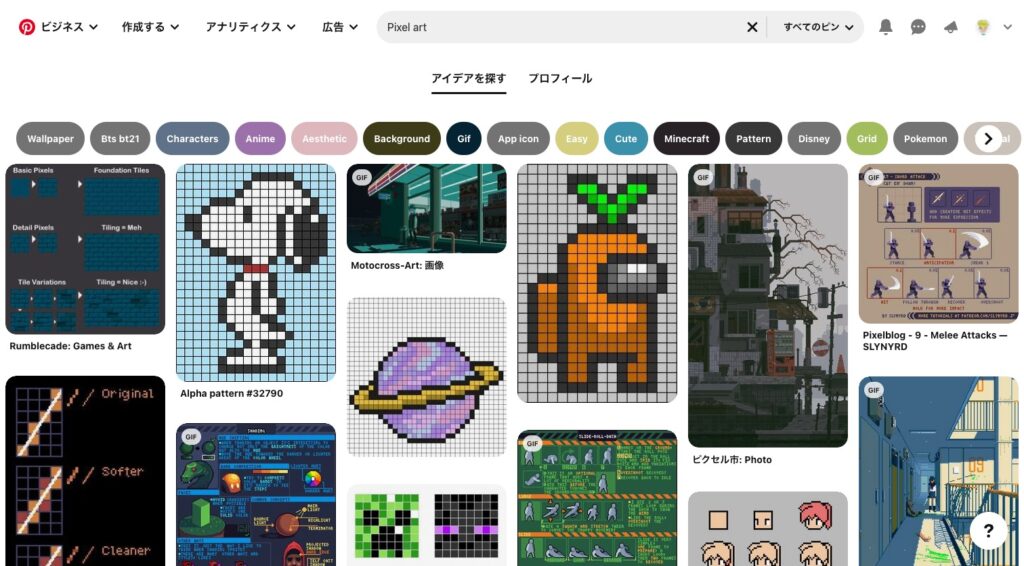
Pinterestのグリッジ参考を見てみると、写真だけではなく、文字などにもグリッジ加工を含めているデザインが多いですね。
グリッジデザインを、うまくwebデザインにも取り込んでいる事例を紹介します。
アニメーションが主流の現代のwebデザインで、グリッジをアニメーショとして使うことができるので、ノイズが乱れているような面白い表現をwebサイトで作りだすことができます。
wowow リクルートサイト

https://corporate.wowow.co.jp/recruit/
スクルロールに応じて、文字や背景をグリッジエフェクトで上手く取り入れてます。
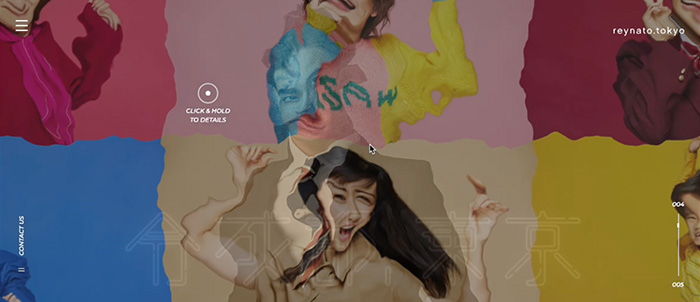
reynato

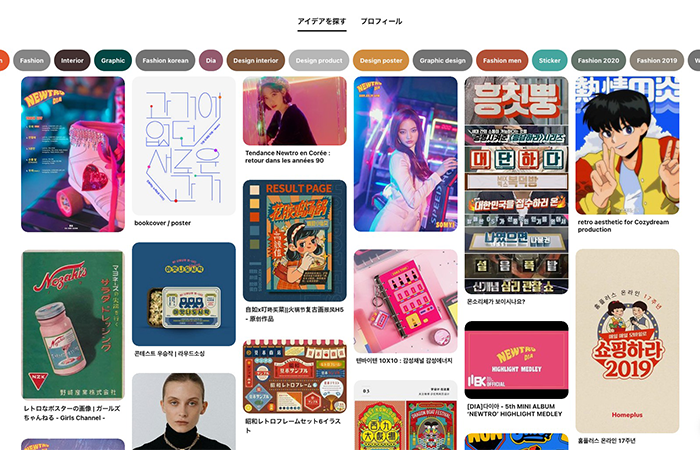
ニュートロ(Newtro)

