WebデザインやUIデザインを、AdobeXDで制作される方も多いかと思います。私も今ではXDをメインでWebデザインを制作しています!
今回は、XDでデザインを制作される際に「入れておくと便利!役に立つ!」おすすめプラグインをご紹介します。オブジェクト関連・アートボード関連・レイヤー関連・テキスト/フォント関連のカテゴリ別でまとめています。
【おすすめXDプラグイン】オブジェクト関連
Singari[キーオブジェクトに整列・分布]
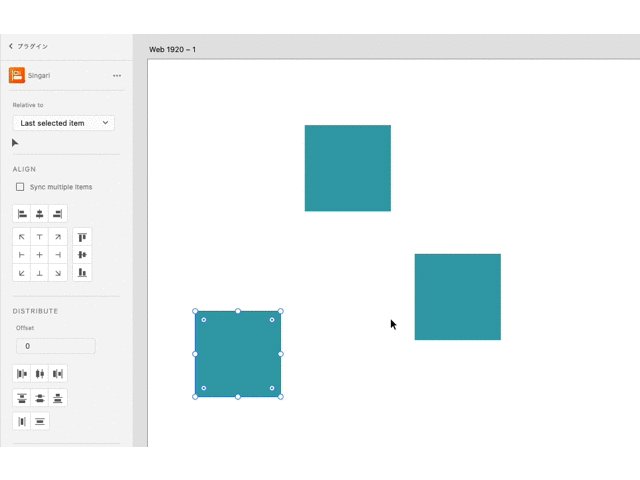
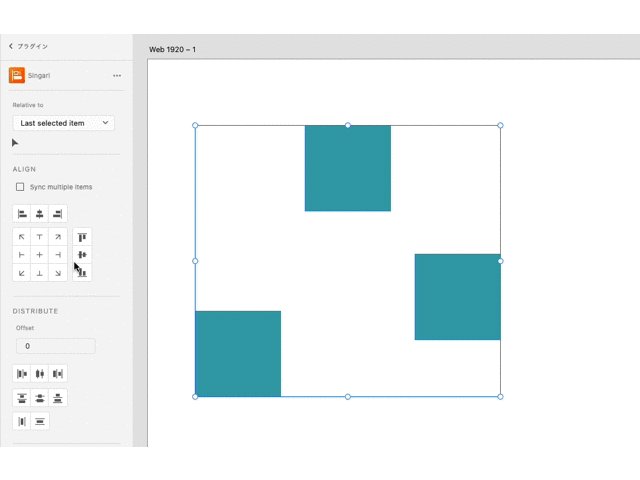
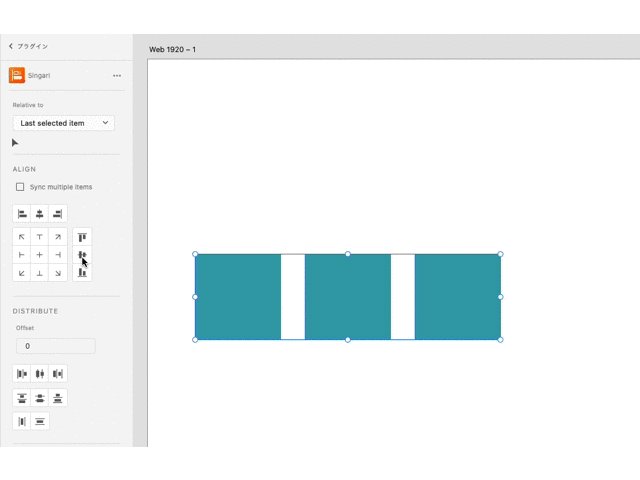
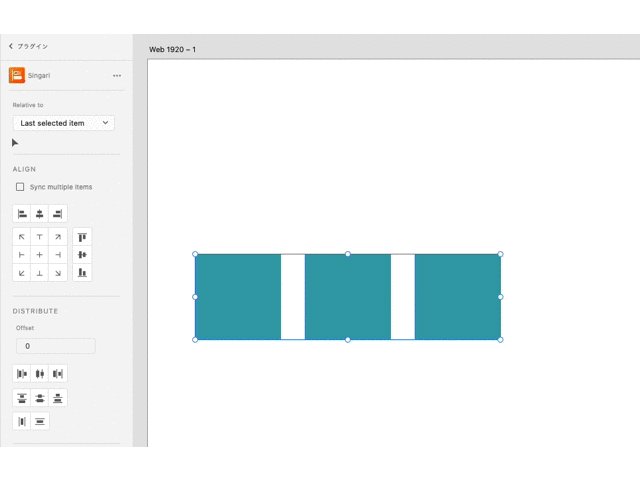
キーオブジェクトに合わせて、整列と分布ができるプラグインです。
整列機能ならデフォルトの機能がありますが「キーオブジェクト」に合わせた整列できないのです。イラレだとデフォルトで使える機能なので、イラレの操作に慣れている人からすると、とても不便に感じます。
このプラグインを使うと、例えば、以下のように「一番右のオブジェクトを基準に天地中央揃え」のようにキーとなるオブジェクトを選択することができます!

どのオブジェクトをキーオブジェクトにするか、も[Relative to]の設定から変更することができます。
個人的には、イラレと同じ間隔でできるように「Last selected item」を使っています。「Last selected item」は最後に触ったオブジェクトをキーオブジェクトとして設定してくれます。
Ratio Changer[オブジェクトのアスペクト比を1クリックで変更]
長方形のシェイプのアスペクト比をワンクリックで変更できるプラグインです。
「正方形」「黄金比」「白銀比」「4:3」「3:2」「16:9」など、頻繁に使用するアスペクト比が網羅されています。
Webデザインで写真素材をレイアウトする際のトリミングなど、適当なサイズでトリミングより「4:3」や「16:9」などのルールに沿ってトリミングした方がいいですものね!

