Webデザイン・グラフィック・アイキャッチ・バナー・資料のデザインにおいて、配色は非常に重要な要素です。
魅力的な配色を見つけることで、全体の印象がガラッと劇的に変わります。しかし、どんな色を組み合わせれば良いか悩むこともしばしばあるかと思います。
そこで今回は、初心者からデザイナーまで幅広く使えるカラーパレットツールや配色サイトを紹介します。それぞれのサイトやツールには、個性豊かなカラーパターンやトレンド感あふれる配色が多く掲載されています。
ジャンルや用途に合わせて使い分けられるように、分類して紹介します。あなたのデザインにぴったりの配色パターンを見つけられること間違いなしです!
シンプルで定番の配色パターンサイト
配色に悩んだらとりあえず定番の配色サイトを使ってみましょう。世界中のデザイナー・クリエイター・ビジネスマンに利用されているサイトばかりなので「見やすさ」「使いやすさ」「配色の掲載数」が優れているサイトばかりです。
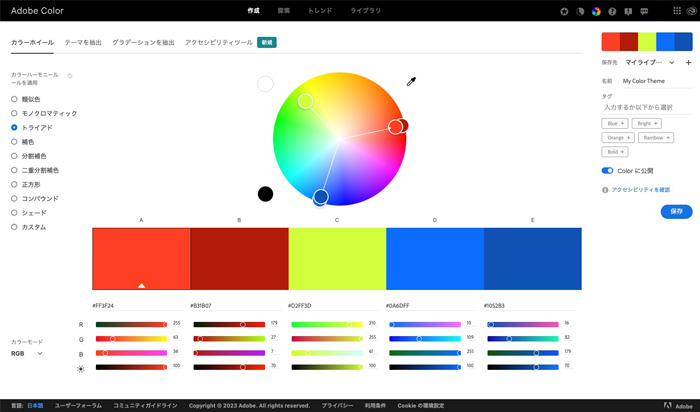
Adobe Color CC

https://color.adobe.com/ja/create/color-wheel
| 見やすさ | ★★★☆☆ |
| 配色パターン | 2〜5色 |
Adobeによる配色ツール。
Adobeアカウントを持っている方は、配色パレットをクラウドに登録できたり、世界中のAdobeユーザーの配色パレットを閲覧することができます。なので、自分で配色を作ったりせずに、他のユーザーが作成した配色パレットのなかから良いものを探すこともできます。
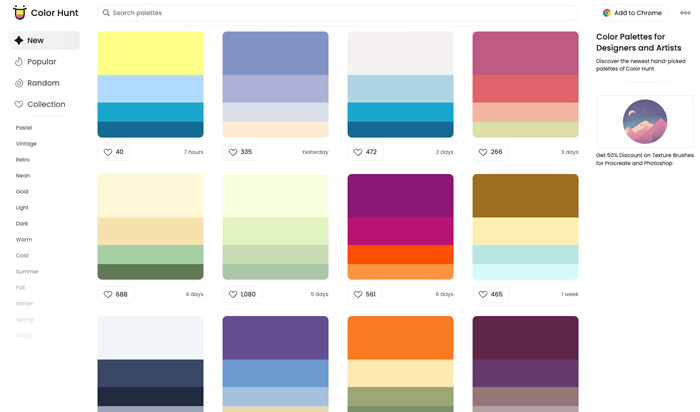
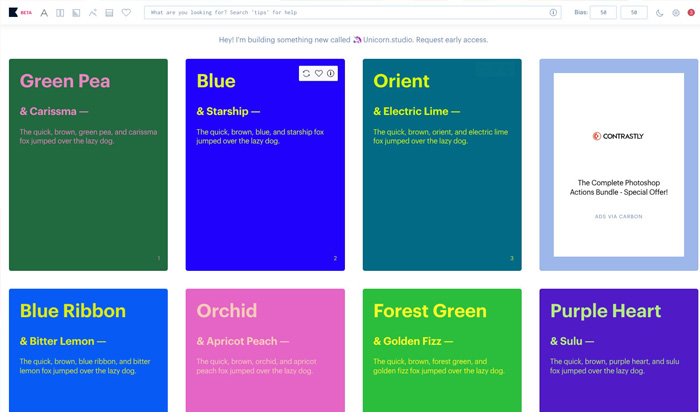
Color Hunt

