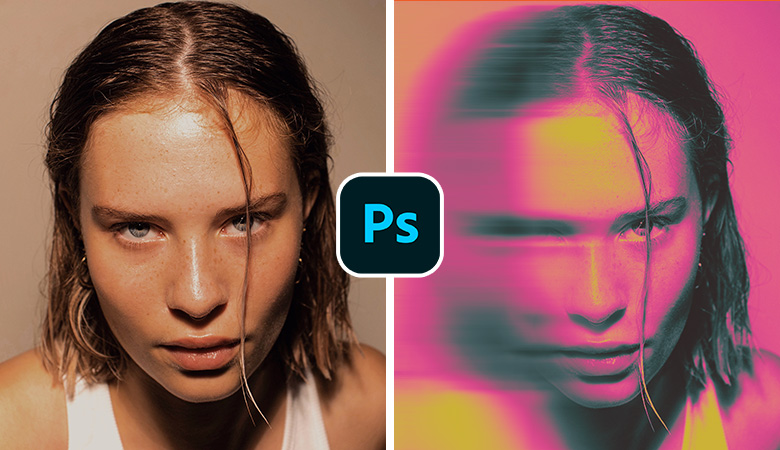
今回は、Photoshopのぼかし機能とグラデーションマップ機能を組み合わせて使って印象的なグラフィカルな加工方法を解説していきます。
あまり出番はないかもしれない加工方法ですが、普段とちょっと違った写真の印象などを演出したいシーンなどでぜひ、参考にしてみてください!
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
ぼかしとグラデーションマップを使った加工

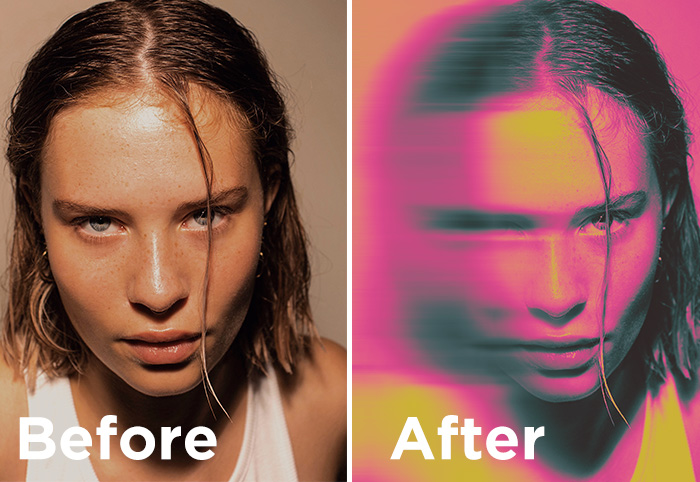
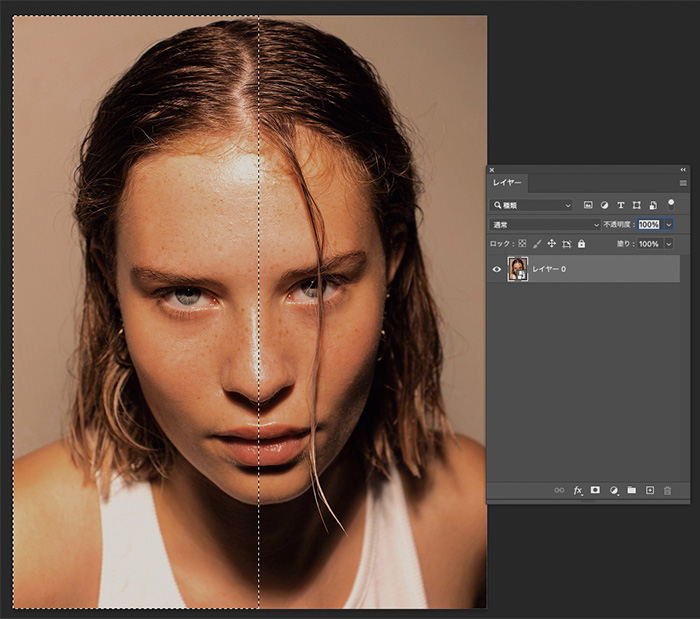
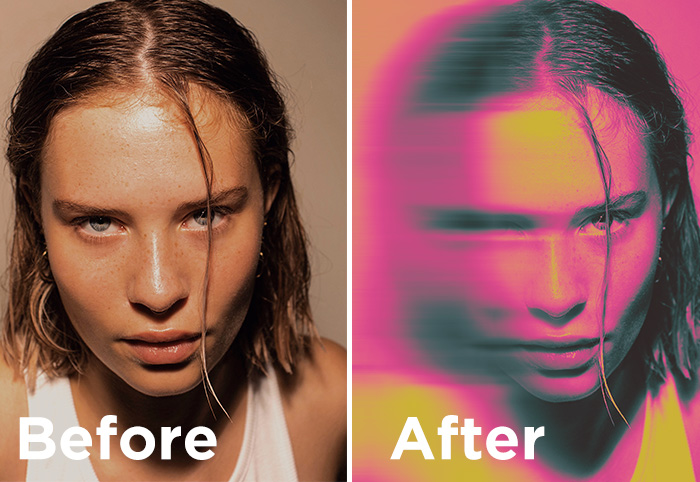
完成はこのような仕上がりになります。
画像の左側に躍動感のあるぼかしを入れつつ、全体をグラデーションマップを使って、色をゴリっと変更しています。
「色合い」や「ぼかし度合い」などは、お好みで変更することができるので、いろいろ試してみてください!
- 作例使用写真:https://unsplash.com/ja/%E5%86%99%E7%9C%9F/PG6Em2m7Ar4
- カンバスサイズ:1500px x 1700px
お手持ちの写真素材、カンバスサイズはお好みでもOKです。
選択ツールで、画像半分を選択する

