今回は、Photoshopでハーフトーン(網点)表現を作る3つの方法をご紹介します。
ハーフトーンとは、小さいドットの重なりや大小だけで、写真などの階調(濃淡)を表現する印刷手法になります。これをデジタル上で再現することで、印刷されたような表現になりアナログ的な印象を出すことが可能になります。
こちらの記事はアプリ「Adobe Photoshop」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
ハーフトーンとは?
ハーフトーン(網点)とは、グレースケール印刷の場合は、異なるグレーの濃度を、さまざまなサイズのドットの表現。カラー印刷の場合は、シアン(C)、マゼンタ(M)、イエロー(Y)、ブラック(K)で4色それぞれでドットを描画し、重ね表現したものです。印刷物などで、離れた距離から見ているので、紙に写真が描かれているように見えますが、近くで見るとドットの集合体になっています。
https://wkwkdesign.com/illustrator_halftone_tips/

印刷で使われてるハーフトーンの技術を、Photoshop(フォトショ)上で再現するのが今回ご紹介するテクニックになります。
本記事では、3つの方法をご紹介しますが最終的な仕上がりの印象がどれも変わってくるので、お好みの方法を見つけてみると良いかと思います。ただし、どの手法も簡単なので3つとも覚えておいても良いかもしれません!
【方法1】「カラーハーフトーン」機能を使った方法
一番王道で簡単な方法が、「カラーハーフトーン」機能を使った方法になります。
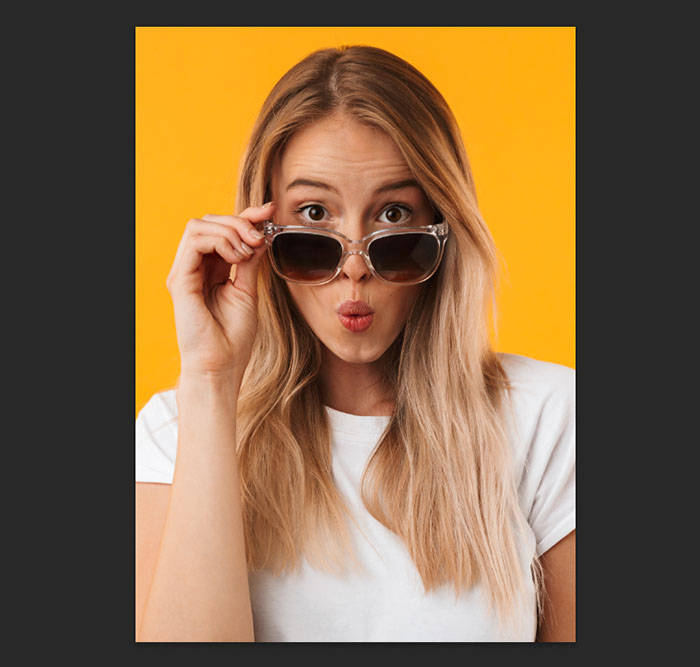
画像の用意

- ドキュメントサイズ:1400 x 2100 px
- 解像度:72
ドキュメントサイズ・解像度はお好みでも構いませんが、解説の中ででてくる数値を任意で変更するようしてください。

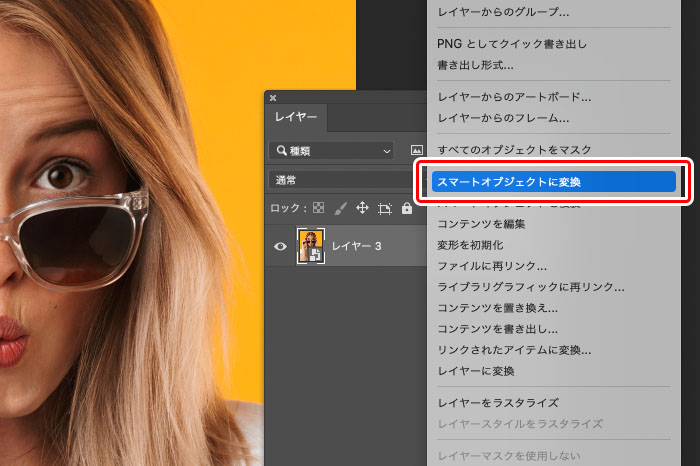
写真を開いたらレイヤーパネルから「スマートオブジェクト」に変換しておきましょう。加工後に数値変更などの再編集がスムーズに行うことができます。
フィルターの「カラーハーフトーン」の適用

