Photoshop(フォトショ)のレイヤー効果(レイヤースタイル)だけでサクッと作れるテキスト装飾のアイディアを紹介します。
レイヤー効果を使った簡単なテキスト装飾は作れるけど「もう少し手が込んだレイヤー効果を作ってみたい!」という方向けに、バナーデザインや動画のテロップやサムネでも使えるアイディアや作り方をまとめています。
作り方の手順も紹介していますが、わかりづらい部分もあるかと思いますので、実際のPSDデータも無料でダウンロードできるようにしていますので、ぜひデータも参考として見てもらえればと思います。
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
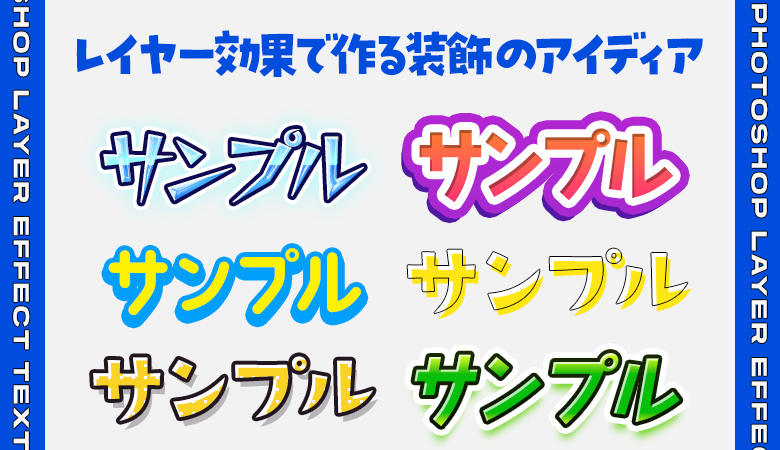
レイヤー効果で作れるテキスト装飾のアイディア

本記事では、上記の8つのレイヤー効果で作れるテキスト装飾のアイディアをご紹介します。
かわいい系デザインで使えるアイディアから、キャンペーン系デザイン、ゲーム系デザインまで、さまざまなシーンで活用できるテキスト装飾があるので、ぜひ参考にしてみてください。

本記事で紹介するアイディアは、すべてレイヤー効果のみで作成しているので、文字の打ち直しも可能で、フォントや色やフチの幅など自由に編集することができるので、お好みに変更しながら調整してみてください!
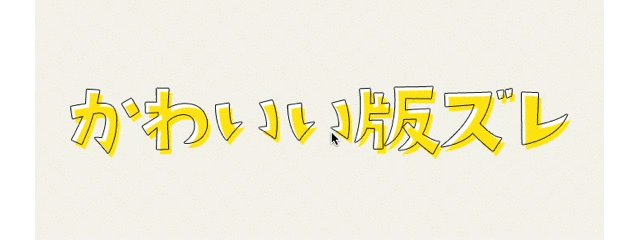
可愛い版ズレ文字のレイヤー効果