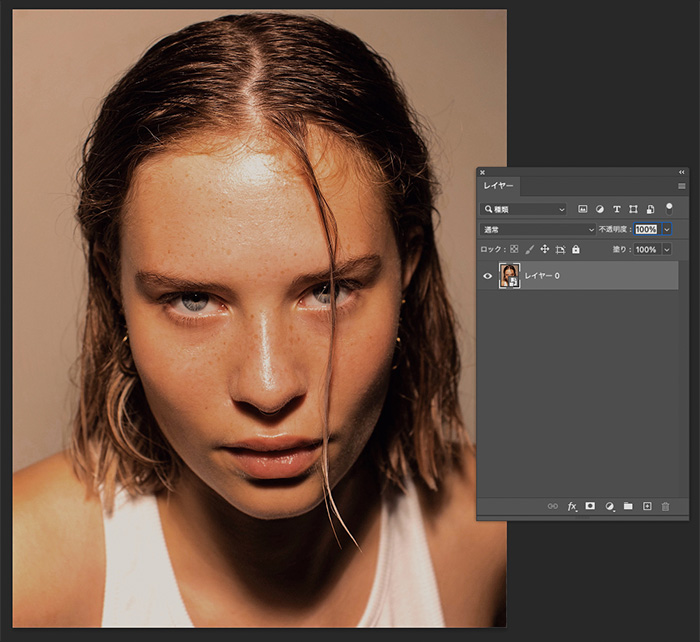
お好みの画像データを開き、配置します。

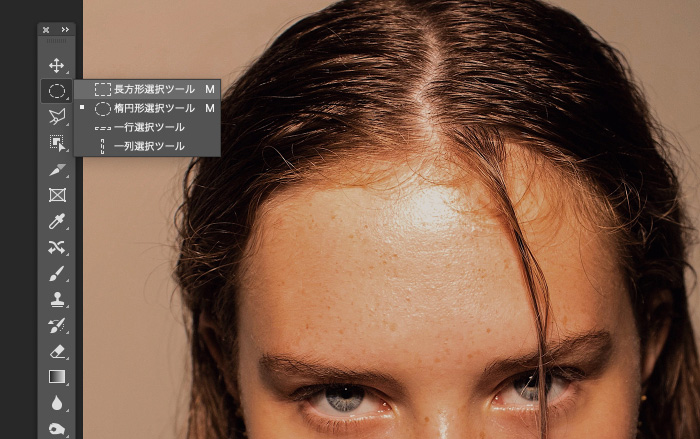
長方形選択ツールを選択します。

長方形選択ツールを、このように画像の左半分をドラックして選択します。(この選択エリアがぼかし加工がかかるエリアになるので「右半分」や「目線部分だけ」などお好みの選択箇所でもOKです。)

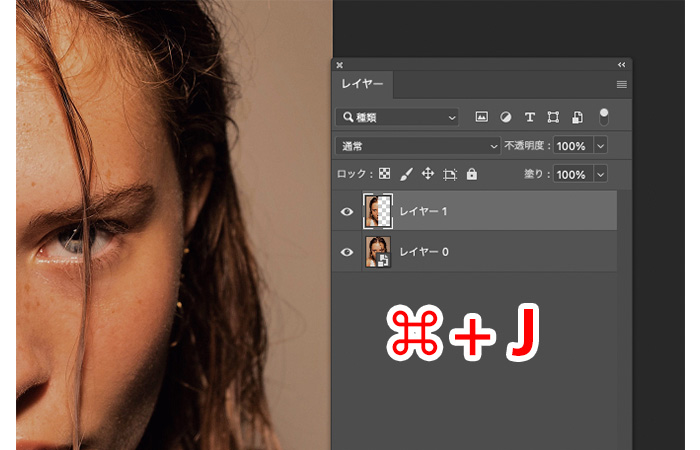