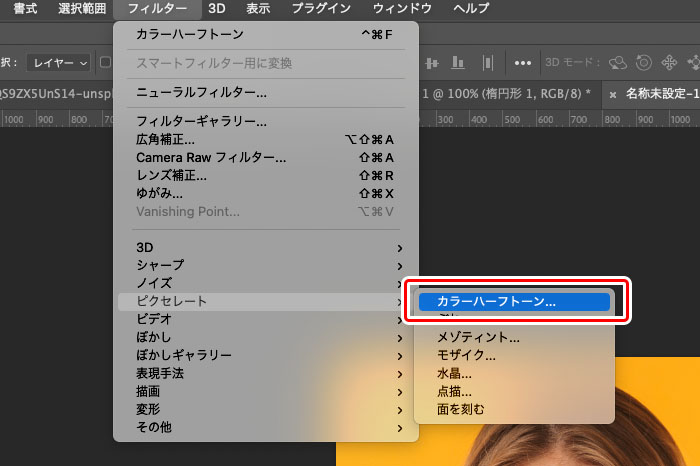
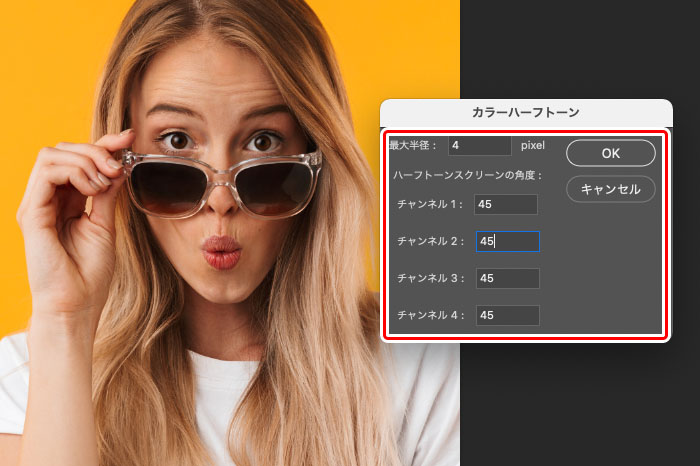
上部メニュー「フィルター」→「ピクセレート」→「カラーハーフトーン…」を選択します。

「カラーハーフトーン」オプションパネルが開いたら、以下のように変更します。
- 最大半径:4
- チャンネル:すべて『45』に
『OK』を押して、完了です。
完成