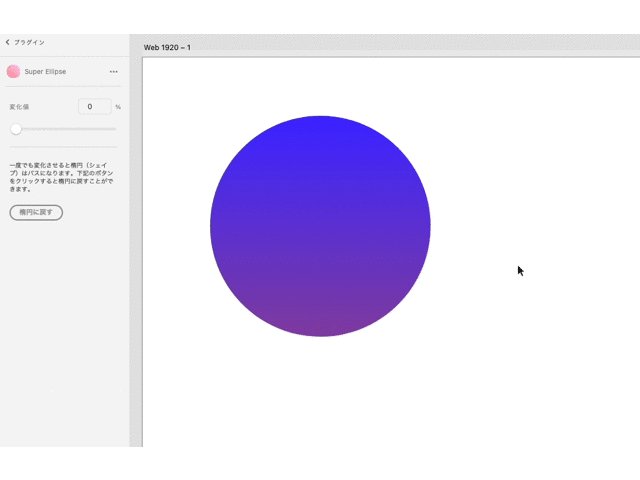
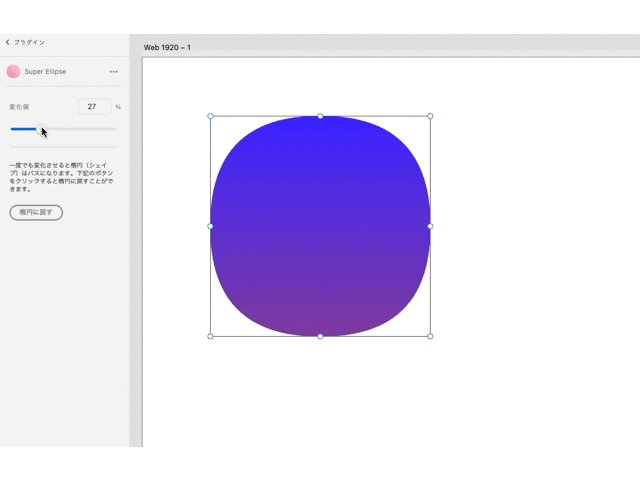
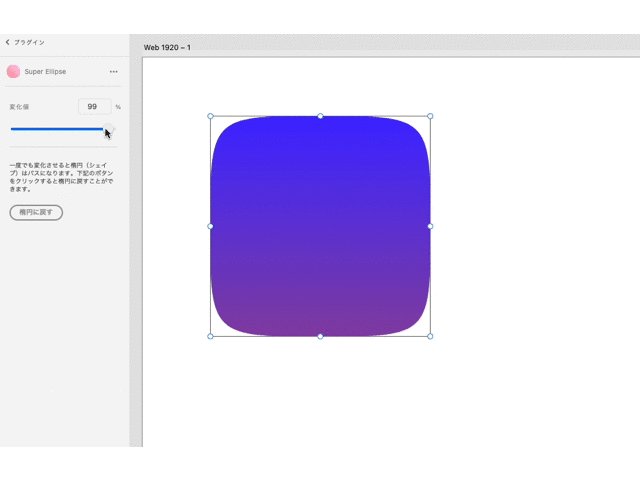
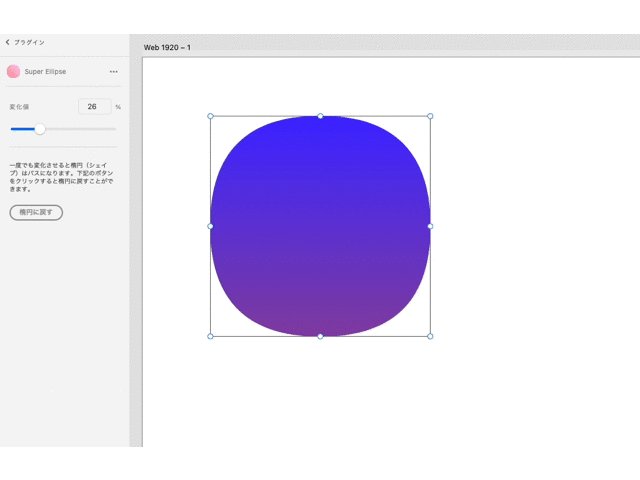
Super Ellipse [楕円をスーパー楕円に変形]
楕円または正円のパスをスーパー楕円に変形することができます。
『「スーパー楕円」ってなに!?』に思うかもしれませんが、単純に長方形に角丸を付けた形ではなく、やわらかい曲線の楕円を描くことができます。

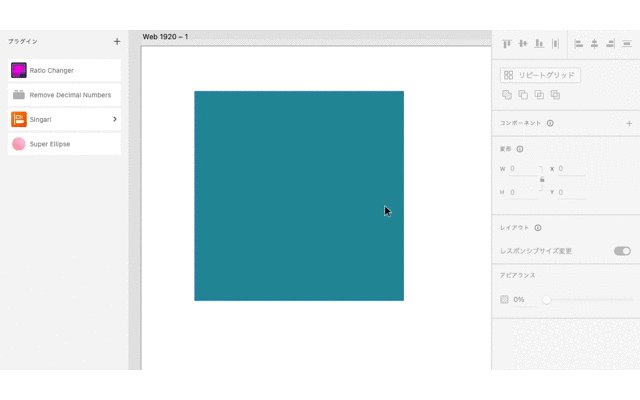
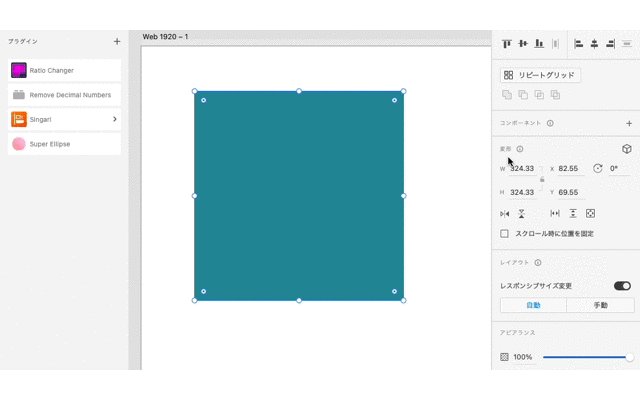
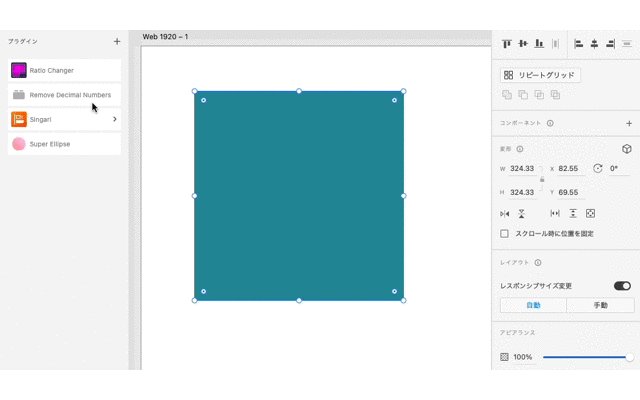
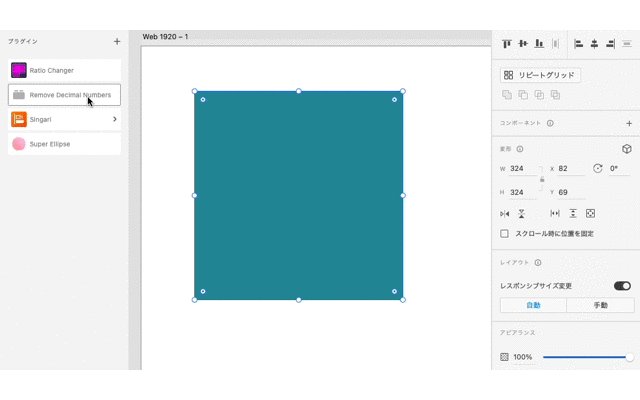
Remove Decimal Numbers [整数(小数点以下切り捨て)に変更]
Webデザインを制作していると、図形や写真などのオブジェクトが小数点以下になり、いちいち手打ちで小数点を切り捨てるように整数に直してることありませんか?
