今回は、Illustrator(イラレ)を使って円グラフを作る方法を紹介します。ドーナッツ型の円グラフや、切り目が入ってる円グラフの作り方など、覚えておくと便利なアレンジテクニックも解説していきます。
資料作成やインフォグラフィックスを作成する際にグラフを取り入れることも多いので、覚えておくと便利な機能です!
Illustratorで円グラフの作り方
Illustrator(イラレ)には、「円グラフ」「棒グラフ」「折れ線グラフ」などのグラフを作成する便利なツール機能が備わっています。
今回の記事では、そのグラフツールを使用してグラフの作成します。円グラフをベースに解説していきますが、「棒グラフ」「折れ線グラフ」も作り方は基本的には同じになるので、ぜひ参考にしてもらえたらと思います。
円グラフツールを選択

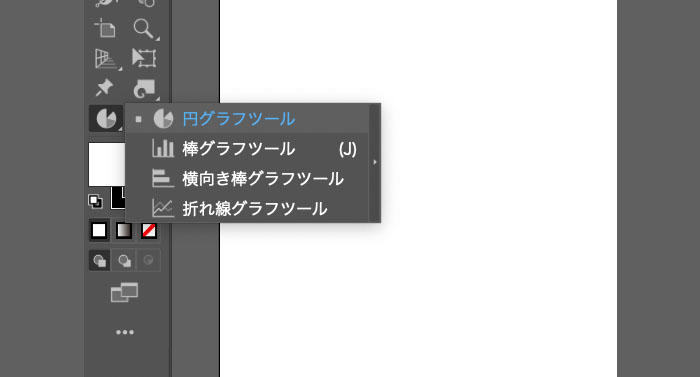
ツールバーより『円グラフツール』を選択します。(表示されていない場合は、ツールバーの下部に三点リーダのアイコンがあるので、そちらから追加編集することが可能です。)

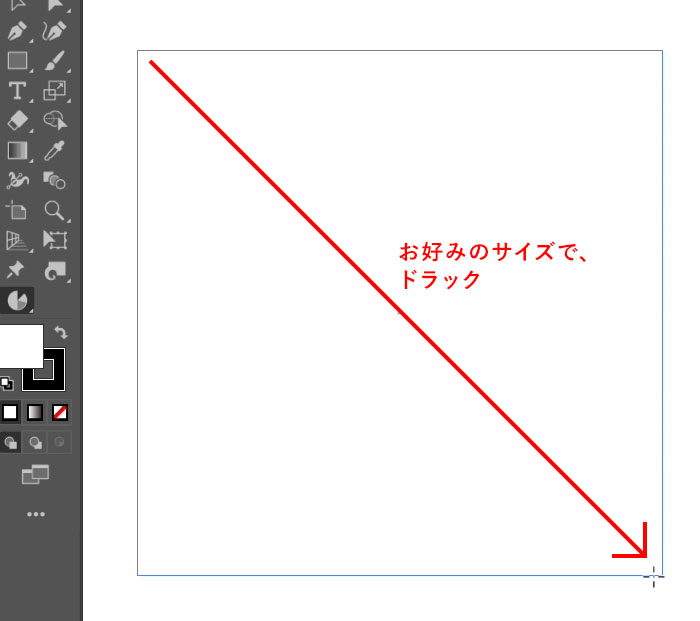
お好みのサイズで、アートボードにドラックをすることで、円グラフを生成されます。
(指定したサイズで円グラフを作成したい場合は、ドラックではなく、円グラフツールを選択した状態で、任意の場所でクリックをすると、サイズを指定するオプションパネルが開くので、サイズ入力して作成することが可能です。)