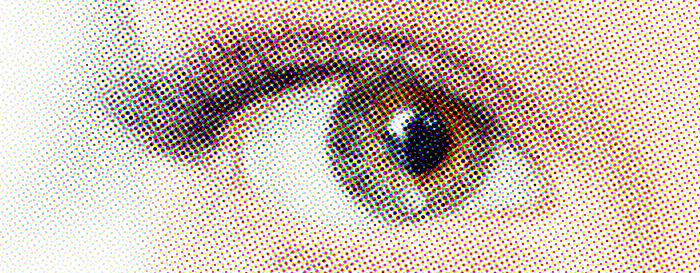
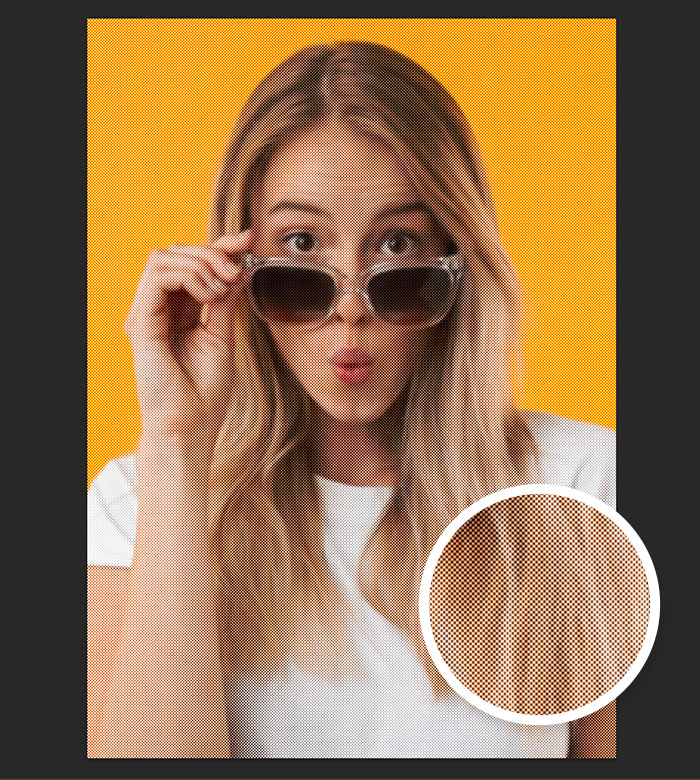
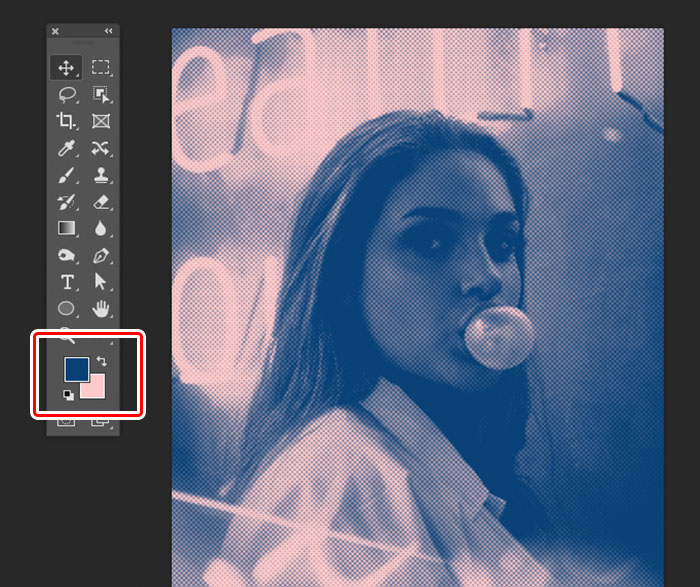
とっても簡単ですが、完成です!
上記画像だと写真を引いているので、わかりづらいかもしれませんが、拡大するときちんとハーフトーン加工が施されているのがわかるかと思います。

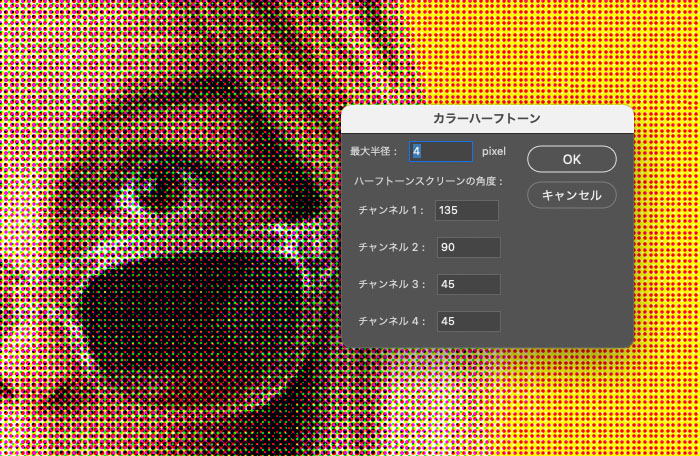
オプションパネルで、チャンネルをすべて『45』にしていましたが、他の数値などに変更してみると、ドットの重なりが少しランダム感ある配置になるので、アナログ感を出すことができます。
最大半径の数値を大きくすることで、ドットのサイズを変更することができます。大きすぎると被写体がわかりづらくなってしまうので、半径を大きくしすぎるのは要注意です。
ドットの大きさや角度によって印象が変わってくるので、いろんな数値に変更して、試してみてください!
【方法2】フィルターギャラリー「ハーフトーン」を使った方法
大きさや濃淡を変更できるフィルターギャラリー「ハーフトーン」を使った方法になります。
画像の用意

- ドキュメントサイズ:1400 x 2100 px
- 解像度:72
今回も画像を開いたら「スマートオブジェクト」に変換しておきましょう。
フィルターギャラリーの適用