「ニュートロ(Newtro)」とは、『現在or未来(New)』と『過去(Retro)』を融合させた「新しい過去」を意味する韓国で生まれた新造語です。
2018年の半ば頃から使われ始め韓国内では、様々なカルチャーに大きな影響を与えています。ノスタルジーの中に、現代の新しい要素を取り入れることで表現される。
主に音楽のカルチャーに大きな影響しており、最近流行りのK-popのPVなどを見るとレトロの印象が感じられる作りになっています!日本では2018年にDA PUMP「U.S.A」が流行したかと思いますが、「ダサかっこいい」と話題にもなり音楽、PV、ファッションにレトロを感じさせるような作りになっていました。
このジャンルは、主にミレニアル世代・Z世代に受けが良いため、ターゲットがその世代向けの商材に取り入れられているように感じます。
ニュートロデザインを、うまくwebデザインにも取り込んでいる事例を紹介します。
VOGUE

https://www.vogue.es/micros/tendencias-moda-anos-80/
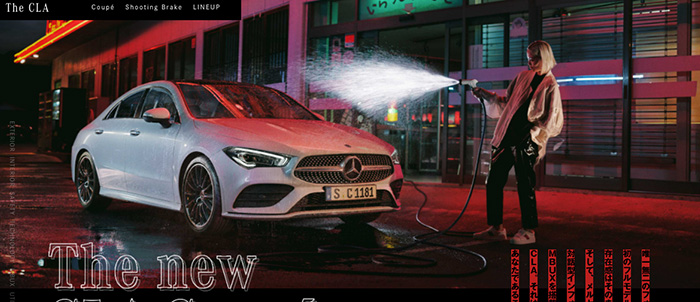
Tha CLA

https://www.mercedes-benz.jp/special/cla/
ネオン管のような文字の装飾や、サイト内で使われている写真のロケ地が昭和レトロを感じるようなシュチュエーションを選んでいるなど、普段の高級感を感じさせるトンマナのベンツサイトと違った雰囲気を感じることができる。
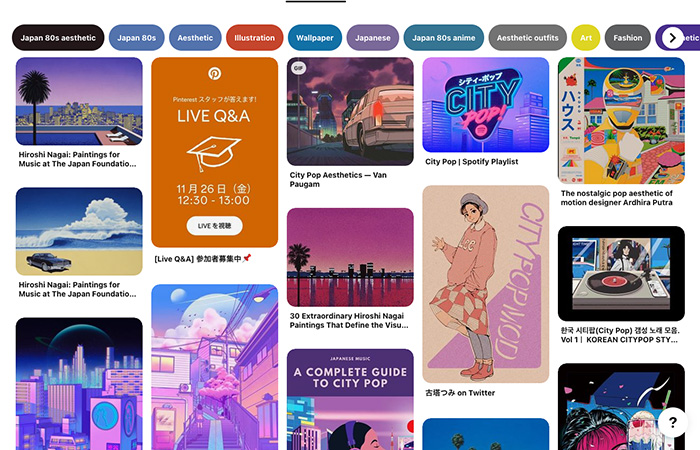
シティ・ポップデザイン(City Pop)

「シティ・ポップ(City Pop)」とは、1970年代後半から1980年代にかけて日本でリリースされ流行した、都会的で洗練されたイメージが特徴の音楽。
その際に使用されたCDジャケットやアートワークなどで用いられたデザインが、現在にリバイバルされ、様々なwebやグラフィックなどに取り入れられている。新しさもありつつ懐かしさも感じる色使いや構図が特徴的。
シティポップのテイストやカラーリングを、うまくwebデザインにも取り込んでいる事例を紹介します。
放課後カルピス

https://www.calpis.info/houkago/
タイポグラフィも可愛いですが、サイト内で使われている配色や写真の照明の使い方が淡い青春の情景を作り出して可愛いです。
ニュー北九州シティ

