今回は、Photoshopで背景が透けているガラスのような透明感ある文字の作り方を解説します。
レイヤースタイルのみで作成できるので、とっても簡単で、インパクトがある文字を作り出すことができます。
ガラスのような透明感ある文字の作り方

今回はこのような背景が透けているガラスのような、プラスティックのような透明感のある文字の作り方を解説していきます!

作例では、英字を使って解説していますが日本語(ウェイトが太めがオススメ!)でも作成することができます。背景が透けているところが可愛い!
ベース文字の作成

- カンバスサイズ:横2000px × 縦1000px
- 背景色:#000000
文字ツールで、以下のサイズと色の文字を作成します。
- 文字サイズ:500px
- 文字色:#ffffff
背景色やサイズなどはお好みでもOKですが、サイズを変更する場合はレイヤー効果の適用数値が変わってくるので、任意で調整してみてください。
レイヤースタイルの適用
ベース文字に以下の通りにレイヤースタイルを適用していきます。
ベベルとエンボス

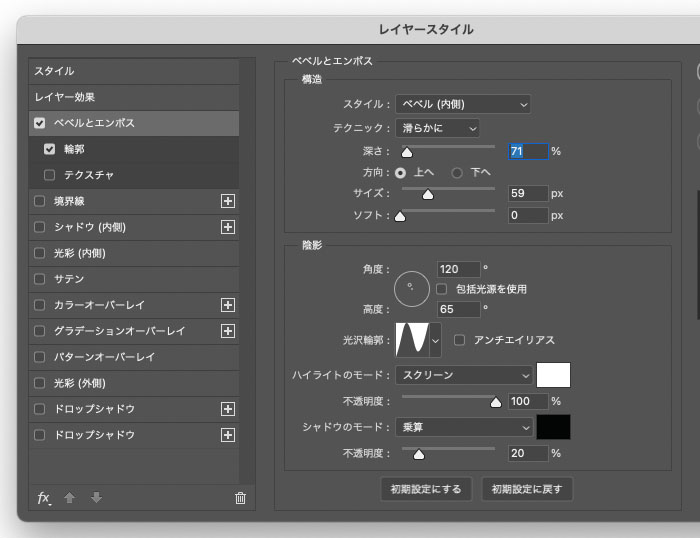
[ベベルとエンボス]にチェックを入れ、以下のように数値を変更します。ベベルとエンボスを入れることで、立体感と光沢感を出すことができます。
- スタイル:ベベル(内側)
- テクニック: 滑らかに
- 深さ:70%程度
- 方向:上に
- サイズ:60px程度
- 角度:120°
- 高度:65°
- 光沢輪郭:リング(デフォルトのプリセットに入っています)
- ハイライトモード:スクリーン/#ffffff/不透明度100%
- シャドウモード:乗算/#000000/不透明度20%
輪郭

ベベルとエンボスの【輪郭】のチェックを入れます。
[輪郭]をクリックし、[マッピング]を画像を参考に調整します。斜め直線ではなく、真ん中辺りで少し折れるように描くことで立体感が増すように作り出すことができます。
- 範囲:55%程度に調整
境界線

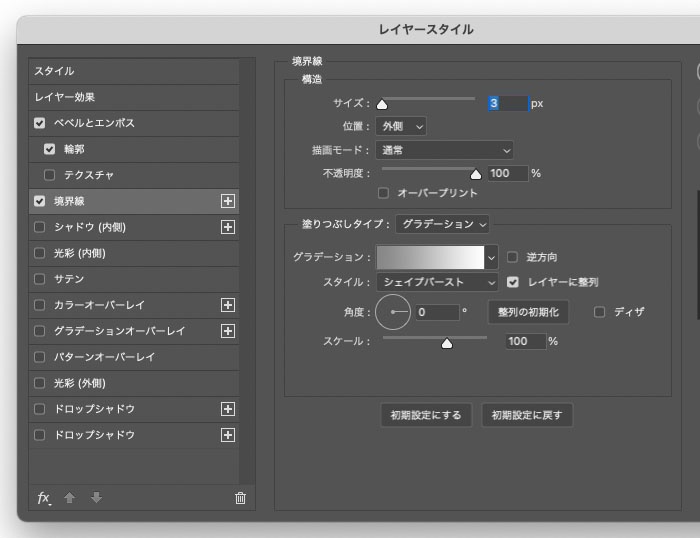
[境界線]にチェックを入れ、以下のように数値を変更します。
- サイズ:3px
- 位置:外側
- 不透明度:100%
- 塗りつぶし:グラデーション(#868686→#ffffffのグラデーションに設定)
- スタイル:シェイプバースト
- 角度:0°
境界線があることで、文字に輪郭ができ可読性を上げることができますが、境界線がなくても可愛いので、お好みを試してみてください。
サテン