方法2のフィルターギャラリーを使ったハーフトーン加工は「描画色/背景色」で選択している色に変換されるので、お好みの色に変更しておきましょう。今回は『描画色:黒色/背景色:白色』のモノクロカラーになるように色を変更しています。

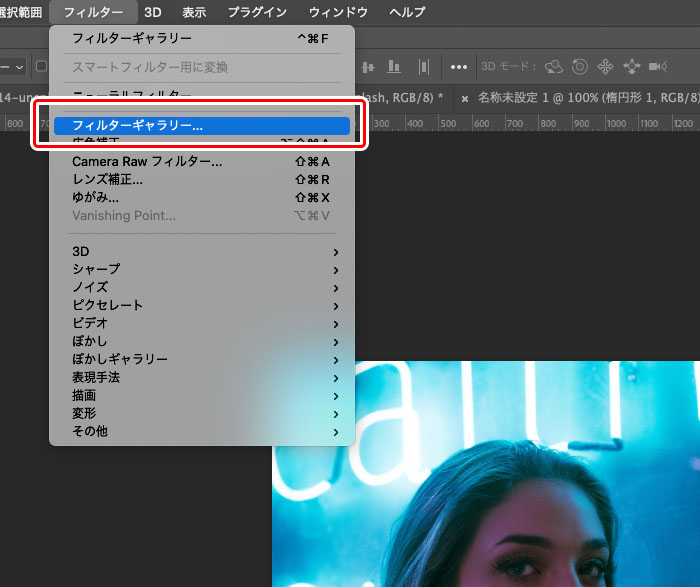
上部メニュー[フィルター]→[フィルターギャラリー]を選択します。

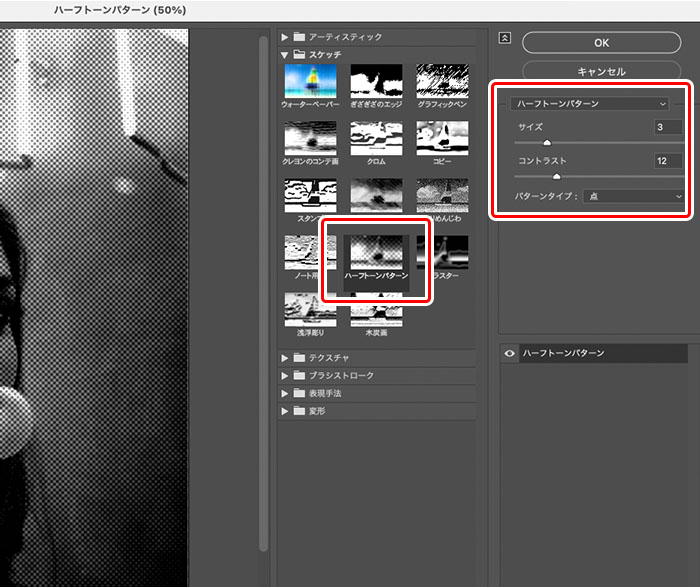
[スケッチ]→[ハーフトーンパターン]を選択します。
パネル右側の[ハーフトーンパターン]オプションから【サイズ】【コントラスト】のお好みの数値に変更します。
数値を変更すると、パネル左側にリアルタイムプレビューされるので、プレビューを見ながらいい仕上がりになったら【OK】します。
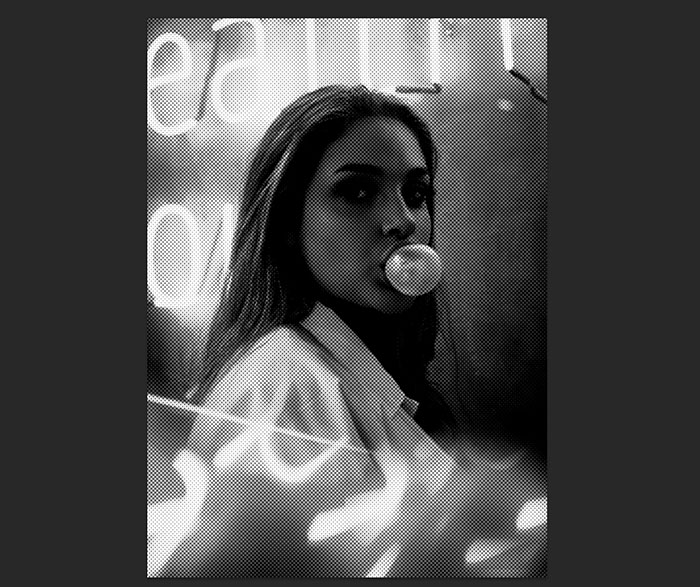
完成