https://new-kitakyushu-city.com/
ファーストビューで使われているイラストもシティ・ポップ系のイラストですが、サイト全体のトーンや色使いなど淡い色使いがとっても可愛いです。
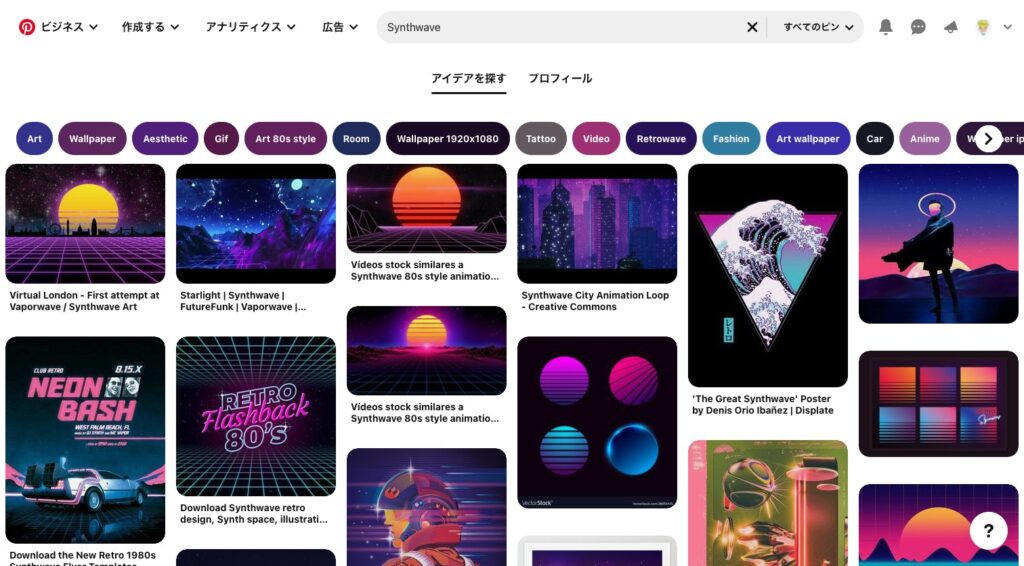
シンセウェーブ(Synthwave)

「シンセウェーブ(Synthwave)」とは、1980年代のシンセミュージックをはじめ、当時の映画やドラマ、ゲーム音楽などに影響を受けた電子音楽がルーツです。
当時から、シンセウェーブのアートワークといえば、ネオン管やギラギラのタイポグラフィ、デジタルな夕日とヤシの木のイラストが、シンセウェーブを象徴するデザインになっています。
Sony Esports Project

https://sonyesportsproject.com/
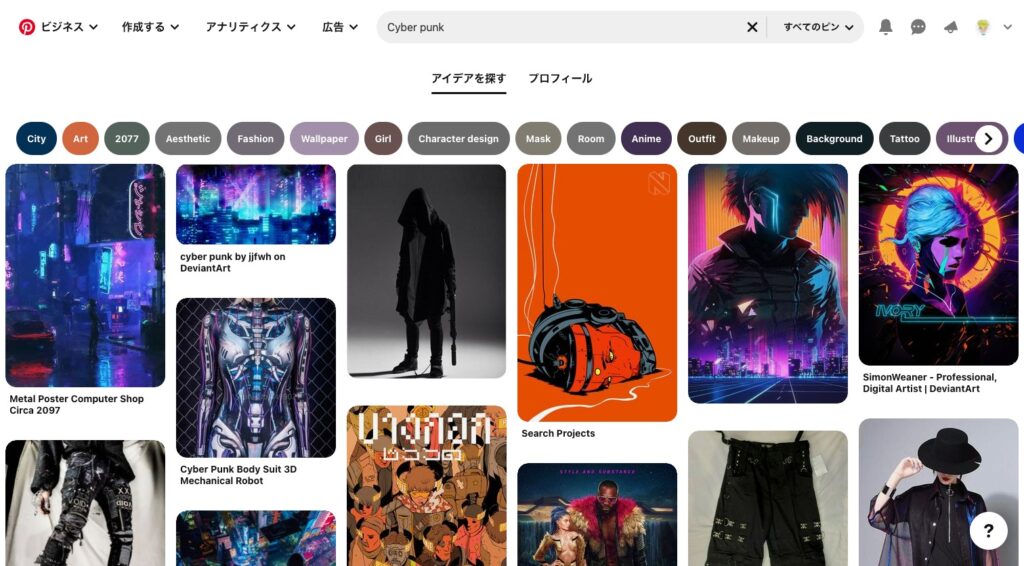
サイバーパンク(Cyber punk)

『サイバーパンク(Cyber punk)』とは、1980年代に生まれたSFジャンルの一つです。電脳世界、AIの発展、人体や頭脳の機械化といった表現で、ハイテク化された未来社会を描く世界観が特徴です。
ネオン系の色味が強く描かれているのが象徴的です。現代的なリアル部分を残しつつ、近未来的な要素を取り入れて加工表現しているものも含まれるようです。
ピクセルアート/ドット絵(Pixel art)

