いままでにまったくデザインやWeb業界に関わることがなかった人がWebデザイナーになるためにどうすれば良いのか悩んでいる方がいらっしゃるのではないでしょうか。
Webデザイナーは、専門性の高いスキルが求められるため容易ではありませんが、未経験からでもWebデザイナーになることは十分に可能です。私もスクールなどに通わず、未経験からWebデザイナーになりました!
本記事では、未経験の方が、Webデザイナーになるまでに必要なスキル、物などをご紹介しつつ、独学で勉強するためにはどうすればよいのか、おすすめのスクールはどこか、就職活動はどうすればよいのかをご紹介していきます。
未経験からWebデザイナーになるための全体図をイメージできるように、ぜひご参考下さい!
未経験からWebデザイナーなるまでの流れ
未経験の状態からWebデザイナーになるまでの全体像をご説明します。Webデザイナーになるにはどうすれば良いか悩んでいる方はざっくり目を通してイメージをしておくと良いかもしれません。

- (1)目指すWebデザイナー像やキャリアを考える
- (2)Webデザインの勉強をしつつ、作品作り
- (3)作品集(ポートフォリオ)を作る
- (4)就職活動(転職活動)を行う
基本的にWebデザイナーになるまでのルートは上記の4ステップになるかなと思います。次項でそれぞれを詳しく説明していきます。
(1)目指すWebデザイナー像やキャリアを考える
Webデザイナーと一括に言っても、業務内容は多岐にわたります。なので「自分はどんなWebデザイナーになっていきたいか」そして『1年後、3年後、10年後、どんなデザイナーになっていたいか』のキャリアもセットに考えておくと、学習する際や、就職・転職する際にとってもスムーズになります。
例えば、
- 制作会社に入社し、クライアントのWebサイトをデザインをガンガン作りたい。3年後にはフリーランスになってみたい。
- 事業会社に入社し、自社のサービスやWebサイトをデザインをじっくり育てていきたい。5年後には独立して自分でサービスを作ってみたい。
- EC運営会社に入社し、ECサイトの画像編集や企画に携わる仕事がしたい。いつか自分のブランドを作ってECサイトで販売していきたい。
などデザイナーのキャリアの一例です。
もちろん、現状わからない点が多いかと思うので、今の段階では、細部まで詰めていかなくても良いと思いますが、ざっくり『どんなデザイナーになりたいか・どんなキャリアを積んでいきたいか』などを計画していくために、Webデザイナーってどんな仕事内容があるのか、どんな業界なのか、なども合わせて調べておくと良いです。
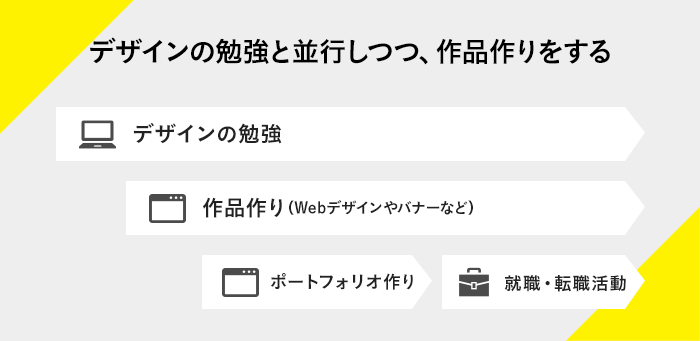
(2)Webデザインの勉強をしつつ、作品作りをする

