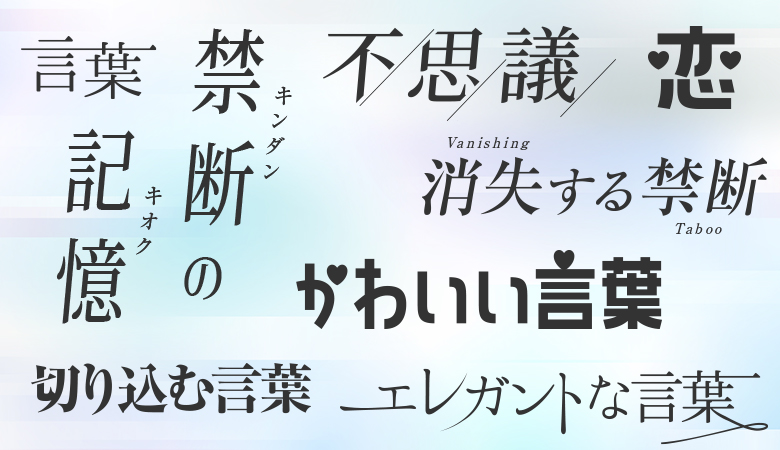
日本語のタイトルやロゴデザインする際に、ベタ打ちのままだと少し物足りないと感じてしまう場合ってありますよね。日本語ってひらがな・カタカナ・漢字が混ざっているので、ちょうどよいバランスを取りながらデザインするの難しいんですよね。
今回は、日本語のタイトルやロゴをデザイン作成する際に、サクッと作れていい感じに作れる12のアイディアをご紹介します。
多くのアイディアやデザインの引き出しを持っておくことで、「いざデザインするぞ」っていう時に、悩む時間が減ったり、多くのパターンを作ることができるようになるので、ぜひ参考にしてみてくださいね!
真似できるように、なるべくフリーフォントで作成していますが、必ずしもサンプルの使用フォントで作らなければならないというわけではないので、お持ちのフォントでも十分に真似できるアイディアなので、試してみてください!
(1)文字の一部を丸で囲む

使用フォント:コーポレート・ロゴ(フリーフォント:ダウンロードはこちら)
タイトル内の文字の数文字の丸で囲むことで、その文字が強調されたり、アクセントになります。
なので、文字の背景に丸いシェイプを入れるだけなので、とっても簡単に作成することができるアイディアです。
(2)文字の一部に切り込みを入れる

使用フォント:リュウミン
文字の一部に切り込みを入れるアイディアです。一部に切り込みを入れているだけですが、印象がガラッと変わり、きちんとデザインされた文字のように見えるようになります。
基本な作り方は、Illustratorで文字を打ち込み→アウトラインをかけ、切込み入れたいところを型抜きしていくという方法が一番ベターな方法かと思います!さらに詳しい作り方は過去に書いたので参考にしてみてください。
(3)一部の文字の部首や部位を消す

使用フォント:リュウミン
一部の文字の部首や部位を消します。それだけで、映画のタイトルロゴや、小説の表紙タイトルで使われていそうな文字にすることができます。
消す位置によっては、文字の可読性や視認性が低下してしまうおそれがあるので、1文字につ1〜2部位程度にしておき、消す位置に関しては注意しながら作成してみましょう。
(4)混植にする(2つのフォントを混ぜる)

使用フォント:ゴシックMB101
2つのフォントを混ぜ、混植フォントも面白いアイディアになります。上記サンプルのように、ゴシックフォント+明朝フォントのように、漢字はゴシック、ひらがなは明朝にするのは定番の混植アイディアです。
ゴシック+明朝だけではなく、他にもさまざまなフォントで試してみても面白いアイディアができそうです。
(5)英語(もしくは英訳)を入れる

使用フォント:ゴシックMB101
日本語のタイトルしたに、英語もしくは英訳した文字をいれておくだけで、タイトルっぽい雰囲気ができるので、便利なアイディアです。
上記サンプルでは、文字をゴシックでまとめていますが、明朝系の書体でもマッチするので試してみるといいと思います!
(6)長体+斜体にする