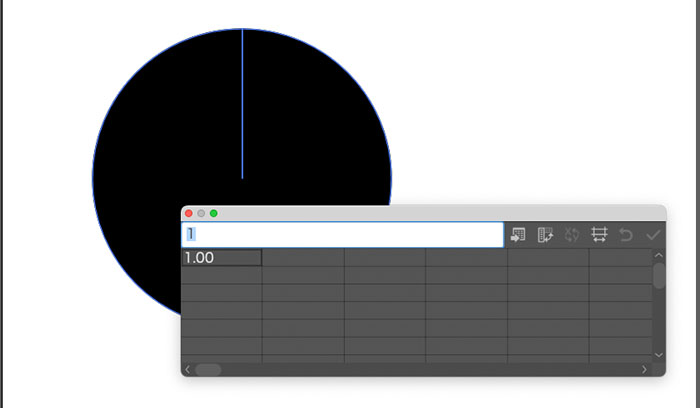
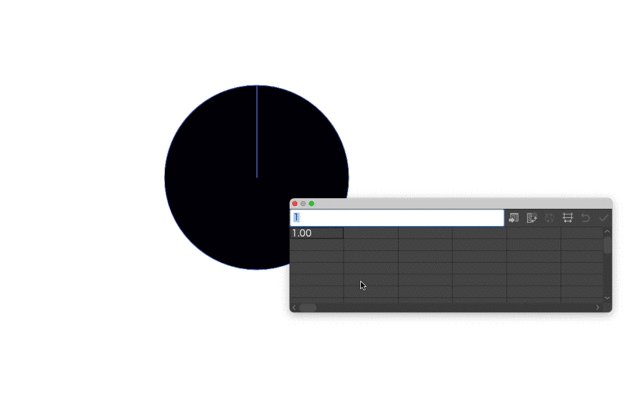
円グラフが生成されますが、セルのテーブルに数値が入っていないデフォルトの状態だと、ただの丸の状態になります。

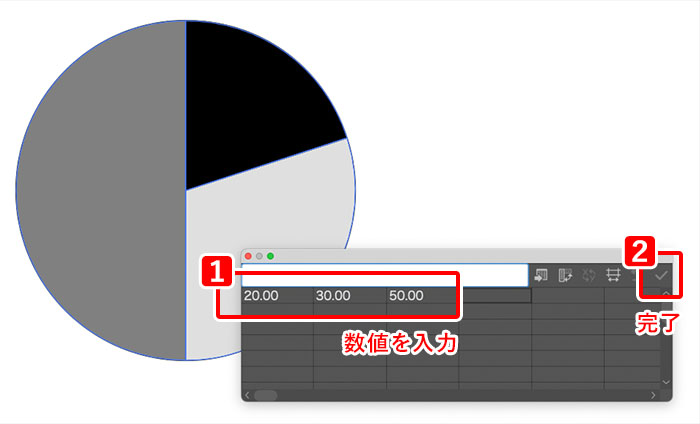
円グラフの数値を入力して完成

- セルのテーブルにグラフの数値を入力します。今回は『20』『30』『50』という割合の数値を入力。
- 入力後に右上のチェックマークアイコン『適用』をクリック
基本的な円グラフの作成方法は、こちらで完成です!
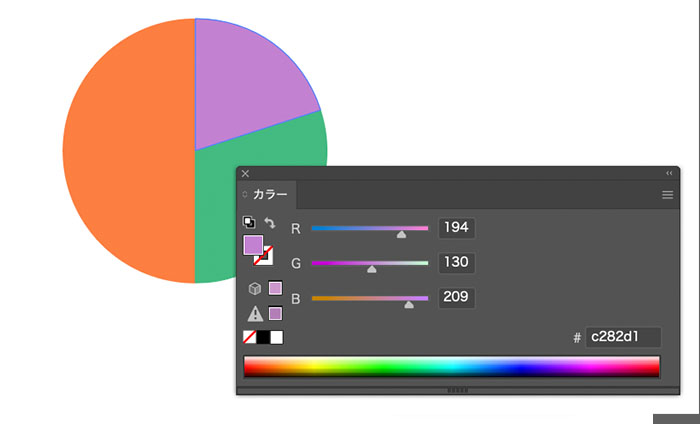
グラフの色を変更したい場合