主にリサイズする際に頻繁に引き起こりがちです。そんなときにおすすめしたい便利なプラグインです。
このプラグインを使えば、選択したオブジェクトの幅・高さ・X座標・Y座標を整数(小数点以下切り捨て)に調整してくれるプラグインです。

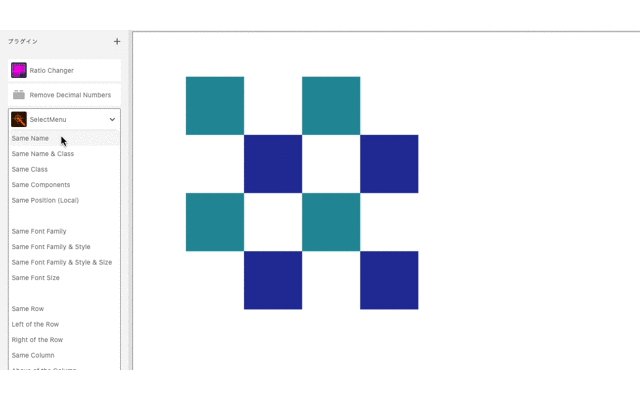
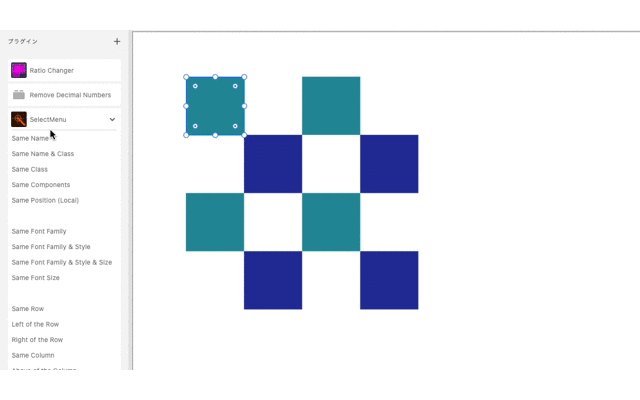
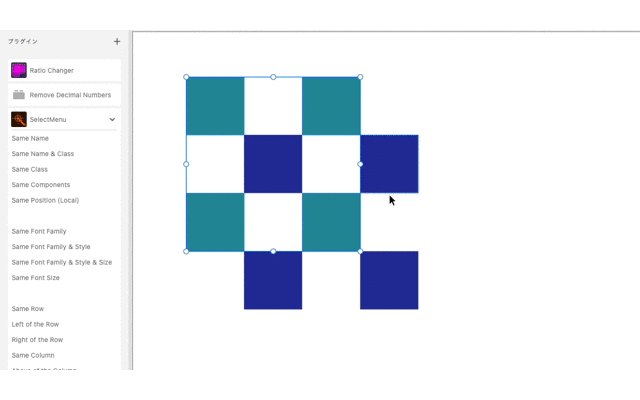
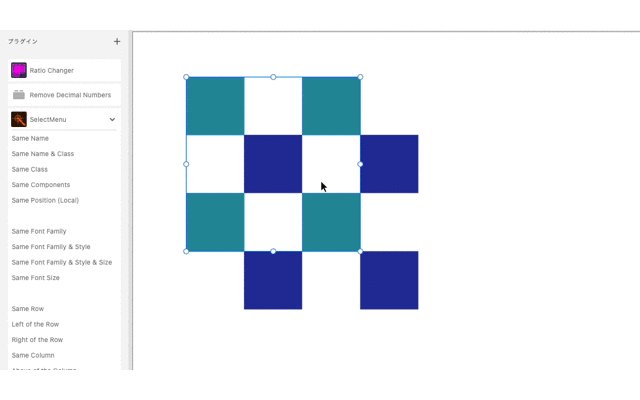
SelectMenu[共通しているオブジェクトを選択]
共通しているオブジェクトを全選択してくれるプラグインです。
例えば「同じレイヤー名のものを選択」「ロックされたオブジェクトを選択」「非表示オブジェクトを選択」など、どのオブジェクトを選択するかは設定で変更できます。他にもいろいろ種類があります。
少しわかりづらいのですが、以下の図では緑のオブジェクトのレイヤーを「Green」と設定しているため、「Green」という名前のレイヤーを全選択してくれています。
「ページ内のデザインで共通するパーツなどすべて選択したい場合」「ロックされているオブジェクトを解除したいから選択したい場合」「非表示レイヤーは消したいからすべて選択したい場合」など色々応用して使えるので便利です!

