Photoshop(フォトショップ)でギラギラなメタリックな金属質感の文字を作る方法をご紹介します!
今回は『グラデーションマップ機能』を使って着色しているので、ゴールド色やシルバー色だけではなく、自分の好きな色で メタリック・金属の質感を作り出すことができるテクニックになります。
ギラギラなメタリック質感の完成図
今回はこのようなメタリック質感を作成してきます!金属らしい反射などの質感がとってもクールです。

タイトルやバナーなどさまざまデザインに活用できそうです。
ベースの文字を作成する

- カンバスサイズ:横2000px × 縦1500px
- 使用フォント:Commando (こちらからフリーダウンロードできます。もちろんお持ちのお好きなフォントでもOKです)
- フォントサイズ:600pt
- 背景色:#0000000
上記のサイズやフォントなどお好みで変更しても大丈夫ですが、記事内で紹介している効果の数値は各自で調整してみながら作成してみてください!
メインメニューより[文字ツール]を選択し、お好きな文字を入力します。
レイヤー効果で立体感を表現する
文字レイヤーに以下の画像を参考にしながら、レイヤー効果を適用していきます。
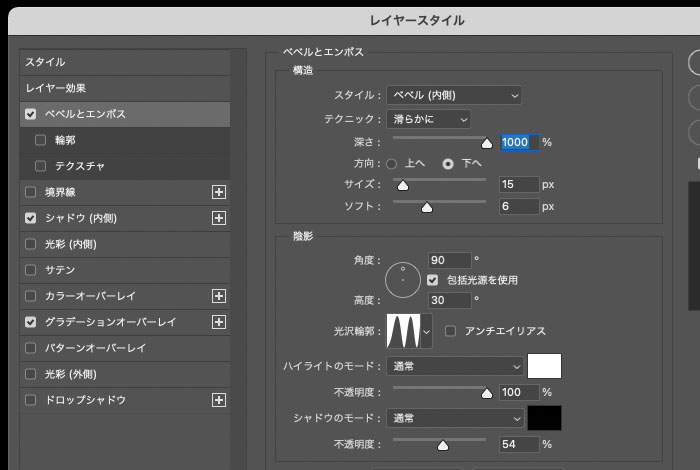
ベベルとエンボス
ベベルとエンボスで立体感を表現します。

- スタイル:ベベル(内側)
- 深さ:1000%
- 方向:下へ/サイズ:15px/ソフト:6pt
- 角度:90°/高度:30°
- 光沢輪郭:リング二重
- ハイライト:通常/#ffffff/不透明度100%
- シャドウ:通常/#000000/不透明度50%〜60%程度
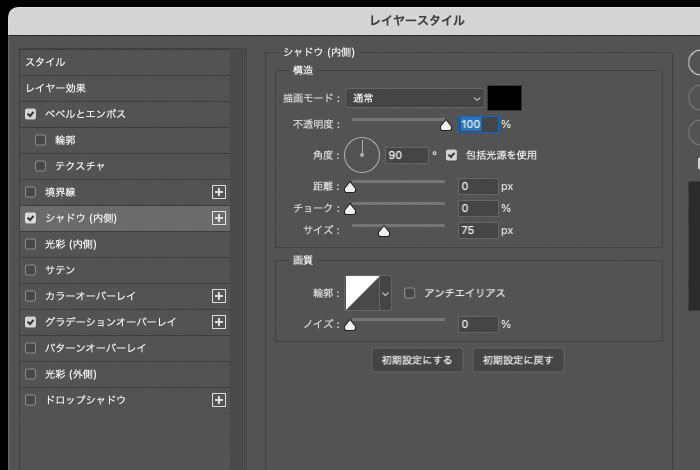
シャドウ(内側)