- 作例使用フォント:ABキリギリス(Adobe Fonts)
- フォントサイズ:100px
- 文字色:#ffe614
境界線と塗りが少しズレているような表現を作成します。可愛らしいデザインとの相性が良いです!
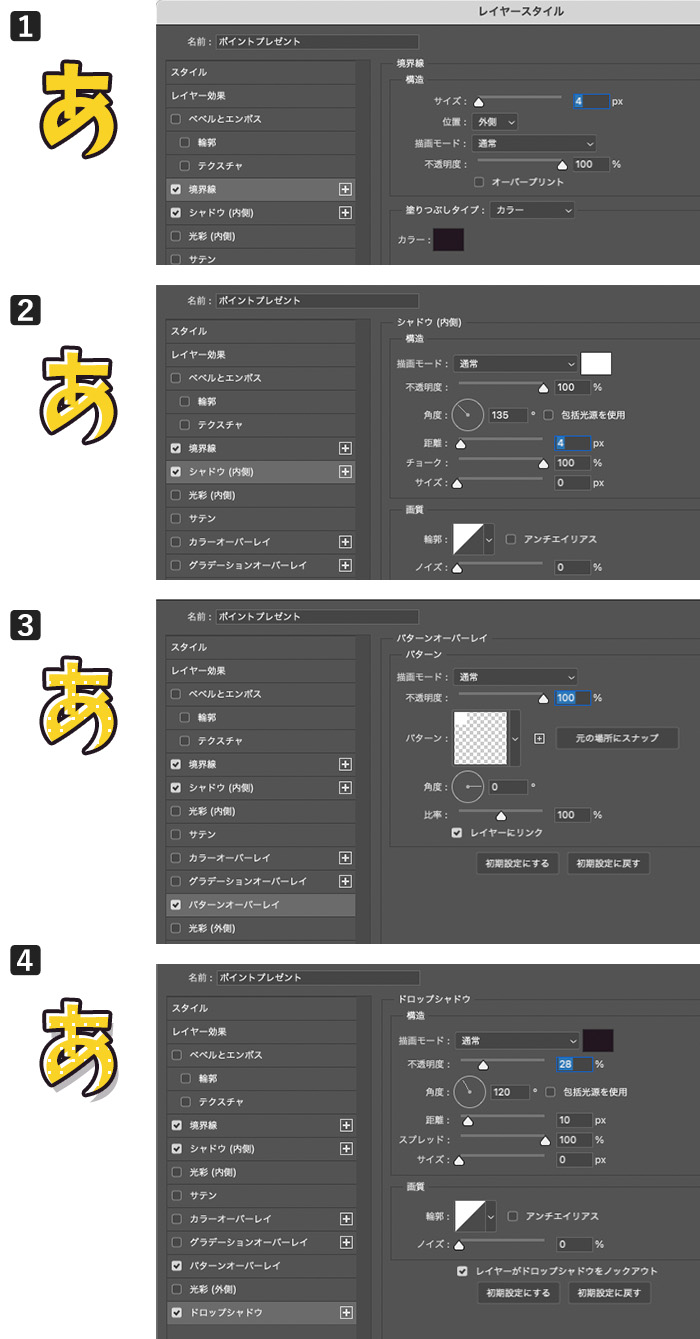
![[境界線]→1px/外側/#000[シャドウ(内側)]→カラー:#fff/角度:135°/距離:5px/チョーク:100%[カラーオーバーレイ]→#ffe614[ドロップシャドウ]→角度120°/距離:7px/スプレッド:10px](https://wkwkdesign.com/wp/wp-content/uploads/2023/03/photoshop-layereffects-text-02-1.jpg)
- [境界線]→1px/外側/#000
- [シャドウ(内側)]→カラー:#fff/角度:135°/距離:5px/チョーク:100%
- [カラーオーバーレイ]→#ffe614
- [ドロップシャドウ]→角度120°/距離:7px/スプレッド:10px
効果[シャドウ内側]白のハイライトを入れて、[ドロップシャドウ]に[カラーオーバーレイ]で指定している色を入れることで、版ズレしているように見せるアイディアです。
[シャドウ内側]の色を白色にしていますが、背景色に合わせた色を使うことで透けているように見せています。
立体的文字のレイヤー効果

- 作例使用フォント:AB kokoro(Adobe Fonts)
- フォントサイズ:100px
- 文字色:#fdf102
境界線とドロップシャドウだけで立体的な文字を作成します。立体的な文字はさまざまなシーンで活用できるので、覚えておいて損はないテクニックです!
![①[境界線]→5px/外側/#009ffb②[ドロップシャドウ]→角度90°/距離:6px/スプレッド:100%/サイズ:7px](https://wkwkdesign.com/wp/wp-content/uploads/2023/03/photoshop-layereffects-text-04.jpg)
- [境界線]→5px/外側/#009ffb
- [ドロップシャドウ]→角度90°/距離:6px/スプレッド:100%/サイズ:7px
[ドロップシャドウ]の【スプレッド:100%】に指定することでボカシがなくなので、立体部分を作り出すことができます。
立体部分を長くすることが難しいので、立体感は上記の作例ぐらいが限界かなと思います。【距離】の値を調整することで、少し長くできますが、立体に違和感がでてくるのでご注意ください。
黒フチのテクスチャ文字のレイヤー効果

