今回は、Photoshopを使って凍ったようなテキストを簡単に作る方法を解説します。
一度覚えてしまえば3分程度で簡単に作ることができます。(ただし、使いどころは限られてきますが!)
Photoshopで凍ったようなテキストを簡単に作り方
【Step1】テキストを打ち込み、ラスタライズ

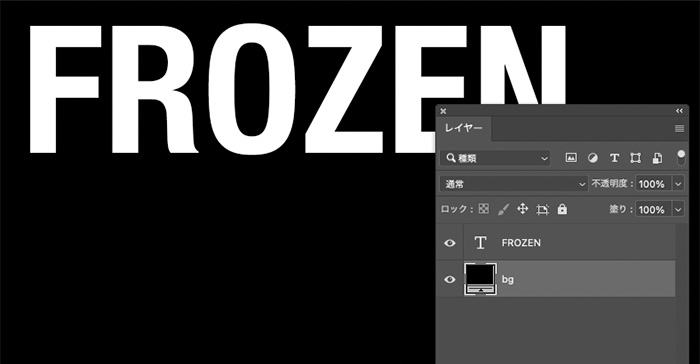
まずはテキストを打ち込みます。今回は英字で作っています、日本語でもOKです!

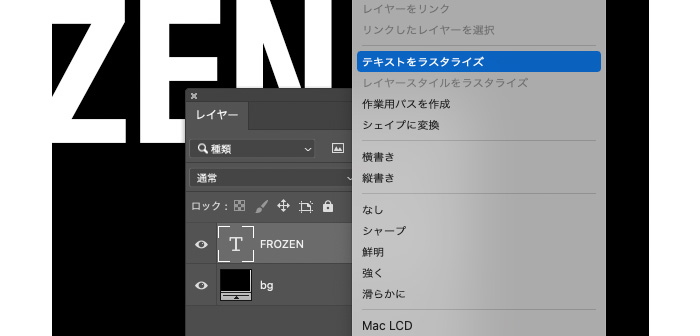
テキストレイヤーを選択し、右クリックから「テキストをラスタライズ」からラスタライズ化しておきます。
(ラスタライズ化してしまうので、あとからテキストを変更などができないので要注意です。)

このあとの工程で、効果を付けていきますが、横向きにしておくことで効果的に付けることができるので、一旦テキストを90度回転して、縦にしておきます。(最後に戻します)
【Step2】風フィルターを適用する

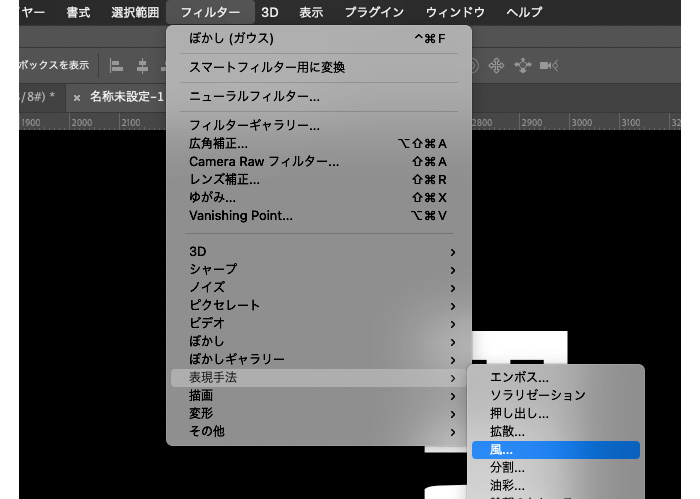
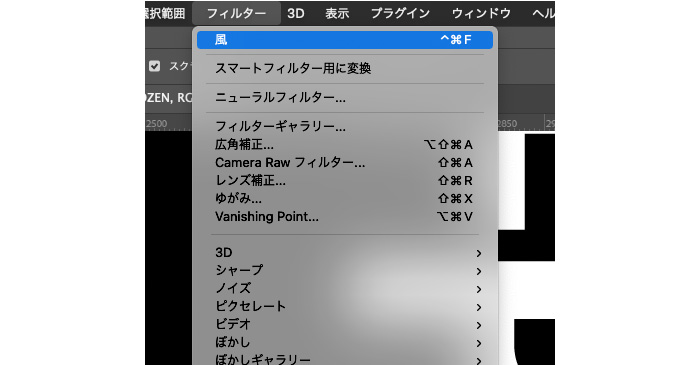
テキストのレイヤーを選択した状態で、[フィルター]→[表現手法]→[風…]を選択します。

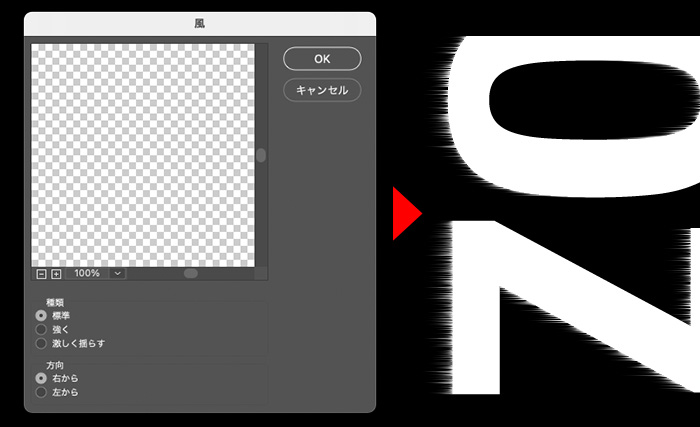
[風]フィルターのオプションはデフォルトのままで[OK]を押します!(※上記は風オプション画面と、適用後のレイヤーがセットで表示されていますが、風オプション画面の時はプレビューはされません)
適用すると文字にツララのようなものが少しでてきます。

1回だけだと、効果のかかりが少し弱いように感じるので、何度か同じ作業を繰り返します。
[フィルター]→一番上の[風]を選択するとまた[風]が適用されます。これを3〜4回繰り返し行います。

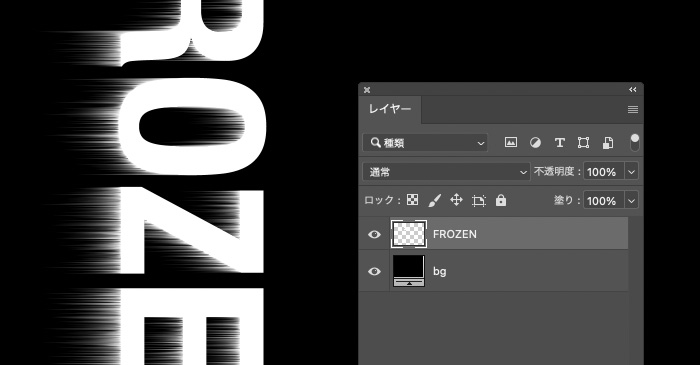
数回繰り返すと上記のようなになります!
今回は3回程度繰り返しましたが、文字の大きさやフォントの違いによっては、回数を増減させ様子見たほうが良さそうですので、お好みの塩梅で効果を付けてみてください!
【Step3】完成
また-90度回転させ戻して、完成です!

完成!
凍ったようなテキストを作りたい場合のPhotoshopチュートリアルでした!(そんな時はあるのか‥)