Illustratorのグラデーションメッシュ機能を使うことで、少し複雑でユニークなグラデーションを作り出すことができます。
今回はIllustratorのグラデーションメッシュの基本的な使い方とあわせて、Photoshopと組み合わせてバナーやグラフィックなどで使えるアレンジした背景の作り方をご紹介します。
通常グラデーションツールでは、指定している角度に対して一方方向のグラデーションになってしまいますが、グラデーションメッシュを使うことで複雑でユニークなグラデーションを作ることが可能です。
グラデーションメッシュを使った背景の完成図

Illustratorのグラデーションメッシュ機能の使い方に加えて、Photoshopを組み合わせ使い、AFTERのような背景を作っていきます。

美容系や飲料系の広告デザインやバナーデザインで使えるテクニックなので覚えておくと便利です。
今回の、完成図では「水滴」の素材を使っていますが、「氷」「炭酸」「雲」「雨」などに置き換えることで、他のデザインにも展開できます。
Illustratorのグラデーションメッシュを使い方
オブジェクトを作成

- オブジェクトサイズ:横1000px × 縦650px
- カラー:#00a0e9
グラデーションメッシュを作成したいオブジェクトを作成します。
今回は長方形ツールで作成していますが、楕円形ツールや多角形ツールでも大丈夫です。またサイズや色はお好きな変更いただいても大丈夫です。
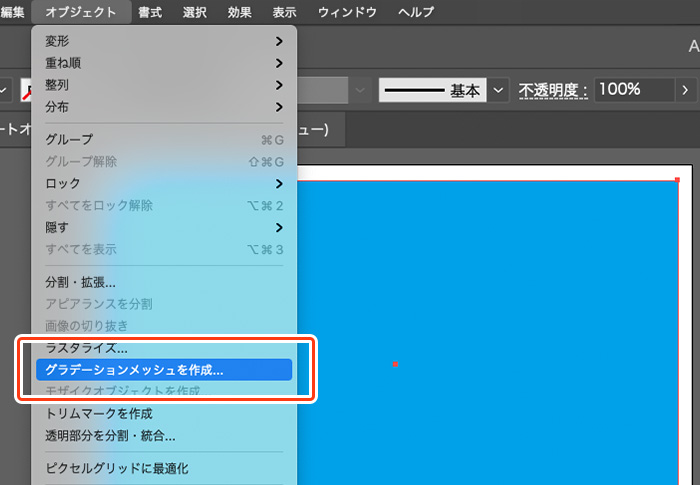
グラデーションメッシュを適用

長方形のオブジェクトを選択した状態で、上部メニュー[オブジェクト]→[グラデーションメッシュを作成]を選択します。

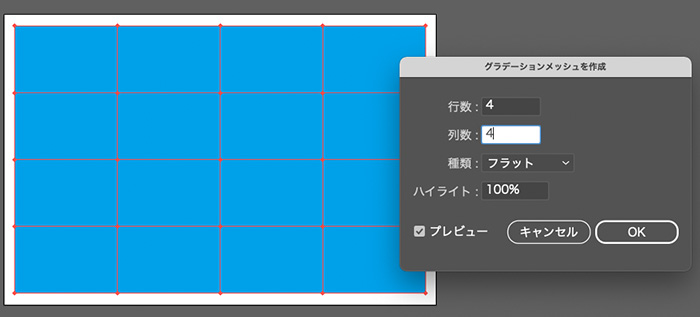
- 行数:4
- 列数:4
[グラデーションメッシュを作成]のダイヤログからでたら、上記の数値を指定します。
行数・列数の数値を大きくすることでより細かくグラデーションを設定することが可能になりますが、調整が少し大変になってしまうため4×4程度で良いかと思います。
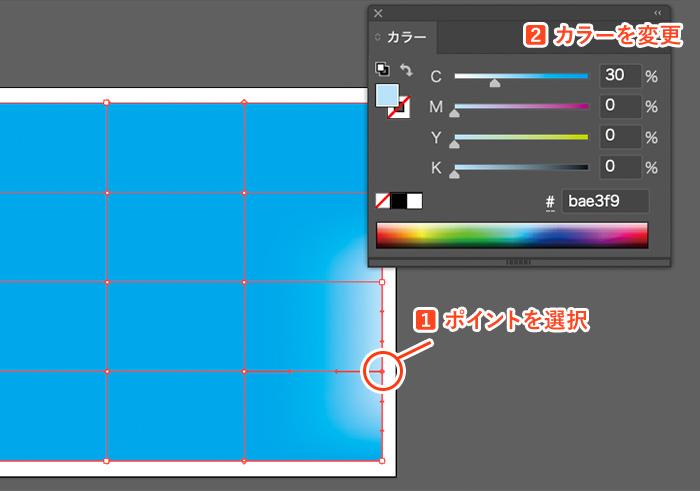
グラデーションメッシュの色を変更