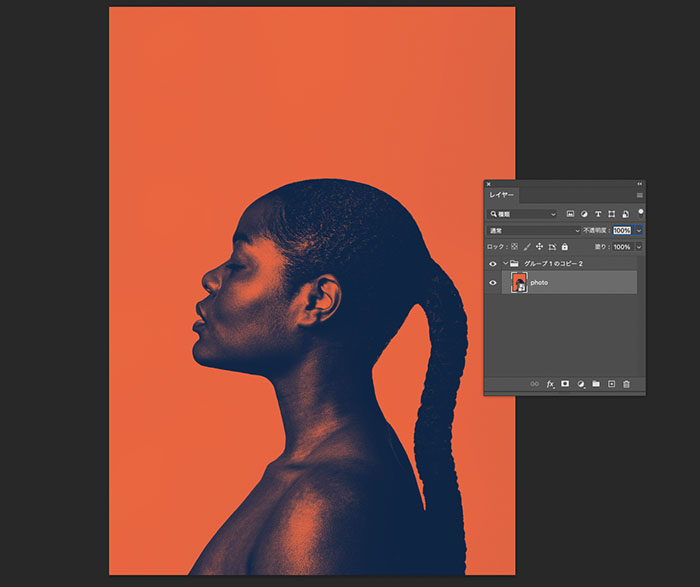
こちらで完成です!

作例では、描画色:黒色/背景色:白色のモノクロカラーで作成していましたが、他の色に変更して反映すると、デュオトーンのような配色がされた加工にすることも可能になるので、試してみてくださいね。
【方法3】ドットパターンを使った「ハーフトーン風」方法
写真の上から、ドットパターンをオーバーレイで重ねることで、カラーハーフトーン風の質感に仕上げることが可能です。もちろん、ドットパターンの角度やサイズの適宜、変更することができるので、オススメの方法です。
画像の用意

- ドキュメントサイズ:1400 x 2100 px
- 解像度:72
今回も画像を開いたら「スマートオブジェクト」に変換しておきましょう。
パターンを作成する
ドットのパターンを作成していきましょう。

- 100(px) x 100(px)で新規ドキュメントを作成します。
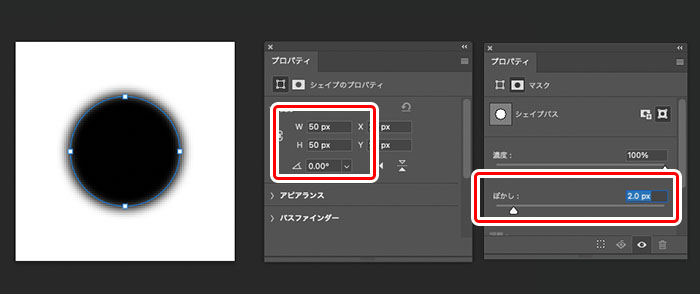
- 楕円シェイプで、50×50(px)の正円を作成し、ドキュメントの天地左右の中央に配置します。
- プロパティパネルの【マスク】より[ぼかし:2px]程度を変更して、シェイプの輪郭をボカしておきます。
50×50のドットを大きめに作成していますが、あとから縮小させて使用するので、大きいサイズのままで大丈夫です。
パターンの登録

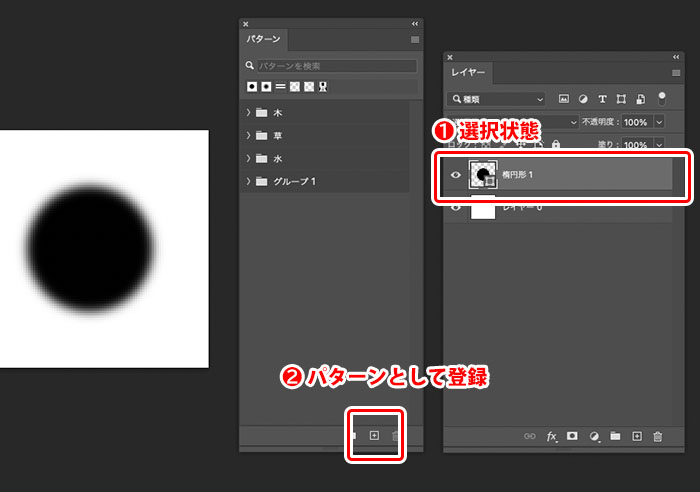
- レイヤーパネルからシェイプレイヤーを選択した状態にします。
- パターンパネル下部の【+】アイコンをクリックし、パターンを登録します。(パターンパネルが表示されていない場合は、上部メニュー[ウィンドウ]→[パターン]から開けます。)
パターンレイヤーを作る

