今回は、バナーやサムネなどのデザインで使える『文字に勢いや動きを付ける』デザインのアイディアと作り方をご紹介します。動きというと『斜めに角度を付けて配置する』『サイズを大きく配置する』などが思いつきますが、動きを付ける方法は斜めやサイズ調整だけではありません!
タイトル文字やロゴに動きを付けたい時に使えるデザインアイディアと、アレンジ方法の作り方を解説していきます!
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
文字に動きや勢いを付ける4つの方法

『立体的に飛び出てきているような勢いある文字』や『横や斜めに動いているような文字』など、動きや勢いを感じさせる文字を作成していきます。
パッと見は「作るのが難しそう」と感じるかもしれませんが、どれも3ステップ程度で簡単に作ることができます!
今回は、文字に角度やパスを追加していくので、Adobe Illustrator(イラレ)を使用して作成しています。次項から1点ずつ詳しく作り方を解説していきます!
文字の『中央から飛び出す』勢いのある文字

- 使用フォント:ロゴジー(太めのゴシックでしたら他のフォントでもOKです!)
文字の中央から飛び出して生きているような立体的な動きがある文字です。奥行きを付けるために文字の中央からパースを作成することで、飛び出している立体を作り、文字の角に三角形のオブジェクトを足すことで、より勢いを付ける文字になります。
ベース文字の打ち込み

お好きな文字・フォントを使って、テキストツールを打ち込みます。
ワープ機能で奥行きを付ける
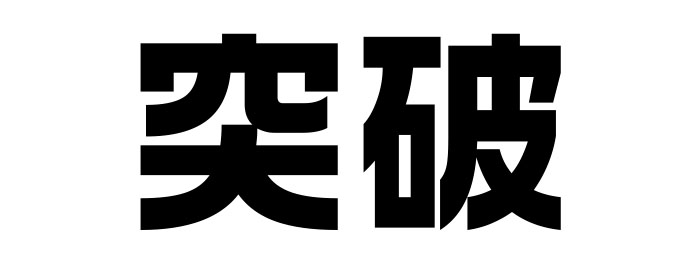
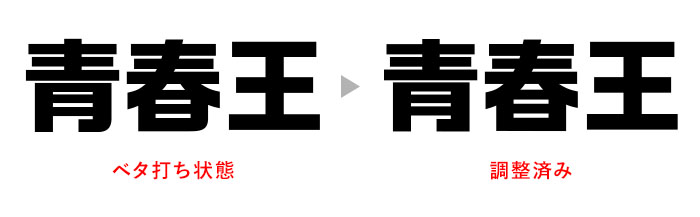
中央から飛び出してるように見せるため、文字列が半分になるように2分割します。
今回の作例は「突」「破」の2文字の場合の作っているので、1文字づつ調整していますが、タイトルが4文字の場合であれば2文字ずつ、6文字であれば3文字ずつといったように文字の長さに応じて、以下のワープオプションを反映する文字の位置を調整してみてください。

左半分の文字列を[ワープ機能](スタイルはなんでもOK)で【水平方法:-25%(マイナス)】に調整します。

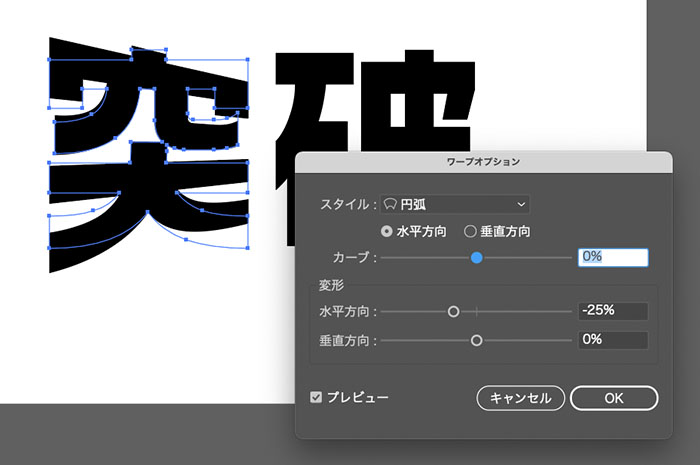
同じように、右半分の文字列を[ワープ機能](スタイルはなんでもOK)で【水平方法:25%(プラス)】に調整します。
文字の角に三角のオブジェクトを追加する