デフォルトで生成される円グラフはモノクロなので、味気ないように感じますが、円グラフは扇形に分割されたパスデータになっているので、それぞれで色を変更することが可能です。
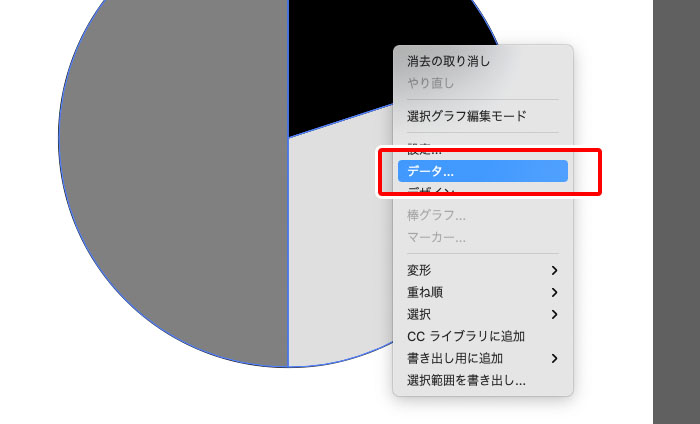
データを編集したい場合

円グラフツールで作成した円グラフは、作成後に数値を変更してグラフを編集することができます。
作成したグラフを選択している状態で、グラフ上で右クリックのメニューより『データ…』を選択することで、再度編集することができます。
(ただし、円グラフを「グループ解除」を一度行ってしまうと編集できる形式から解除されてしまうので要注意です。)
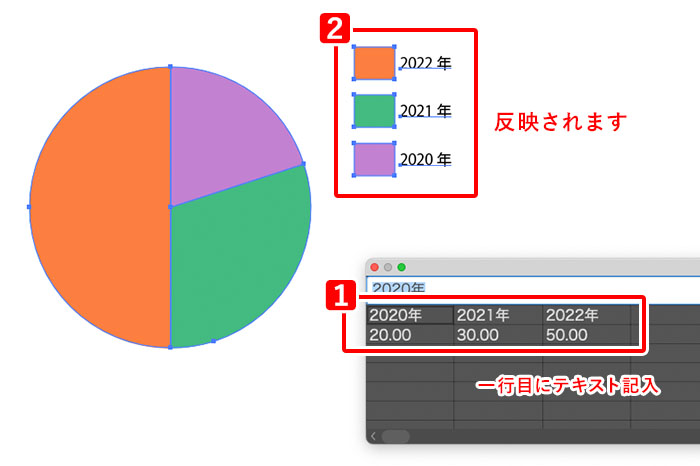
凡例を入れたい場合

グラフには、凡例を入れることがあるかと思いますが、イラレのグラフツールでも自動に入れることが可能です。(ただ、凡例は自分でレイアウトデザインした方が良いものになります。)
セルのテーブルの一行目に、項目のテキストを入力することがで、凡例が自動的に生成され反映されます。
ドーナツ型の円グラフの作り方
真ん中に穴の空いた円グラフ、通称「ドーナツ型」の作り方を紹介します。
楕円のオブジェクトを作成

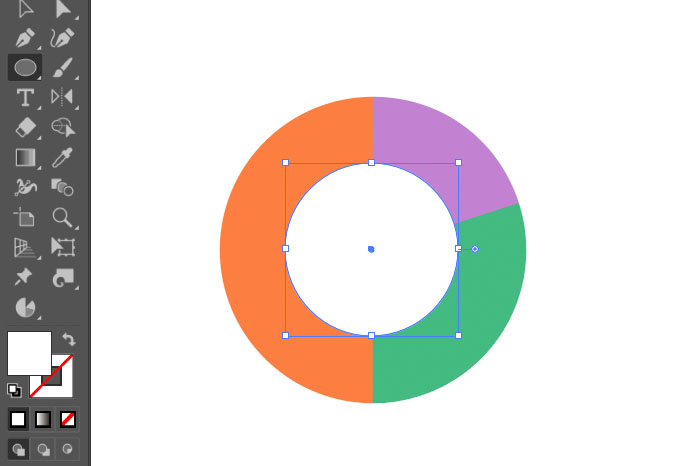
作成した円グラフの上に、楕円形ツールで白色の正円を作成し、天地左右センターになるように整列させます。
マスクでクリッピング

