今回は、Adobe Photoshopを使って、スプレーで描いたようにリアルなかすれを再現したステンシル加工の作り方を解説していきます!
ステンシルとは、型紙でデザインを作りスプレーを吹き付けて絵柄や文字などを作るアート表現手法の1つです。イギリスを拠点に活動されている匿名アーティスト「バンクシー」がよく使っている手法ですね!
ステンシル加工の作り方

このような「ステンシル加工」を作成していきます。
今回は文字を加工をして解説していますが、イラストでも同じように加工が可能です。
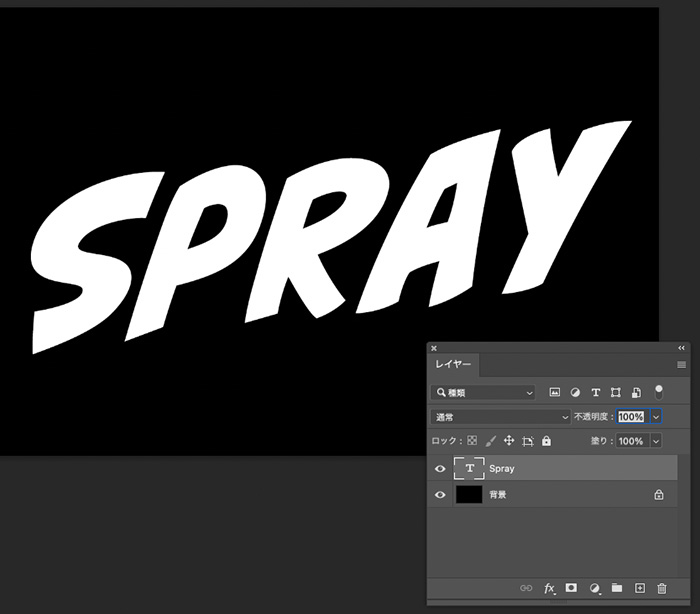
文字を作成する

- カンバスサイズ:横1200px x 縦800px
- 背景色:黒
- 文字サイズ:350px
- フォント:CC Biff Bam Boom(Adobe Fonts)
テキストツールを使い、お好きな文字を打ち込みです。
今回、フォントは上記の記載しているAdobe Fontsの「CC Biff Bam Boom」を使用していますが、お好みのフォントでも大丈夫です。
文字サイズは、小さいサイズで作成すると綺麗に表現できない場合があります。そのため、大きめのサイズで作成してから、実際に使うデザインに縮小して配置するように作成した方が良いです!
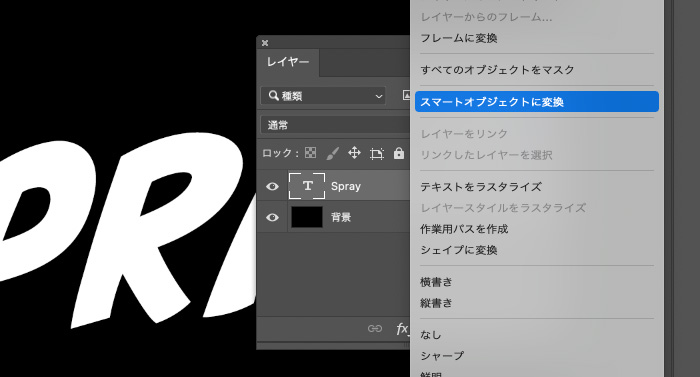
文字をスマートオブジェクト化

