LightroomやPhotoshopなどの画像編集ツールで、レタッチを行う際によく使う機能『トーンカーブ』。イマイチ理解せずになんとなくで触っている人も少なくないはずです。
トーンカーブは、画像の「明るさ」「コントラスト」「カラーバランス」を調整することができる機能です。
今回はトーンカーブをわかりやすく解説していきます。トーンカーブを理解すれば、これからレタッチや色調補正などもスムーズに行えるはずです。
トーンカーブの基本的な使い方
画像やイラストなど、レタッチする上で欠かせない機能の1つが『トーンカーブ』です。
トーンカーブでは「明るさ」「コントラスト」「カラーバランス」が調整することができるので、画像編集ではよく使われます。

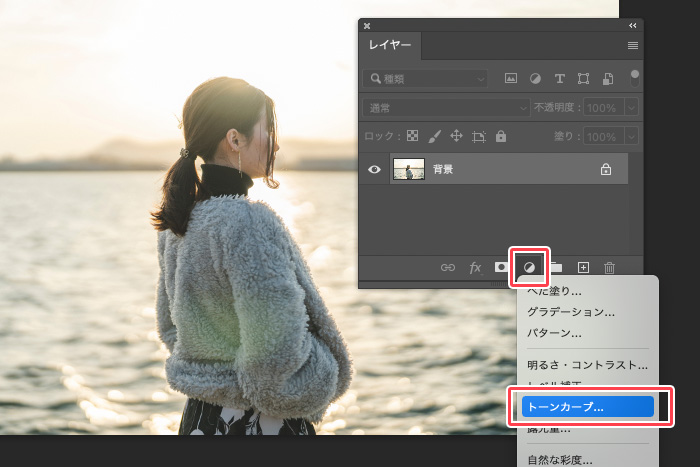
photoshopでは、レイヤーパネルの下部メニュー[調整レイヤーの新規作成]→[トーンカーブ…]で トーンカーブの調整レイヤーを作成することができます。
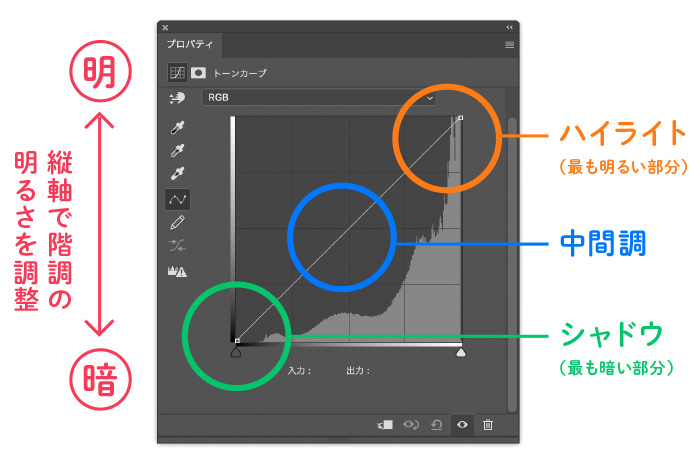
トーンカーブ基本画面の見方

斜めの直線の位置によって、調整できる明るさの部位が変わるようになっています。
左下がシャドウ、中央が中間色、右上がハイライトの部分に影響します。この斜めの直線にポイントを追加し、上下左右にドラックで移動させることで、色や明るさの細かい調整を行うことができます。
トーンカーブとヒストグラム
トーンカーブの画面に背景にある山並みの形をしたグラフを『ヒストグラム』と呼びます。『ヒストグラム』を知っておくことで、トーンカーブの理解を深めることができます。
ヒストグラムとは、写真全体のどの明るさにどれくらいのピクセルがあるかを表した分布図です。
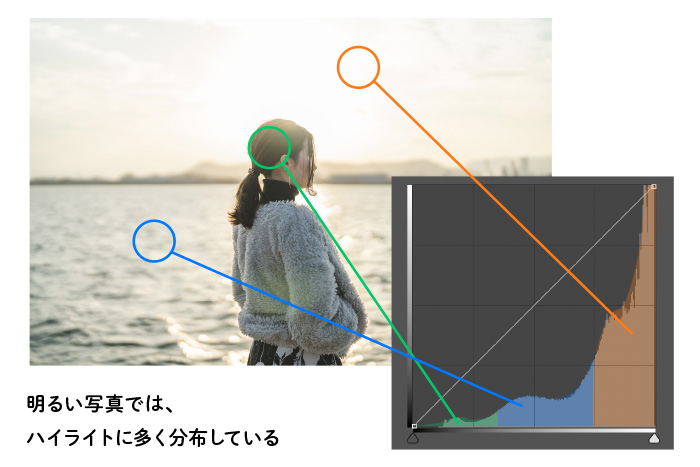
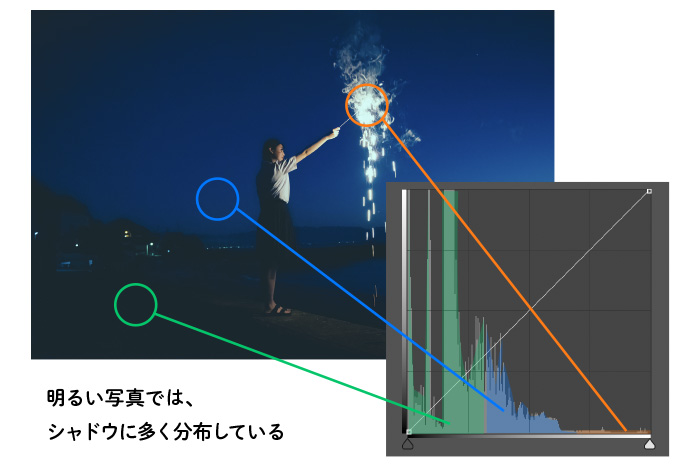
明るい写真のヒストグラム