【おすすめXDプラグイン】アートボード関連
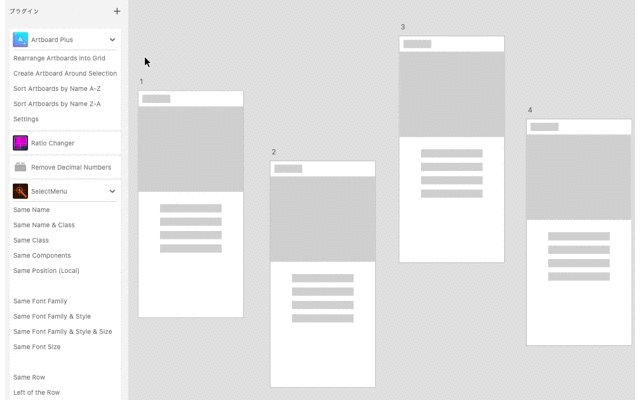
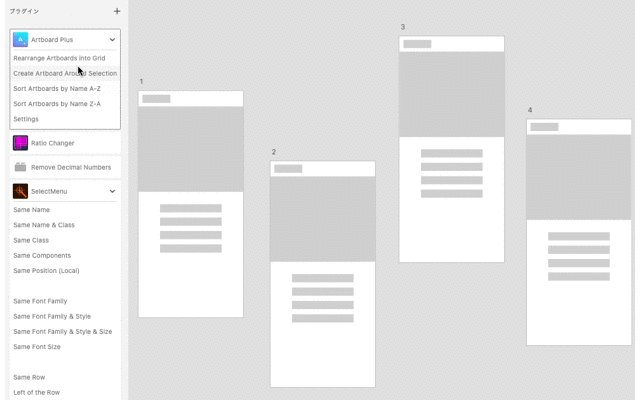
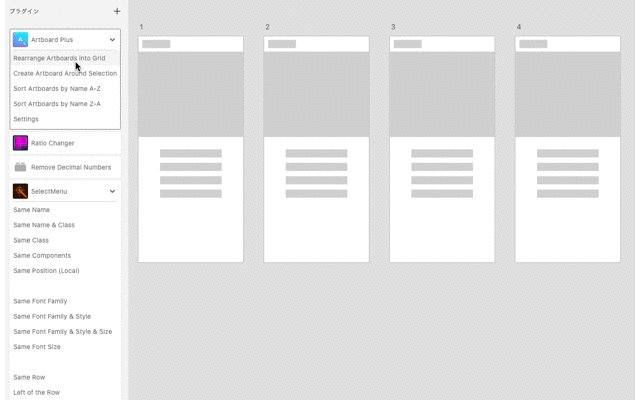
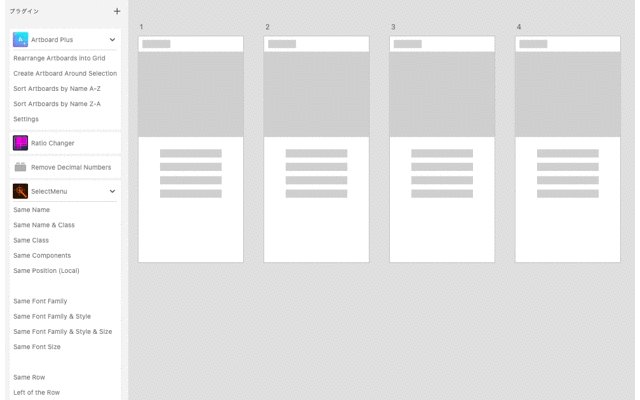
Artboard Plus [アートボードを整列する]
アートボードを簡単に整列させることができるプラグインです。整列させたいアートボードを選択し、クリックするだけで簡単に整列させることが可能です。「横は100px毎、縦は200px毎にスペースを空ける」といったマージン指定の調整が可能。

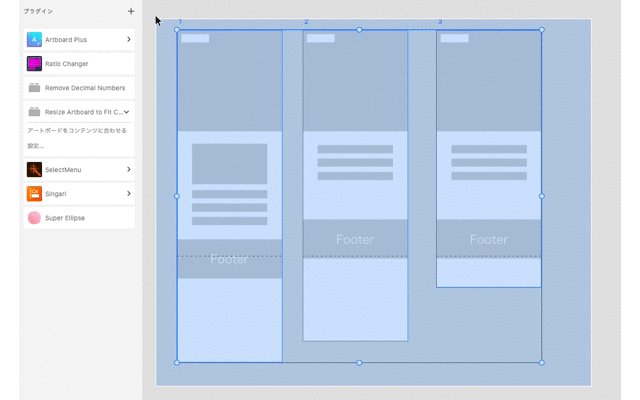
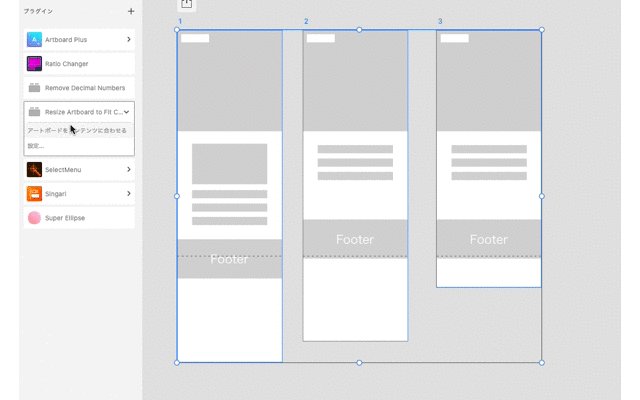
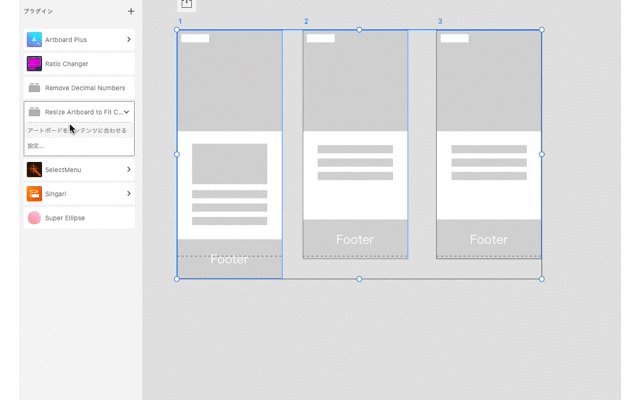
Risize Artboard to fit Content [アートボードを一瞬でリサイズ]