未経験で、作品もゼロの状態で、Webデザイナーとして転職活動しても、内定をもらえる確率は極めて低いため、ある程度の学習は必須です。
学習方法は、初学者向けのデザインの本を数冊買い勉強したり、Youtubeやブログでも十分に無料で学ぶことが可能です。お金や時間にゆとりがあったり、講師からきちんと学びたいという方は、オンライン講座やオンラインスクールなど入会する手もあります。
個人的な意見として、Web制作会社に入り、実際の実務経験を積んでいく中で先輩デザイナーに教わったり、テクニックを盗んだりすることで、デザインスキルは高めていけるものだと思っているので、入社前にデザインスキルをすごく高める必要はないと思っています(もちろん高いことに越したことはないですが。)
まずは、デザインスキルを高めるというよりは、自分でデザインを考えて作る流れをしっかり把握したり、デザインツールなどのアプリケーションスキルを身につけておくことが重要かと思います。
「デザインを考えて作る」を何度も繰り返し行っていくと、デザインの作品が蓄積されていくので、すべて保存しておきましょう。のちほどポートフォリオを作成する際の掲載する作品にすることができます。
(3)作品集(ポートフォリオ)を作る
(2)で作成したデザインをまとめた作品集、ポートフォリオを作成しましょう。
Webデザイナーの就職活動の際にポートフォリオを使うので、とっても重要なものになってきます。
エントリーする際に、大抵の会社は「ポートフォリオを送ってください」と言われます。
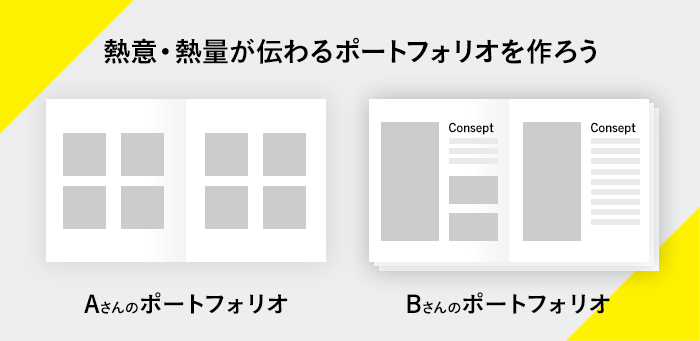
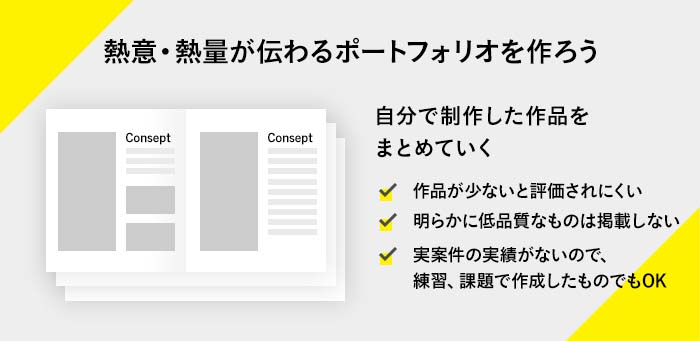
未経験の場合のポートフォリオは、採用側見ると作品のクオリティを見て判断するというより、デザイン作品を通してデザイナーとしての「ポテンシャルがあるか」「やる気があるか」「デザイナーとしての思考」などを見ていたりします。
例えば、
- 応募者Aさん:10個バナーデザインを画像だけ並べて掲載している
- 応募者Bさん:30個バナーデザイン、10個Webデザインを並べてデザインコンセプトや説明も合わせて掲載している

ポートフォリオだけ見たときに、やる気・熱量を感じるのは圧倒的にBさんかと思います。もちろん企業によっては見る角度が変わってくるので、一概にこういうポートフォリオが正解だ!というのは言えないですが、ポートフォリオ1つで転職活動に大きく影響してくるマストアイテムなのです。
(4)就職活動(転職活動)を行う
就職活動の選考内容に関しては、他の職業とほぼ同じかと思いますが、WebデザイナーならではのIT企業の探し方・Web業界特化の転職サイト・面接のポイントなどあるので、本記事の後半で詳しく書いていきます。
ここまで未経験からWebデザイナーなるまでの流れをざっくりと説明してきました。
以下がおおよその目安時間になります。勉強スタイルを自分の中で確立するまでの時間や、わからないことを調べる時間なども含まれています。
- 目指すWebデザイナー像やキャリアを考える「5時間〜10時間(隙間時間などで考える)」
- Webデザインの勉強をしつつ、作品作りをする「デザインソフトの基礎的な使い方:80〜120時間、HTML/CSSの基礎:80〜120時間、作品作り:100時間」
- 作品集(ポートフォリオ)を作る「30時間」
- 就職活動(転職活動)を行う「決まるまで」
現在フリーターや求職中で、時間がある方は1日7時間程度、週5日勉強に使えるという方であれば4~6ヶ月程度。
仕事しながら隙間時間で1日2時程度の勉強に使えるいう方は、8~12ヶ月程度。
自分のライフスタイルによって、時間は変わってきます。そのため、Webデザイナーになるために学ぶべき項目・スキルさえきちんとおさえることで、短期間で効率的に勉強を進めることができます。
次項から、少し細かく説明していきます!
Webデザイナーに必要なものの準備と費用感
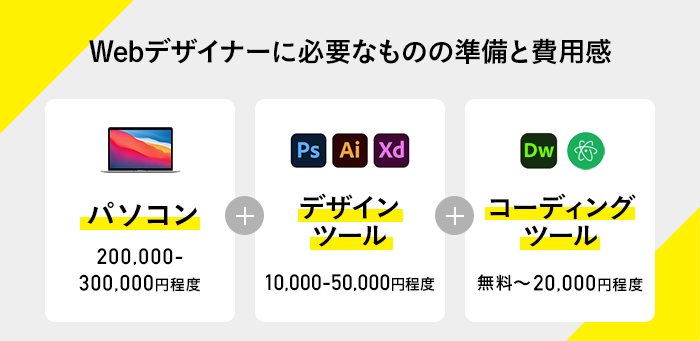
物として必要なアイテムは、基本的にパソコン1台あればOKです。
パソコンの中にいれるソフトはWebデザイナーには必須ツールの、デザインを起こすためのデザインツール、HTML/CSSをコーディングするエディタツールが必要になります。