選択した状態で、ショートカット【 ⌘ + J (winの場合はCtrl + J)】で選択しているエリアだけレイヤーが複製されます。
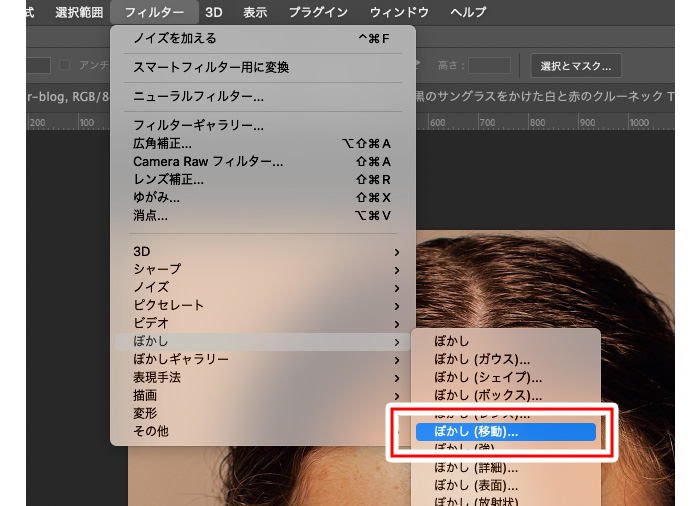
ぼかし加工を加える


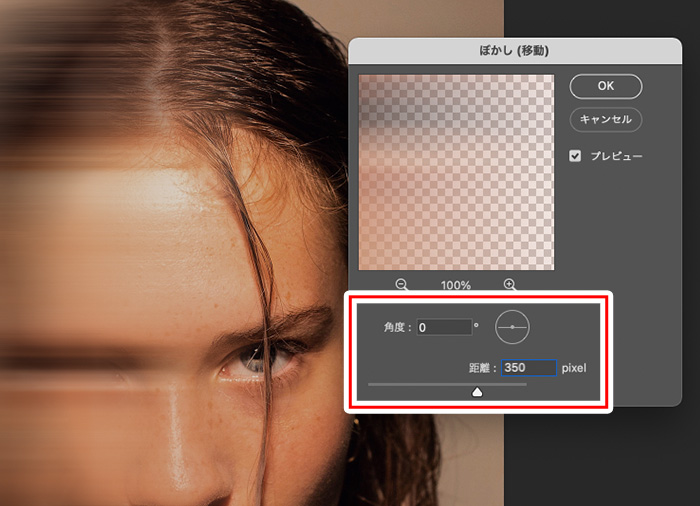
ぼかし(移動)オプションパネルより以下のように設定します。
- 角度:0
- 距離:200〜400(お好み具合の適量に)
グラデーションマップ加工を加える