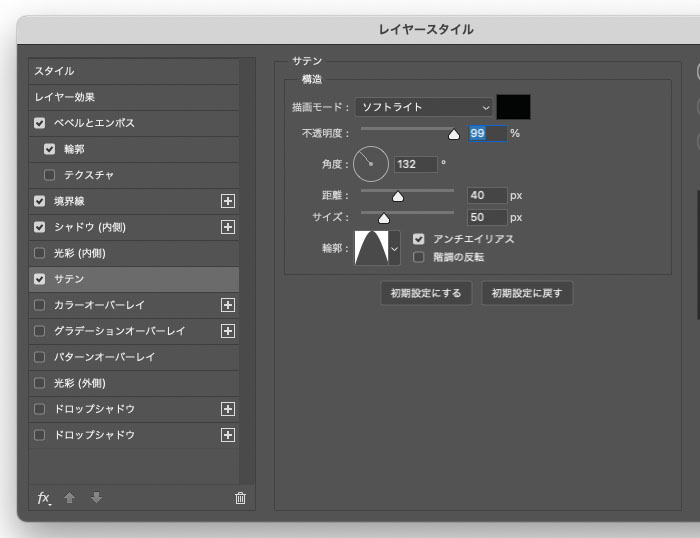
[サテン]にチェックを入れ、以下のように数値を変更します。
- 描画モード:ソフトライト
- 不透明度:100%
- 角度:130°前後
- 距離:40px
- サイズ:50px
- 輪郭:円錐(デフォルトのプリセットにあります)
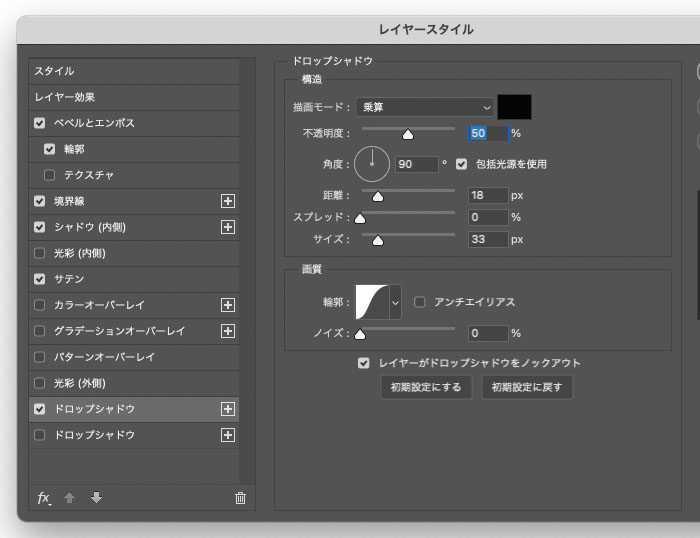
ドロップシャドウ

[ドロップシャドウ]にチェックを入れ、以下のように数値を変更します。文字を少しだけ浮いてるように見せるので、ドロップシャドウもお好みでOKです!
- 描画モード:乗算
- 不透明度:50%
- 角度:90°
- 距離:20px前後
- サイズ:30px前後
- 輪郭:ガウス(デフォルトのプリセットにあります)

ここまでのレイヤー効果を適用すると、このようになります。『プクッ』としていてこのままでも可愛いですが、透明感はまだない状態です。
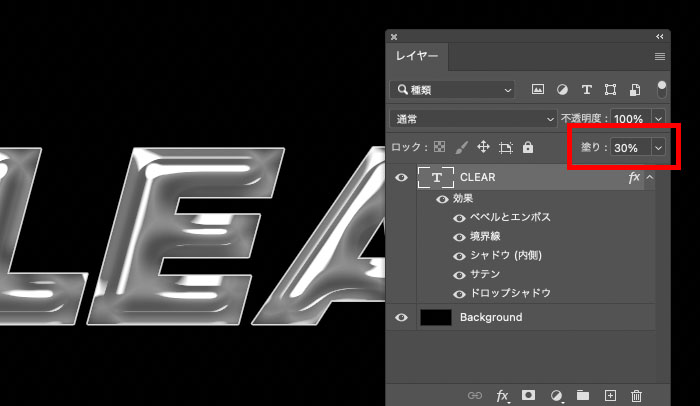
透明感を出して完成

レイヤーパネルから[塗り]を30%程度に調整することで透明感を出すことができます。文字の塗りだけ透明になります。
30%に設定していますが、お好みの透明具合によっては数値を変更してもOKです!

背景が単色の塗りになっているので、わかりづらいですが、こちらで完成です!

背景を変更するとこのようなスケスケでインパクトある文字が完成します。
PSDのダウンロード
今回の記事でご紹介したPSDは、以下のリンクからダウンロードすることができます。(Dropboxに飛びます。ポップアップがでてきますが、✕を押せば登録せずにDL可能です。)
文字にはアウトラインをかけているので、ダウンロード後にお好きなフォントにレイヤー効果のみをコピーしてお使いください。ぜひ参考にしてもらえたら嬉しいです。