アートボードを大きめに作っておいて、コンテンツに合わせて最後に余白を調整するかと思います。オブジェクトの位置にあわせて、自動でリサイズ調整を行ってくれるプラグインです。
複数枚のアートボードでデザインを制作している場合でも、1枚ごとに調整するのは少し手間です。そんな時にも、複数のアートボードを選択し実行すると、アートボード内にあるオブジェクトの位置に合わせて、ぞれぞれのサイズに合わせてアートボードを自動的に変更してくれます。

【おすすめXDプラグイン】レイヤー関連
Rename it [複数のレイヤーを一括でリネーム]
レイヤー名がデフォルトの状態だと「長方形 1」や「線1」のままで、レイヤーがぐちゃぐちゃになってしまいます。かと言って1レイヤーごとに名前を変更していくのは少し手間です。
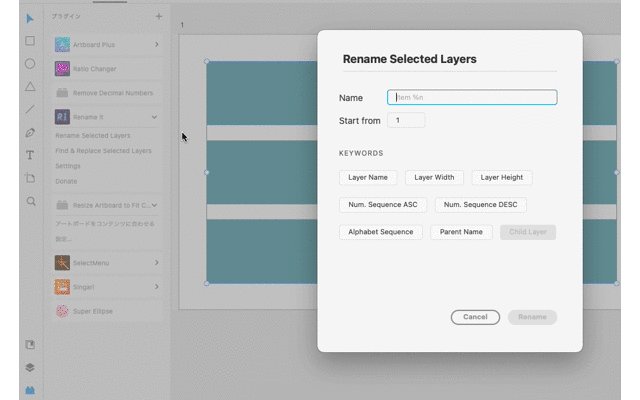
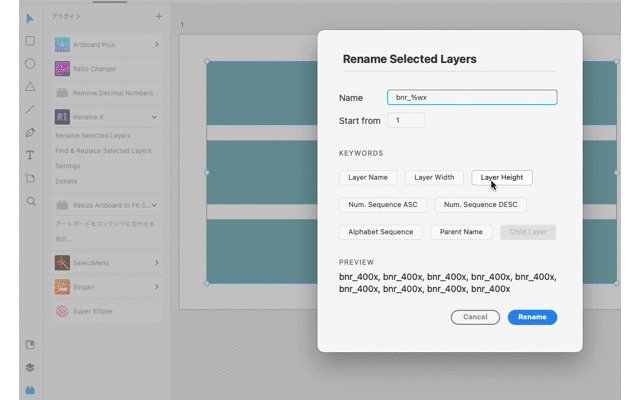
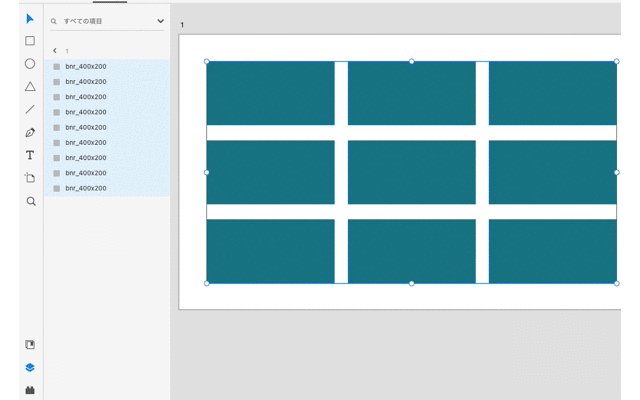