- パソコン(おすすめはMac) → 200,000〜300,000円程度
- デザインツール → 10,000〜50,000円程度/年間
- テキストエディタツール → 0〜20,000円程度/年間
費用感は概算になります。パソコンはスペックを良いものにすればするほど値段は高くなります。上記で上げているパソコンは、以下で紹介しているスペックでの費用になります。
デザインやコーディングを行う際のツールは、Adobe社が出しているクリエイティブツールを主に使うのですが、サブスク式で毎月料金がかかってきます。そのため年間での料金を掲載しています。
パソコン
デザインを作成に使うAdobe Photoshop/Illustrator/XDのデザインツールを快適に操作できるパソコンは、ある程度スペックが高いパソコンが必要になってきます。
Webデザインでは、デザインツール、コーディングツール、検証ブラウザなどを同時にツールを起動して扱う場合があるため、パソコンのメモリが足りていないと、動作が遅くなってしまったり、ツールがうまく使えなかったりする可能があるので、スペックが高いパソコン購入をおすすめします。
個人的にはMac Book ProもしくはiMacをオススメします。デザインツールと相性も良く、モニターの発色がとても綺麗なので、デザインが綺麗に再現されます。
- CPU:Apple M1チップ
- メモリ:16GB以上
- ストレージ:500GB以上
- モニター:13インチ(大きければ大きいほど作業がしやすくなります)
デザインツール
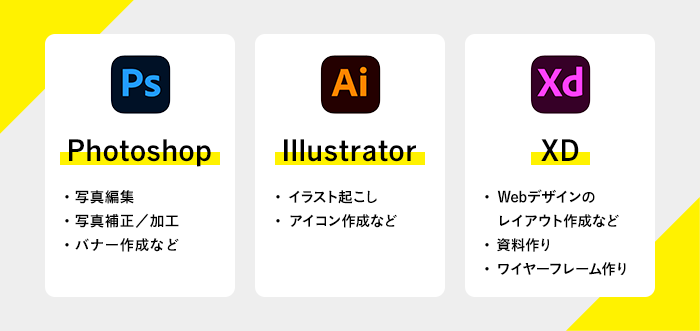
駆け出しデザイナーの頃は、デザインツールはAdobe Photoshop/Adobe Illustrator/Adobe XDの3つのソフトを使えるようになると良いでしょう。

ざっくりですが、各ソフトの特徴です。
- Photoshop:写真編集・写真補正・加工・バナー作成など
- Illustraotr:イラスト起こし、アイコン作成など
- XD:Webデザインのレイアウト作成/資料作り/ポートフォリオ/ワイヤフレームなど
Photoshopを使ってWebデザインを作成する場合もありますが、近年のWeb制作現場のWebデザインはAdobe XDを使う会社が多くなってきたので、これからの主流はXDになっていくかと思われます。そのためXDの学習もオススメします。
Illustratorは、名刺・ポスター・チラシなど紙のデザインを作成する際の必須ツールになります。Webデザインではアイコン、イラスト作成する際にXDと合わせて使います。
テキストエディタツール
Webデザイナーでも、コーディングの基礎知識は必要になってきます。
会社によっては、完全分業でデザインしか作らないWebデザイナーがいたり、デザインとコーディングどちらもするWebデザイナーがいたり、会社によって変わってきますが、どちらにしてもWebデザインを作るデザイナーであれば、最低限のコーディング知識は必須になってきます。
そのため、これから勉強される方は、自分でWebデザインを作成→コーディングで実装→Webサイトを公開、の流れは練習作成し理解しておいた方が良いでしょう。
コーディングに関しては、基礎な本を1冊購入し、たいていの本は練習問題などが付いてくるので、それを繰り返し作成して理解していくことができます。おすすめ本は本記事の後半で紹介しています。
コーディングするために必要なテキストエディタツールは無料で使える「Atom」をおすすめします。
実際のWeb制作の現場でも使われていますし、便利なプラグインが多く、インターフェースも見やすいため初心者でもすぐに慣れることができます。
未経験から独学で勉強するかorスクールで学ぶか
必要なものが揃ってきたら勉強を学習していかなければなりません。しかし、どのように勉強していけば良いか悩ましいと思うので、スキルの習得方法をご紹介します。

