一辺倒のグラデーションは多くのデザインに取り入れられていますが、最近では、より複雑でランダム性のあるグラデーション「ホログラムっぽい」デザインを多く見かけるようになってきました。
今回は「通常のグラデーションも使っているけど、もう少し違った表現を取り入れてみたい!」という方にホログラムっぽい文字の作り方を解説します!
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
ホログラムっぽい文字デザインを作る!

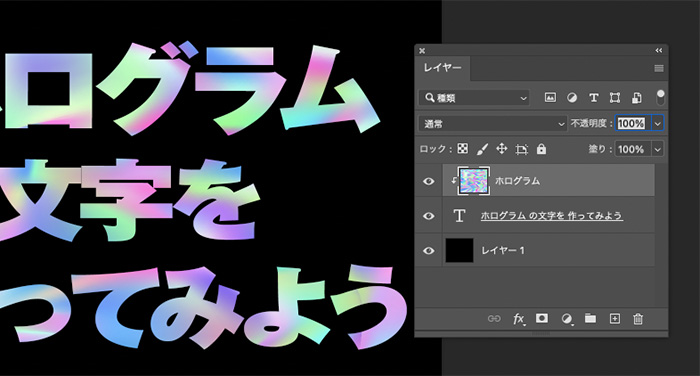
今回のサンプルの完成イメージ。
【Step1】ホログラムの素材を見つける

ホログラムの柄を、自前で作成しようと思うと、イラレのグラデーションメッシュなどを使って、色を混ぜ込むことで、ホログラムを表現することができるのですが!
今回はこちらを作っているのは大変なので、素材を使っていきましょう(素材を使って時短になるなら、素材はどんどん使っていきましょう!!)

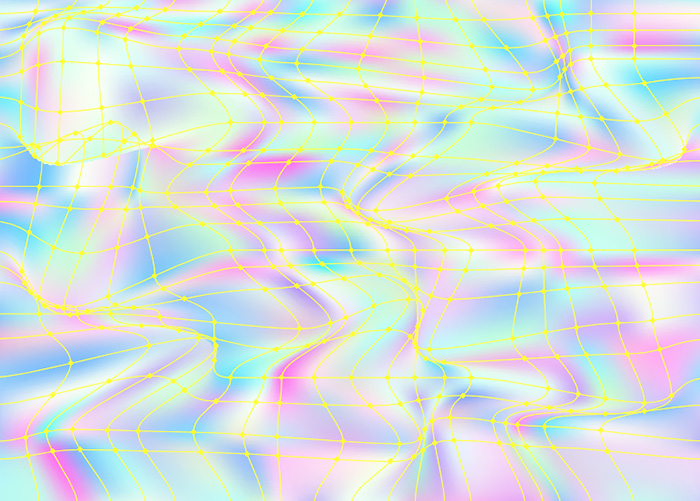
今回、素材を探したのはAdobe Stockの無料素材から探します。(Adobe Stockは有料のイメージですが、Adobe会員であれば無料で使え、十分クオリティが高い素材が手に入ります。)
Adobe Stockでなくても、Googleなどで「Holographic background」などのキーワードで探せば、フリー素材などたくさんでてくるので、気に入る素材を探してみてくださいね!
【Step2】ホログラム素材を乗せる

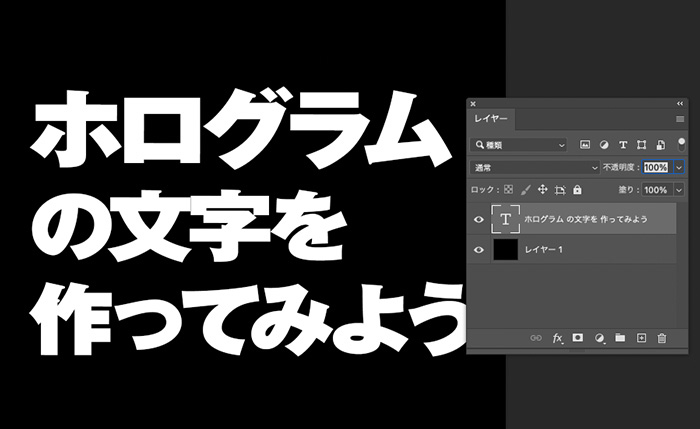
Photoshopを使い、ホログラムを適用したい文字を打ち込みます。

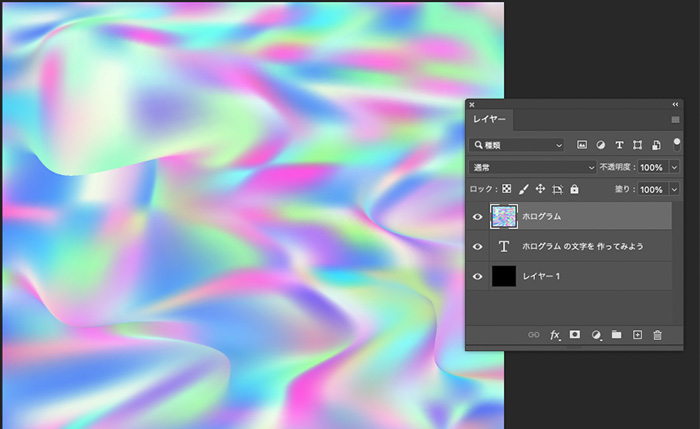
文字レイヤーの前面に、ホログラム素材のレイヤーを乗せてください。(レイヤー順は必ずホログラムのレイヤーが上に来るように。)
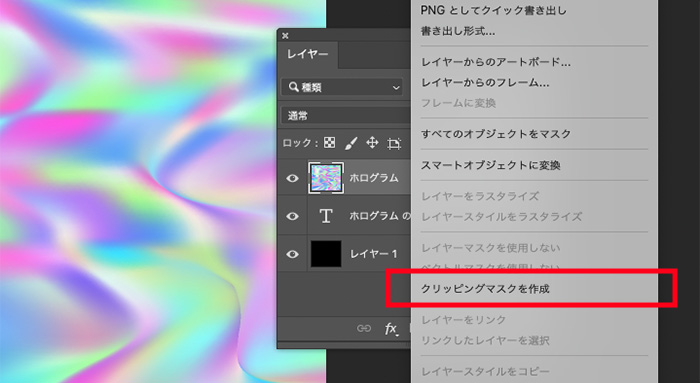
【Step3】クリッピングマスクを適用する

ホログラムのレイヤーを選択した状態で、右クリック→[クリッピングマスクを作成]を選択します。

クリッピングマスクを作成したことによって、ホログラムレイヤーは、文字レイヤーにマスクされた状態になるので、文字にホログラム柄がかかっているように見えます!
完成

あとはデザインに組み込むことで完成です!
今回紹介したのは文字へのホログラムを適用でしたが、上記のサンプルのように雷マークをシェイプで作成し、同じ手順でホログラムを適用することができるので、文字以外でも使えます!
今回はホログラムの素材を使いましたが、他にもいろんな柄でも応用して使うことができるので、是非覚えておきたいテクニックでした!