そんな時に「Rename it」を使うと選択したオブジェクトのレイヤー名を一括でリネーム変換することができます。
「レイヤー名の末尾にオブジェクトのサイズを自動で入れてたい」「末尾に連番を入れたい」など規則的にレイヤーに名前をつけたり、一括で同じ名前にレイヤー名を変更したい場合に便利なプラグインです。

【おすすめXDプラグイン】フォント/テキスト関連
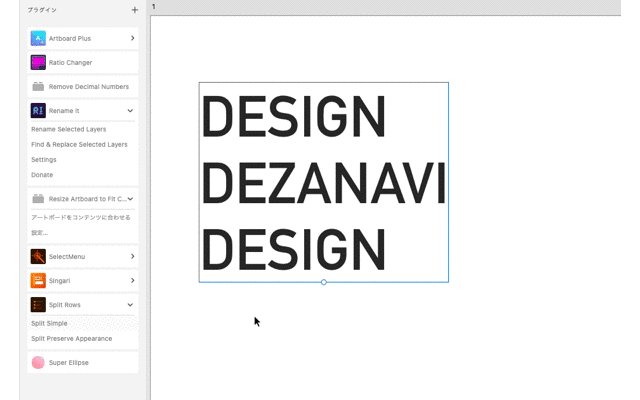
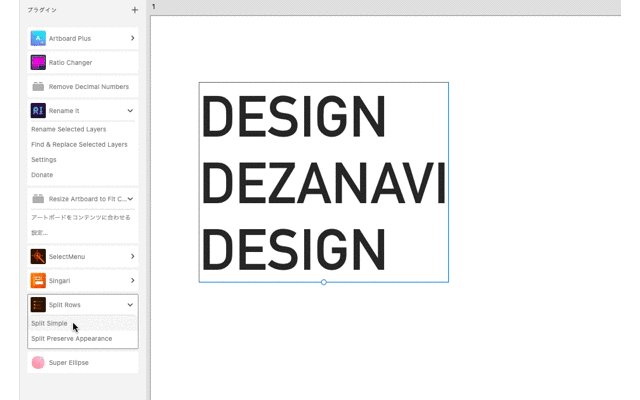
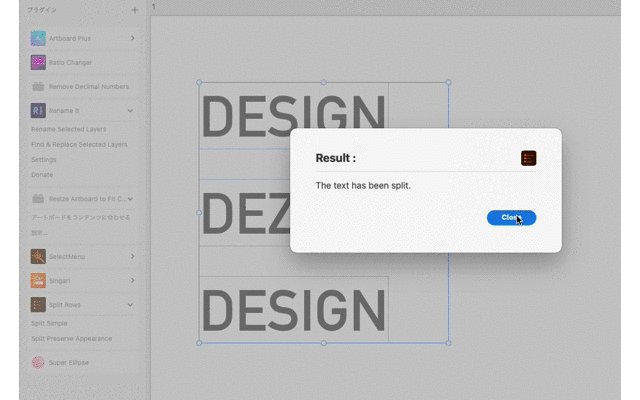
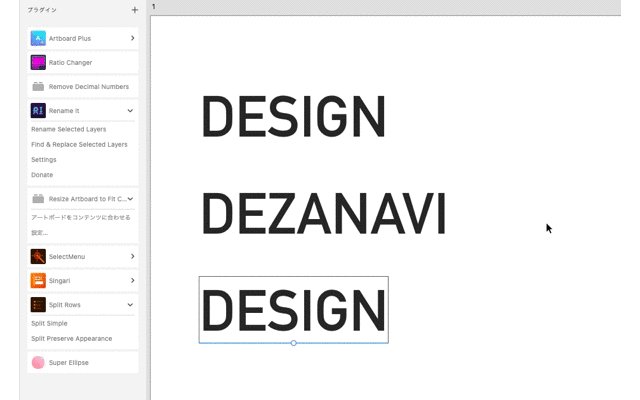
Split Rows[改行区切りでテキストを分解]
1つのテキストレイヤーに含まれているテキストを改行ごとに分割してくれるプラグインです。
ワードなどのドキュメントでテキストをもらった際に、文章ごとにドキュメントソフト↔XDでコピペを繰り返すのは少し手間がかかります。そんな時に使える便利なプラグインです。