「ピクセルアート/ドット絵(Pixel art)」とは、1970~90年代のビデオゲームのグラフィックの主流だったために「レトロなゲームのグラフィック」の印象があります。しかし近年では「古くて新しい」ひとつのグラフィック・スタイルとしての確立されています。近年では、ゲームだけではなく、映像作品、Webデザイン、アート作品などの多くに取り入れているのを見かけるようになりました。
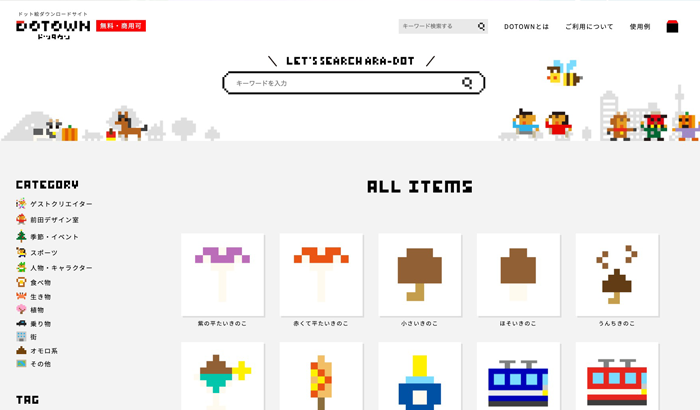
DOTOWN

https://dotown.maeda-design-room.net/
メンフィススタイル

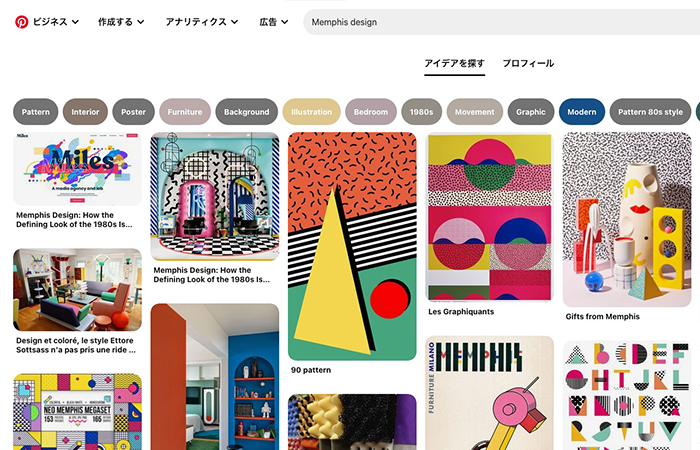
「メンフィススタイル」とは、上記の参考画像のように「カラフルな配色で、三角・丸・四角などを図形がランダムに散らばったパターン」を様々なデザインで見たことがあるかと思います。
このデザインのルーツは、1981年にイタリアの建築家が中心となり結成されたデザイナー集団の名称「メンフィス」が生み出した家具や建築です。このメンフィスが生み出した家具が、幾何学な図形とライン、そしてこのビビットな配色が特徴でした。現代では家具だけではなく、Webデザインやグラフィックデザインなどにも応用され、メンフィスデザインが継承されています。
DENTSU Inc. RECRUITING 2023

https://www.career.dentsu.jp/recruit/2023/
training BOXX

y2kスタイル(Year 2000)

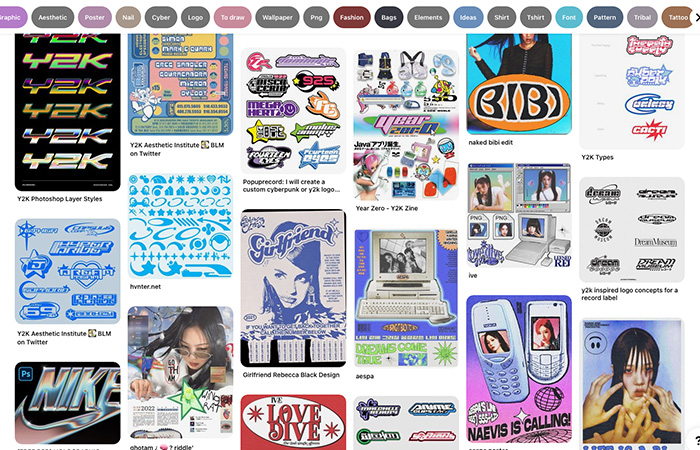
「Y2K」とは、『Year2000』略称です。Z世代を中心として2000年頃に流行したファッションが現代にリバイバルされたファッションがトレンドとして注目されています。
ファッション分野だけではなく、デザイン分野においてもレトロデザインとして注目さいます。Y2Kデザインは以下のような特徴があると個人的に考えています。
・未来感があるようなサイバー的な要素
・ケミカルで原色的な色使いやキラキラした素材感
・太めで直線的な特徴あるサンセリフ体フォント
さいごに
レトロブームもwebデザインにも大きな影響を与えていました。デザインアイディを探している方も「これだ!」と思うものがあれば、レトロデザインを取り入れても良いかもしれません。
上記で紹介したレトロデザインが明確にジャンル分けされているかというとそういうわけではなかったりします。なので、どれか2つと掛け合わせて使ってみたりするのも全然アリだと思います!
レトロブームはまだまだ続きそうです!