ここからグラデーション加工を加えていきます。
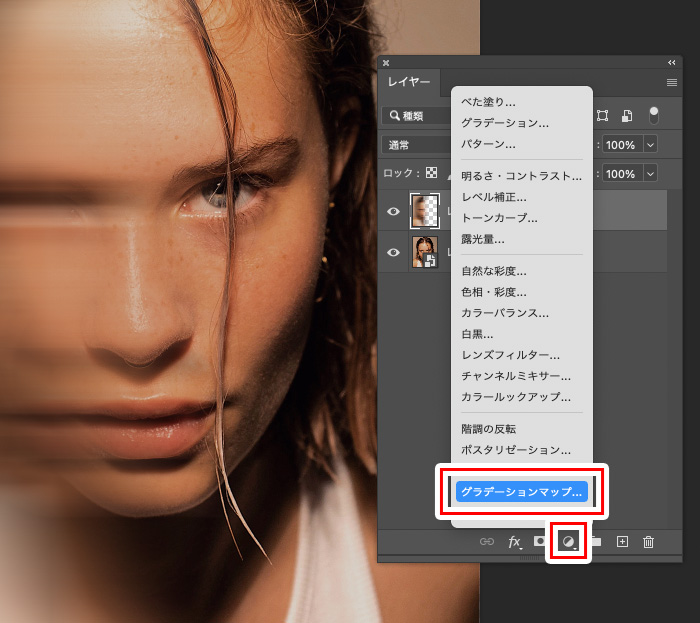
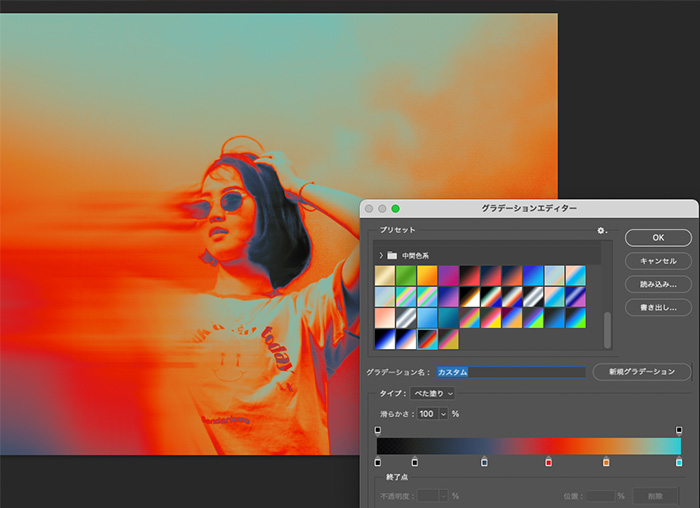
レイヤーパネル下部の[調整レイヤーの新規追加]アイコンから【グラデーションマップ..】を選択します。