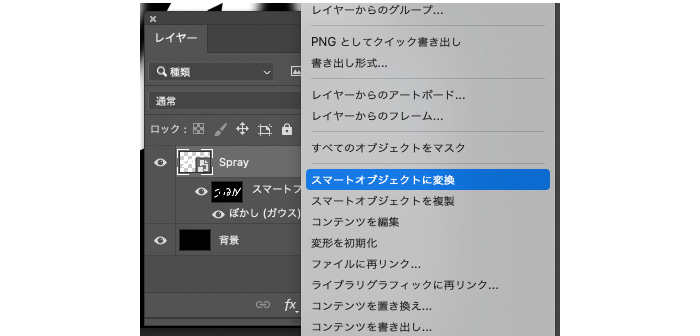
レイヤーパネルから、文字レイヤーを選択し、右クリック[スマートオブジェクトに変換]を選択します。
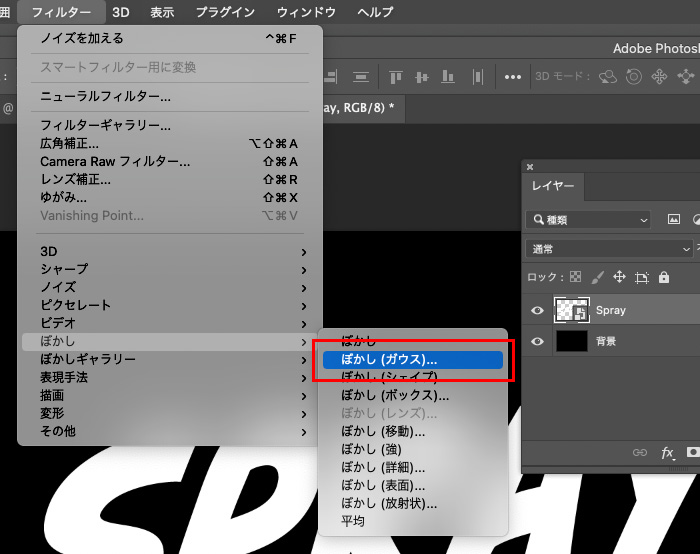
文字の境界線のぼかす

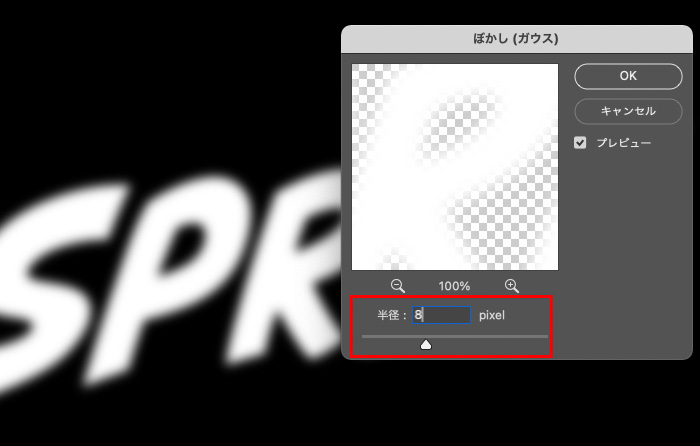
テキストをスマートオブジェクト化をした後に、上部メニュー[フィルター]→[ぼかし]→[ぼかし(ガウス)…]を選択します。

ぼかし(ガウス)…の設定は[半径:8px]に調整し[OK]をクリック。
ここで設定した値のぼかし具合によって、スプレーが飛び散ったような質感の範囲を決めています。このままでは文字の輪郭すべてに適用してしまうので、次項から部分的に反映できるように調整していきます。
ぼかしを部分的に適用する

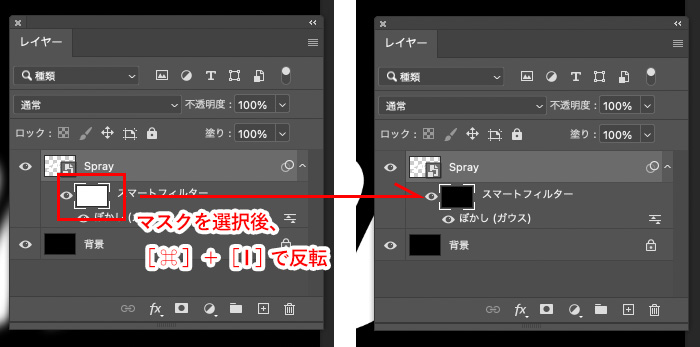
レイヤーパネルから[スマートフィルター]のマスクサムネを選択した状態で、【[⌘]+[I]】を押し、反転させます。
サムネの色が白→黒に変化したら、OKです!(マスクが反転している状態なので、文字レイヤーにかかっているぼかしが隠れます。)