- 作例使用フォント:ABキリギリス(Adobe Fonts)
- フォントサイズ:100px
- 文字色:#f9d326
黒フチとパターンを使った可愛らしい表現を作成します。作例ではパターンを「ドット」を使用していますが、ストライプやボーダーなど可愛らしいパターンでも相性が良いです。

- [境界線]→4px/外側/#000
- [シャドウ(内側)]→カラー:#fff/角度:135°/距離:4px/チョーク:100%
- [パターンオーバーレイ]→自作のドットパターンを使用(サンプルPSD参照ください)
- [ドロップシャドウ]→カラー:#000/不透明度:30%程度/角度120°/距離:10px/スプレッド:10px
②と④の[シャドウ(内側)]と[ドロップシャドウ]はお好みで削除してもOKです。
光沢のある立体ゴールド文字のレイヤー効果

- 作例使用フォント:数字→DIN(Adobe Fonts)
- フォントサイズ:150px
- 文字色:#ff7b700
キャンペーン系デザインではよく金額などの金額を強調し、文字に光沢感や金色やゴールド色を使う豪華な雰囲気を作るシーンがありますが、そんな時に使えるアイディアです。
作例では、少し立体感がでるように作っていますが、立体感がないようにも作れるので、トーンに合わせて調整ください。
![①[シャドウ(内側)]→カラー:#fff/角度:-90°/距離:3px/チョーク:30%②[グラデーションオーバーレイ]→50%の位置で2つの色をあわせるとパキッとした色を作り出すことができます。(サンプルPSD参照ください)③[ドロップシャドウ]→カラー:#af9208/不透明度:100%程度/角度:90°/距離:5px/スプレッド:100%](https://wkwkdesign.com/wp/wp-content/uploads/2023/03/photoshop-layereffects-text-08.jpg)
- [シャドウ(内側)]→カラー:#fff/角度:-90°/距離:3px/チョーク:30%
- [グラデーションオーバーレイ]→50%の位置で2つの色をあわせるとパキッとした色を作り出すことができます。(サンプルPSD参照ください)
- [ドロップシャドウ]→カラー:#af9208/不透明度:100%程度/角度:90°/距離:5px/スプレッド:100%
立体感が不要の場合は③の[ドロップシャドウ]を削除ください。
上記の作例画面だとわかりづらいのですが、グラデーションの設定で、2つの色を同じ位置に重ねて設定することでパツっと色が切り替わった表現を作り出すことができます。このテクニックで光沢感を作り出しています。
グラデーション部分が少しわかりづらいかと思いますので、サンプルPSDを参照ください!
ソーシャルゲームバナー系文字のレイヤー効果