『透明』パネルを開きます。(表示されていない場合は、上部メニュー→[ウィンドウ]→[透明]から表示させれます。)
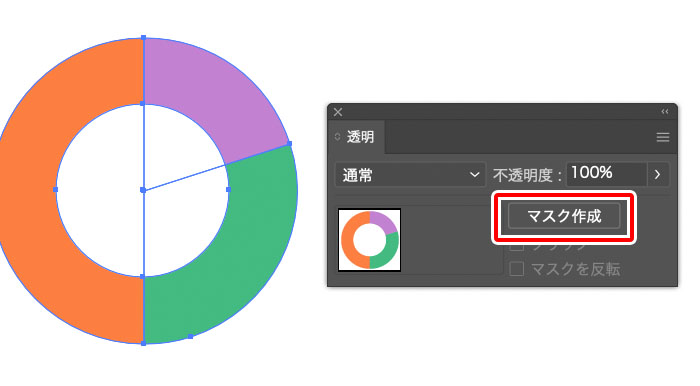
円グラフのオブジェクトと、正円のオブジェクトの2つを選択した状態で、透明パネルの【マスク作成】をクリック。

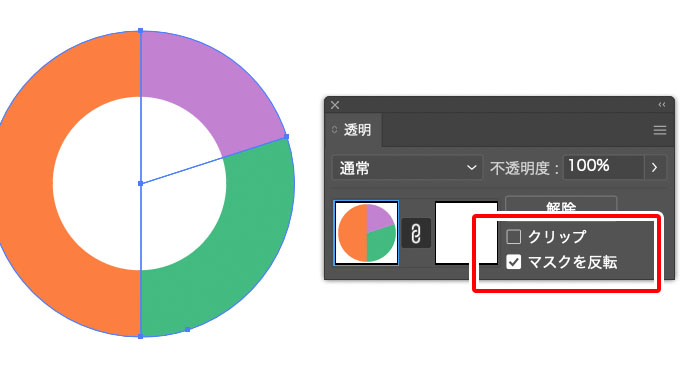
マスク作成後、【マスクを反転】にチェックを入れることで完成です。
ドーナッツ型のグラフの完成

真ん中が空いているドーナツ型のグラフを作ることができました。
切り込みが入った円グラフの作り方
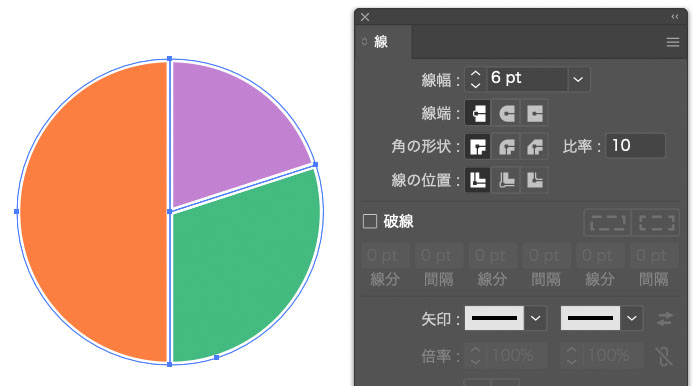
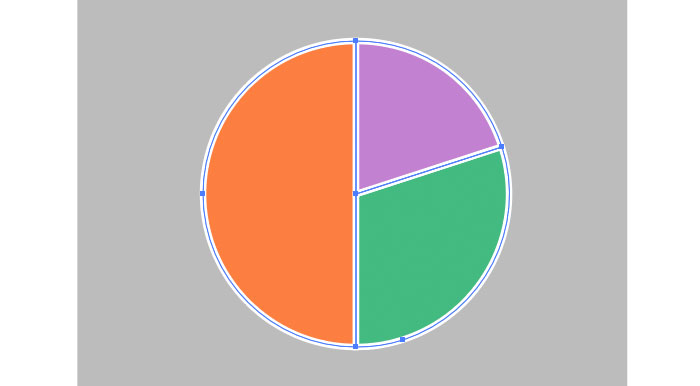
線を付ける

切り込みが入った円グラフを作る方法としては、上記のように白色で線を付けることで、切り込みが入っているように見せる円グラフを簡単に作ることができます。
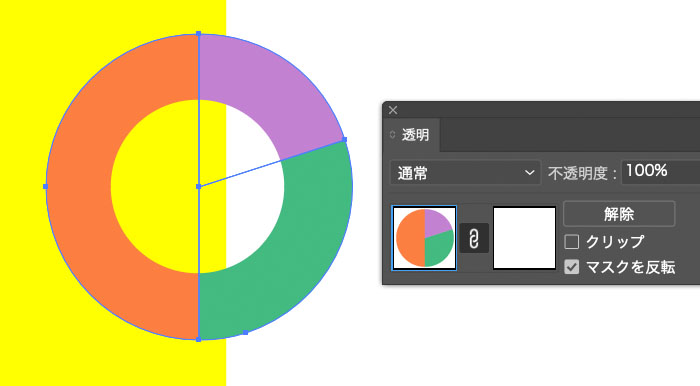
背景が白ではない場合