文字の端に三角形のオブジェクトを追加して完成です!
三角形オブジェクトの形は、フォントや印象に合わせて調整してみてくださいね!
シンメトリーでドーンと『 インパクト』ある文字に

- 使用フォント:ロゴジー(太めのゴシックでしたら他のフォントでもOKです!)
台形になるようにパースを加えつつ、シンメトリーでドーンと『 インパクト』ある文字を作っていきます。タイトルの文字列によっては、再現する難しかったりしますが、漢字のみで構成されているタイトルなどでは使えるテクニックじゃないかなと思います!
ベース文字の打ち込み

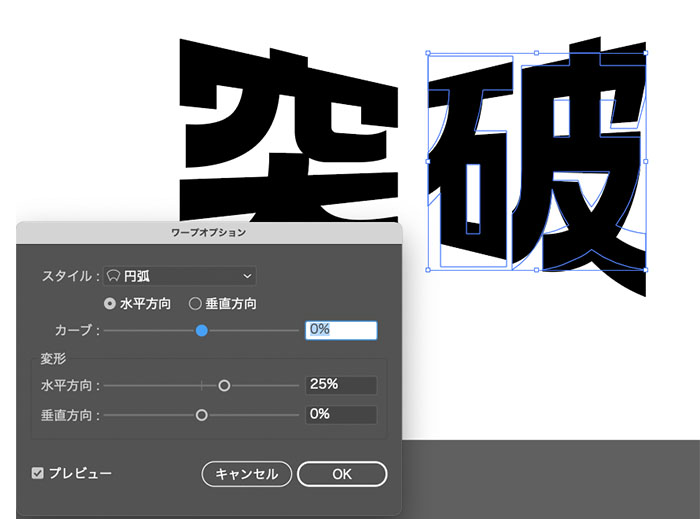
お好きな文字・フォントを使って、テキストツールでベースとなる文字を打ち込みます。ベタ打ちの状態でも良いですが、ハネやハライの部分の角が角ばっていた方が安定感がある印象の文字にしやすいので、調整しても良いかもしれません!

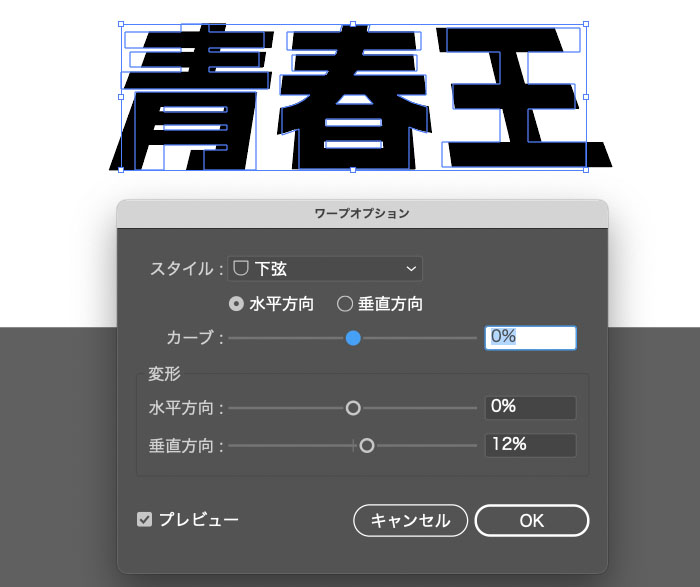
ワープ機能でパースを付ける

台形のパースになるように調整します。
[ワープ機能]で【垂直方向:12%程度】に調整すると奥行きある文字になります。
文字の両サイドに三角形のオブジェクトを装飾する

シンメトリーになるように三角形オブジェクトを文字の両サイズに装飾してみたり、センターの文字にも装飾して完成です。
作例では一辺が湾曲している三角形を付けていますが、正三角形などでも良いかと思います!好みにあわせてアレンジしてみてくださいね。
完成

シンプルながら、文字からストーリー性を感じさせることができ、インパクトある文字ができます!バナーやタイトルロゴなどでも活用できそうです。
斜体と角度を付け『斜め』に動きを出す

- 使用フォント:G2サンセリフ(太めのゴシックでしたら他のフォントでもOKです!)
単純に文字に角度を付けるだけではなく、『斜体』を加えアレンジすることで、動きが一気に感じる文字に加工することができます。
ベース文字の打ち込み