- 作例使用フォント:AB Tombo(Adobe Fonts)
- フォントサイズ:100px
- 文字色:#00c002
ソーシャル系バナーデザインのタイトル文字に使われているグラデーションと黒フチ・白フチをもちいたテキスト装飾です。
ゲーム世界観に合わせて色など変更してみてください。
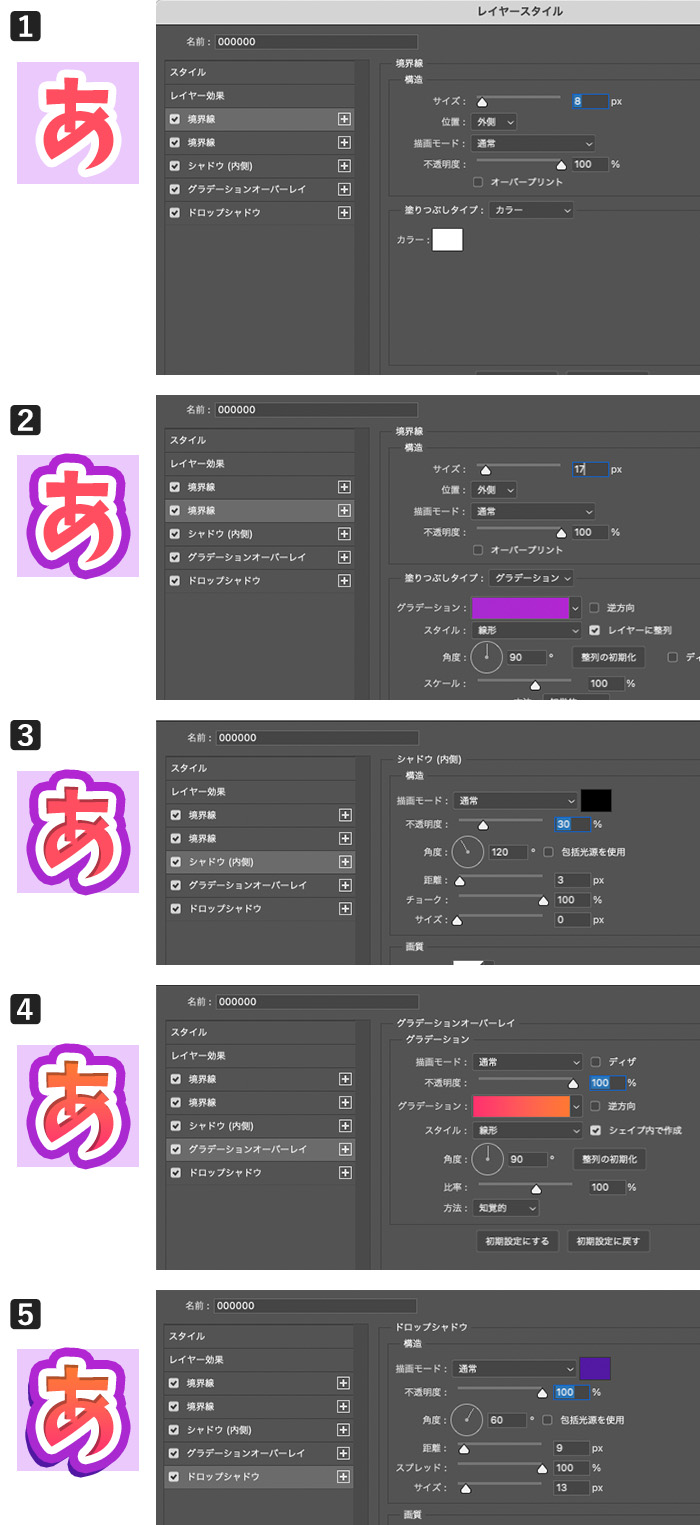
![①[境界線]→カラー:グラデーション/サイズ:4px/位置:外側②[境界線]→カラー:#fff/サイズ:4px/位置:外側③[シャドウ(内側)]→カラー:#fff/不透明度:30%/角度:135°/距離:3px④[グラデーション]→文字の上辺下辺が明るい色が入るようにカラー:#d3ff24→#07bf0b→#07bf0b→#d3ff24のグラデーションを使う/角度:90°⑤[ドロップシャドウ]→カラー:#66d313/距離:15px/サイズ:10px](https://wkwkdesign.com/wp/wp-content/uploads/2023/03/photoshop-layereffects-text-10-1.jpg)
- [境界線]→カラー:グラデーション/サイズ:4px/位置:外側
- [境界線]→カラー:#fff/サイズ:4px/位置:外側
- [シャドウ(内側)]→カラー:#fff/不透明度:30%/角度:135°/距離:3px
- [グラデーションオーバーレイ]→文字の上辺下辺が明るい色が入るようにカラー:#d3ff24→#07bf0b→#07bf0b→#d3ff24のグラデーションを使う/角度:90°
- [ドロップシャドウ]→カラー:#66d313/距離:15px/サイズ:10px
③の[シャドウ(内側)]でハイライト的にを入れることで、文字に凹凸感が生まれてゲームっぽい遊びがある文字ができます。④のグラデーションも上辺下辺で2色だけ使うグラデーションではなく、少し複雑なグラデーションにすることで面白い表現を作り出せます。
シールのような立体がある文字のレイヤー効果