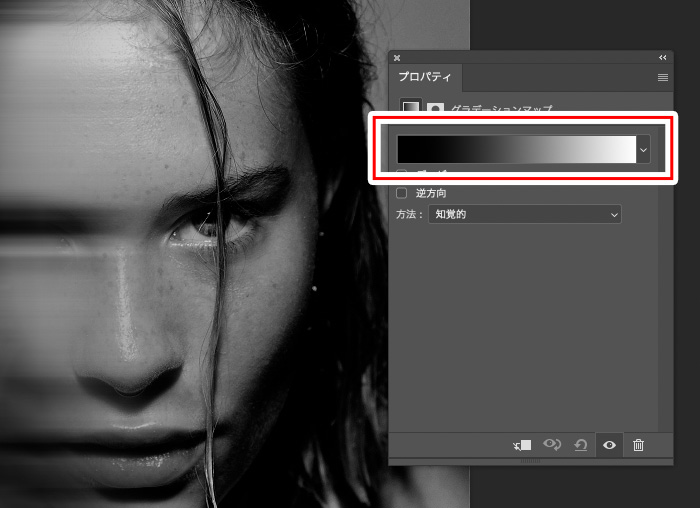
プロパティパネルから上記画像の赤枠よりグラデーションの色を変更します。
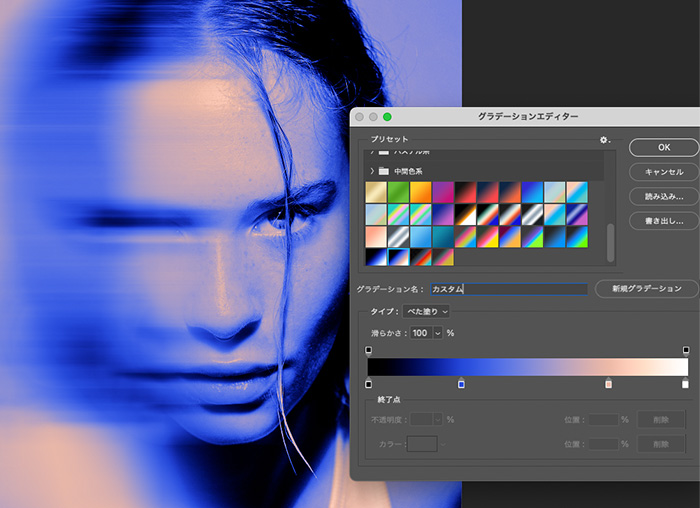
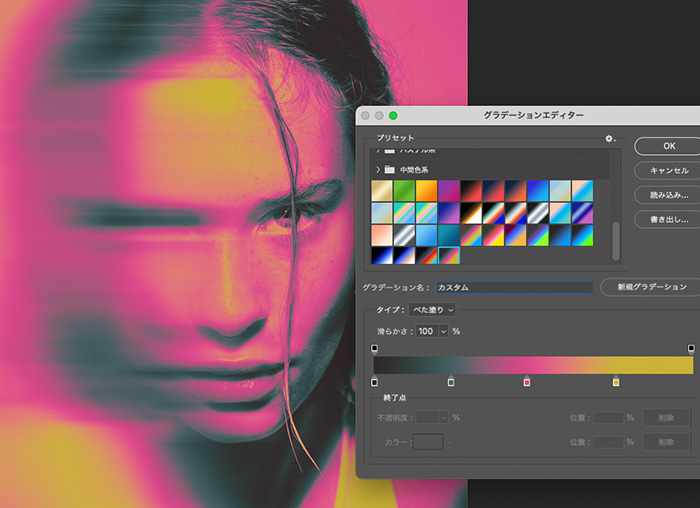
グラデーションマップ機能は、画像の明度に合わせて選んだグラデーションの色に置きかえる色調整レイヤーなので、色数が多く設定するとさまざまな味わいがでるので、2色だけではく、3〜4色を使うと面白い表現になります。
なので、以下に作例を掲載していますが、写真の被写体や明度差などによって印象が変わってくるので、さまざま色に変更しながら、試してみて下さい!

青ベースに、明るい部分は肌色〜白色になるようなグラデーションを付けてみています。

赤ベースに、明るい部分は黄色になるようなグラデーションを付けています。
完成!

こちらで完成です!

だいぶ印象を変えることができる加工になったんではないかと思います。

作例では、フェイスアップの写真素材を使用して作成しましたが、このような引きの写真などでも同じような加工を施すことが可能なので、ぜひ試してみてください!
動画で解説を見る
インスタのリール動画でも解説しているので、動画で見たい方はこちらも合わせて参考にしてみてください。
(インスタページに飛び、再生ボタンすると音が出るかもしれませ。ご注意ください。)