今回はフォトショを使って、デザインを一瞬で紙の質感を作り出す方法をお伝えします!
バナーデザインや写真などに、少し紙の質感を足すことでヴィンテージな雰囲気や手作り感ある雰囲気を作り出すことができます。紙のテクスチャを活用することで、紙っぽい質感を簡単に作り出すことができるので、覚えておくと便利がテクニックです!
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
紙っぽい質感のデザインの作り方

今回のデザインサンプルはこちら!
写真や文字の部分に、紙が折り曲がったような質感がでており、紙にプリントしたような風にも見えます。
【Step1】デザインを作る
紙っぽい質感を出すには、一番最後の工程になるので、先にデザインを作成します。

(※今回のサンプルは紙の質感出す工程以外のデザインは割愛します!)
【Step2】紙テクスチャを用意する

今回のサンプルではAdobe Stockから探したこちらの素材を使っています。(Adobe会員なら無料でダウンロードすることが可能です。)
今回は、白の紙素材であればなんでもOKですので、Google検索などで「白 紙 テクスチャ」などのキーワードで検索すれば、素材サイトがたくさんでてくるかと思いますので、上記の素材でなくてOKです!

白い紙素材でないと、この後の工程でうまく質感がでてこないので、白の紙素材を探すのがポイントです!
【Step3】紙素材を配置

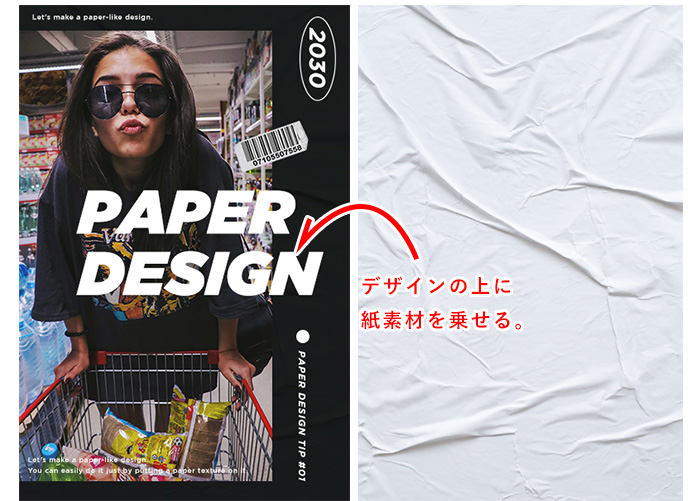
Step2でダウンロードした「紙の素材」を、Step1で作成したデザインの上のレイヤー乗せます。

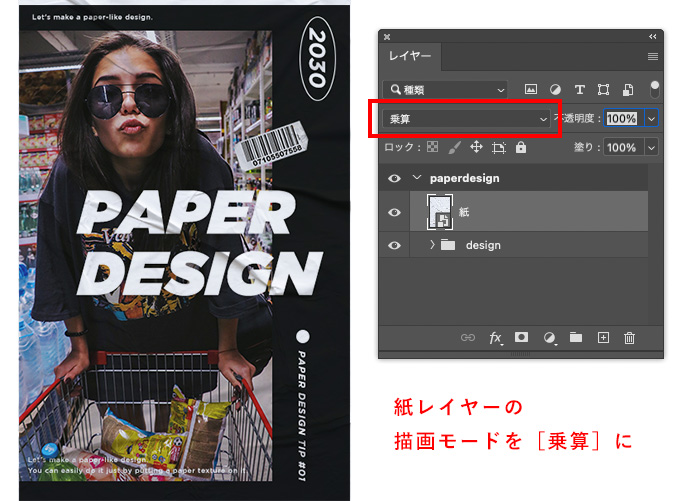
紙レイヤーを最前面のレイヤーに配置し、描画モードを[乗算]にすることで、紙の白色の部分は透過され、折目の影の部分だけが残ることで、紙っぽいようなにデザインにすることができます!
(ちなみに黒の背景だと、描画モード[乗算]だとうまく表現されない場合があるので、その場合は描画モードを[オーバーレイ][スクリーン]などに変更して試してみてくださいね。)
今回は紙っぽい質感を出すために、写真のレイヤーにノイズを追加しています。(ノイズを入れることで紙の質感がより表現できるため。使わなくてもOKです!)

素材を使うことで、とっても簡単に紙の質感を作り出すことができるので、テクスチャは何枚か自分用としてストックしておくとこのようなデザインの時に時短に繋がります!
今回は、白紙の素材を使いましたが、同じように別の素材で試してみると他の質感も作り出すことができるので、色々試してみてくださいね!
文字(イラスト)にリアルな紙の質感をプラスする
さらに文字やイラストにリアルな質感を出したい場合は以下の方法も試してみると、もうひと手間加わった紙っぽい質感が表現することができます!
【Step1】紙テクスチャを用意する、PSD保存

まずは、紙のテクスチャを用意します。今回はこちらの茶色の紙を使っていますが、茶色でなくてもお好きな紙のテクスチャでOKです!
紙のテクスチャがjpgやpngの場合は、紙だけの状態でpsdで保存しておきます。(のちほどpsd形式で使うため)
【Spte2】文字を打ち込み、スマートオブジェクトに変換

文字を打ち込み、文字レイヤーはスマートオブジェクトに変換します。
今回は文字を使って解説していますが、イラストでもOKです!
【Step3】『置き換え』機能で質感を出す

