今回は、Photoshopを使って、縁取り文字(袋文字)も作る方法を解説します!
文字に縁取りを使うことにより、文字を強調できたり、可読性(読みやすさ)を上げることができるので、よく使う機能で、とっても簡単に縁文字を作ることができるので、参考にしてみてください!
縁取り文字(袋文字)の基本的な作り方
覚えてしまえば10秒できるので、是非覚えておきましょー!
全体の流れとしては、以下のように作成するのが、Photoshopでの縁文字の作り方になります。
- 文字を打ち込む
- レイヤー効果パネルを開く
- レイヤー効果[境界線]を適用
詳しくは、以下より解説していきます!
【Step1】文字を打ち込む

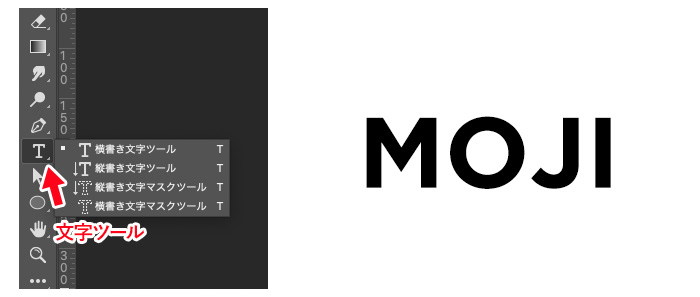
まずは文字ツールを使い好きな文字を打ち込みましょう。右のメニューバーの【T】アイコンが文字ツールになります!
【Step2】レイヤー効果パネルを開く

レイヤーパネルを開き、Step1で作成した文字レイヤーを選択しましょう。(レイヤーパネルが見当たらない場合は、画面上部のメニュー[ウィンドウ]→[レイヤー]を選択すると開きます)
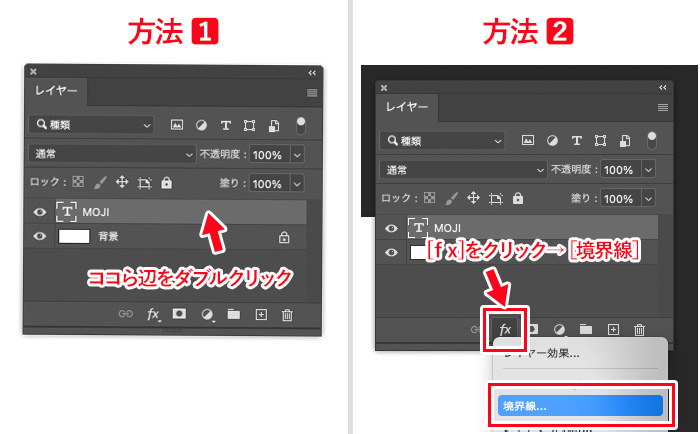
レイヤー効果を適用する方法は2つあります。
- 【方法1】レイヤーパネルの文字レイヤーの文字がないエリアをダブルクリック
- 【方法2】レイヤーパネルの下部[fx]をクリック→[境界線…]を選択
どちらの方法でも良いですが、【方法1】の方が簡単・早いのでオススメです!
【Step3】レイヤー効果[境界線]を適用→完成

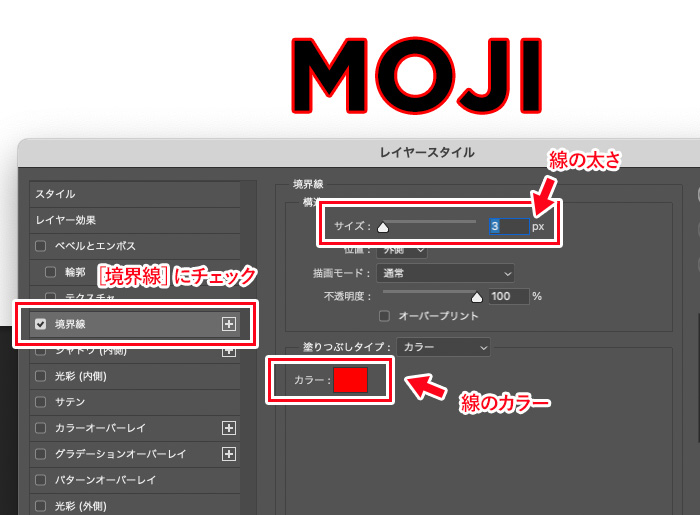
左の項目より[境界線]にチェックを入れます。(項目の順番や表示数は人によって違う場合があります。)
右のエリアでは【線の太さ】【不透明度】【カラー】の設定をすることができます。【位置】については下記を参考にしてみてください。

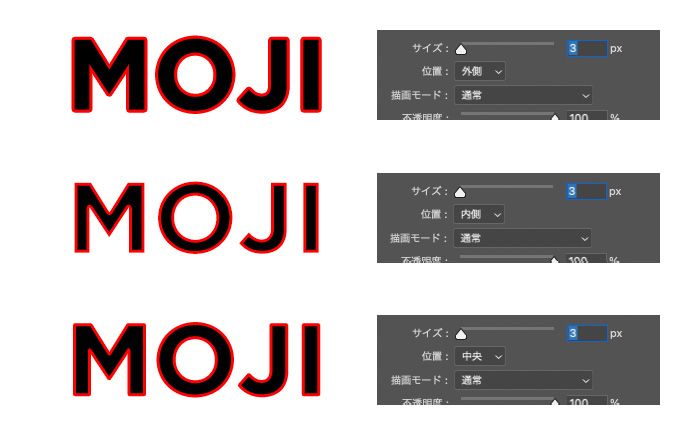
位置は、文字の縁に対して、どこから境界線を付けるかを設定する部分になります。文字の形が正確にでるので、【位置:外側】がオススメの設定です。

縁文字を作る基本的な方法は、これで完成です!
縁取り文字(袋文字)の応用編
【応用編】縁だけ文字を作る

文字色を背景色と同じ色(今回は白色)にすることにより、アウトラインだけに縁が付けているような縁文字を作ることができます。
【応用編】立体文字を作る

立体的な文字にすることで、文字の主張を強めにすることができるので、強調したいときなどにオススメです!
【応用編】縁(境界線)を2重に設定する

境縁(境界線)を2重に設定することも可能です!項目名の右側にある【+】マークを押すことで複数の効果を付けることができます。
項目の並びもレイヤー順になっているので、うまく反映されないと思ったら、並び順を変えてみてくださいね!
さいごに
今回は、Photoshopで縁取り文字(袋文字)を作る方法をご紹介しました。Photoshopでデザインを作成していると、上記で紹介したレイヤー効果の【境界線】はよく使うので、是非覚えておくと便利です!
【応用編】では、3つの応用してテクニックを紹介しましたが、応用次第ではもっともっと違う表現を作り出すことがあるので、色んなデザインを見て真似して、試して、たくさん使ってみてください!