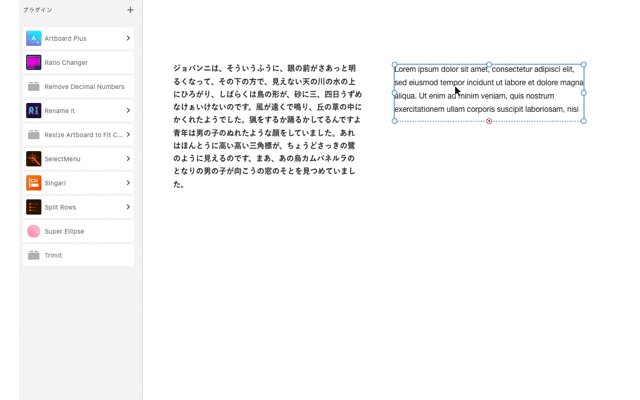
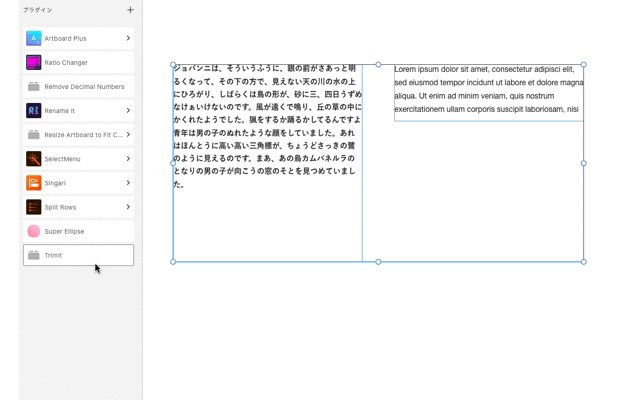
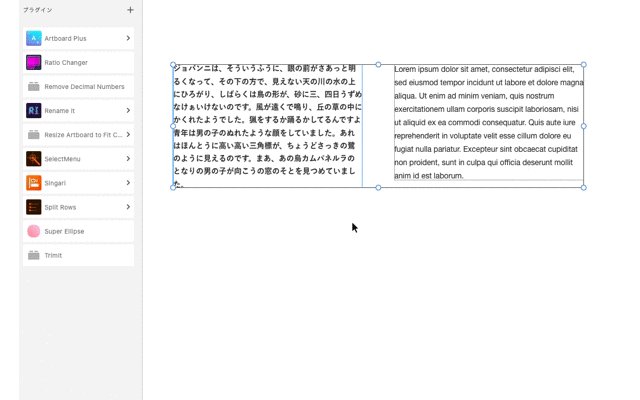
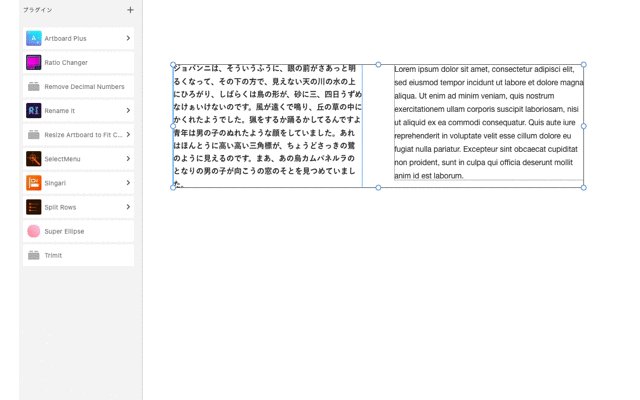
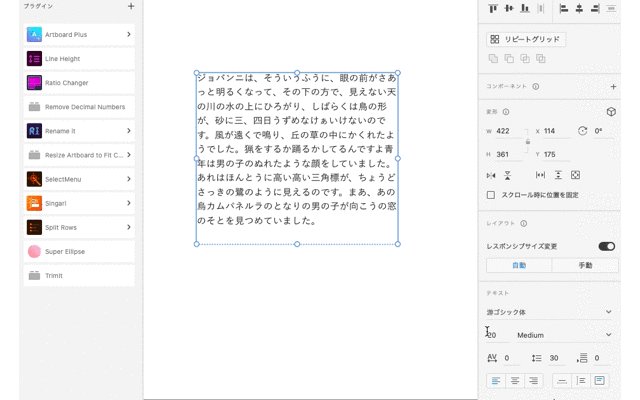
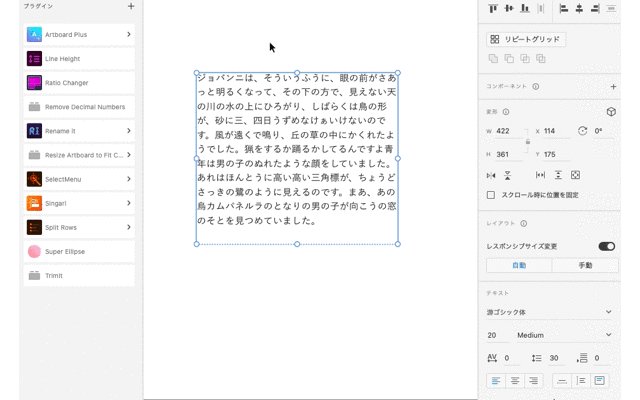
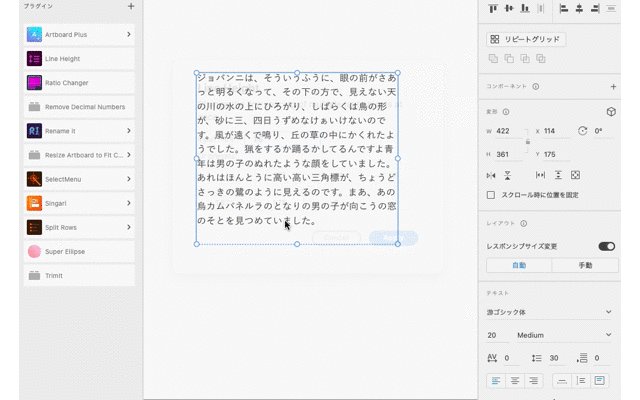
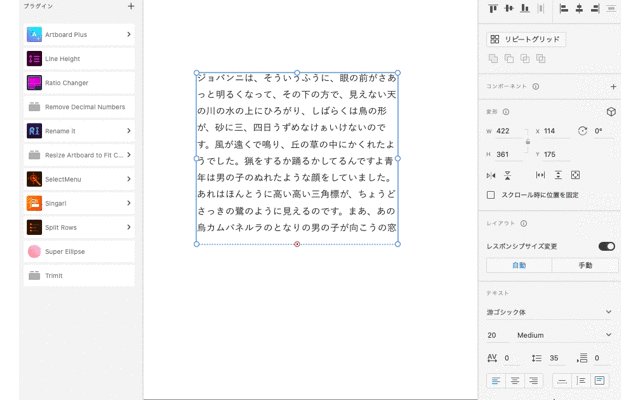
Trimit [テキストエリアの高さ・幅を自動調整]
文字数が短くてテキストエリアが余ってしまったり、あるいは文字数が多くて隠れてしまっているとき、テキストエリアをいちいち手動で調整するのは面倒です。そんな時に「Trimlt」を使うと、テキストの長さに応じてテキストエリアの大きさを自動的に変更してくれます。便利!