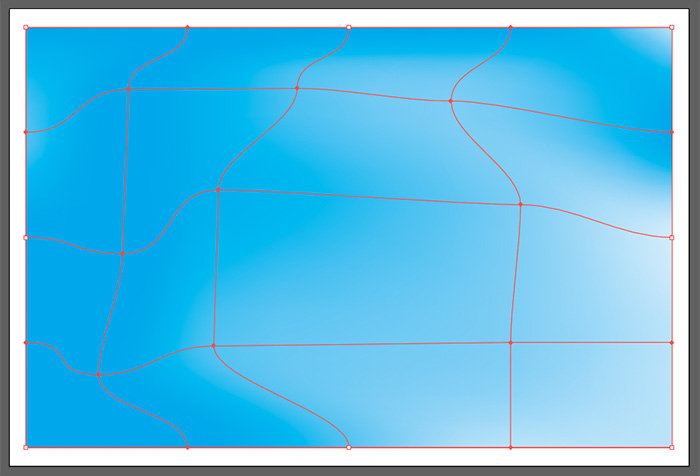
グラデーションメッシュのポイントがクロスしている部分を選択し、グラデーションになるように色を変更していきます。
今回の作成では、【水色】をベースにしているので、青系統の色味を使ってグラデーションになるように配色しています。
ポイントの位置を変更することも可能です。このポイント位置を変更することによって、複雑でユニークなグラデーションを作り出すことが可能になります。
画像だと少しわかりづらいので、動画で解説しています。

これでグラデーションメッシュ機能を使ったグラデーション背景の完成です。
続いてPhotoshopと組み合わせて、アレンジした背景を作っていきます。
Photoshopと組み合わせてアレンジした背景の作り方
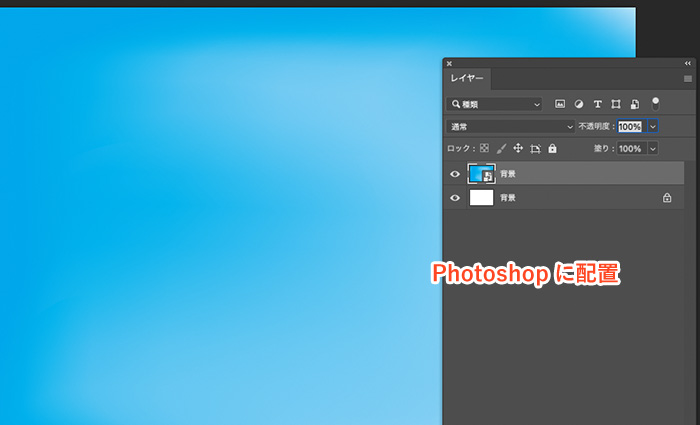
Illustratorで作成したグラデーション背景をコピーして、Photoshopのアートボード上で貼り付けて配置します。

色味を調整する

Illustrator→Photoshopに配置したタイミングで色味が少し変化してしまうこともあるのため、調整していきます。
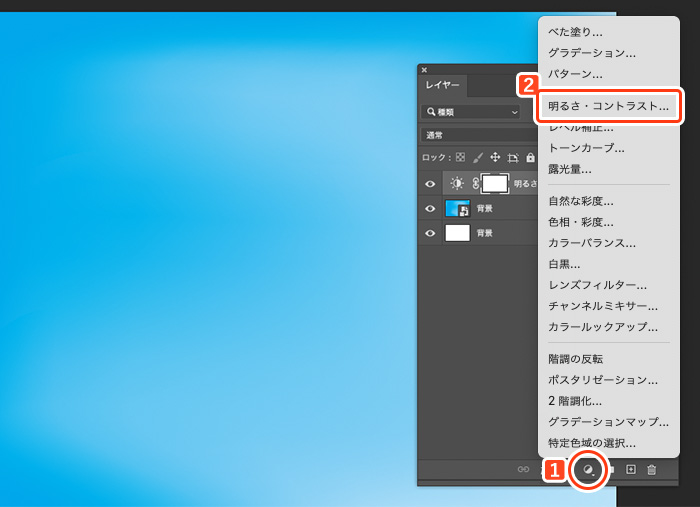
今回は鮮やかな水色を作り出しので、レイヤーパネル下の[調整レイヤー]→[明るさ・コントラスト]を選択します。

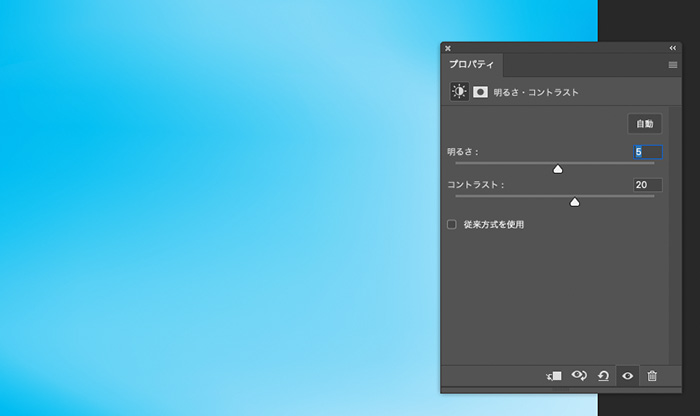
実際の色を見ながら、明るさ・コントラストの数値をそれぞれ調整していきます。
水滴のレイヤーを配置する

