Photoshop(フォトショ)やデジタル画像編集ソフトなどには、『描画モード(ブレンドモード)』という機能があります。
描画モードは、レタッチや合成に頻繁に使う機能でもあり、画像の印象をガラッと変えることができるので、デザインを作成する際には、必ず覚えておきたい機能です。
Photoshopの場合、描画モードは「通常」から「輝度」まで27種類が用意されており、それぞれ異なる効果を得ることができます。27種類すべてを覚えておくのは、少し大変なので、今回は目的別に使い分けられるように、汎用性の高い描画モードをご紹介します!
「描画モード」とは

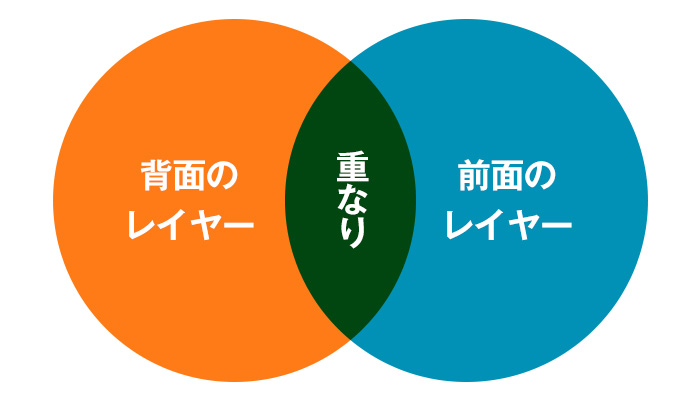
描画モードとは、前面のレイヤーと背面のレイヤーを合成できる機能です。
通常、不透明度の処理などを行っていない場合は前面のレイヤーが100%表示されますが、描画モードを変更することで、重なり合ってるレイヤー同士を掛け合わせて様々な表現をすることが可能になります。
上記の画像も、前面レイヤーの青色を描画モード[乗算]に、背面レイヤーのオレンジ色を掛け合わせているものになりますが、重なり部分の2色が重なって変化していることがわかると思います。
このように、描画モードを使うことで2つ以上のレイヤーを合成することができる機能です。
描画モードはカテゴリ6つに分類
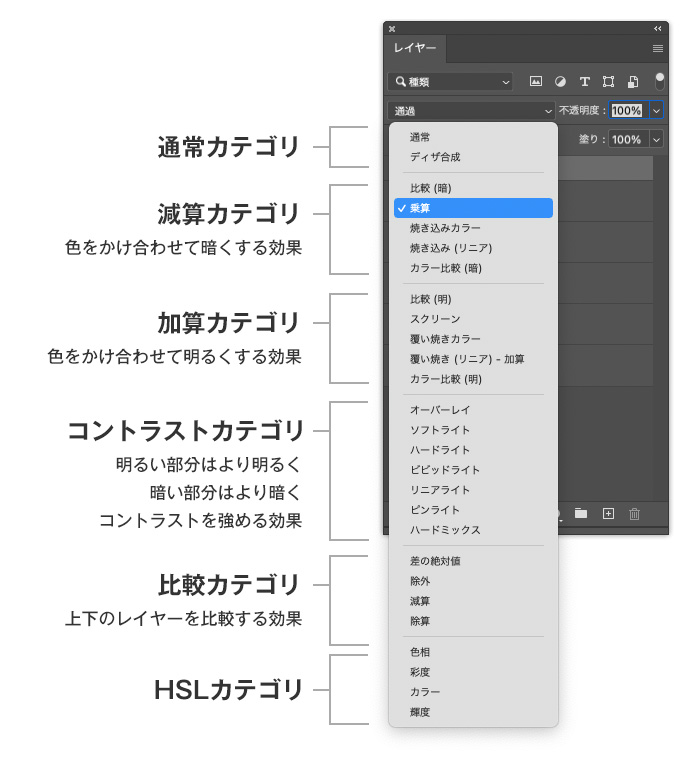
Photoshopの描画モードは「レイヤー」パネルの上部から変更することが可能です

「通常」から「輝度」まで27個の種類がある描画モードですが、6つの大きなカテゴリに分類されております。
- 通常のカテゴリ
- 減算カテゴリ→「色をかけ合わせて暗くする効果」
- 加算カテゴリ→「色をかけ合わせて明るくする効果」
- コントラストカテゴリ→「明るい部分はより明るく、暗い部分はより暗く、コントラストを強める効果」
- 比較カテゴリ→「上下のレイヤーを比較する効果」
- HSLカテゴリ
すぐにすべてを明確に覚えておく必要はないのです!