- 描画モード:通常/#000000
- 角度:90°
- 距離:0px /チョーク:0%/サイズ75px
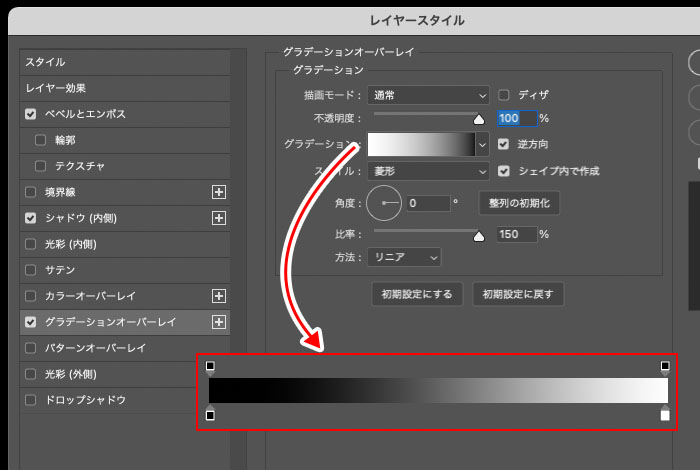
グラデーションオーバーレイ

- 描画モード:通常
- 角度:0°
- スタイル:菱形
- 比率:150%
- 方法:リニア
- グラデーション:左#000→右#fffのグラーデションカラー設定になっています

ここまで、すべてのレイヤー効果を適用するとこのような状態になります。
(文字サイズやフォントを変更して作成している場合で、上記のようになっていない場合はレイヤー効果の[グラデーション]の【角度】や【比率】の数値を調整することで整えることができます。
メタリックの質感を強める
さきほどのレイヤー効果だけでは、メタリックな質感が弱いので、ここからギラギラなメタリック表現を高めていきます。

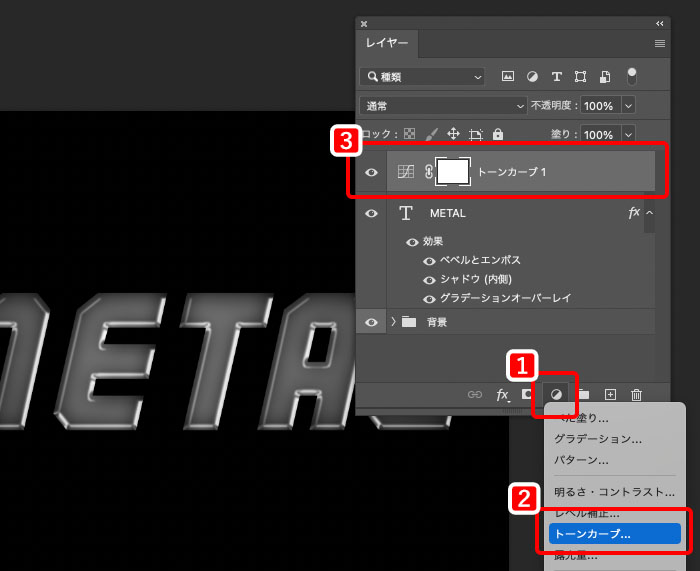
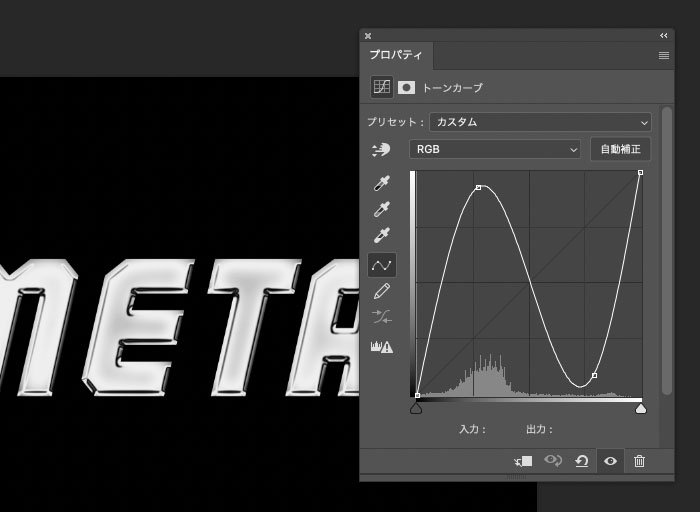
レイヤーパネルの下部メニュー[調整レイヤーを新規追加]から[トーンカーブ…]を選択します。