- 作例使用フォント:AB Tombo(Adobe Fonts)
- フォントサイズ:100px
- 文字色:#ff4e60
ソーシャルゲーム系、キャンペーン系のデザインのタイトル文字に使われていそうなテキスト装飾です。太めのフチが可愛さもあり、インパクトもあるので文字の強調に向いています。

- [境界線]→カラー:#fff/サイズ:8px/位置:外側
- [境界線]→カラー:グラデーション/サイズ:18pxt程度/位置:外側
- [シャドウ(内側)]→カラー:#000/不透明度:30%/角度:135°/距離:3px
- [グラデーションオーバーレイ]→カラー:#ff326d→#ff7832/角度:90°
- [ドロップシャドウ]→カラー:#5218a3/距離:15px/サイズ:10px/スプレッド:100%/サイズ:13px
③の[シャドウ(内側)]で黒色にを入れることで、文字の内側が凹んでいるような効果を表現できます。
ベベルとエンボスを使った立体感ある金色文字のレイヤー効果

- 作例使用フォント:AB ドラミン(Adobe Fonts)
- フォントサイズ:100px
- 文字色:#f3e79e
ただの金色だけではなく、ベベルとエンボスの効果を入れることで、文字に立体感が生まれエレガントで豪華な印象を作り出すことができます。
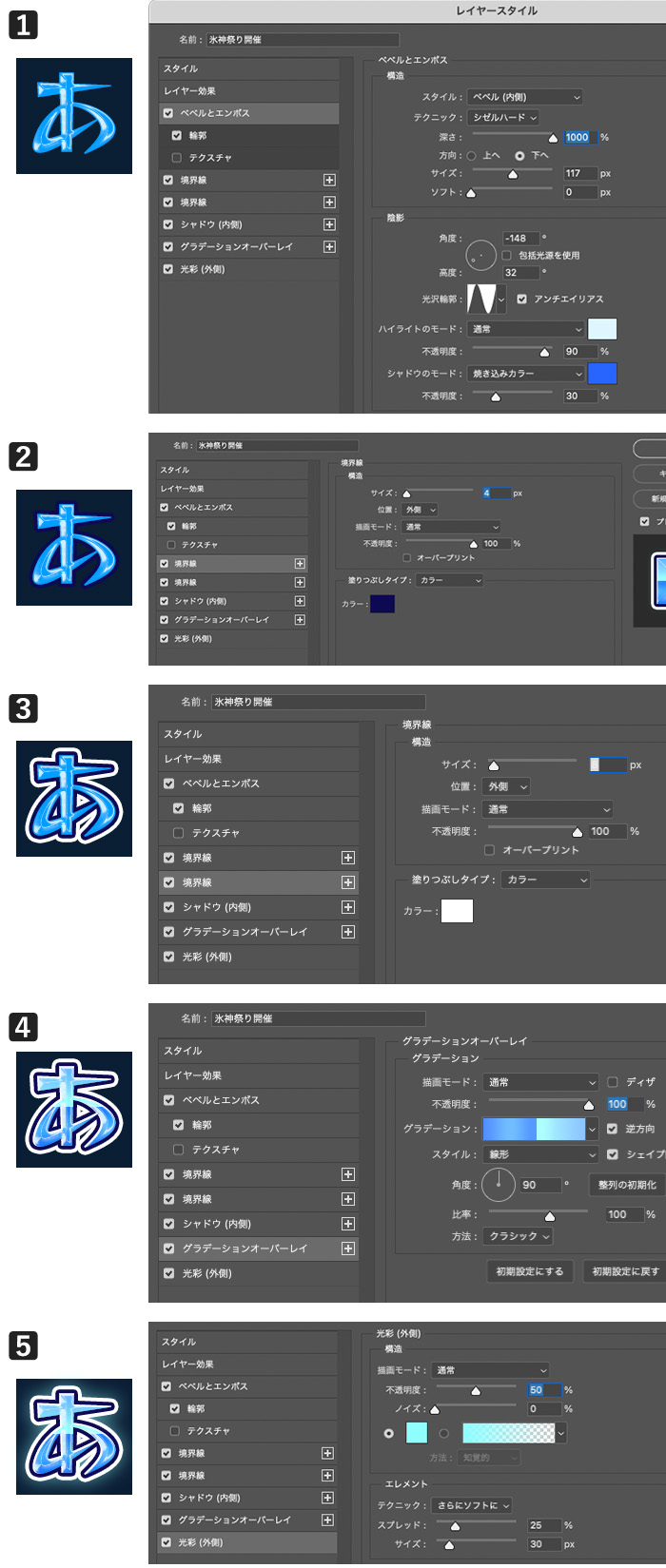
![①[ベベルとエンボス]【構造】→スタイル:ベベル(内側)/テクニック:シゼルハード/深さ:300%/サイズ:60px【陰影】→角度120°/高度30°/ハイライト:#f7eeb3/#31210c②[輪郭]→円錐③[グラデーションオーバーレイ]→画像参照④[グラデーションオーバーレイ]→カラー:#ff326d→#ff7832/角度:90°⑤[ドロップシャドウ]→カラー:#000/不透明度:30%/距離:5px/サイズ:5px/](https://wkwkdesign.com/wp/wp-content/uploads/2023/03/photoshop-layereffects-text-14.jpg)
- [ベベルとエンボス]
【構造】→スタイル:ベベル(内側)/テクニック:シゼルハード/深さ:300%/サイズ:60px
【陰影】→角度120°/高度30°/ハイライト:#f7eeb3/#31210c - [輪郭]→円錐
- [グラデーションオーバーレイ]→画像参照
- [グラデーションオーバーレイ]→カラー:#ff326d→#ff7832/角度:90°
- [ドロップシャドウ]→カラー:#000/不透明度:30%/距離:5px/サイズ:5px
ベベルとエンボスは使うシーンを間違えるとチープな仕上がりになってしまうので、扱うのが難しいレイヤー効果ですが、今回のような文字を豪華に装飾するにはピッタリです。
ベベルとエンボスとグラデーションを使ったレイヤー効果コテコテ文字

