今回は、Photoshopの「ゆがみ」機能と「グラデーションマップ」機能を組み合わせて使ってユニークなモザイクの作り方を紹介します。
使い所がなかなか無い表現かもしれませんが、いつもと違ったモザイクを作りたい場合や写真画像の一部をゆがませたい場合などに「ゆがみ」機能を使うととっても簡単に加工することができます。
ゆがみ機能とグラデーションマップ機能を使った加工

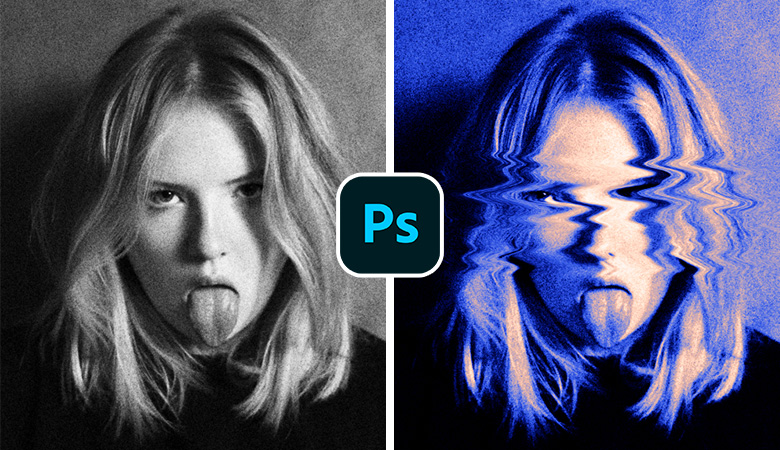
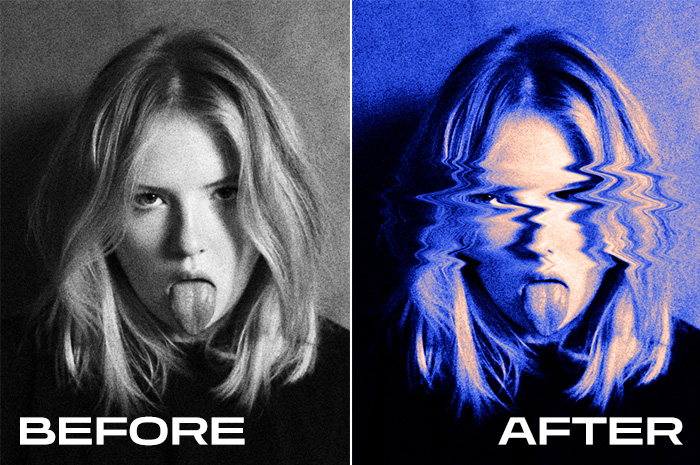
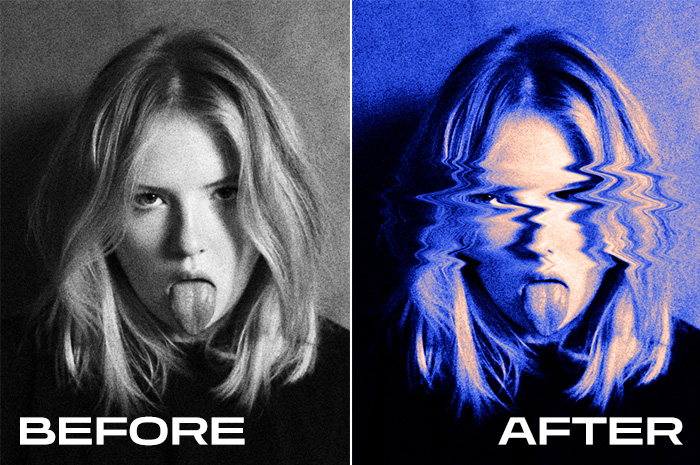
今回の完成はこのようにイメージに仕上がります。
目のまわりを「ゆがみ」機能を使い変形させ、全体の色味を「グラデーションマップ」機能を使って印象を変えています。
ゆがみの強度や、色合いなどはお好みで変更することができるので、本記事を参考にしながら自身で調整してみてください!
- 作例使用写真:https://unsplash.com/ja/%E5%86%99%E7%9C%9F/5miAc099lMc
- カンバスサイズ:1000px x 1500px
お手持ちの写真素材、カンバスサイズはお好みでもOKです。今回の作例ではモノクロ写真を使用していますが、カラー写真でももちろん大丈夫です。
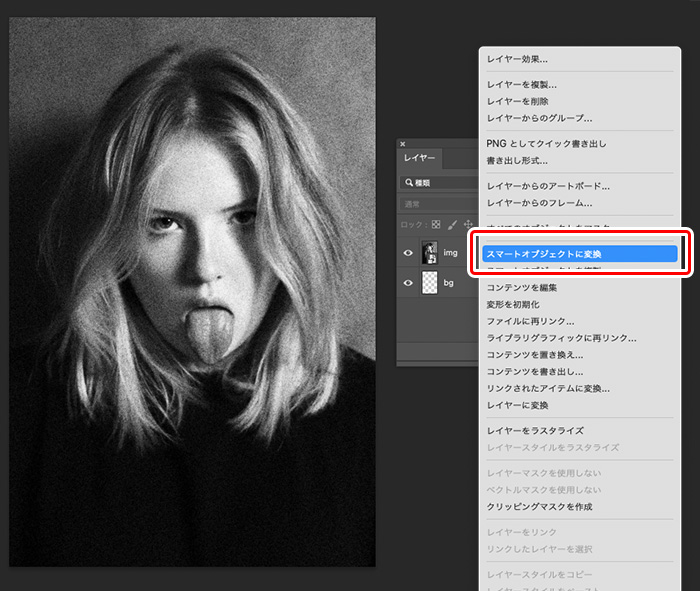
画像をスマートオブジェクトに変換