明るい写真画像では、ハイライトのゾーンの山が高くなっていることがわかるかと思います。上記の明るい写真では、白(明るい)に近い色を多く分布しており、黒(暗い)に近い色は少なく、その中間の色もそこまで多くはないということがヒストグラムからわかるかと思います。
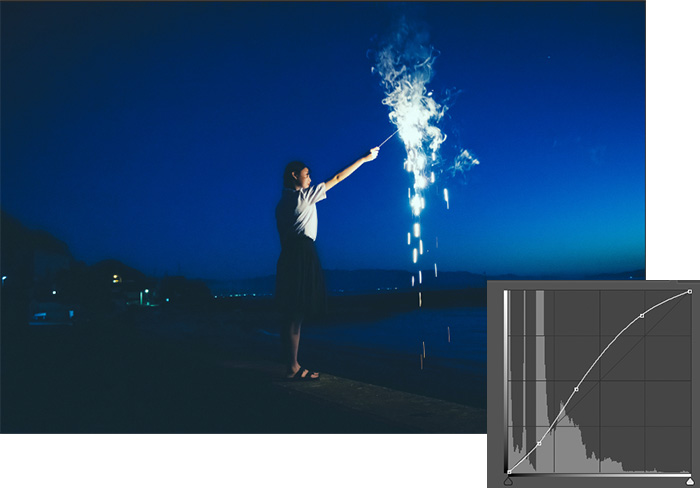
暗い写真のヒストグラム

一方で、暗い写真画像では、シャドウのゾーンの山が高くなっていることがわかるかと思います。
このようにヒストグラムから写真を読み解くことができます。このヒストグラムを見ながら、写真を調整を行っていくことで、狙った色調の調整を行うことができるようになります。
トーンカーブで明るさ・コントラストを調整する

今回は、この写真をサンプルに調整していきます。トーンカーブの形を変えて、写真の明るさやコントラストを調整を行っていきます。
明るくする

直線の中間にポイントを1点追加し、上方向にドラックすると中間調のトーンを明るくすることができ、写真全体が明るい印象にすることができます。
暗くする

直線の中間にポイントを1点追加し、下方向にドラックすると中間調のトーンを暗くすることができます。
コントラストを上げる

直線のハイライト部分、シャドウ部分にポイントを1点づつ追加し、ハイライトのポイントを上方向に、シャドウのポイントを下方向にドラックして、S字のような形にすることで、明るい部分はより明るく、暗い部分はより暗くなるので、コントラストが強い写真にすることができます。
コントラストを下げる

同じように直線上のハイライト部分、シャドウ部分にポイントを1点づつ追加し、ハイライトのポイントを下方向に、シャドウのポイントを上方向にドラックして、逆S字のような形にすることで、明るい部分が少し暗く、暗い部分は少し明るくなるので、コントラストが弱い写真にすることができます。
細かく調整する