トーンカーブの設定をN字のような形に設定します。山と谷のカーブ部分がパネル上下のギリギリぐらいまで湾曲されるのがポイントです。

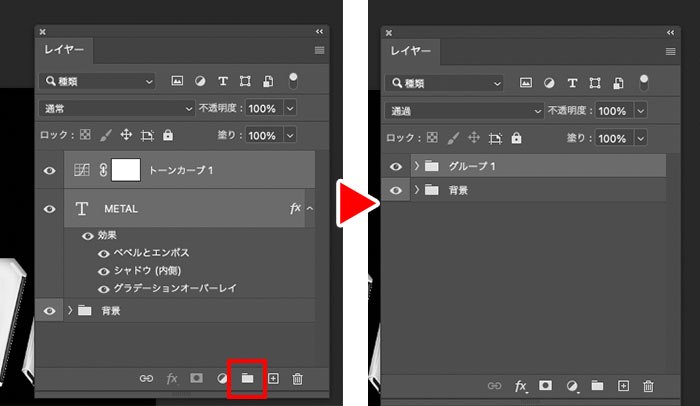
トーンカーブを調整後、『テキストレイヤー』と『トーンカーブレイヤー』を選択した状態で、フォルダアイコンをクリックし、グループ化します。(グループ化のショートカットは【⌘+G】。)
グラデーションマップ機能で着色する

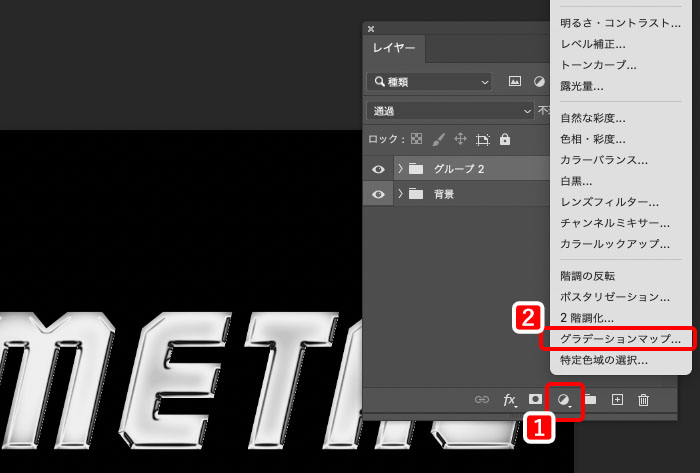
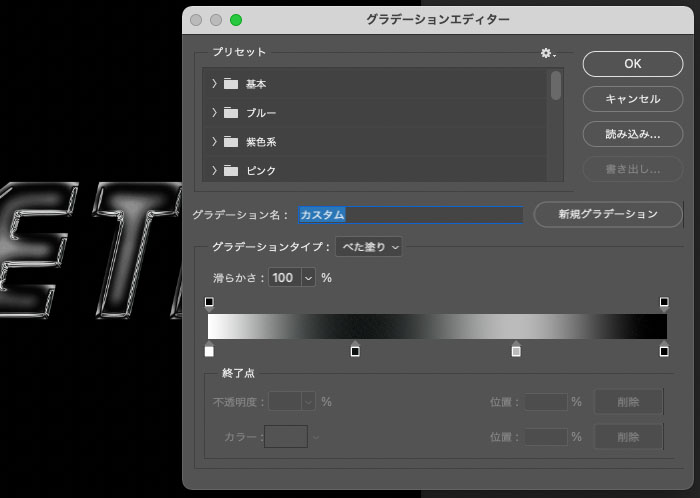
レイヤーパネルの下部メニュー[調整レイヤーを新規追加]から[グラデーションマップ…]を選択します。

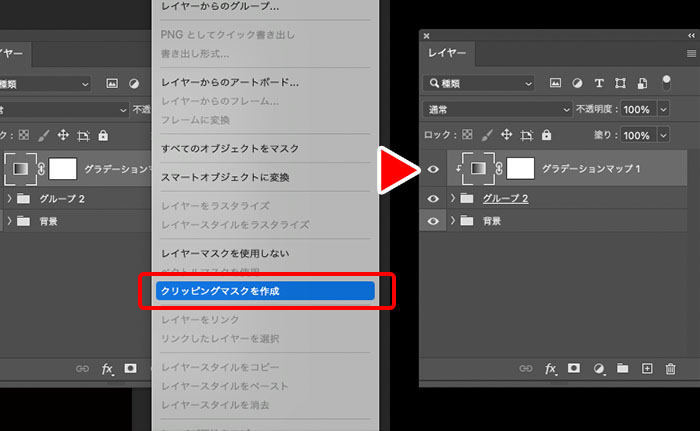
このままの状態だと、背景含め全体に調整レイヤーが適用されてしまうので、文字レイヤーのみに適用されるようにグラデーションマップレイヤーを選択し、右クリックから[クリッピングマスクを作成]を選択します。レイヤーの左側に矢印がでてきたらOKです!

