レトロで懐かしさを感じつつ、未来的な要素を取り入れた『レトロチューチャー』『レトロウェーブ』。今回は『レトロチューチャー』『レトロウェーブ』を取り入れたグラフィックデザインの作り方をご紹介します。
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
レトロフューチャーデザインの作り方

本記事では、このようなグラフィックデザインの作り方を解説していきます!
レトロフューチャーを象徴するネオンカラーをデザインに取り入れつつ、ネオンカラーに馴染むような人のレタッチ、全体にレトロな質感を調整していく方法などをご紹介しています!
人物写真は同じものではなく、別の写真に変更しても大丈夫です。(Adobe Stockの無料素材から使っているので同じ写真をダウンロードしてもOKです!)
背景を作る

- カンバスサイズ:1000px x 1000px
- 背景色:#000000
カンバスサイズは縦横1000pxで作成していす。(お好みのサイズでもOKです)
カンバスの背景色を、黒色(#000000)で「シェイプ」または「塗りつぶし」で色付けします。

- 円サイズ:800pxの正円
- カラー:#ff009c
楕円形ツールで、カンバスの上半分を占める程度のサイズで正円を作成します。

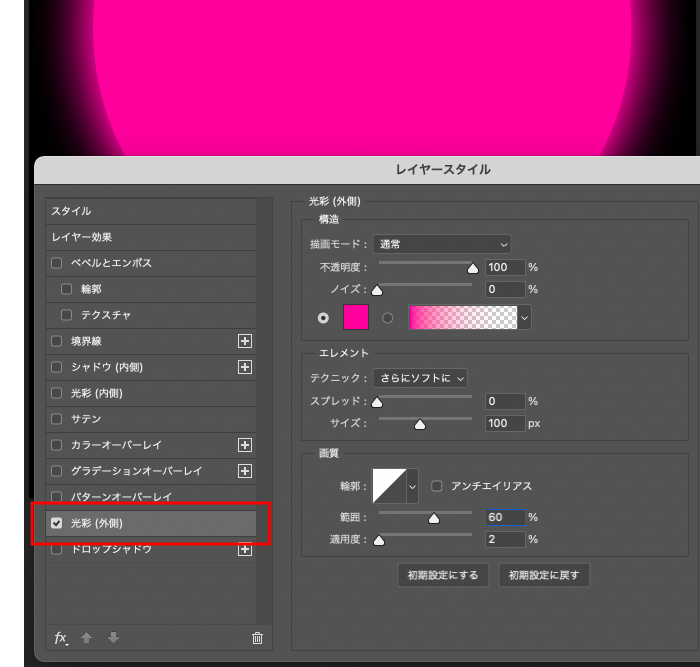
ネオンのように光っているように見せるため、レイヤースタイルの【光彩(外側)】を追加します。設定は以下を参照ください。
- カラー:#ff009c
- エレメント>サイズ:100px
- 画質>範囲:60%
人物写真の配置と調整

切り抜き済みの人物写真を配置します。
単純に配置するだけだと、背景と人物写真の全然色相が違うため浮いてみえてしまいます。背景に馴染むように調整していきます。

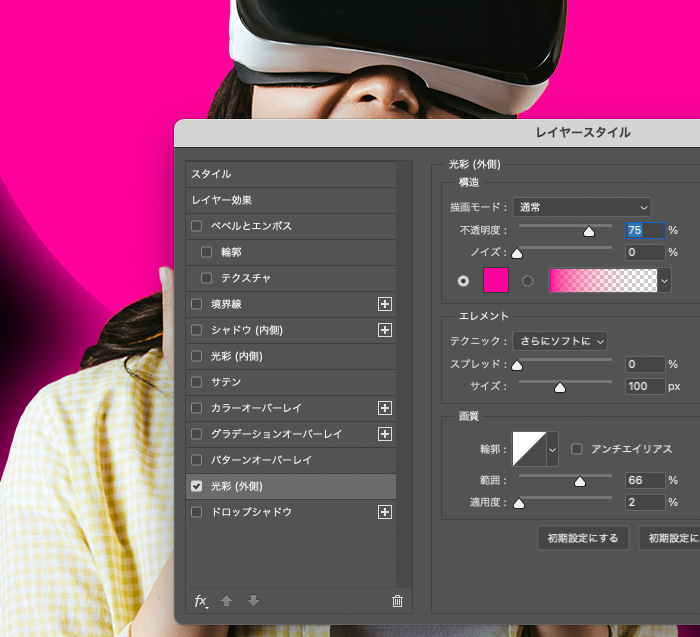
人物写真のレイヤーに、レイヤースタイルの【光彩(外側)】を追加します。
- カラー:#ff009c
- エレメント>サイズ:100px
- 画質>範囲:60%程度