「ゆがみ」を施す前に、画像をスマートオブジェクトに変換しておきます。スマートオブジェクトにしておくことで、あとから編集することが可能になります。
レイヤーパネルの加工するレイヤーの上で、右クリック→[スマートオブジェクトに変換]から変換します。
顔周りにゆがみモザイクを加工する
![上部メニュー[フィルター]→[ゆがみ]を選択](https://wkwkdesign.com/wp/wp-content/uploads/2023/04/unique-mosaic-tips-03.jpg)
上部メニュー[フィルター]→[ゆがみ]を選択します。
[ゆがみ]のダイヤログが開き、自由にゆがみを調整・変更することが可能になります。
![[ゆがみ]のダイヤログが開き、自由にゆがみを調整・変更](https://wkwkdesign.com/wp/wp-content/uploads/2023/04/unique-mosaic-tips-04.jpg)
- 左のツールバーより一番上の[前方ワープツール]を選択
- 顔の周り・目の周りを左右にドラック
ドラックする範囲や回数などは、お好みで自由変形してみてください。
![[ゆがみ]のダイヤログの右エリアの[ブラシツールオプション]の数値を変更すると、ゆがみの強度や強弱を編集することができる](https://wkwkdesign.com/wp/wp-content/uploads/2023/04/unique-mosaic-tips-04-2.jpg)
デフォルトのままでも良いですが、[ゆがみ]のダイヤログの右エリアの[ブラシツールオプション]の数値を変更すると、ゆがみの強度や強弱を編集することができます。
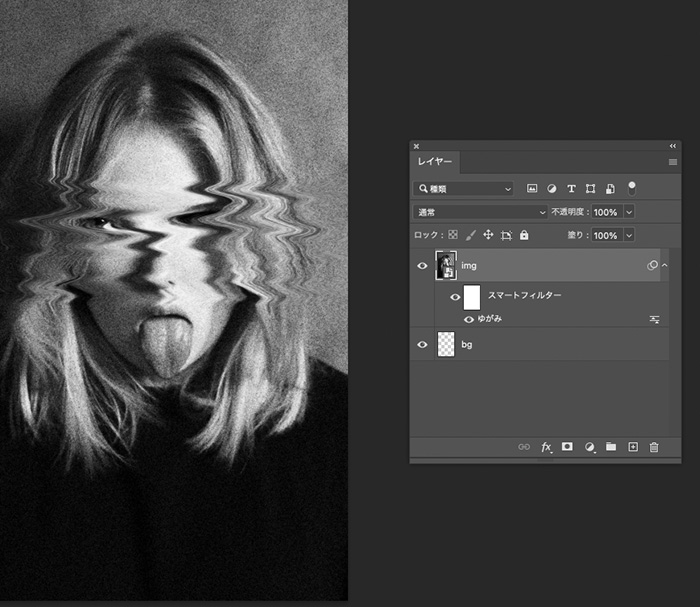
[OK]を押せば、目の周りの加工は完了です!
スマートオブジェクトで編集しているので、レイヤーパネルのスマートフィルター[ゆがみ]をダブルクリックをすれば、再度[ゆがみ]の編集することが可能です。