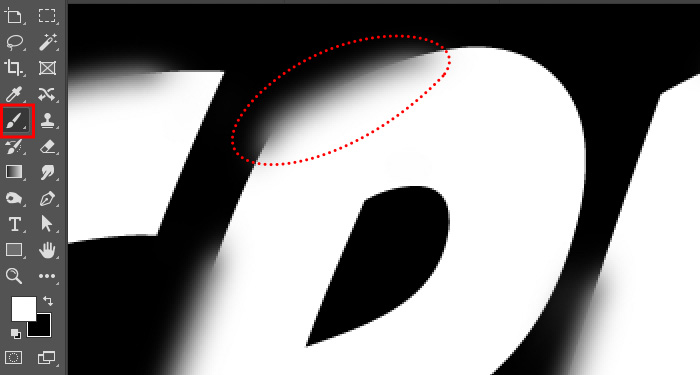
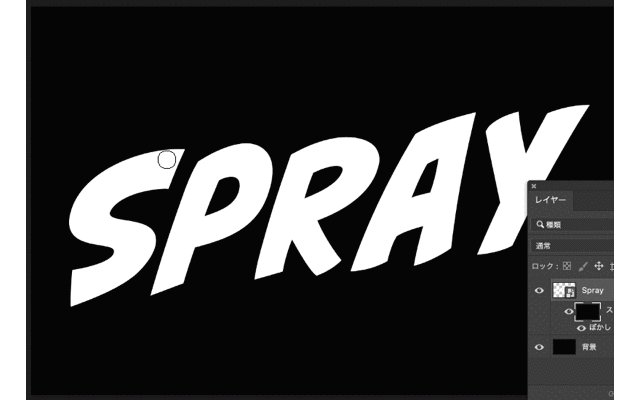
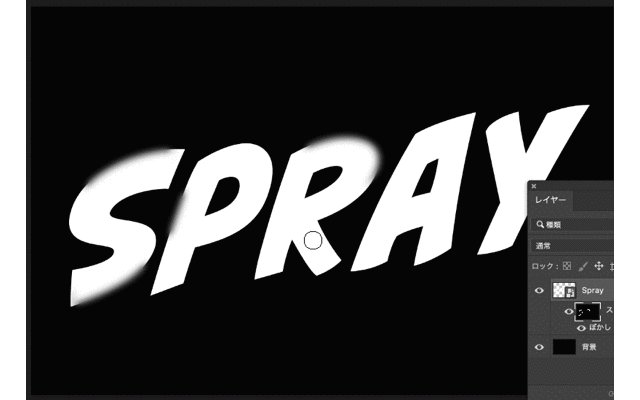
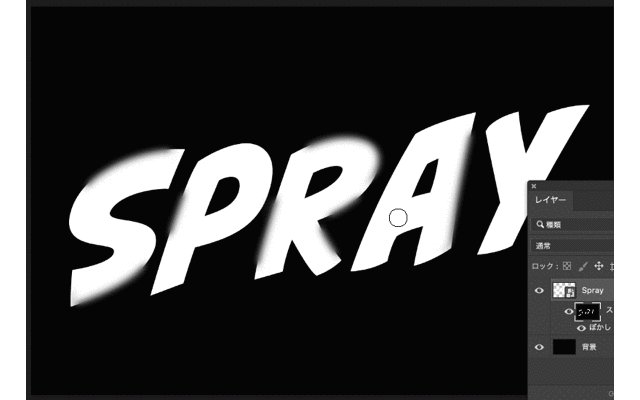
黒のマスクを選択している状態で、ブラシツールを使い、文字の輪郭をランダムに塗っていきます。ブラシを塗っているエリアが、マスクされた状態になるので、ぼかしが適用されていきます。

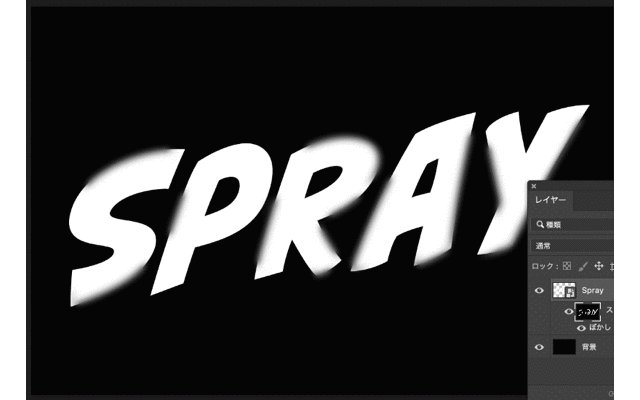
ブラシツールで塗ったエリアのぼかしが適用された部分が、スプレーが飛び散ったような質感に仕上がる部分になります。

