今回は、文字を「手書き風」「POP風」「ボロボロ風」な質感に加工するアイディアと作り方を紹介します!
少しアナログな方法で加工を行いますが、印象的な文字に加工することができるので、ぜひデザインのアイディアとして参考にしてみてください。
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
文字を「手書き風・POP風・ボロボロ風」に加工するアイディアと作り方

今回は「手書き風・POP風・ボロボロ風」に加工方法をご紹介します。
Illustratorを使って加工していますが、Photoshopでも同じように作成することができるので、好みのアプリケーションを使用しても大丈夫です。
『グチャッと塗りつぶした手書き風』質感の文字加工

文字をグシャグシャに塗りつぶしたような手書き風質感の文字の方法です。
手動で塗るというアナログ的な手法で少し大変ですが、手書き感があってカワイイらしい表現です!個人的にとっても好きな手法です。
ベースのテキストを作成

『太めの可愛いデザインフォント』をベースに使うとぐしゃぐしゃ感が出やすくなるので、おすすめです。
文字のアウトラインを作成し、【塗りなし、線のみ】にしておきます。
 【無料】漢字が使える!かわいい日本語フリーフォント
【無料】漢字が使える!かわいい日本語フリーフォント
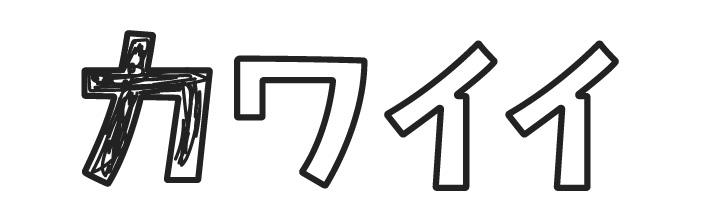
ブラシを使い塗りつぶす

[ブラシツール]を選択し、ブラシの太さを文字の線と同じサイズ程度に設定します。
塗り絵と同じような間隔で文字を塗りつぶしていきます。ポイントは『キレイに塗りつぶさずに、スキマができるように雑に塗りつぶす!』
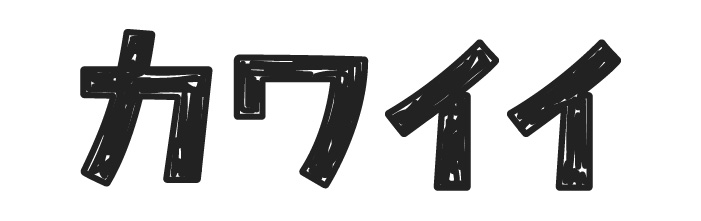
全体を塗りつぶし完成!

すべての文字を同じように塗りつぶしを反映して完成です!
文字数が多いと大変&文言変更の修正が入ったらゼロ作り直しになるので大変ですが、手書き風フォントなどでは出せない味のある文字加工なので、ぜひ参考にしてみてください。
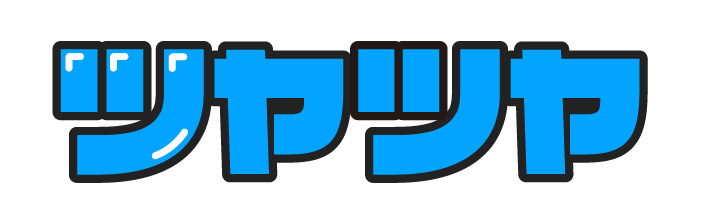
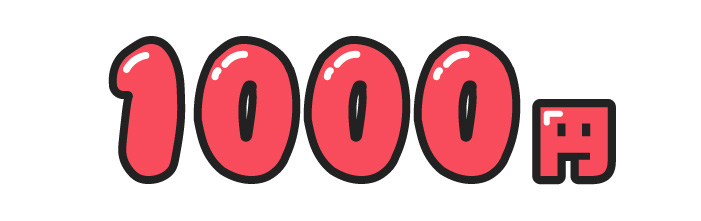
『POP風のつや光沢』質感の文字加工

スーパーマーケットや雑貨店などで見かける『POP広告デザイン風文字』の加工方法です。
POP広告デザインは商品に埋もれないように、目立つように派手な色使いや、太い文字などを用いてインパクトがあるように作成されているのが特徴です。
ベースのテキストを作成

ベースとなる文字を作成し『黒の線(黒フチ)』を付けます。フォントは、太めのフォントがおすすめです。
光沢を追加する

1文字づつに『つや光沢の表現』をペンツールやブラシツールなどを使い追加していきます。
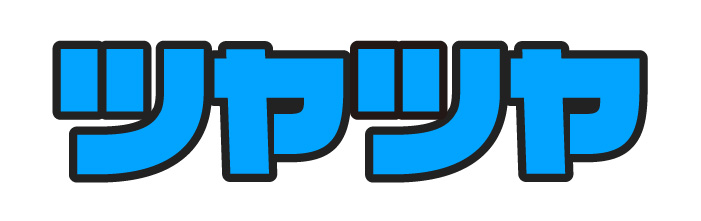
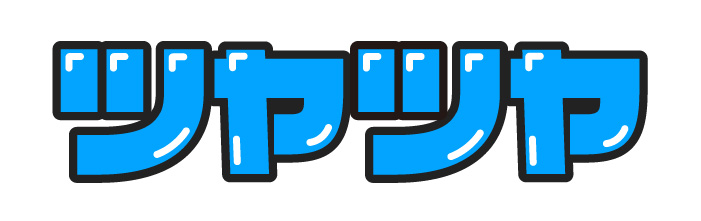
全体に反映して完成!

すべての文字に反映して完成です。つや光沢の付ける位置など迷ったらGoogle画像検索などで「POP デザイン」などで調べてるとPOP広告デザインのサンプルがたくさんでてくるので、参考にしてみてくださいね。

手書き文字との相性が良いので、手書き風フォントや、実際に手書きで文字を作ってみるのも良いかもしれません!
『ボロボロ』質感の文字加工

文字がかけて古ぼけたように見える『ボロボロ質感』の文字加工です。
バナーやサムネデザインのタイトルデザインなどでに汎用的に使えることができ、とっても簡単に作ることができます。
ベースのテキストを作成

ある程度ウェイトがあるフォントを選択した方が、凸凹がキレイに表現されるので、太めのゴシック体系のフォントを使用します。
ベースのテキストを作成

輪郭に三角形のオブジェクトをランダムに配置していきます。三角形のサイズ感もランダムな大きさにしておくと仕上がりがキレイになります。
ベースのテキストを作成

文字のオブジェクトと、三角形のオブジェクトを選択して、パスファインダーで型抜きを行い完成です!


