今回はPhotoshop(フォトショ)を使って『紙が破れている質感』をテクスチャ素材を用いて、デザインを作る方法を解説します!
紙が破れている質感をイチから作ると大変だったり、不自然な仕上がりになりがちですが、テクスチャ素材を使うことで、リアルな破れてる質感を簡単に作り出すことができます。
使いどころが難しいですが、バナーデザイン、広告デザイン、コラージュ作品などに使うことで一瞬で破れている面白い表現が作れて、デザインに良いアクセントになるテクニックなので、参考にしてもらえたら幸いです!
破れている質感のデザインの作り方

このように破れている感の質感があるデザインをテクスチャ素材を用いて作っていきます!
テクスチャ素材を準備

まずはテクスチャ素材を準備します。
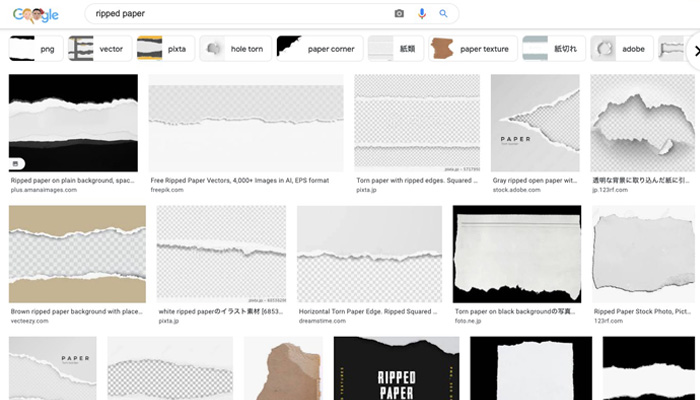
素材サイトやGoogle画像検索で[ ripped paper ]で検索すると、破れている質感のテクスチャ素材がでてきます。実際に紙を破ったような素材を使用することでリアルな質感を作り出すことができます。

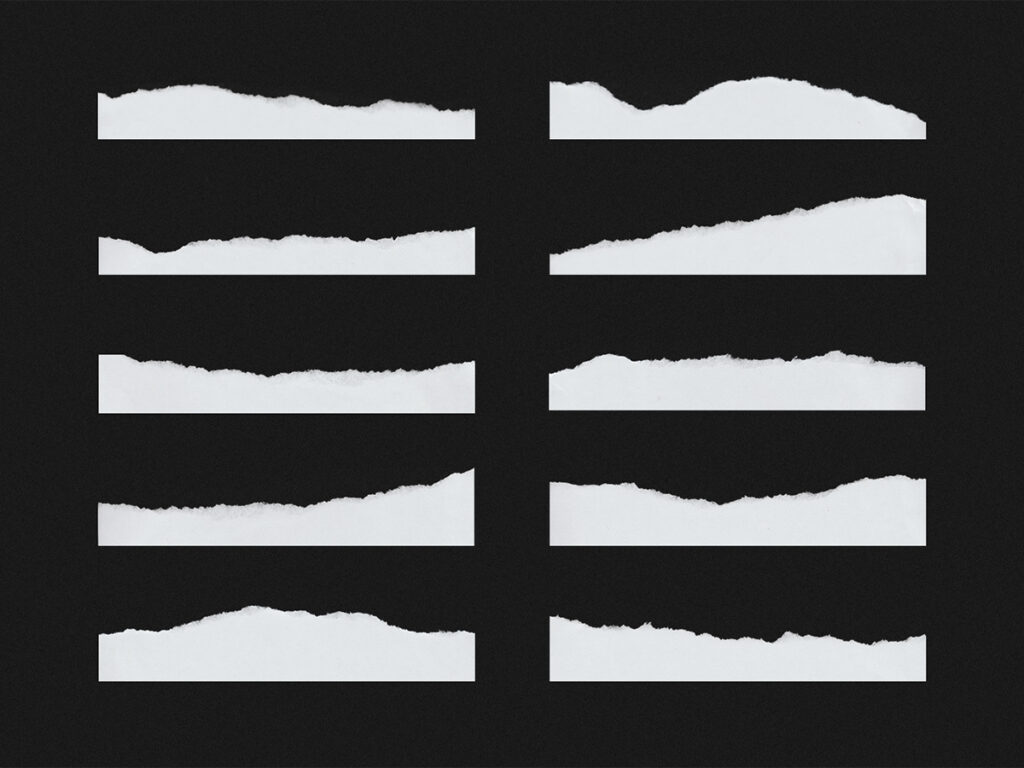
今回は、非常にクオリティが高いのに、フリーで配布されている「Ripped Paper Texture Set」を使用されてもらいます。破れているテクスチャ素材をお持ちで無い方は、こちらをダウンロードしてみてくださいね。
破れてるテクスチャを配置

