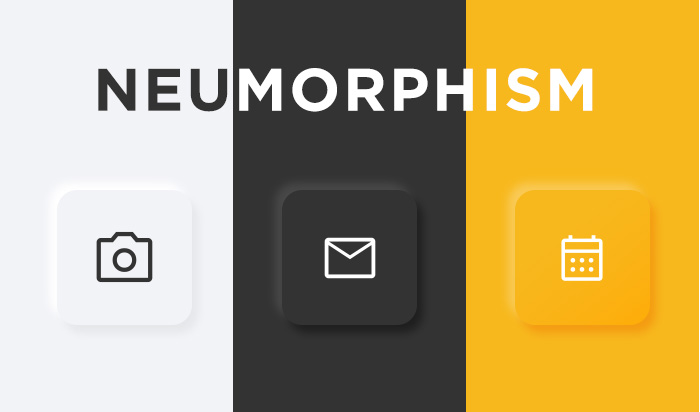
2020年頃から一部のwebデザインで取り入れられてるデザインスタイル「ニューモーフィズム(Neumorphism)」
シンプルでフラットながら、リアルな立体感を感じさせることができる新しいデザインスタイルの1つです。
今回は、「ニューモーフィズム(Neumorphism)」をAdobeXDとPhotoshopで作る方法をそれぞれでご紹介していきます。
『ニューモフィズム(Neumorphism)』デザインとは?

ニューモーフィズム(Neumorphism)とは、一昔のトレンドだった立体的でリアルの質感のデザイン「スキューモーフィズム」から派生した新しいスタイルのデザイン手法です。
Neumorphism(ニューモフィズム) = New(新しい) + Skeuomorphism(スキューモーフィズム)

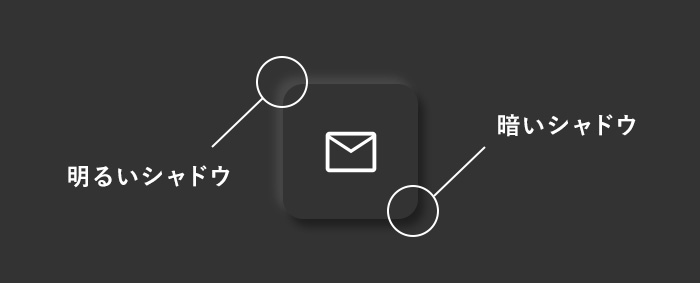
表現手法としては、とてもシンプルで『左上方向に明るいシャドウ』『右下方向に暗いシャドウ』で表現することで、背面から押し出されたような凹凸の立体感を感じさせる表現にすることができます。
シャドウのみで立体感を表現するため、ボタンなどのUIデザインに取り入れる場合は、うまく表現しなければユーザビリティの観点から少しわかりづらくなってしまう可能性があるなどのデメリットもありますが、いままでになかったようなデザイン表現なので、目新しさを感じさせることができたりすることができるので、個人的には好きな表現スタイルの1つです。
Adobe XDで「ニューモーフィズム」を作る方法

XDでは、2つのレイヤーを使い表現する方法になります。(1つのパーツ(ボタンなど)につき、2つのレイヤーを使用するので、レイヤーの管理が要注意です。)
シェイプのオブジェクトを作成

適用したいオブジェクトを作成します。
(今回は背景色を「#F2F3F7」に設定しますが、デザインにあわせてお好みの色でも大丈夫です。)
レイヤーの複製

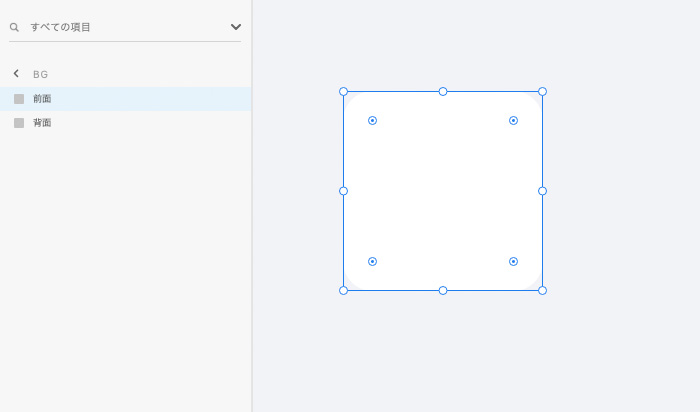
適用したいオブジェクトのレイヤーを複製し「前面用レイヤー」「背面用レイヤー」の2つにします。
効果を適用する