ちなみに学習する順番としては私のオススメとしては「デザインツール→デザイン知識→コーディング」です。
- まずはデザインツールの基本的な使い方を覚えます
- ツールの使い方を学びつつ、デザインを作りながら、デザインに関する基礎知識を見つけていきます
- 2と同時並行ぐらいですが、書籍や動画などの教材を見ながらコーディングをし、プログラミングをしてみる
- 3ができるようになってきたら、自分でWebデザインを作成し、そのデザインをコーディングする
- 4を繰り返し行う
独学(書籍、教材、オンライン講座)で勉強する
Webデザインと聞いてスクールに通わないといけないのかな?と思った方もいるかなと思いますが、「独学」でもWebサイトを作成する一通りのスキルは学習できます。一昔前までは、スクール行ったほうが良かったのですが、近年では、Webデザイン/制作に関する書籍・教材は充実もしており、内容も質が高くなっています。
実際に、私もスクールなどには通わずに独学で学びWeb制作会社に就職しました。
デザインスキル習得に役立つおすすめの書籍
なるほどデザイン
デザイン本で、ベストセラーでデザイン入門書に相応しい本です。デザインする上で必要な基礎、概念、ルール、プロセスを図解やイラスト、写真を多く使って、デザインにあまり触れてことない人でも楽しめるぐらい、デザインについて細かく優しく書いてあります。
ノンデザイナーズ・デザインブック
デザイナーでない人のため作られてた、デザインの定番基本書。デザインの超基礎知識の「4つの基本原則」がこの本で学ぶことができます。
この基本原則は、Webデザインをする上では絶対見つけておかなければならない知識なので、これを知るだけで、デザインはずっとぐっと、良くなります。読みやすいデザイン、伝わるデザイン、わかりやすいレイアウトを作るためには、まずこの本から学んでほしいです。
Webデザイン良質見本帳
上2つで紹介したのは、Webデザインの専門書ではなかったので、1冊Webデザインの本を買っておくと良いかなと思います。日本の優れたWebデザインを1冊にわかりやすくまとめ、サイトの分析などを細かく書いてあります。
コーディングスキル習得に役立つおすすめの書籍
CSSとWebデザイン入門講座
Webクリエイターのmanaさんが著者の本です。CSSとWebデザインの入門書としてはぴったりです。
Webサイトの仕組みや作り方、テキストエディタの使い方やブラウザのダウンロード手順まで、分かりやすく書かれていて、Webデザイン初学者〜IT初心者にも優しい本です。
演習問題付いており、素敵なカフェのWebサイトが作れるようになります。
世界一わかりやすい HTML5&CSS3コーディングとサイト制作の教科書
これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
スキル習得に役立つおすすめのオンライン講座・学習サービス
デイトラ

| 料金 | Webデザインコース:¥84,800(税込) |
デイトラは未経験の方でも“迷わず・楽しく”学べるように設計されているオンラインスクールです。
未経験でも楽しく学べるステップ形式が特徴で、動画を中心としたわかりやすい教材、勉強する内容に迷わない一日一題形式のカリキュラム、そして丁寧なフィードバックの場を揃えています。
Chot.design

| 料金 | 年間プラン:¥11,000 |
現役デザイナーが執筆した500本以上のカリキュラムや、最新のデザイン&ツールのノウハウなどをすべて読めたり、動画を閲覧することができる。
udemy