今回のベース写真はこちらを使用して進めていきます。

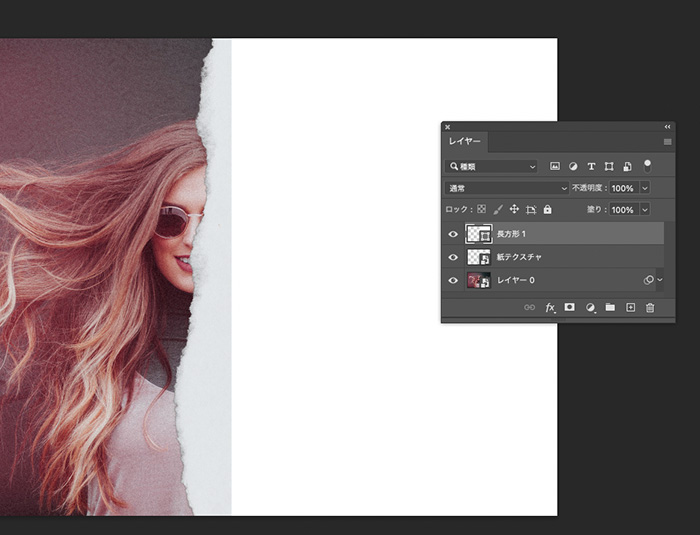
テクスチャ素材を、破きたい写真の位置に配置してます。

テクスチャの右側が埋まるように長方形ツールでシェイプを作成します。この破れてるテクスチャ+長方形のエリアが破れる写真のエリアになります。
選択範囲の作成

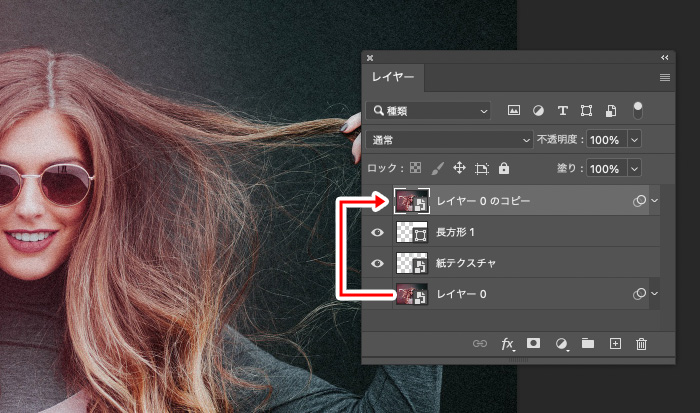
ベース写真を最前面のレイヤーに複製します。(最前面に配置した画像が、破れる写真になるので、別の写真に置き換えてアレンジしてもOKです)
選択範囲を作成していきます。

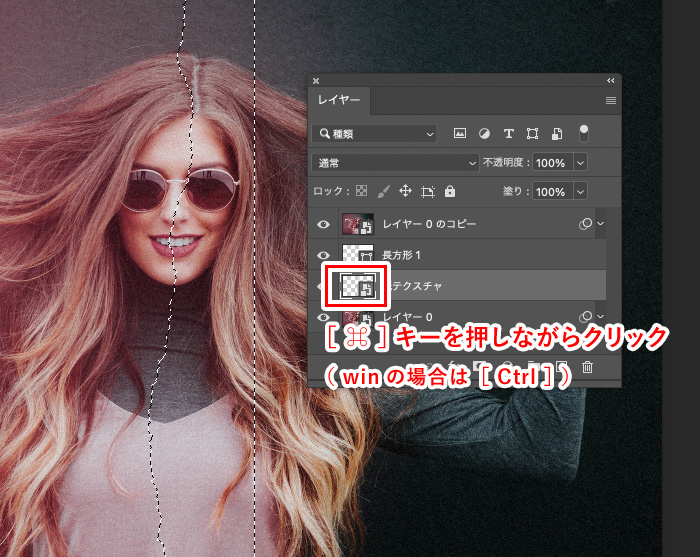
レイヤーパネルの、テクスチャ素材レイヤーのサムネイルを[ ⌘ ]を押しながらクリックします。(winユーザーの場合は[Ctrl]を押しながらクリック。)