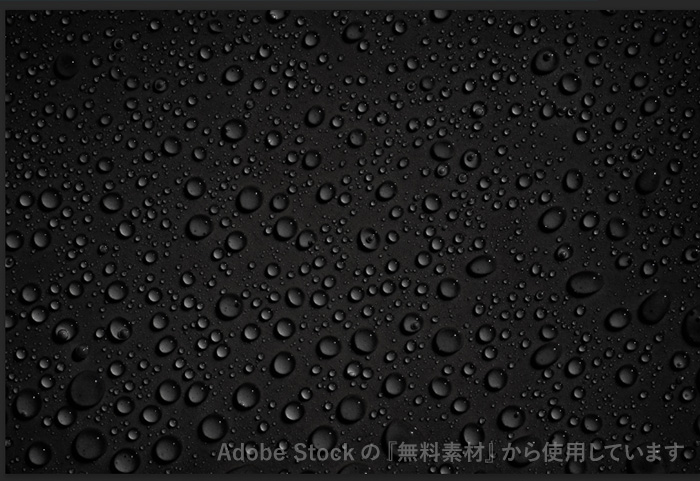
- Adobe Stock:292393837
今回は合成がしやすいように、背景が黒色になっている水滴素材を使用します。
AdobeユーザーならAdobe Stockの無料素材ライセンスとして使用することができるので、ぜひ使ってみてください。

- グラデーション背景より上のレイヤー順になるように、水滴素材のレイヤーを配置します。
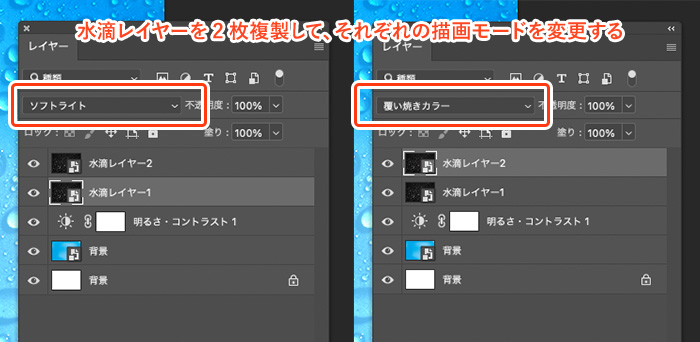
- 水滴レイヤーを複製(ショートカット:⌘+J)して2つ用意します。
- それぞれの描画モードを変更して、背景に馴染むように合成をします。
- 水滴レイヤー1:ソフトライト
- 水滴レイヤー2:覆い焼きカラー
各自で用意した素材を使用している場合は、素材によっては【描画モード】を別のものを指定して方が上手く馴染む場合があるので、適宜調整しながら確認するようにしてみてください。
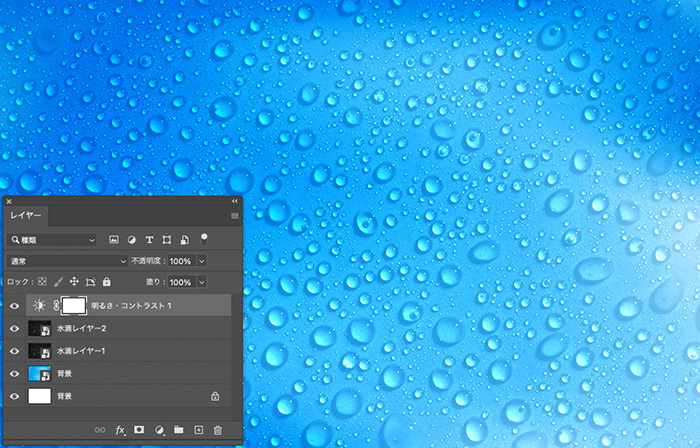
明るさを調整して完了

水滴素材を追加したことで、色や明るさの印象が少し変わってしまう場合があるので、最後にまた【明るさ・コントラスト】を調整します。
【明るさ・コントラスト】調整レイヤーは、最初の工程で追加した調整レイヤーを利用しています。

文字などを入れれば、バナーの背景などに活用することができるテクニックでした!
今回の作例では、「水滴」の素材を使いましたが「氷」「炭酸」「雲」「雨」などの素材を使用すれば応用ができそうです。

また作例では、水色をベースに作成してきましたが黄色などを使えば「ビール」のような印象を作り出すこともできそうです。
応用次第では、デザイン表現の幅が広がるので、「グラデーションメッシュ機能」は覚えておくと便利な機能です!
Illustratorのグラデーション機能についてもっと知りたい方はこちらの記事も参考にしてみてください。