使用フォント:コーポレート明朝(フリーフォント:ダウンロードはこちら)
フォントの縦横比を変えるのはあまりよろしくない、と教わった人も多いかと思いますが、意図的や意味をもたせ縦横比を変更するのは良いかと思います。
長体にするだけで、元のフォントの印象とはガラッと変わってきます。さらに斜体にすることで、文字に動きや躍動感がでてくるアイディアです。
(7)斜めの線を入れて繋げる

使用フォント:コーポレート明朝(フリーフォント:ダウンロードはこちら)
斜めラインを入れているだけですが、ストーリーや物語を感じさせるタイトルに変わるアイディアです。
細めの明朝体に細いラインの組み合わせが一番綺麗に仕上がります。文字に応じてラインを伸ばす位置や出す位置などの調整が少し難しいですが、バランスを見ながら工夫してみてくださいね。
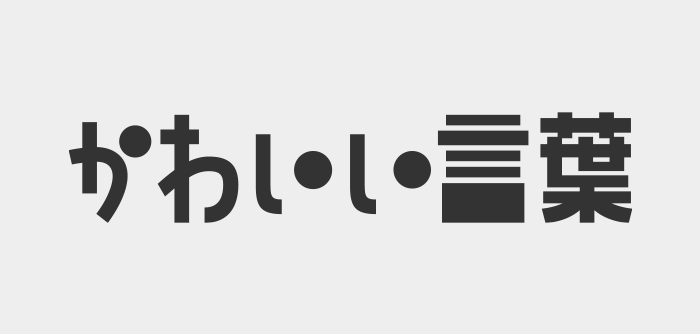
(8)文字の一部を丸や四角に置き換える

使用フォント:バナナスリップ(フリーフォント:ダウンロードはこちら)
文字の一部を丸や四角に置き換えだけで、ユニークな印象になるアイディアです。上記のサンプルでは「か」の点や、「い」の右側、「言」の下の口の部分を置き換えてみました。
形によっては、可愛い印象に変えることができるので、可愛いフォントとの相性が良いアイディアです。
(9)文字の一部にモチーフを入れる

使用フォント:バナナスリップ(フリーフォント:ダウンロードはこちら)
(8)と似ているアイディアですが、丸や四角ではなく、文字と関連するイメージのモチーフを入れるアイディアです。
「恋」というキーワードから「ハート」のモチーフを文字の一部に入れてみました。文字の意味合いとモチーフの形がマッチすると、文字の形状から具体的なイメージが連想できるようになります。
漫画やライトノベルのタイトルロゴに使わているのをよく見かけるので、参考にできるのは身の回り意外とたくさんありますよ。
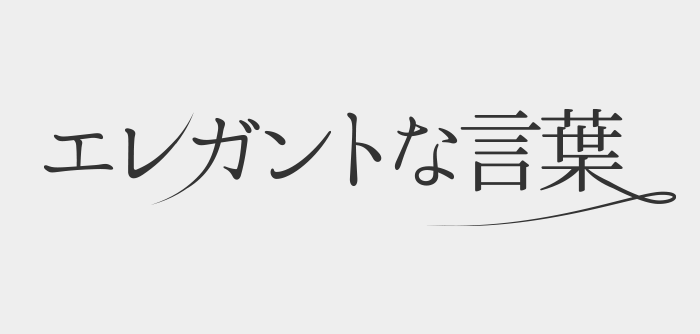
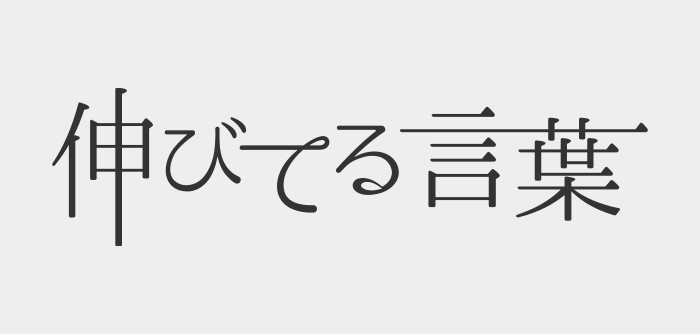
(10)はねやはらいを伸ばす