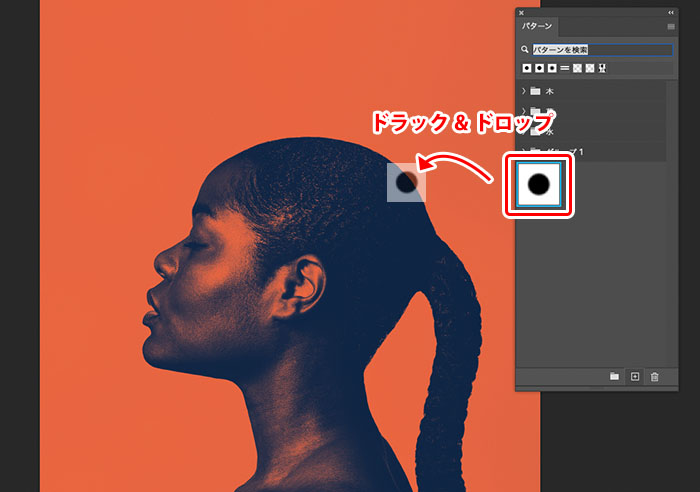
画像のドキュメントに戻り、パターンパネルから作成したドットパターンをドラック&ドロップします。

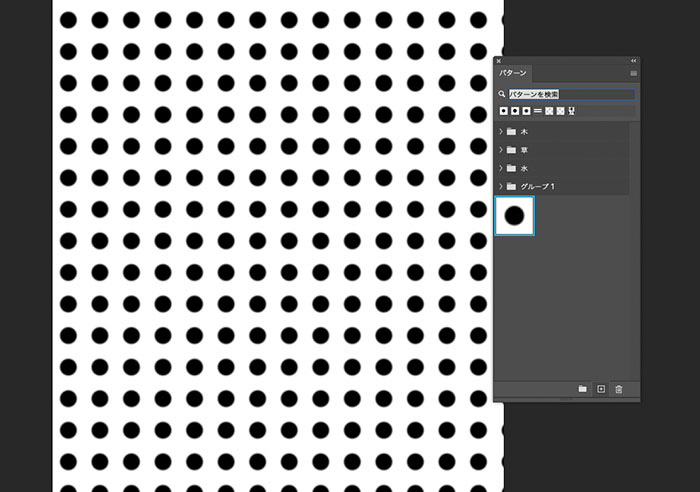
このようにパターンとして並んだ状態のレイヤーが追加されます。

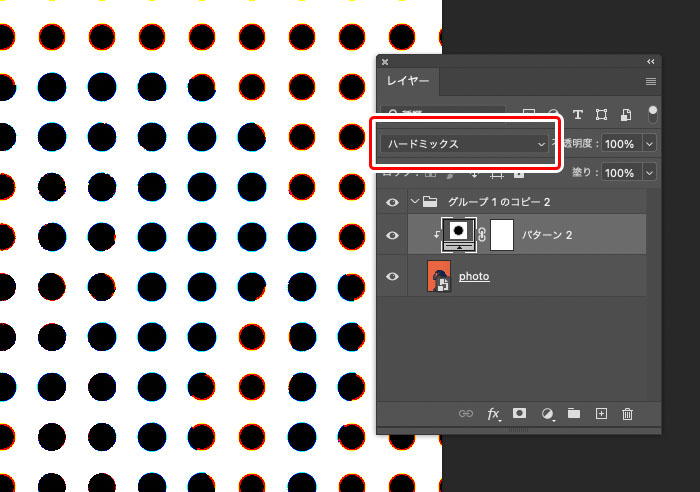
レイヤーパネルから、追加したパターンレイヤーの描画モードを【ハードミックス】に変更します。