写真補正やデザインを作成していて、頻繁に使用する汎用性の高い描画モードは、「乗算」「スクリーン」「覆い焼きカラー」「オーバーレイ」の4つです。
まずは、この4種類を覚えておくことをおすすめします。今回は、この「乗算」「スクリーン」「覆い焼きカラー」「オーバーレイ」の効果的な使い方と事例をご紹介します。
描画モード[乗算]の使い方
『素材画像の背景が白色』の場合に、重ねて合成するのに便利なのが、乗算です。
素材画像を乗算に適用すると、白色の部分は透過され、黒色部分(色が濃い部分)はそのまま残ります。
![描画モード[乗算]の使い方](https://wkwkdesign.com/wp/wp-content/uploads/2022/08/drawing-mode-foundation-08.jpg)
上記のような素材写真は、植物の影だけが残り、ベース画像に合成することができます。このように背景が白色っぽい写真や画像の場合は、[乗算]を使うことでキレイに合成することができます。
描画モード[スクリーン]の使い方
『素材画像の背景が黒色』の場合に、重ねて合成するのに便利なのが、スクリーンです。
素材画像をスクリーンに適用すると、黒色の部分は透過され、明るい部分はそのまま残ります。
![描画モード[スクリーン]の使い方](https://wkwkdesign.com/wp/wp-content/uploads/2022/08/drawing-mode-foundation-03.jpg)
上記のような素材写真は、左上の感光している明るい部分だけが残り、ベース画像に合成することができます。このように、背景が黒色の写真や画像の場合は、[スクリーン]を使うことでキレイに合成することができます。
ノイズテクスチャ素材、炎の素材、煙・湯気の素材などなど、背景が黒色になっているような合成用素材がありますが、描画モードをスクリーンにして使用して合成して使う場合が多いです。
描画モード[覆い焼きカラー]の使い方
『色の鮮やかさを調整したい場合』に便利なのが、覆い焼きカラーです。
覆い焼きカラーを適用すると、重なった色が明るくなりコントラストが強くなります。 夜景の写真などに使うとわかりやすいですが、ベタ塗りのレイヤーを覆い焼きカラーで配置すると、明るいところはより明るく、暗いところも色に合わせて明るくなります。
![描画モード[覆い焼きカラー]の使い方](https://wkwkdesign.com/wp/wp-content/uploads/2022/08/drawing-mode-foundation-04.jpg)
上記の場合は、ベタ塗りで全体に反映しているので、写真全体の色が明るく変化しています。
![描画モード[覆い焼きカラー]の使い方](https://wkwkdesign.com/wp/wp-content/uploads/2022/08/drawing-mode-foundation-05.jpg)
写真全体的ではなく、ブラシを使い部分的に塗り、覆い焼きカラーを適用することで、ブラシで塗ったところだけが明るくなり、コントラストを強めることができます。
写真のレタッチなどで、光を強調する際に使用する機会が多いので、覚えておくと便利なテクニックです。
描画モード[オーバーレイ]の使い方
オーバーレイは『暗いところはより暗く、明るいところはより明るくする』といった特徴があります。
上記で紹介してきた描画モードを複数持ち合わせているようなイメージで、暗いところは[乗算]、明るいところは[スクリーン]で合成されます。
![描画モード[オーバーレイ]の使い方](https://wkwkdesign.com/wp/wp-content/uploads/2022/08/drawing-mode-foundation-06.jpg)
上記のように2枚を組み合わせてるとはっきりしたコントラストがつき、ベース画像と素材画像の明るい部分はより明るくなりパターンがくっきり写りこみ、暗い部分は柄が見なくなります。パターンや模様を合成したい場合にも便利な描画モードです。
![描画モード[オーバーレイ]の使い方](https://wkwkdesign.com/wp/wp-content/uploads/2022/08/drawing-mode-foundation-07.jpg)
文字レイヤーの要素もオーバーレイを適用すると面白い効果を発揮してくれます。黒色を単純に不透明度を落としただけではなく、背景にあわせて文字がいい具合にブレンドされます。
まとめ
27種類の描画モードの全ての機能を使いこなせなくても大丈夫!
まずは「パターンを合成をするときは●●の描画モードを使う」「写真を明るくするときは●●の描画モードを使う」など目的別に使い分けられるように覚えておけば大丈夫かと思います。
描画モードを使うことで、表現力の幅は広がるようになるので、ぜひ今回ご紹介した4つの描画モードを中心に、使ってみてください!
描画モードを含む機能を使ったフォトショのチュートリアルもまとめているので、ぜひ読んでみてみてくださいね。