ただし、線の色と背景の色が異なる場合に、線の色が見えてしまい不格好な円グラフに仕上がってしまいます。
そのため、実際に切り込みに入ってる円グラフの作り方も解説します。
今回、以下で解説する方法は、円グラフの数値を後から編集ができないので、数値が確定したあとに処理をすることで、スムーズな制作になるかと思います。
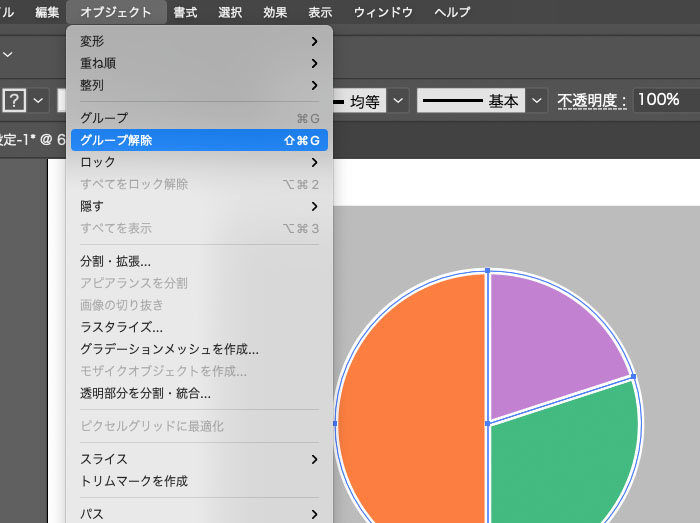
グループ解除を行う

円グラフに線が付いている状態で、上部メニュー[オブジェクト]→[グループ解除]を行います。
『グループ解除』を行うことで、編集できる円グラフの形式が解除され、自由に形などを変更することができるようになります。
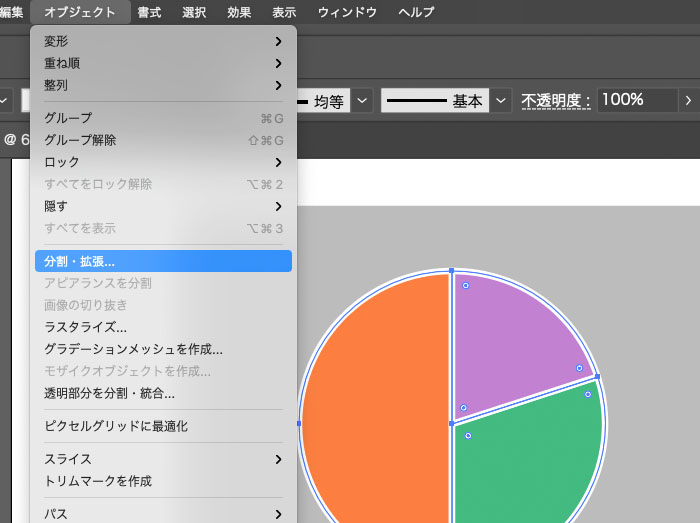
線と塗を分割する

上部メニュー[オブジェクト]→[分割・拡張]を選択します。選択後、ポップアップがでてくるので【線】と【塗り】にチェックマークが入っていることを確認してから[OK]を選択します。
塗りのオブジェクトと、線のオブジェクトをレイヤーを分割することができます。
パスファインダーで切込みを入れる
![パスファインダーより[刈り込み]](https://wkwkdesign.com/wp/wp-content/uploads/2022/07/illustrator_piechart_tips_16.jpg)
塗りと線の2つのオブジェクトを選択します。(今回は紫色のオブジェクトと線を選択している状態)
2つのオブジェクトを選択している状態で、パスファインダーより[刈り込み]を選択すると、塗りのオブジェクトと、線のオブジェクトで切込みを入れることができます。
塗りのオブジェクトだけ使用するので、白の線のオブジェクトは削除してしまってOKです。
完成

切込みが入っている円グラフの完成です!