「前面レイヤー」と「背面レイヤー」にそれぞれ上記のように設定を変更します。
(説明用としてレイヤーをずらしていますが、重なったまま効果を適用してOKです。)
前面レイヤー
- 塗り→#F2F3F7(背景と同じ色に設定する)
- ドロップシャドウ→ カラー:#FFFFFF / 不透明度:100%/X:-10 / Y:-10 / B:15
背面レイヤー
- ドロップシャドウ→ カラー:#000000 / 不透明度:10%/X:10 / Y:10 / B:15
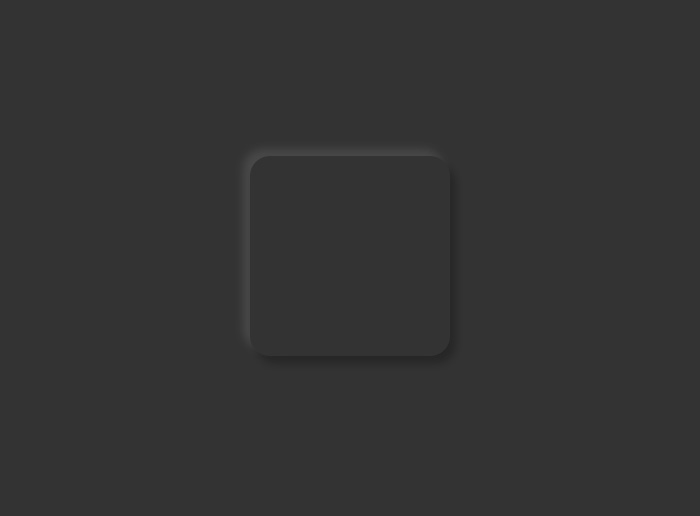
完成

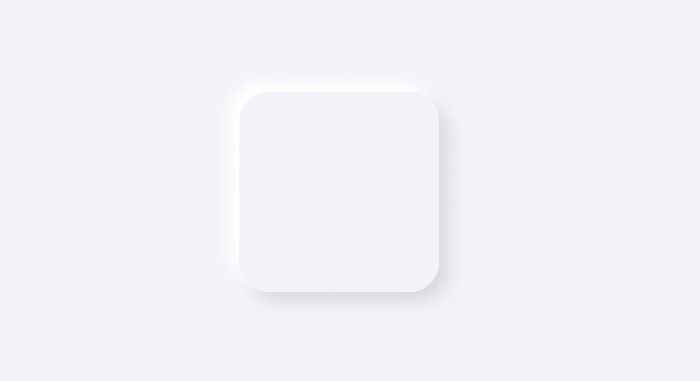
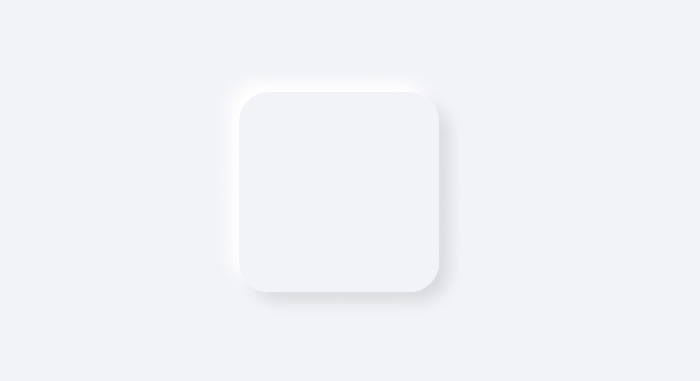
2つのレイヤーが適用されるとこのようなデザインになり完成です!
背景色によって、シャドウの色味や濃さなどは変更した方が良い場合があるので、適宜調整しながら作ってみてくださいね。