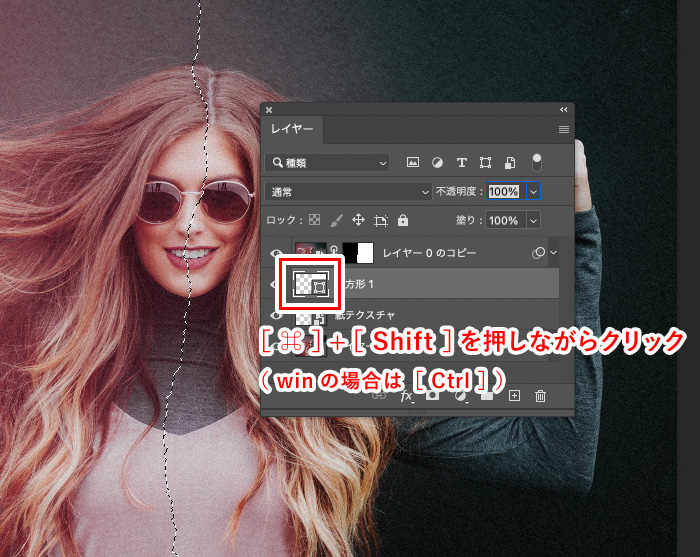
そのまま、[ ⌘ ]+[ Shift ]を押しながら長方形レイヤーのサムネイルをクリックします。(winの場合は[Ctrl]+[Shift]を押しながらクリック。)
上記で工程で『紙テクスチャ』+『長方形』を含んだ選択範囲ができていればここまでOKです!
マスクを作成

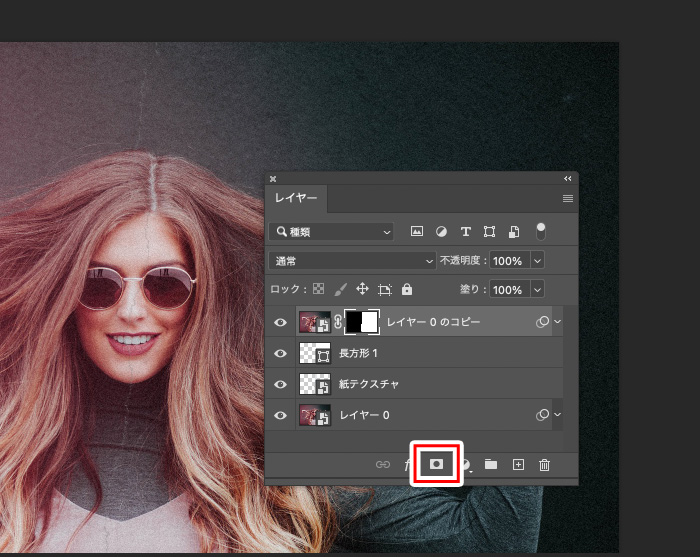
選択範囲を選ばれている状態で、最前面の写真レイヤーを選択し、レイヤーパネル【レイヤーマスクを作成】を選択。
そうすることで、選択範囲で最前面のレイヤーはマスクされた状態になります。

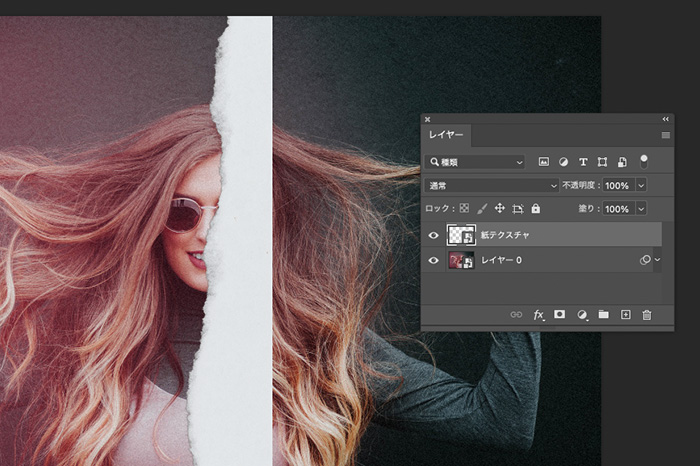
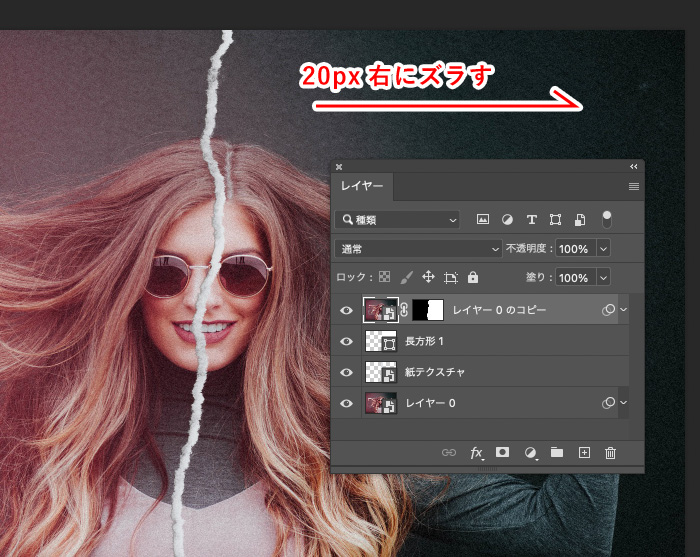
最前面のレイヤーを選択し、移動ツールで10〜20px程度右にズラします。ズラしたことで破けているテクスチャの断面がでてきて、破れている感を表現することができました。
立体感を演出して完成