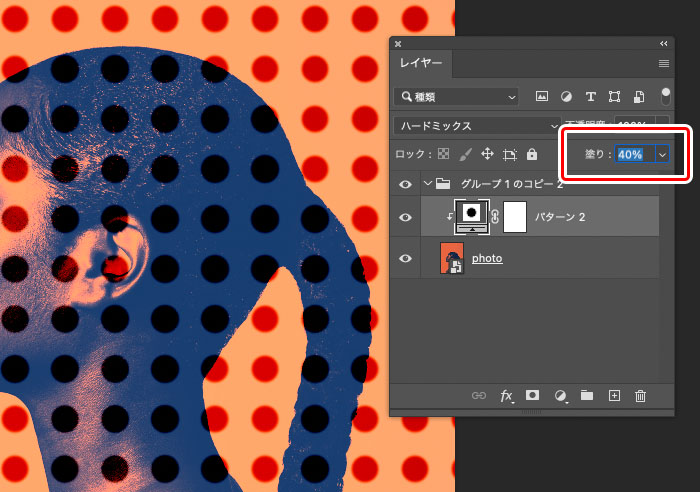
レイヤーパネルの【塗り:40%】程度に変更します。(あとから変更できるのでお好みでもOKです。)

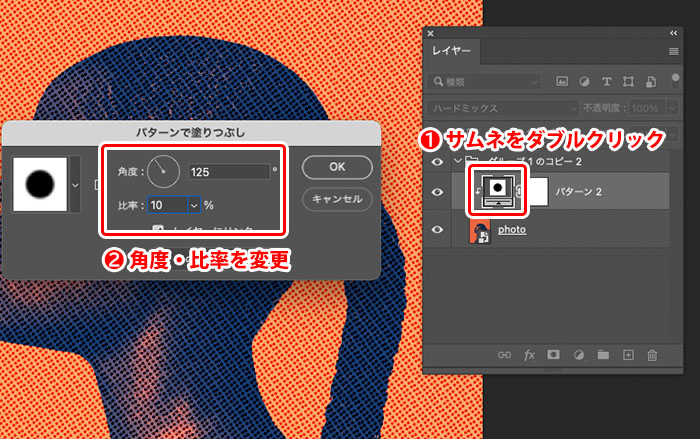
パターンのサイズと角度を変更します。
- パターンレイヤーのサムネをダブルクリック
- 【角度】を斜めになる角度(45°や125°)に変更します。
- 【比率】からドットのサイズを変更します。今回は10%に変更して使用します。
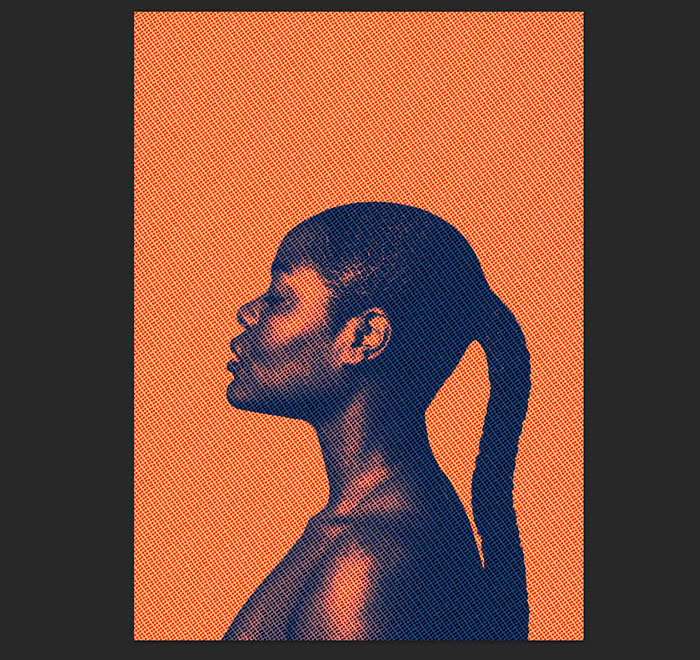
完成

こちらで完成です!
ドットパターンを使う方法は、ドットの階調を表現している方法ではないため、本来のハーフトーン加工とは少し違うかもしれませんが、質感は近いものが作れるかと思います。