| 料金 | 買い切り式:¥5,000〜20,000前後(コースによって値段が変わります) |
一般の方が講師となり、独自の講座を動画で配信しているサービスです。様々な講座が用意されており、Webデザインについてももちろん配信されています。
一般の方といっても、Webデザインについて動画を配信している方は大抵が現役でやれているプロのデザイナーです。
料金は買い切り式で、数はデザインについてだけでも1000コース以上あるようです。
スクールで学ぶ
スクールというと、通わなくてはいけないのかと思われるかもしれませんが、近年では、オンライン・オフライン問わずWebデザインを学ぶスクールが多くあります。
独学の場合、勉強スケジュールや情報収集をすべて一人で行わなければなりません。そのため億劫に感じてしまい、途中で挫折してやめてしまう人も多くいるようです。そういう場合は、スクールを検討してみてはいかがでしょうか。
Webデザインを体系的に短時間で学べるようにカリキュラムが用意されていたり、現役デザイナーの経験豊富な講師がいるので、気軽に質問できる環境で学ぶことができます。
大体のスクールが、昼間コース・夜間コースなどに別れているので自分のライフスタイルに合わせて、仕事帰りに学校に行ってみたり、オンラインで学習を始めてみたりすることが可能です。また、カリキュラムが目的別に用意されていたりするので、学習したい分野をしっかり学ぶことも可能です。
スキル習得に役立つおすすめのスクール
デジハリ・オンラインスクール|Web、CG、映像、プログラミングの通信講座

クリエイティブ業界に9万人以上の卒業生を輩出するデジタルハリウッドの授業を、完全オンラインで学ぶことができます。デジハリ・オンラインスクールは、「デジタルハリウッド」が母体となって運営しているオンラインスクールです。
クリエイティブのスクールといえばデジハリというぐらい、業界内では有名所のスクールです。
WSHElikes(シーライクス)|女性向けWEB系スクール

女性専用のスクールにはなりますが、ミレニアル女性向けのキャリア支援サービスです。
Webデザインコース含む、全29のコースから受け放題で、ほぼ全てのサービスをオンラインで提供ですが、教室(表参道・銀座・名古屋)に通って学習することも可能。(※2022年7月4日時点)
営業や事務職などをやっているが、もっとクリエイティブな仕事がしたいといった女性の受講が多いようです。
Webデザインスクール「デジタルハリウッド STUDIO by LIG」

Web制作会社で有名な株式会社LIGが運営する上野・池袋にある社会人向けWebデザインスクールです。。先に紹介したデジハリと提携しているスクールなので、安心・安全かつ、Web制作の多くの実績をもつ株式会社LIGが運営しているので、リアルの現場も知ることができる。
未経験から6ヶ月の学習プログラムでプロのWebデザイナーを育てるをキャッチコピーにしているので、卒業生の実績も多く、信頼できるおすすめのスクールです。
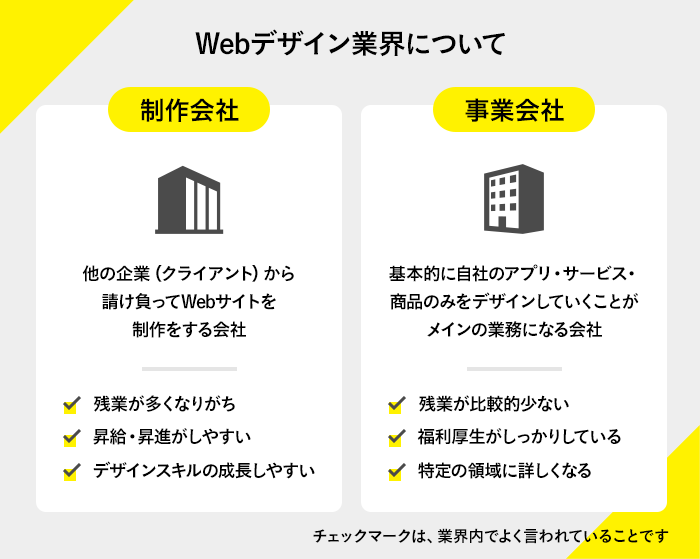
Webデザイン業界について
Webデザイナーの勤務先を大きく分けると「制作会社」「事業会社」の2つに分けることができます。