お好きな文字・フォントを使って、テキストツールでベースとなる文字を打ち込みます。
変形パネルで『回転』『シアー』を付ける

[変形パネル]から【回転:4°】【シアー:25°】に数値を入力します。(数値はお好みで変更してもOKです!)
【回転】と【シアー】を変更することで、斜体と角度の変形を行うことが可能になります。
三角のオブジェクトに置き換え、装飾する

文字のアウトラインを作成し、右上に進んでいるように見せるために、文字の左のハライ部分を部分的に削除し、作例のような少し長い三角形に置き換えます。
文字の右上にも少し三角形のオブジェクトを装飾することでさらに動きを演出させることができます。
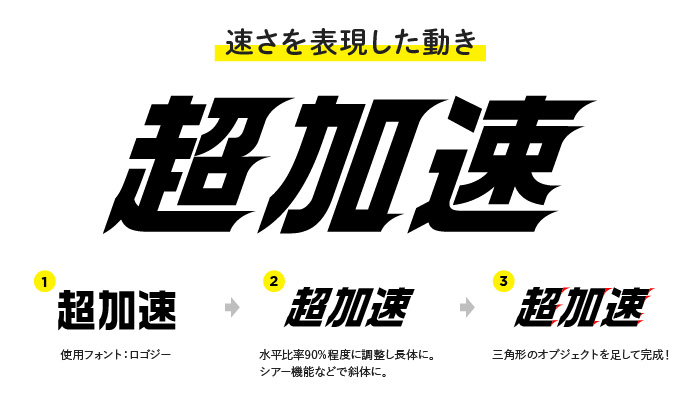
「疾走感・加速感」の動き

- 使用フォント:ロゴジー(太めのゴシックでしたら他のフォントでもOKです!)
ウェイトが太めのゴシック系フォントを使用すると良い感じに仕上がります。スピード感・疾走感・加速感を感じさせる文字を作ることが簡単にできます!
ベース文字の打ち込み→長体に調整する

お好きな文字・フォントを使って、テキストツールでベースとなる文字を打ち込みます。
少し縦に伸ばしておくことで、仕上がった時にスピード感がでる仕上がりになるので、文字パネルから『水平比率を90%程度』に縮めて長体になるように調整しておきます。
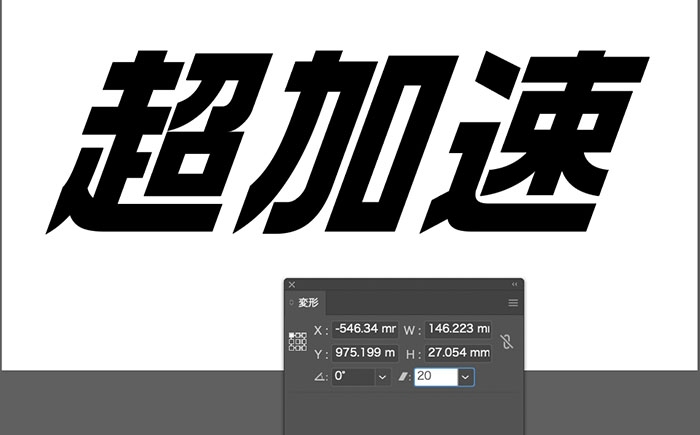
変形ツールで斜体にする

[変形ツール]の【シアー:20】に数値を入力し、文字を斜体に変形させます。
三角のオブジェクトを装飾する

左方向に進行しているように見せるために、文字の右側のみに三角形にオブジェクトを装飾します。
完成!

文字だけで動きが見え、スピード感が伝わってきます。スポーツ系のデザインと相性が良さそうです。



テキストのやり方を教えて頂きありがとうございます。
実際に試してテキストの変形が出来たのですが、その形をキープした状態でアウトラインにすることは出来るでしょうか?
明確に質問の意図を伝えられて無いかもしれせんが。。。(汗)
変形してできたフォントのアウトラインにさらに細工を加えたいと思っています。
よろしくお願いします。
コメントありがとうございます!
記事に記載していませんでしたね・・後日加筆しておきます。
とりいそぎご返答になりますが、
もちろん変形の状態でアウトラインすることも可能です!
変形している状態のままで
▶上部メニュー[オブジェクト]→[アピアランス分割]
を実行していただければ、文字がアウトライン化作成されるかと思います!