全体を塗り終えたら【スマートオブジェクトに変換】を選択します。
スプレーの質感に仕上げる

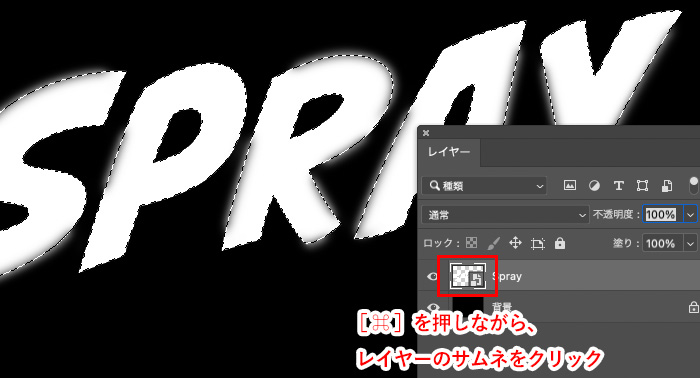
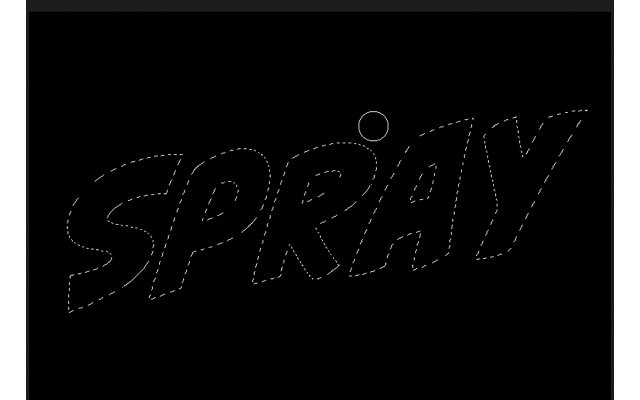
[⌘]を押しながら、レイヤーのサムネをクリックします。そうすると文字の形で選択エリアが作成されます。

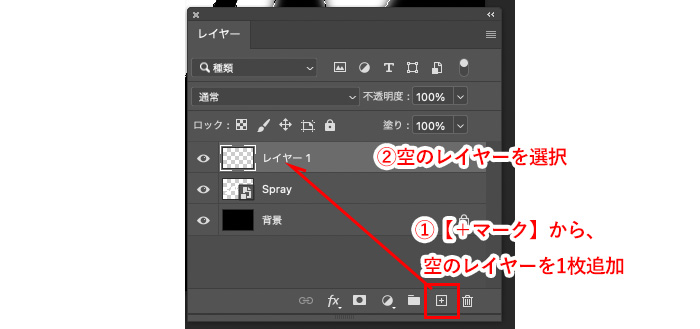
選択エリアが作成されたまま、レイヤーパネルの【+(プラスマーク)】のアイコンをクリックし、『空のレイヤー』を追加します。
そのまま、『空のレイヤー』を選択しておきます。

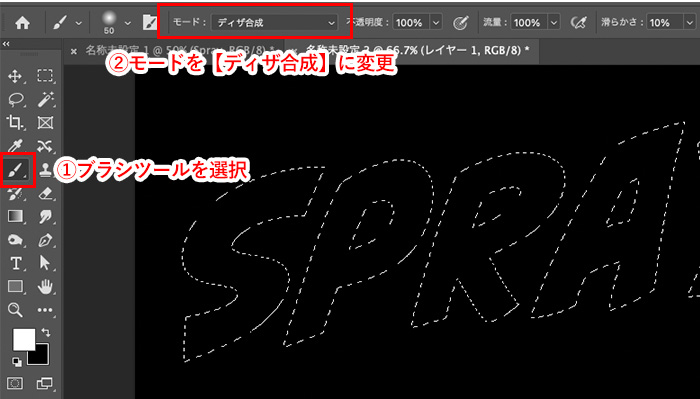
空のレイヤーで、文字の選択エリアのまま、ブラシツールを選択し、『モードを【ディザ合成】』に変更します。