| 見やすさ | ★★★★★ |
| 配色パターン | 4色 |
4色の配色パレットから探すことができ、人気順やキーワード順に並び替えることが可能です。お気に入り機能もついているので、気に入った配色を見つけたら「♡(いいね)」をクリックしておくと「Collection」にストックされていきます。
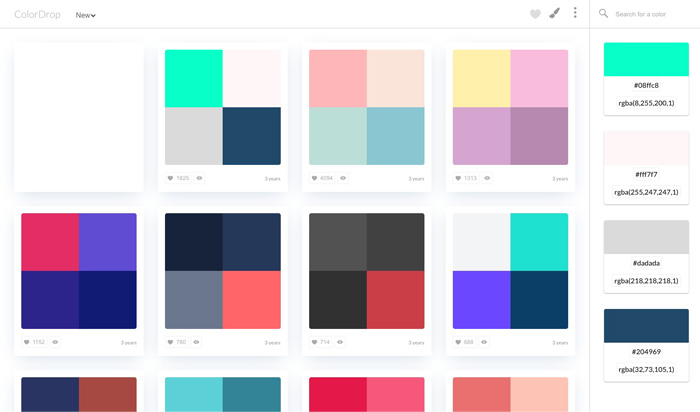
ColorDrop

| 見やすさ | ★★★★★ |
| 配色パターン | 4色 |
こちらも4色の配色パレットから探すことができるサイトです。
サイトデザインが非常にシンプルなので、使いやすいサイトになっており、「いいね(♡)」を押すと配色のパレットをストックしていくことができます。
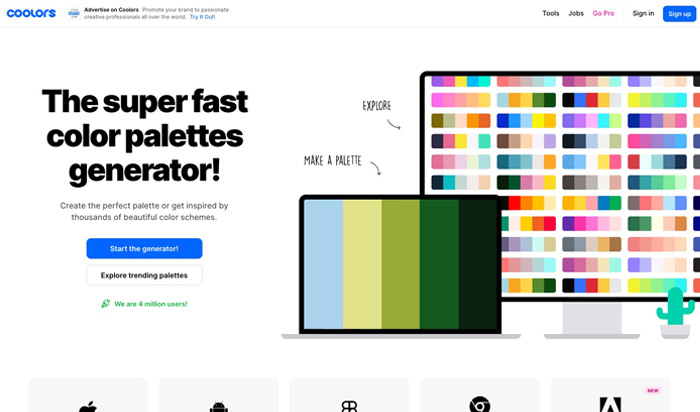
Coolors

| 見やすさ | ★★★★★ |
| 配色パターン | 2〜5色 |
サイトへアクセスしたら「Start the generator!」というボタンを押しておください。
カラーのジェネレート画面になったら、スペースキーを押すと、色がランダムに切り替わり配色パレットを生成することができます。
「×」アイコンを押すことで色数を変更すうことができ、2〜5色から好きな数に調整することができます。「ロック」アイコンを押せば、ロックした色は残り、他の色が切り替わります。

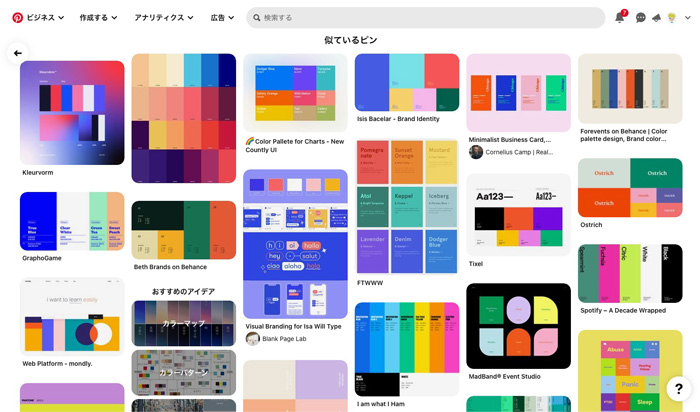
| 見やすさ | ★★★☆☆ |
| 配色パターン | 1〜5色 |
PinterestというビジュアルでコミュケーションができるSNSです。デザイナーには定番のサイトです。
Pinterestでも「color palette」「color schemes」などのキーワードで検索すると、配色パレットを見つけることができるので、個人的にはPinterestから配色を見つけることも多いです。
【アイディアゼロでOK】AIが配色や色パターンを提案してくれるサイト
配色もAIに提案してもらえるような時代になってきました。AIが考えてくれる配色を探せるサイトをいくつか紹介します。
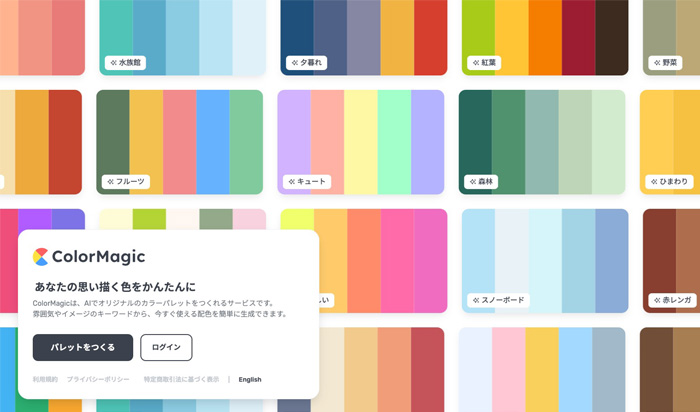
ColorMagic