- レイヤーパネルの[新規レイヤーの追加]より、新規レイヤーを追加します。
- 追加したレイヤーを選択し、ブラシツールを用いて、青色(#292cff)で人物の右側半分程度を塗ります。(ざっとでOKです。)

- 描画モード:【オーバーレイ】
- 不透明度:【80%】程度
塗り終えたら、描画モード【オーバーレイ】/不透明度【80%】程度に変更します。

同じように左半分も、レイヤーを追加し、ブラシでピンク色(#ff009c)で塗り、描画モードを【オーバーレイ】/不透明度を60%程度にします。

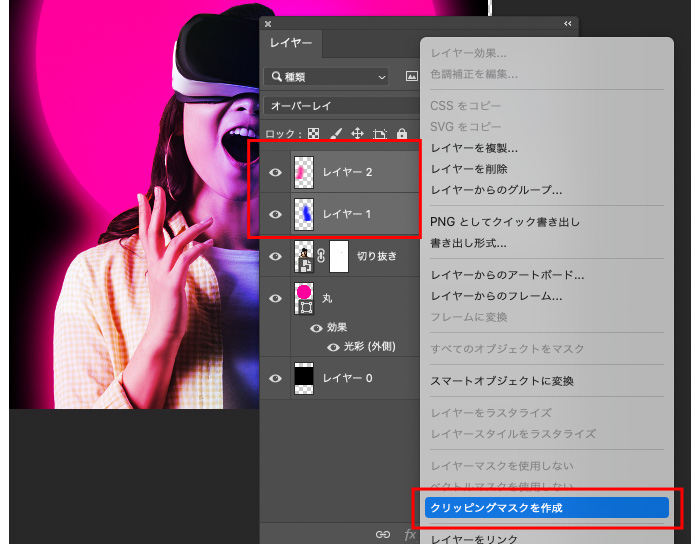
人物写真のみに、この2つのレイヤーがかかるように、2つのレイヤーを選択し右クリックから[クリッピングマスクを作成]を選択します。
全体を淡く調整

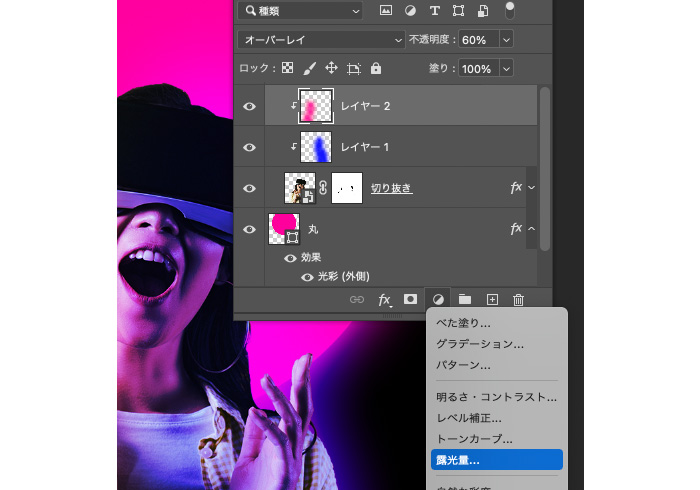
レイヤーパネルの調整レイヤーから[露光量…]を選択して追加します。(露光量は全レイヤーにかかるように、レイヤー順序は一番上にくるようにしてください。)

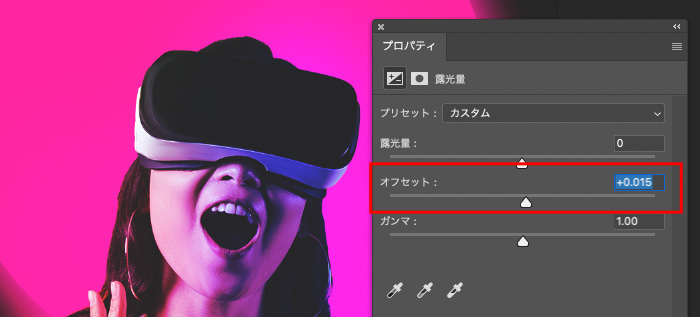
オフセットを[+0.015]程度に調整します。
オフセットの数値を高くするほど、白っぽく補正することができます。逆に低くするほど黒っぽくすることができます。今回は、色あせた印象にしたいため、露光量のオフセットを少しだけ+(プラス)にして白っぽく調整します。
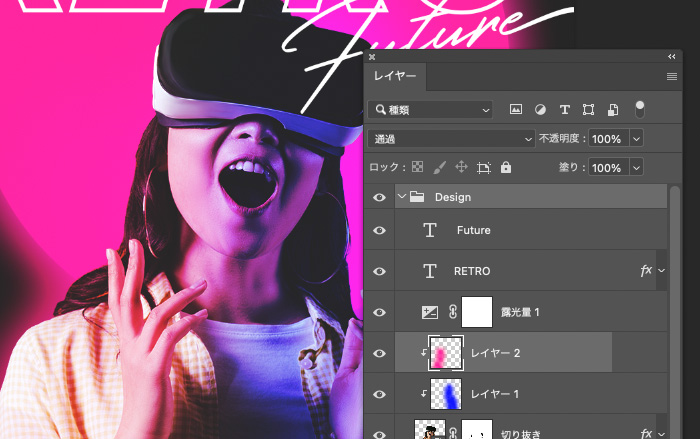
お好みで文字を追加