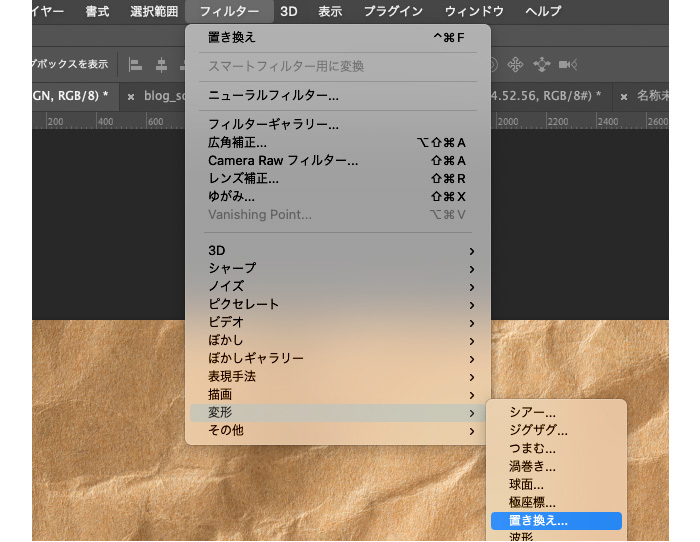
文字レイヤーを選択した状態で、上部メニューの[変形]→[置き換え…]を選択します。

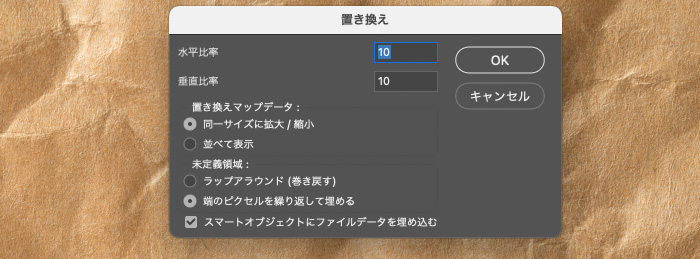
置き換え設定パネルがでますが、デフォルトのままでOKです!

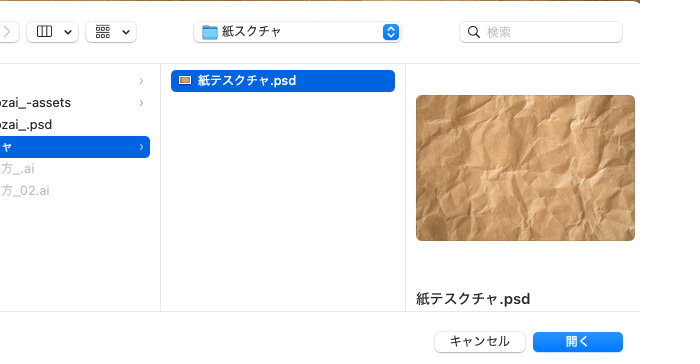
【Step1】で保存しておいた紙テクスチャのpsdを選択します。

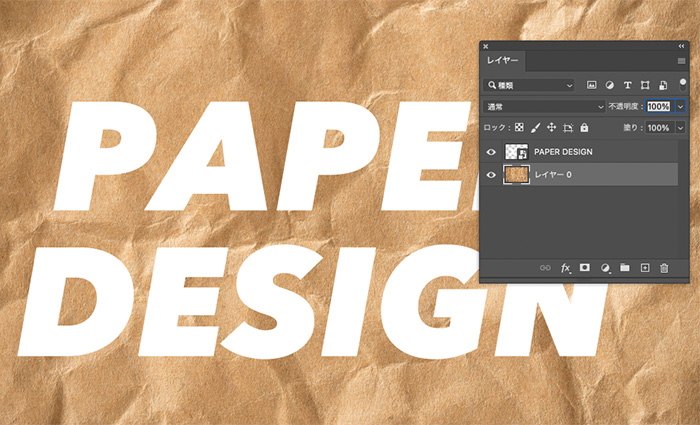
置き換えることで、このようなテクスチャの質感を表現することができます。
さらに紙に印刷されたように文字を馴染ませていきます。
【Step4】レイヤースタイルパネルでブレンド

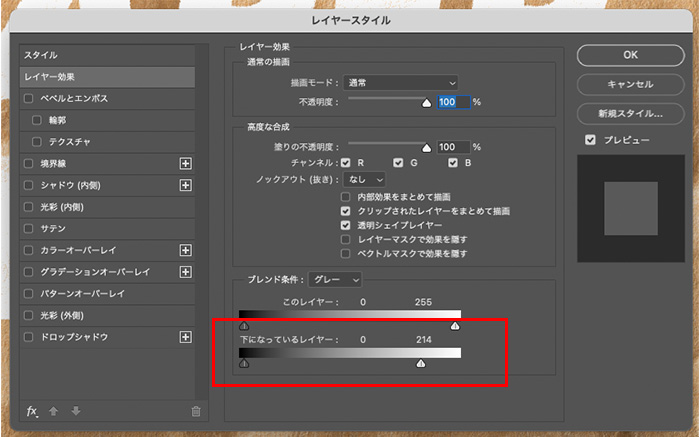
文字レイヤーのレイヤースタイルを開きます。
赤枠で囲っているところから、白い矢印を左の方で移動させます。

ブレンドを調整することで、前面レイヤーと背面レイヤーをブレンドしてくれるという機能になります。
素材の質感によって数値が変わってくるため、ちょうど良いところに調整します。
完成

「紙の折目」や「くしゃっとした部分」などがいい感じにかすれて、リアルに紙に印刷されたような質感を表現することができます!
ビリビリに破けた紙の質感を作るなら、こちらの記事もあわせて参考にしてみてください!