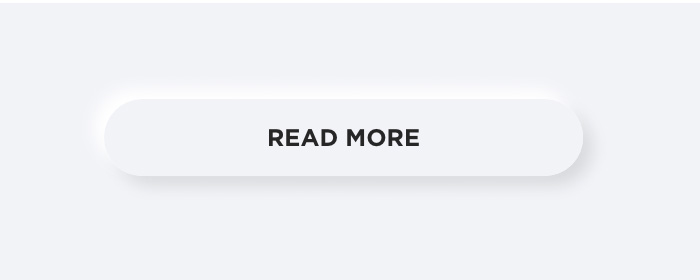
ボタンデザインに適用するとニュッと浮き出て凹凸感があるデザインになり、押したくなっちゃいますね。
Photoshopで「ニューモーフィズム」を作る方法

Photoshopでは、レイヤー効果のみで作ることができるので、レイヤーは1つのみで作ることができます。
シェイプオブジェクトの作成

適用したいオブジェクトを作成します。
(今回は背景色を「#333333」に設定しますが、デザインにあわせてお好みの色でも大丈夫です。)
シェイプの色を背景色(#333333)と同じ色に変更しておきます。

レイヤースタイルの適用
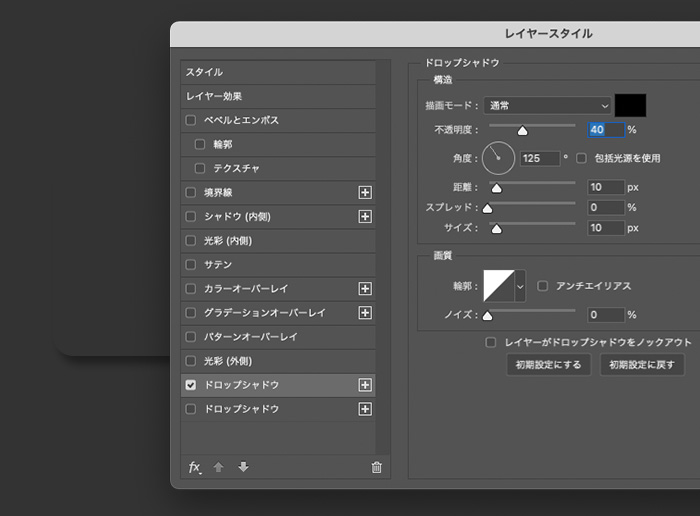
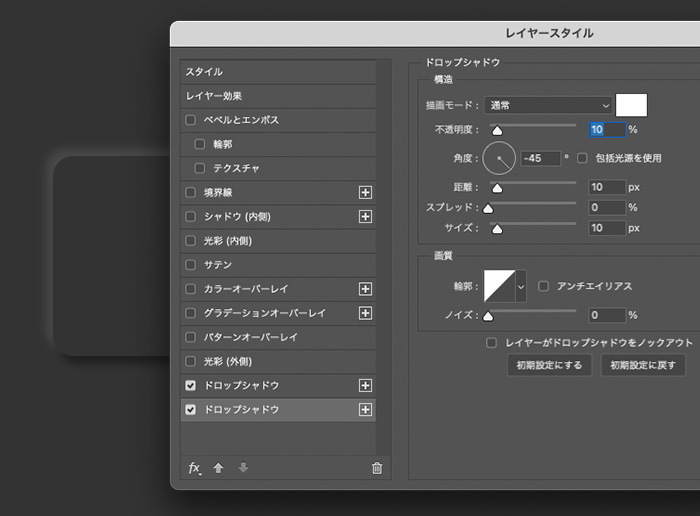
レイヤースタイルの『ドロップシャドウ』を2つ付け、ニューモフィズムを表現します。
それぞれ『ドロップシャドウ』は以下のように設定します。
ドロップシャドウ①