お好みで文字を追加します。入れる文字やフォントはなんでも大丈夫なので、お好きな文字を入れてみて下さい。
サンプル作中で使用しているフォントは、サンセリフ体を「Gotham Ultra」、手書き文字は「Holland」というフォントを使っています。
レイヤーをグループ化でまとめる

ここまで作成したレイヤーをすべて選択して、[⌘]+[G]でグループ化します。

グループ化したフォルダを選択し、右クリックから【スマートオブジェクトに変換】を選択します。(スマートオブジェクトの変換することでレイヤーを1枚にまとめることができますが、あとから編集できるようになります。)
ヴィンテージの質感を追加する
ノイズ質感の追加

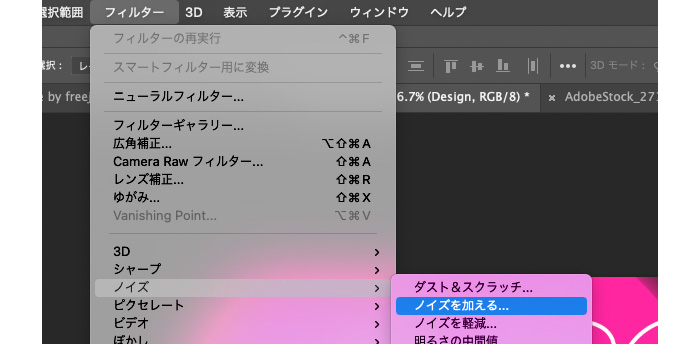
スマートオブジェクトに変換後、レイヤーを選択し、上部メニュー【フィルター】→【ノイズ】→【ノイズを加える】を選択します。

量は5%程度でOKです。プレビューをしながら、お好みの量に変更しても大丈夫です。
ノイズの質感を追加することで、古いヴィンテージ感のある質感を表現をすることができます。
紙の質感を追加

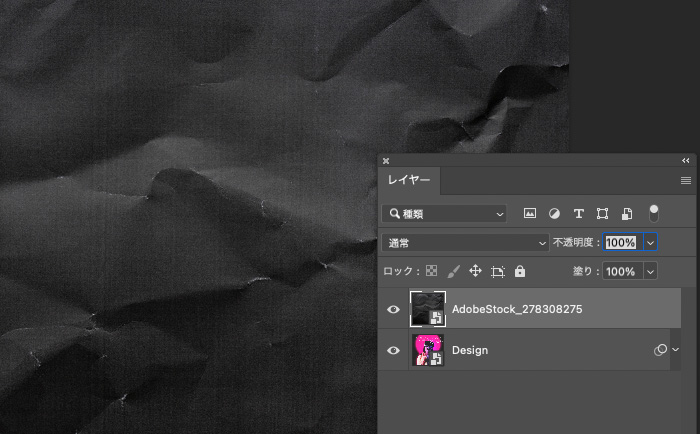
Adobe stockの無料素材の紙テクスチャをダウンロードして、作ったデザインの最前面に乗せます。

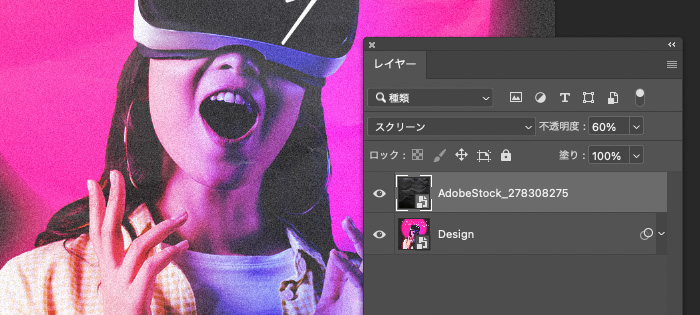
紙テクスチャを、レイヤーパネルから描画モードを[スクリーン]、不透明度を[60%] に調整します。
完成

これで完成です!
基本的な作り方を解説してきましたが『装飾などを付け加えてみたり』『色を変えてみたり』などアレンジしてみると面白いかもしれません!

『背景の丸を別の形に変更してみたり』『背景を足してみたり』『VRゴーグルに文字を入れてみたり』さまざまできます!
今回はカラーをネオンピンクをベースカラーにして解説しましたが、『ネオンブルー』や『ネオンイエロー』など、他のネオン系のカラーでも、レトロフューチャーのグラフィックデザインとマッチするんじゃないかなと思います!