- 作例使用フォント:レゲエone(Google Fonts)
- フォントサイズ:100px
- 文字色:#40afff
上記のテキスト装飾で紹介してきた[ベベルとエンボス]・[2重境界線]・[シャドウ]・[グラデーション]などレイヤー効果ををコテコテに使ったテキスト装飾です。
作例では、青色系統の配色で作成していますが、色を調整すればゲーム系デザイン、映像のテロップなどさまざまなデザインでも活用できそうです。

- [ベベルとエンボス]
【構造】→スタイル:ベベル(内側)/テクニック:シゼルハード/深さ:1000%/サイズ:100px
【陰影】→角度-150°/高度30°/ハイライト:#dff6ff/#2765fe - [輪郭]→円錐
- [境界線]→カラー:#0d0a53/サイズ:4px
- [境界線]→カラー:#ffffff/サイズ:8px
- [グラデーションオーバーレイ]→カラー:#ff326d→#ff7832/角度:90°
- [光彩(外側)]→カラー:#90fdff/不透明度:50%/スプレッド:25%/サイズ:30px
今回の作例は、青色系統の色味でまとめていますが、文字を赤色の印象にしたい場合は、全体を赤色系統に変更してみてください。
1レイヤーのレイヤー効果だけでこの表現ができるので、レイヤー効果を使ったテキスト装飾は楽しいですね!レイヤー効果で作られているので、文字の打ち直し可能になっているので、修正が入ったり、複製する際に簡単に変更することができるのがとっても助かります。
サンプルPSDの無料ダウンロード

本記事で紹介したレイヤー効果を使ったテキスト装飾のサンプルPSDを以下からダウンロードすることができます。(リンクはDropboxに飛びます。ポップアップがでる場合は[✕ボタン]を押せば登録せずにDL可能です。)
作例で使用しているフォントはAdobeFontsまたはGoogleFontsからアクティベートして使っているので、同じフォントを使いたい場合は、各自のアクティベートしてご利用ください。
データの二次配布(他者への受け渡し行為)はご遠慮ください。それ以外はご自由に活用ください!
(本記事をSNSなどシェアしていただけたら嬉しいです)