グラデーションを上記のように『白(#fff)→黒(#000)→白(#fff)→黒(#000)』と交互に配色します。

グラデーションを黒と白の2色で配色したので、黒ベースのメタリックな質感が完成です!
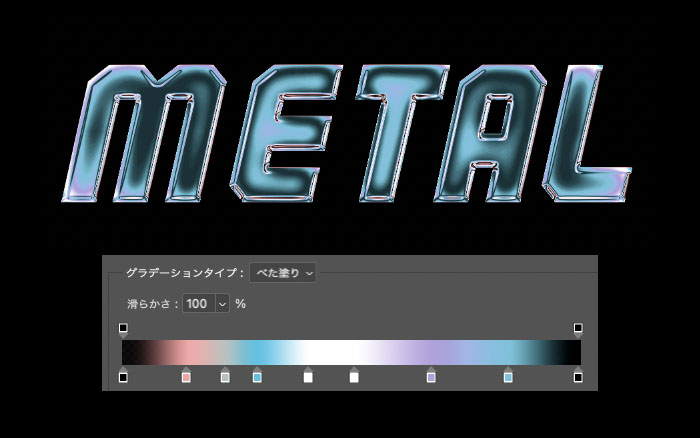
このようにグラデーションの配色を変更することで、お好きな色のメタリック質感を作り出すことができます。以下で他の配色をご紹介するので、参考にしてみてください!
グラデーションマップの配色を変える

少し多めに使っていますが、フチに暗い色を使いつつ、青から紫が混ざり合っているような配色にしてみました。

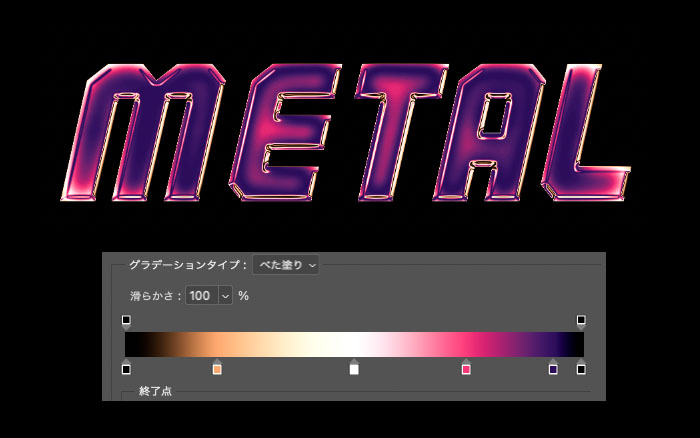
フチにゴールドを入れつつ、表面は赤紫メタリックにしてみました。

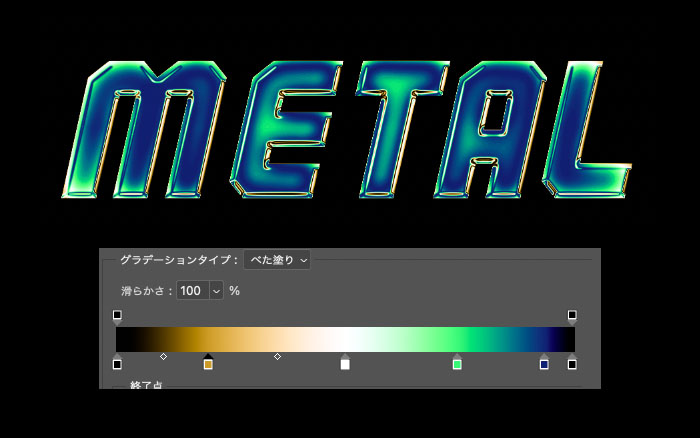
先ほどを赤紫を青緑に変更するだけでもガラッと印象が変わります。
グラデーションの配色を少し変えるだけで質感の印象がガラッと変わるので、デザインに合わせながら色々試しながら作ってみてくださいね!