line height [行間をCSSのように一括置換できる]
異なる文字サイズの複数のテキストオブジェクトの行間を、CSSのline-heightのように倍数で指定し、一括置換するためのプラグインです。

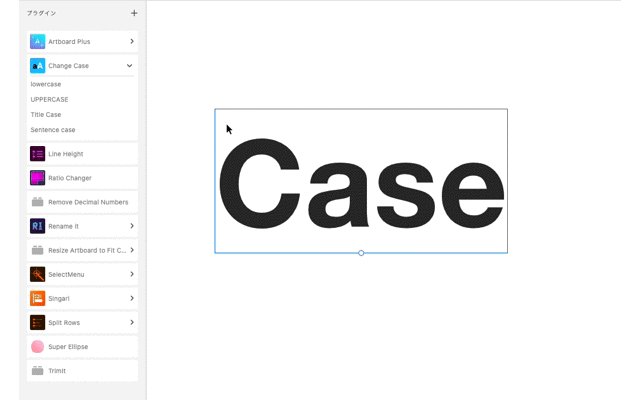
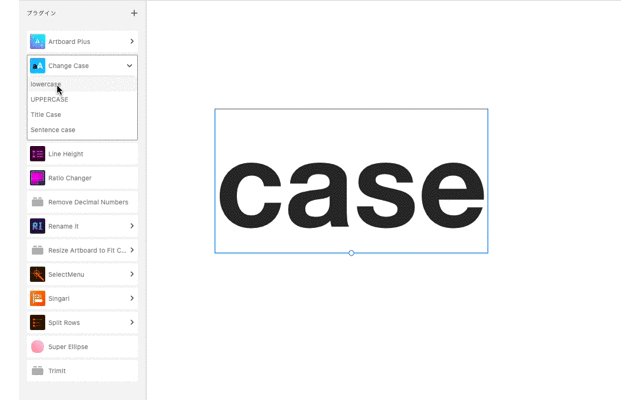
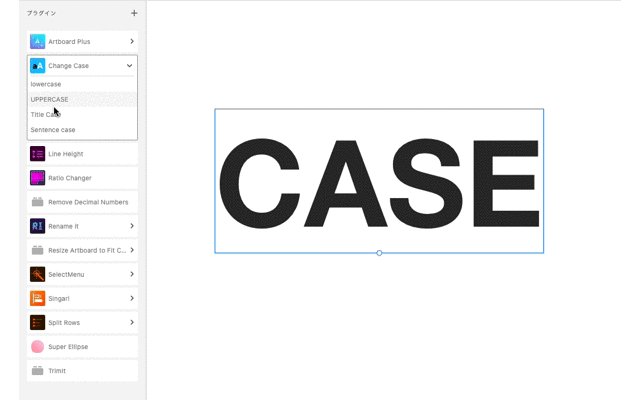
Change Case [英語を大文字や小文字を変換]
英語を大文字や小文字に変換することができるプラグインです。
テキストパネルの「TT」でも大文字に変換できますが、見た目が大文字になるだけで、実際のテキストデータは、小文字のままなのでコーディングする際の手間になってしまうため、デザインの段階で大文字にしておくと親切です。
全体を大文字・小文字、頭文字だけ大文字、などにも変換することが可能です。

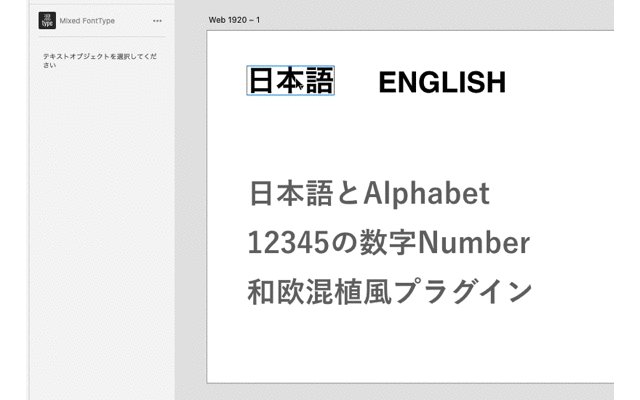
Mixed FontType [和欧混植風プラグイン]
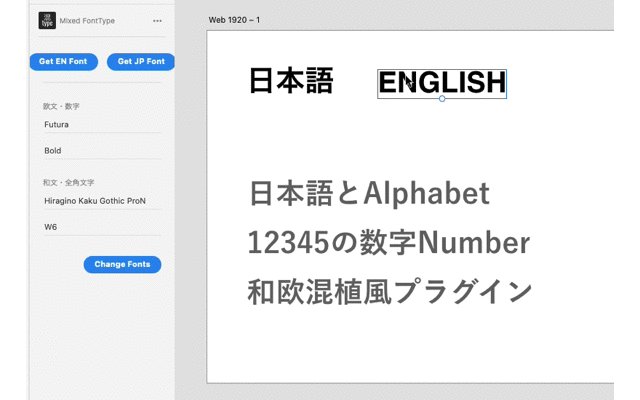
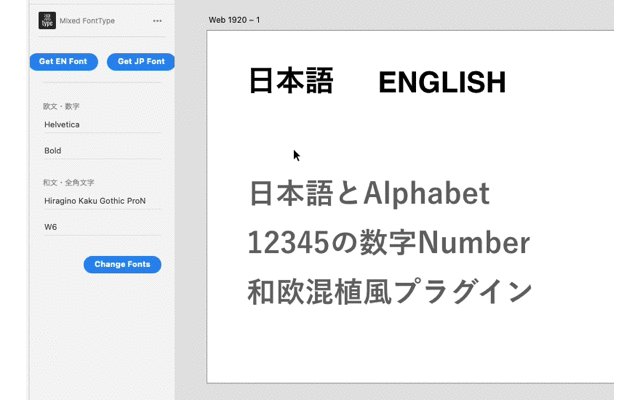
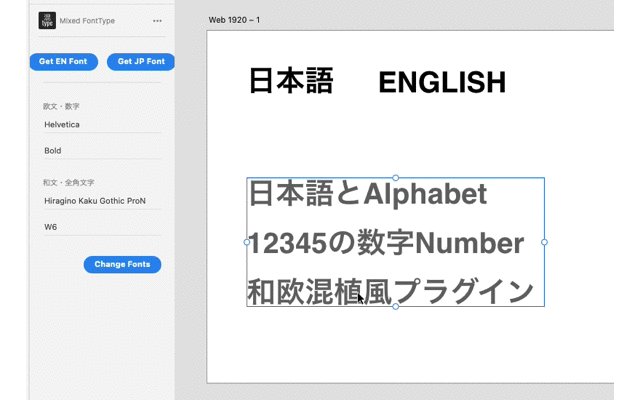
和文用フォント(日本語フォント)と欧文用フォントをそれぞれ取得して、混植フォントを適用したいテキストを選択してボタンを押すと、簡単に反映することができます!
欧文フォントに置き換わるのは『半角Alphabet』『数字』『半角記号』が登録したフォントに変更されます。
XDには合成フォント機能がないので、とっても重宝するプラグインです。