グラデーションマップで色を加工する
![レイヤーパネルの半月アイコン[調整レイヤーを新規作成]→[グラデーションマップ]を選択](https://wkwkdesign.com/wp/wp-content/uploads/2023/04/unique-mosaic-tips-06.jpg)
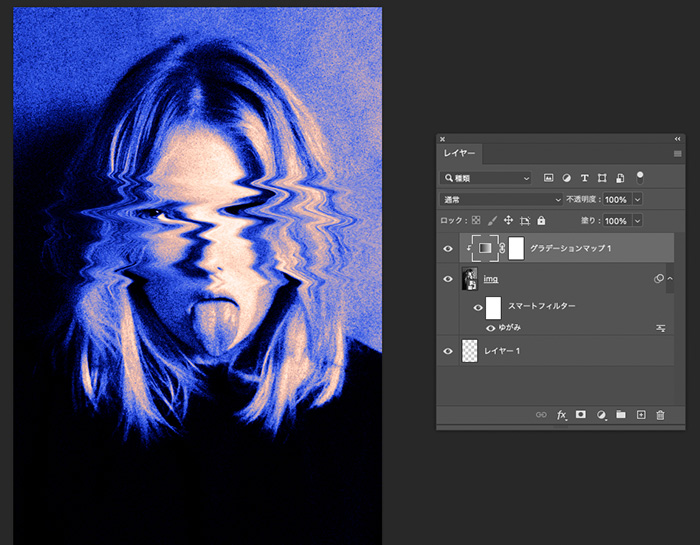
レイヤーパネルの半月アイコン[調整レイヤーを新規作成]→[グラデーションマップ]を選択します。
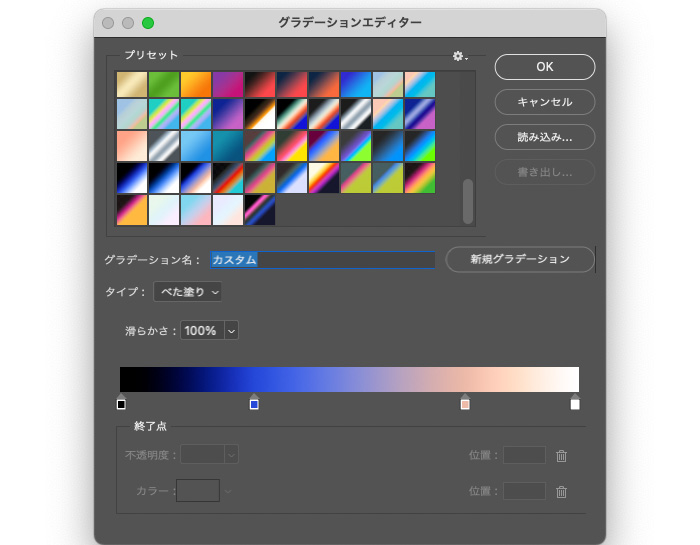
プロパティのダイヤログが立ち上がるので、グラデーションをクリックし、色を変更します。

上記の色を参考に、グラデーションを設定しても良いですし、自身の好きな色を設定するとOKです。グラデーションマップは、2色だけではなく複数色を指定すると面白いユニークな表現になるので、オススメです。
完成!

以上で完成です!

2つの工程なので、とっても簡単に印象を変える加工になったのではないでしょうか。
Photoshopの「ゆがみ」機能は、画像を少しゆがませたいときに便利な機能なので、覚えておくと良い機能の1つです。

グラデーションマップの配色を変えてみると、また違った印象になるので、ぜひいろんな配色で試してみてください!
グラデーションマップ機能を使った他のアイディア
グラデーションマップは、写真の印象をガラッと変えてくれる便利な機能です。グラデーションマップ機能を使った加工アイディアを他にも紹介しているので、合わせて参考にしてみてください。
少し加工工程が多いですが、イラスト調に加工することも可能です。
一時期、トレンドデザインとして流行ったデュオトーンもグラデーションマップ機能を使えば簡単に作れます。