| 見やすさ | ★★★☆☆ |
| 配色パターン | 4色 |
この配色サイトが非常に便利かつよくできているので、最近では頻繁に使用しています。
色の雰囲気やイメージをキーワード入力すると、そのイメージから配色パレットが生成されます。例えば「大人っぽい夏」などシチュエーションや雰囲気のキーワードを入力してみましょう。
khroma

https://www.khroma.co/generator
| 見やすさ | ★★★☆☆ |
| 配色パターン | 2色 |
サイトにアクセスしたら、まずは自分が好きな色を50色を選びます。単純にその50色からの組み合わせではなく、選んだ色からあなたの趣味趣向にあわせた配色をAIが提案してくれます。
クライアントワークで使うというより、ブログのアイキャッチなど作る際に少し奇抜な配色を探したいときに使っています。「こんな色の組み合わせってアリなのか。」といった普段使わない配色が生成されるので、重宝している配色サイトです。
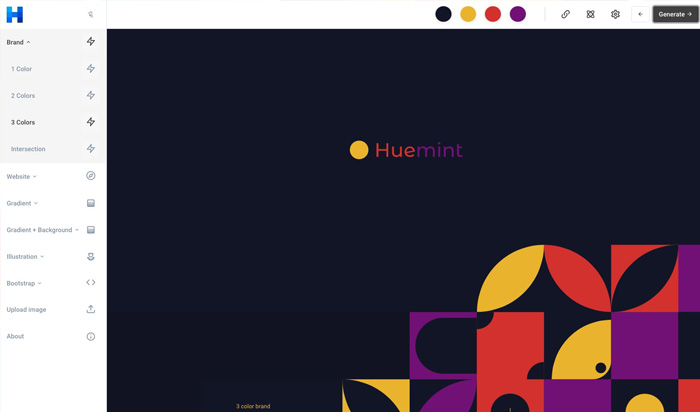
Huemint

| 見やすさ | ★★★☆☆ |
| 配色パターン | 2〜5色 |
2〜5色の配色パターンをAIが生成してくれるサイトです。ブランド、Webサイト、グラフィックなどのテンプレートが用意されているので、生成された配色を、実際に取り入れるとどのように見えるか、を試すことができます。便利!
2色の配色パターンから探せるサイト
2色の配色パターンを探せるサイトをまとめています。
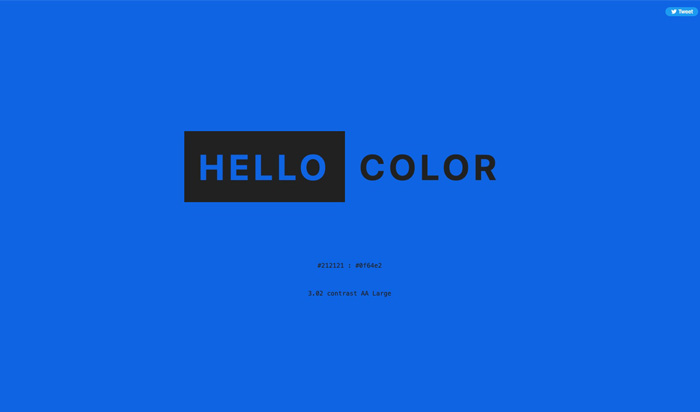
HELLO COLOR