例えば、ヒストグラムと写真を見ながら「背景の夜空をもう少し明るく、花火を強調してみようかな」と思ったら、『夜空の中間調に当たる真ん中辺りにポイントを追加して上げる、花火に明るくなるようにハイライトにポイントを追加して上げる』など、ここの部分、もうちょっと明るくしたい、暗くしたいなど思いながらトーンカーブを使ってうちに慣れてくるかなと思います。
トーンカーブでカラーバランスを調整する
トーンカーブでは、カラーごとにバランス調整することができ、色かぶりの調整や風合い作りできます。
RGB画像では[レッド][ブルー][グリーン]のカラーごとにコントロールもできます。今回は参考事例として、2つの色調補正を行い、雰囲気を作る写真に調整していきます。
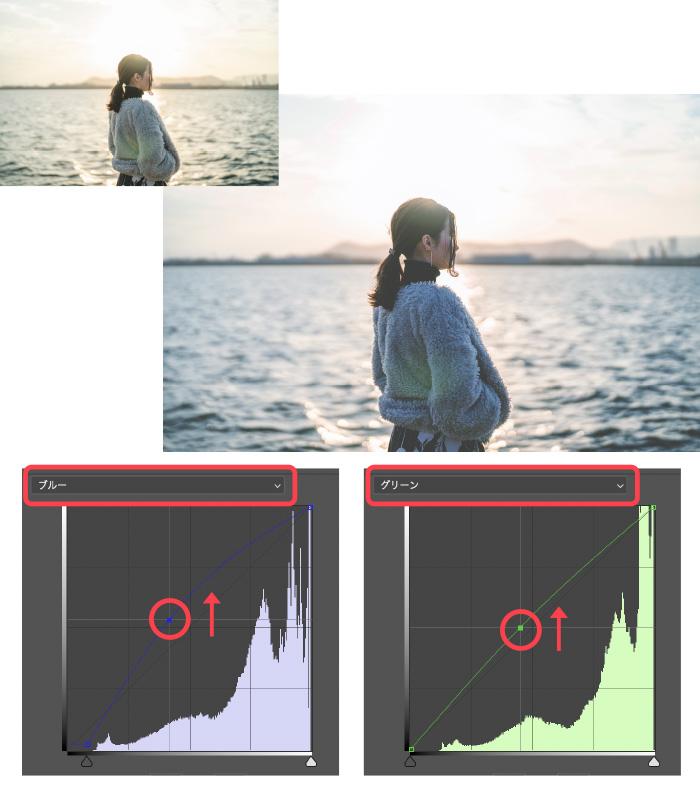
青みを強くしてエモい写真にする

それぞれの色味を調整することで、風合いを作るだしたり、インスタグラムなどのフィルターなどを再現することができます。
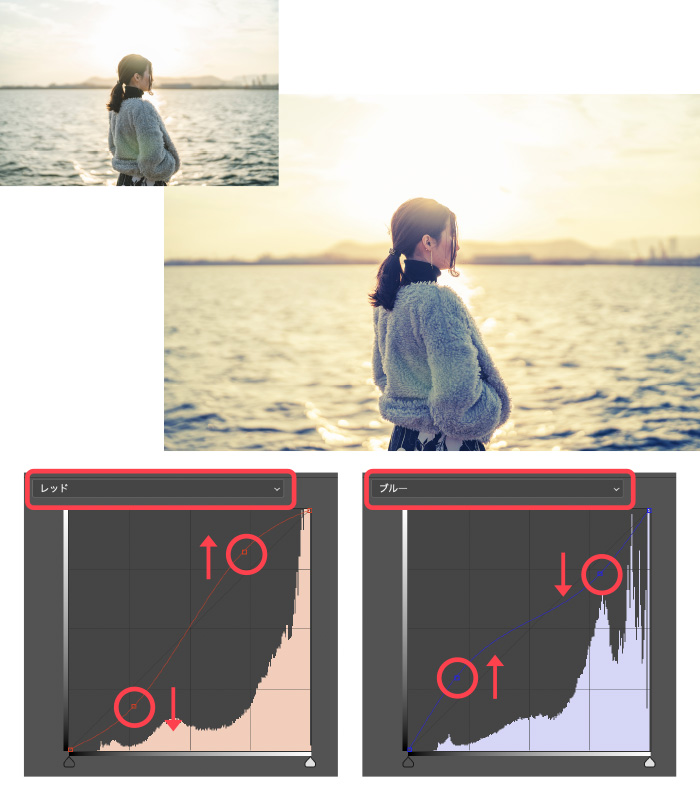
赤み黄色みを強くしてフィルム調にする

[レッド]と[ブルー]にそれぞれポイントを2点追加します。[レッド]は明るいところをより赤みを強く、暗いところは赤みを弱くするようなS字を作り、[ブルー]は明るいところを青みを弱く、暗いところは青みを強くするような逆S字の形をつくり、フィルム調な色味を目指して調整してみました。