どちらのタイプの会社によって働き方、仕事内容など大きく変わってくるので、それぞれの違いを理解しておくと就職活動時に役に立つかと思います。
次項で「制作会社」「事業会社」の違いを簡単にご紹介します。
制作会社
制作会社とは、受託と呼ばれ、他の企業(クライアント)から請け負ってWebサイトを制作をする会社です。「Webデザイナー」というとこちらのタイプのイメージが強いかと思います。
常に様々な業界のクライアントから舞い込む業務に関わることができるので、幅広い業界に関わることが可能です。案件によっては、Webデザインだけではなく、ポスター/チラシ/名刺/ロゴ/など幅広いデザイン業務依頼が来る場合も多くあるので、Webデザインだけではないデザインスキルを身につけることが可能なのが「制作会社」です。
幅広いクライアントのニーズに対応できるよう、幅広く知識をインプットしたり、デザイントレンドを追いかけ常に勉強することも求められます。
事業会社
事業会社とは、自社のサービスや商品(アプリ・ECサイト・メディアサイトなど)を提供している会社です。
インハウスデザイナーと呼ばれ、基本的に自社のアプリ・サービス・商品のみをデザインしていくことがメインの業務になります。事業会社のデザイナーは、見た目のデザインと合わせて、デザインによってどれぐらい売上に影響したか、クリックされたか、などデータ分析も行いつつ、デザインを改善などを行う機会が多いです。
特定のサービスなどを検証→デザイン→検証→デザインを繰り返し行うので、デザインによってどれぐらい世の中にインパクトを与えているのかを、数値化してみることができるのが、事業会社のWebデザイナーのメリットかと思います。
逆に特定のサービスのみをデザインすることになるので、新しい分野に挑戦するきっかけや多く業種のデザインに触れることが少ないのがデメリットになります。
未経験からの就職活動(転職活動)について
Webデザイナーとして求人を探す方法は様々な方法があるのでご紹介します。
未経験からのWebデザイナーの採用は一筋縄ではいかないので、多くの求人サイト・転職サイトやエージェントなど求人を探す方法を知り、採用機会を増やしておくことが良いです。
おすすめの求人サイト・転職サイト
FIND JOB

IT・Web業界に特化した求人情報サイト。Webデザイナーの求人も多く、未経験歓迎の求人も多くあります。
Wantedly

給料や待遇などの条件ではなく、やりがいや環境で求人者と求職者をマッチングする、新しいカタチのビジネスSNS。
Webデザインの業種だけではないですが、IT・Web業界の会社情報が多く、会社の雰囲気を感じて会社を探すことができるサービスです。未経験歓迎の求人も多くあります。
Webデザイナーの採用面接のよくある質問
自分がWebデザイナーの就職活動の際によく聞かれた質問事項や、採用する側を担当した際によく聞いていた質問になります。
すべて聞かれる訳ではないですが、面接の対策として以下の質問内容は考えておいた方が良いです。
【キャリア/企業との親和性】
- Q.転職理由
- Q.転職する上で大切にしていること
- Q.志望動機
- Q.同じ業界を受けているか
- Q.今後のキャリアビジョン、キャリア観
- Q.どんな会社を受けているか
- Q.なぜうちに興味があるか?
- Q.なぜWebデザイナーになりたいのか?
【スキル/実務能力(ポートフォリオ前提)】
- Q.どのように独学orスクールで学んできたか
- Q.このデザインのコンセプト/プロセスについて具体的に教えてください
- Q.デザインをする上で大事にしていること
- Q.デザインを学ぶ上で何が大変だったか/苦労したか
- Q.自分の強みはなにか、うちでどのように活かせそうか
- Q.アピールしたいデザイン/実績
ポートフォリオ
Webデザイナーの就職活動に『なぜポートフォリオが必要か』というと「履歴書」や「職務経歴書」だけでは判断できない部分をポートフォリオをチェックします。
会社の採用担当の人、もしくは採用に関わるデザイナーは、ポートフォリオの以下のポイントをチェックしています。
- 現状のWebデザインスキル/ソフトスキル
- デザインに対する熱意
- デザインへの考え方/ロジック
ポートフォリオに関する話は、面談中に必ず質問されるので、よくある質問にあるように、良かった点・工夫した点・大変だった点・コンセプトなどアピールできたり、説明できるように想定しながら作成していきましょう。