https://jxnblk.github.io/hello-color/
| 見やすさ | ★★★★★ |
| 配色パターン | 2色 |
2色の配色の組み合わせを画面をクリックすると無限に生成されるサイトです。
超シンプルなので、手軽に2色の配色を探している方にはおすすめです。
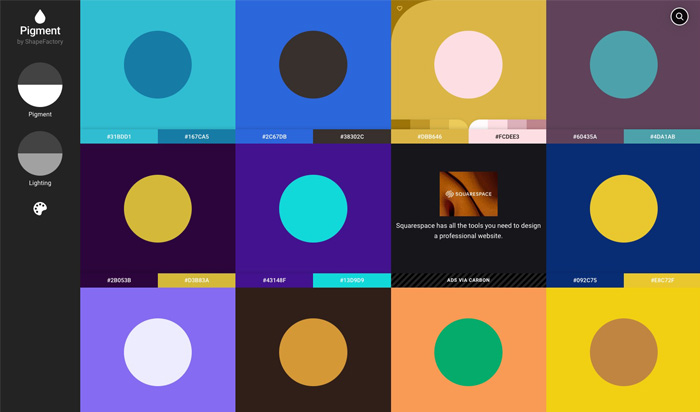
Pigment

https://pigment.shapefactory.co/
| 見やすさ | ★★★★☆ |
| 配色パターン | 2色 |
ほぼ無限に生成されている2色パレットの中から気になる配色を見けることができ、良い組み合わせを見つけることができたら、色味を薄くしたり濃くしたり濃淡を調整することもできます。
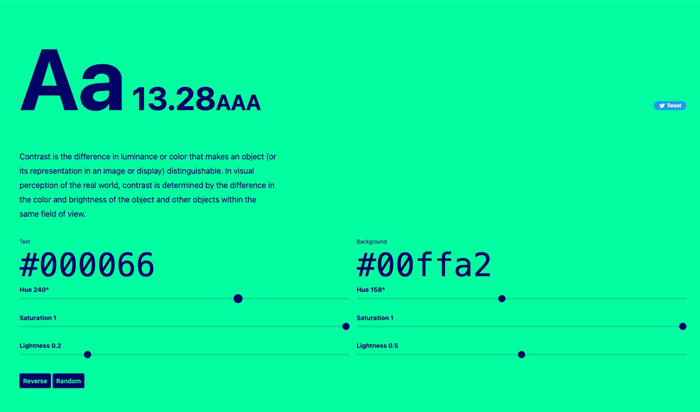
Colorable

| 見やすさ | ★★★★★ |
| 配色パターン | 2色 |
配色を作りつつ、選んだ2色のコントラストがアクセシビリティ上適切かどうか診断できるサイト。WCAG(ウェブアクセシビリティ基盤委員会)を評価基準にしてるようです。
「AAA」「AA」「AA Large」「Fail」の4段階でチェックされます。コントラストの詳しくについては、W3Cを参照ください。
3色の配色パターンから探せるサイト
3色の配色パターンを探せるサイトをまとめています。
Random Material Palette Generator

https://www.threebu.it/random-material-palette/
| 見やすさ | ★★★☆☆ |
| 配色パターン | 3色 |
3色の配色パターン組み合わせを、画面をクリックするたびに無限に生成されるジェネレーターです。
「背景色」「ベース色」「アクセント色」をタイポグラフィやイラストに使用した際のイメージ使って表示されるので、イメージしやすいです。
4色の配色パターンから探せるサイト
4色の配色パターンを探せるサイトをまとめています。
LOL Colors

https://www.webdesignrankings.com/resources/lolcolors/
| 見やすさ | ★★★★★ |
| 配色パターン | 4色 |
LOL Colorsは、涙をモチーフにした可愛らしい4色の配色パターンサイトです。
掲載数は少なめですが、かわいい配色を探している方にはおすすめの配色サイトです。
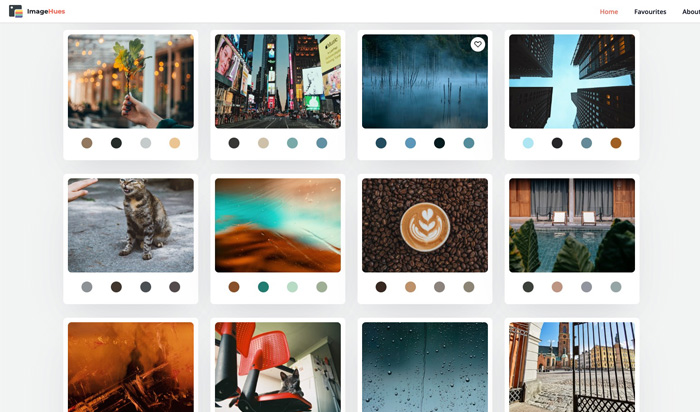
ImageHues