- カラー:#000000
- 不透明度:40%程度
- 角度:125°
- 距離:10px
- サイズ:10px
ドロップシャドウ②

- カラー:#ffffff
- 不透明度:10%程度
- 角度:-45°
- 距離:10px
- サイズ:10px
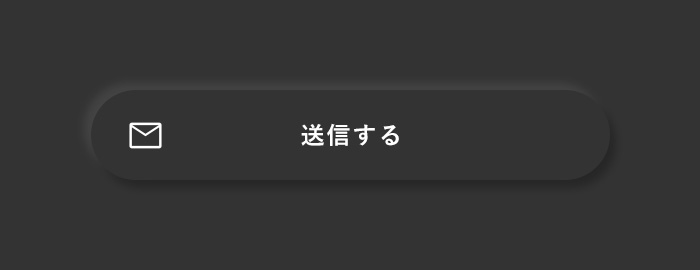
完成

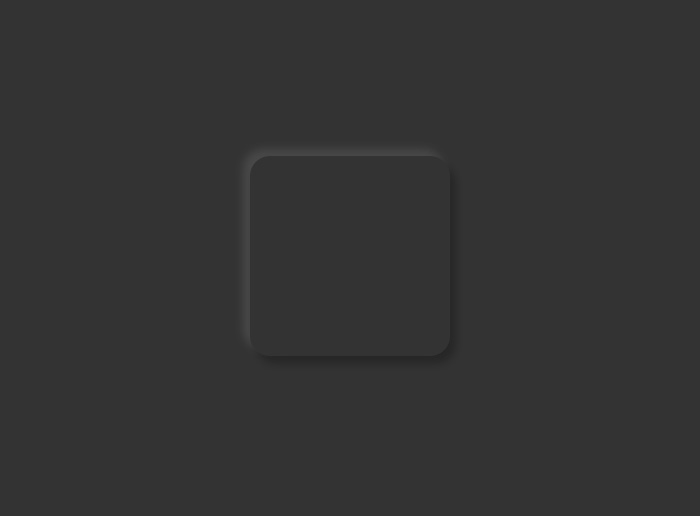
それぞれのドロップシャドウを設定が反映できたら完成です!

Photoshopで作る場合は、レイヤー1つでレイヤースタイルで作ることができるので、他のオブジェクトにも適用したい場合など、『レイヤースタイルのコピー』や『スタイル登録』しておくと便利そうです。
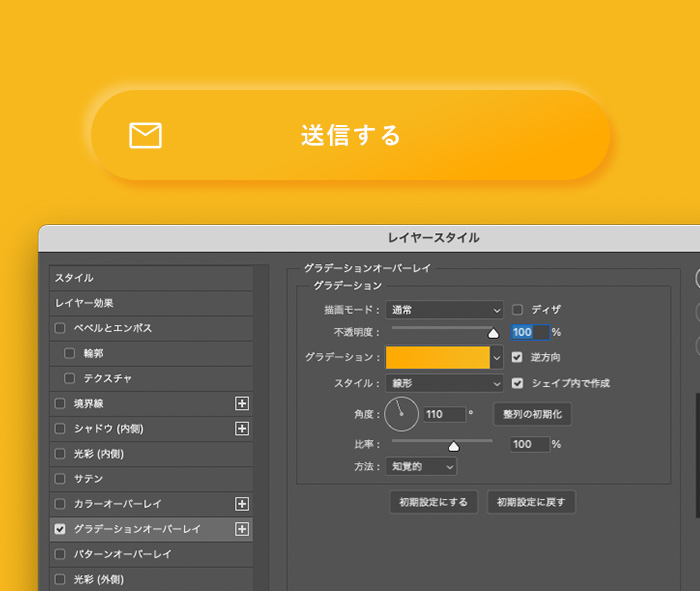
塗りをグラデーションを変えても!

より立体感を表現させるために、オブジェクトの塗りに『背景色→背景色より少し暗い色』などのグラデーションを付けてるも良さそうです。