ポートフォリオの形式は大きく分けて「紙版」「Web版」の2つのタイプがあります。
- 紙版とは、紙で出力できるようにpdfなどに作品をまとめてポートフォリオを作る。
- Web版とは、Webページでポートフォリオサイトを自分で自作して作成する、もしくは、ポートフォリオサービスなどを活用して作成する。
といった、2つの方法があります。
Web版のポートフォリオサイトなら、1つのサイトを作り上げることでデザインとコーディングの練習にもなりますし、紙版のポートフォリオならコーディングをしない分、ポートフォリオ作成に時間短縮に繋がり、掲載する作品の質を上げることに時間が使えます。
どちらが良くて、どちらが悪いとかはないので、自分が作ってみたい!と思う方で良いです。
未経験からのWebデザイナーのキャリアステップ
無事にWebデザイナーとして、就職ができたら、Webデザイナーのキャリアステップのイメージをご紹介します。

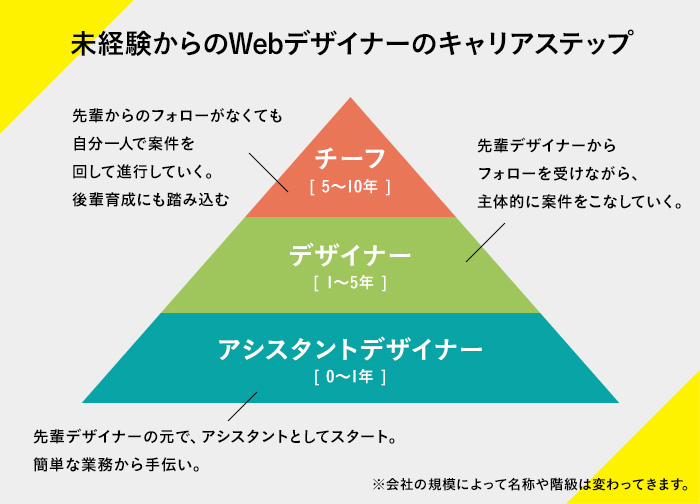
Webデザイナーのキャリアステップ
・アシスタントデザイナー
先輩デザイナーの元で、アシスタントとしてスタート。簡単な業務から手伝いなら仕事を覚えていく。(仕事内容:簡単な画像修正、画像の切り抜き、バナー作成、リサイズなど)
・デザイナー
先輩デザイナーからフォローを受けながら、主体的に案件をこなしていく。(仕事内容:リニューアルデザイン、下層ページ展開、新規バナー作成など)
・チーフデザイナー
先輩からのフォローがなくても自分一人で案件を回して進行していく。(仕事内容:企画・設計など上流から関わる、リニューアルデザイン、ロゴデザイン、後輩育成やマネジメントなども踏み込んでいく)
会社によって、各デザイナーの名称や階級は異なるかと思いますが、デザイナーの中でも細分化され、求められる業務内容が変わってきます。
着実にスキルを身につけ、成長し、Webデザイナーとしてのキャリアステップを目指していきます。
フリーランスを目指す
Webデザイナーを目指している方の中には、いきなりフリーランスを目指される方も多いかなと思いますが、個人的にいきなりフリーランスになるのはオススメできません。
会社に所属していると、やはり同僚のデザイナー・先輩デザイナーからの教えがあったり、業務の中でスキルを盗める機会があり、デザイナーとしてのスキル向上などに繋がる刺激が多いです。もちろんいきなりフリーランスとして活動して上手くいっている方もいるので、間違いではないです。
フリーランスのWebデザイナーを目指されている方は、数年で良いと思うので、制作会社に努め、周りのデザイナーの働き方、スキル、テクニックなどをある程度盗んで、フリーランスになるのが個人的におすすめです!
まとめ
Webデザイナーになる方法をご紹介しました。Webデザイナーに求められるスキル・知識などを見ていただき、ハードルが高く感じてしまった方もいるかと思いますが、安心してください!
今、Webデザイナーで活躍している方はみんな未経験からスタートしているのです。脅しではないのですが、就職するまでも大変なのですが、就職してWebデザイナーとして働き始めてからも大変で、勉強やデザインのインプットに日々追われます。
だけど、Webデザイナーはとっても楽しく幸せな仕事だと個人的に思ってます。
これからWebデザイナーを目指される方は、当記事の勉強方法やスクール、書籍をぜひ参考にしてみてください!
当ブログでは、デザインのアイディアや、ツールの使い方などデザインに関する情報を発信しているの、ブックマークなどをして、勉強の参考としても使ってもらえると嬉しいです。