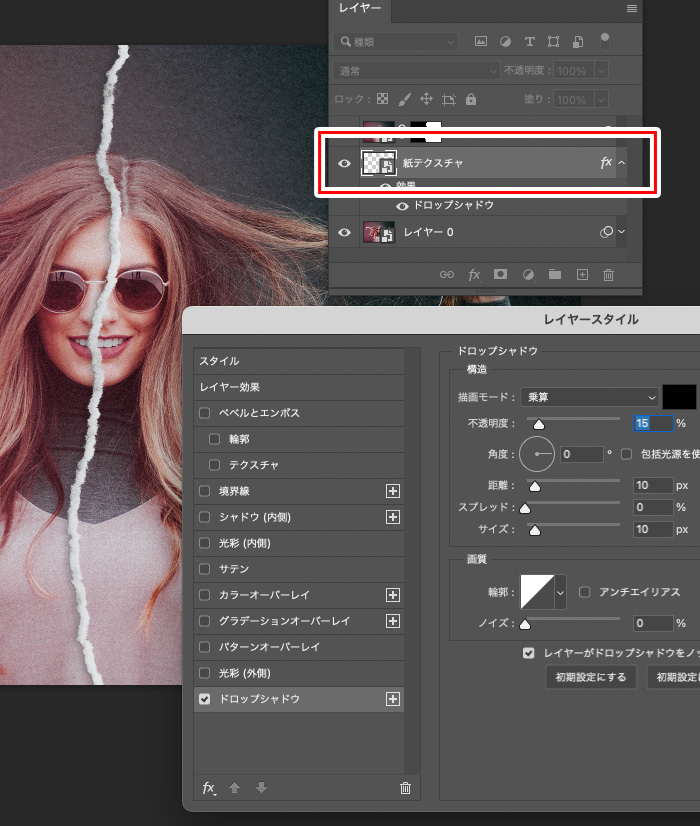
ベース写真と、破れている写真の重なりの立体感を出すために、『紙テクスチャ』レイヤーにレイヤースタイル[ドロップシャドウ]をお好みで付け加えて完成です!

紙が破れているようなリアルな質感と、紙が重なっている質感が綺麗に仕上がりました!

ベース写真と、破いてる写真を変えてみたり、色々アレンジしながらデザインにぜひ取り入れて見てくださいね!

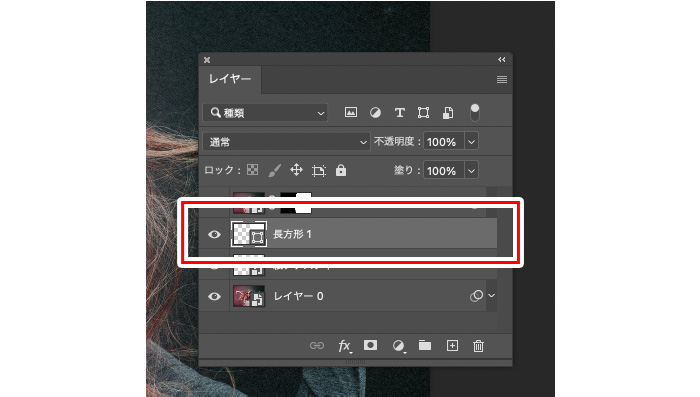
長方形ツールは、選択範囲を選ぶだけに使ったレイヤーなので、不要な場合は消してもOKです!