| 見やすさ | ★★★★☆ |
| 配色パターン | 4色 |
ImageHuesはアップロードされた写真から、4色の色を抽出してパレットを生成しているサイトです。
写真から色を抽出しているので、自然な色合いの配色が多いです。「♡(Favourites)」をクリックすれば、配色をストックしておくことも可能です。
グラデーションの配色を探せるサイト
近年では、グラデーションをもちいた配色が大変人気があります。素敵なグラデーションの配色パレットを掲載しているサイトをまとめています。
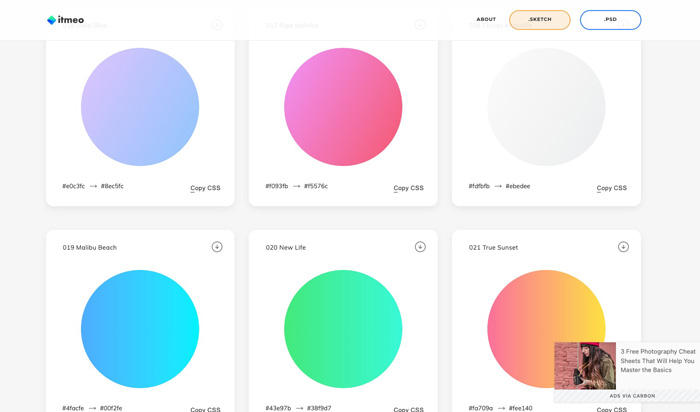
WebGradients

| 見やすさ | ★★★★☆ |
| 配色パターン | 2〜4色 |
WebGradientsは、主に2色のグラデーションのパレットが多いですが、3色や4色などのグラデーションも掲載されています。カラーコードをコピーすることも可能ですが、画像をダウンロードすることも可能なので、アプリに画像を読み込みカラーピッカーなどで色を抽出するなども便利です。
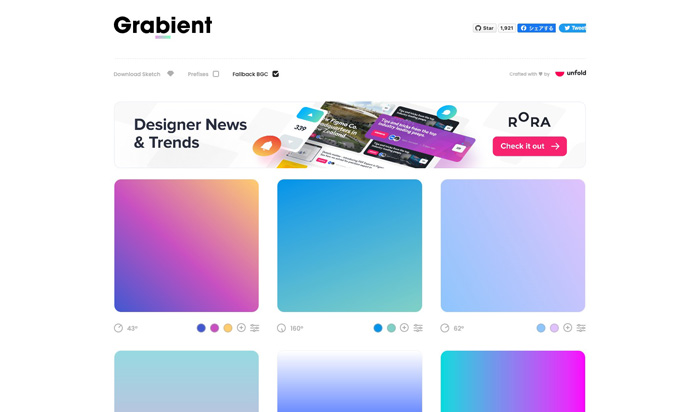
Grabient

| 見やすさ | ★★★★☆ |
| 配色パターン | 2〜6色 |
Grabientは、30パターン程度のグラデーション配色が用意されています。そのパターンの中からグラデーションの向きを自由に変えたり、色を新しく加えて調整したりカスタマイズが可能です。
CSSなどでもコピーすることが可能になっているので、Webデザインで使う場合などにも便利です。
配色を本から探す
Webサイトだけではなく、配色アイディアを探せる書籍も多くあります。そのなかでもシンプルで、本当に役立つ配色関連の書籍を紹介します。
配色アイデア手帖 めくって見つける新しいデザインの本
配色関連の書籍で一番売れているんじゃないかと思われるド定番の「配色アイデア手帖」です。
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色
デザインに関する書籍を多く出版しているingectar-eさんによる配色本「3色だけでセンスのいい色」です。
タイトル通りですが、3色でガチッと決まる配色を多数掲載されています。
そのほかにも、以下の記事でも配色に関する本をまとめているので、ぜひ合わせて参考にしてみてください。