使用フォント:はんなり明朝(フリーフォント:ダウンロードはこちら)
はねやはらいを伸ばすだけで一気にエレガントで優美な印象になるアイディアです。書体は、明朝体やフォーク書体など「はらい」があるような書体を選ぶことがポイントです。
文末の文字(上記サンプルだと「葉」)の一部を一番大きく払う飾りを付けておくと、ワンポイントのアクセントになり、タイトルらしい雰囲気が一気にでてきます。
作り方もとっても簡単で、文字のはらいに続くようにパスを書いています。詳しい作り方は以下でも紹介しています。
(11)一部の部位を伸ばす

使用フォント:うつくし明朝(フリーフォント:ダウンロードはこちら)
一部の部位を伸ばすをタイトルやロゴがシャープ、スタイリッシュな印象になるアイディアです。
横線のラインを伸ばすことで、隣の文字と繋げられそうな場合は繋げることでまとまり感・一体感ができるので、よりデザインされている感を簡単に作り出すことができそうです。
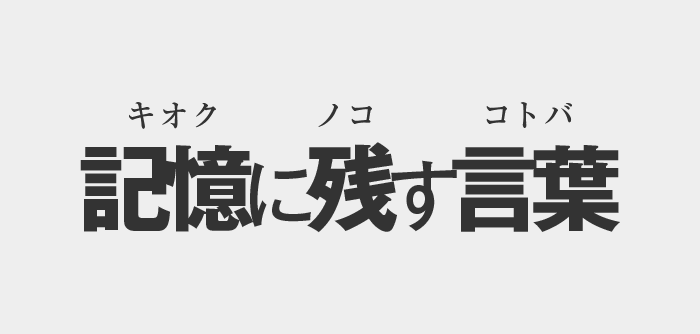
(12)ルビを入れる

使用フォント:ゴシックMB101
ルビというのは「文字に対しふりがなや説明、異なる読み方といった役割の文字をより小さな文字で表記をいれる」ことを指します。今回だと「記憶」の文字の上辺に「キオク」といれてあります。
漢字が多く並んでしまう場合のタイトルだと漢字だらけで硬い印象になってしまいますが、ふりがなを入れることで、印象を柔らかくするアクセントとして使えるアイディアです。
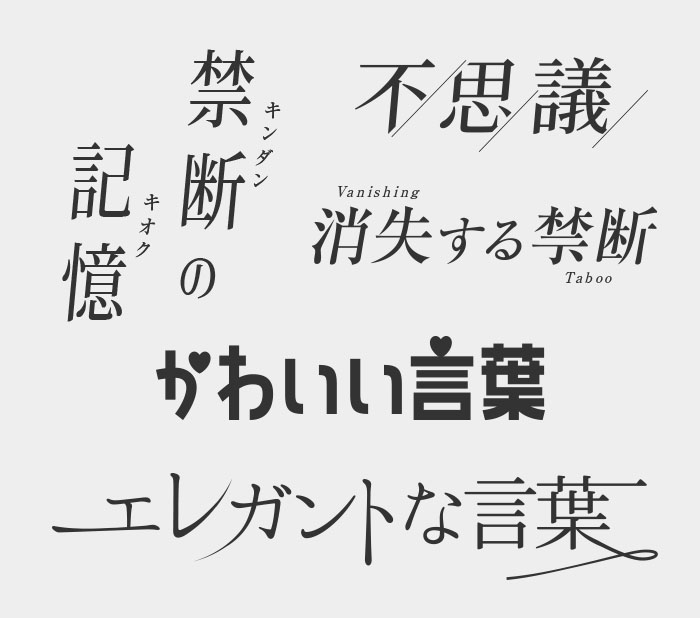
組み合わせて使うこともできます

上記でご紹介した12のアイディアをそれぞれ1つづつ使うだけではなく、2つ以上組み合わせて使うことで、よりタイトルやロゴを考えるときのヒントになります。
まとめ
日本語のタイトルやロゴをデザイン作成の12のアイデアをご紹介してきました。
「ベタ打ちだと少し物足りないけど、きちんとデザインするほどではない」といった場合って結構あると思うので、そういったときに是非参考にしてもらえたら嬉しいです!
今回のサンプルはすべて横書きで作成してきましたが、縦書きのタイトルやロゴでも使えるアイディアなので、ぜひ縦書きでも試してみてください。