今回はIllustrator(イラレ)を使ってサクッとできる!ペンキが垂れているような文字を解説していきます。
とっても簡単にできるので、文字加工のテクニックの1つとして覚えておくと便利です!
文字だけではなく、シェイプなどにも応用することができるので、ペンキ垂れてる風素材を探している方も、素材やデザインパーツとして使うこともできるのでオススメです。
ペンキが垂れているような文字
【Step1】文字を打ち、アウトライン化

まずはお好きな文字をテキストツールを使い打ち込みます。
文字サイズはいくつでもOKです!文字の太さがあるフォントの方がペンキが垂れてる具合を出しやすいので、太めのフォントをオススメします。(今回はフォント[Impact]を使用しています。)

文字が確定したら、アウトライン化をします。(上部メニュー[書式]→[アウトラインを作成]でできます。)
【Step2】ワープツールで垂らす!

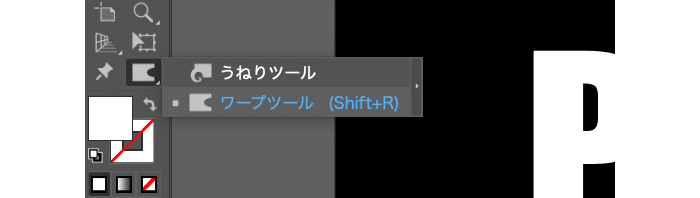
左側のツールバーより[ワープツール]を選択します(表示されていない場合はツールバー下の[・・・]より追加することができるので、覗いてみてください!)

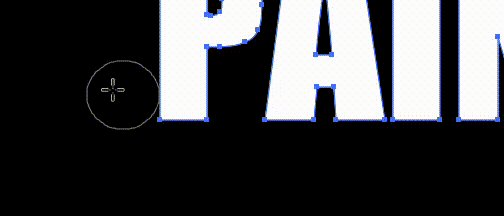
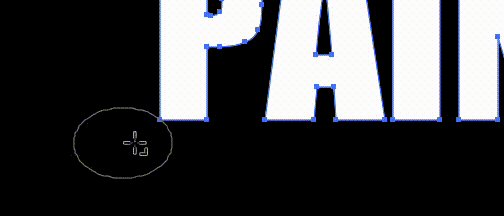
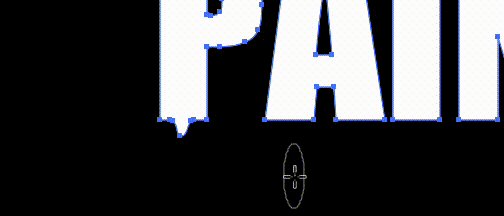
ワープツールを選択している状態だと、ポイントが丸形になります。デフォルトの状態だと正円形ですが、ペンキが垂れているような加工をするために、楕円形に設定します。
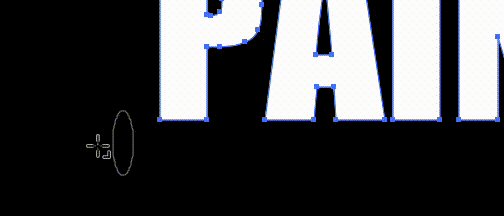
ポインタの丸形の変形は、[option]を押した状態でドラックすると形が変形するので、楕円形に変形させることができます。

楕円形に変形させたら、文字の輪郭をランダムでドラックしていきます。
【Step3】完成

垂れ具合などはお好みで変形させてみてください!
ペンキは上から下に垂れていくのが一般的なので、主に文字の上下を変形させるとそれっぽく見えるコツになります!
上記、サンプルは文字の輪郭をサクっとなぞっただけですが、もっとじっくり1つ1つ調整していくことで、もっとリアルな垂れ具合が再現することも可能です。
さいごに

今回は、文字にペンキを垂れている風加工ということで解説してきましたが、同じように正方形のシェイプなどにも適用することができるので、デザインのパーツ作りなどにも応用することができるかなと思います!