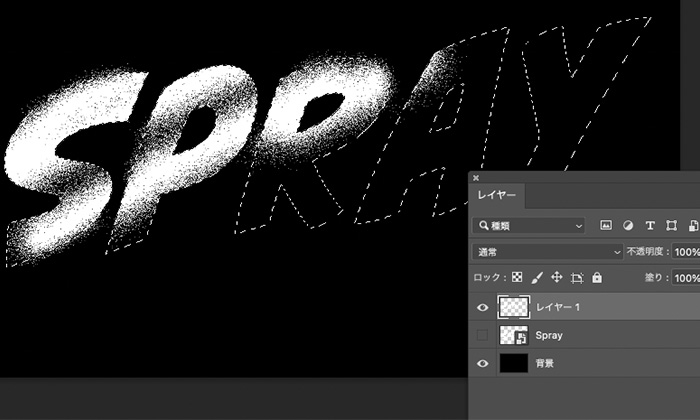
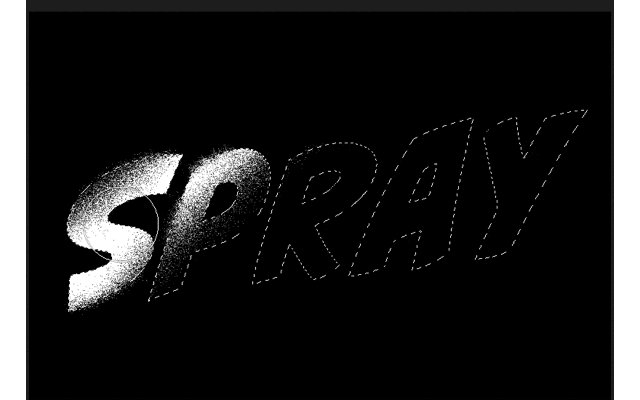
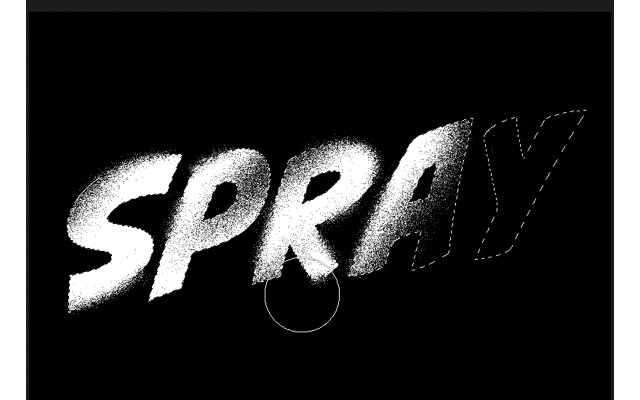
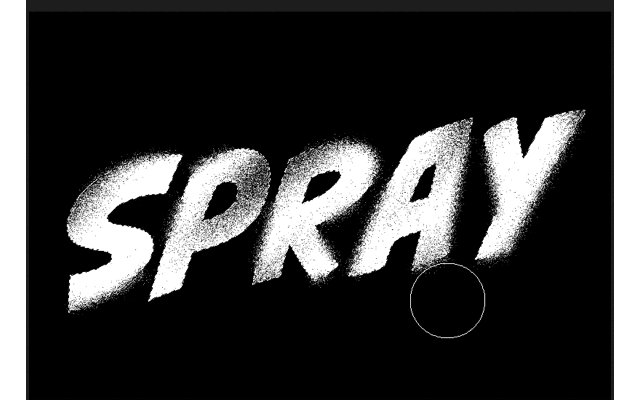
ブラシを使って、選択エリアを塗っていきます。

選択エリアが選択されている状態なので、選択エリア外には塗られないので、太めのブラシを使い大胆に塗っていきましょう。
ブラシを使う際のポイントですが、綺麗に端から塗るより、ムラができるように塗っていくことでスプレーを吹きかけて塗ったリアルな質感に仕上がります。

ノイズを加えて完成

スプレーのインクが垂れているようなシェイプをお好みで足します。(足さなくても大丈夫です。)
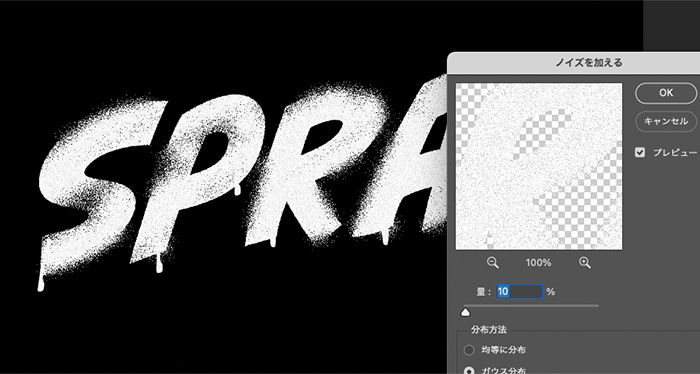
ツルッとしているとスプレーの質感でないので、上部メニュー[フィルター]→[ノイズ]→[ノイズを加える]から【量:10%】程度のノイズを文字レイヤーに加えます。

こちらで完成です!

作成した原寸のサイズで使うとスプレー部分がザラつきにドット感がでてしまうのですが、縮小して使うと潰れていい感じに仕上がります。なので、実際に使用するサイズ感より大きめで作っておくことをおすすめします!