こんにちは、ナナ(@wkwdesigner)です!バナーデザインって難しいですよね。
限られたスペースの中に要素をキレイに収め、ユーザーの視線にとまらせて、クリックしてもらえるようなデザインに仕上げなければなりません。
様々なことを考えながらやっていくうちに『要素が上手くハマらない』『伝えたいことが伝えられないデザインになっている』『何度もレイアウトを調整していくうちに作るのにすごく時間がかかってしまった』なんて場合も多いかと思います。
今回は、バナーデザインを効率よく制作できるようにデザインのキホン手順とコツ、覚えておきたい定番レイアウトのアイディアをご紹介します。この定番レイアウトだけ先に覚えておけば、型に当てはめて作成してみると、スムーズにできるようになり悩む時間が短縮することができるようになります!
バナーデザインの作成の手順とコツ!
バナーデザインに慣れていない新人デザイナー・新米デザイナーに向け、バナーデザインの手順とコツを紹介します。
デザイナーによって、作り方や手順に違いはあると思いますが、今回ご紹介する手順を基本として覚えておくと良いかもしれません。
- 要件定義と整理
- 要素の洗い出し
- 優先順位を考える(文字配置・文字組)
- 写真・背景・イラストなどの素材を挿入
- 遊び心を追加する
今回は、ECサイトの「セールのお知らせバナー」を制作する想定で、上記の作成流れを細かく解説します。
【Step.1】要件整理
手を動かす前に、まずはバナーの要件定義・整理から行ってみましょう。要件定義とは、制作物の目的やターゲットなどのわかりやすく言語化してまとめていく作業です。
事前に要件定義と整理をしておくことで、制作を進めて行くうちに立ち返ることができ、目的の脱線を防止する役割も果たすことができます。
以下のような情報を、ノートやメモアプリなどにドキュメント化しておきます。
- バナーの目的
- 「期間限定でイベントが開催するので、バナーで告知したい」「新商品を発売するので、認知されるバナーを作りたい」など、そのバナーの目的をまとめます。バナーを作る上で一番重要な要件になってくるので、できる限り詳しく言語化していおきましょう
- バナーが設置される場所
- 「トップページのファーストビュー」「ブログのサイドメニュー」「Googleディスプレイ広告」など、どこにバナーが設置されるのか把握します
- ターゲット
- 「メイク・美容が好きな20代女性」「都内に住んでいるファッションが好きな20代男性」など、明確に細かくターゲットが決めれるとGoodです
- 依頼の経緯
- 「サービスの認知を広げたいからバナーで露出させたい」「ECサイトを作成したが売れないから広告を出したい」など、どういう経緯でバナー作成の依頼があったのかを把握します
- 素材の有無/制約
- 「写真素材あり/なし」「ロゴあり/なし」「サイズはいくつか」「テキストなどの支給はあるか」などバナーを作成するうえで必要になってくる情報です
- 提出物
- 「バナーが1点」「3箇所で使いたいからリサイズを含めた3点」など最終的なアウトプットの確認しておきます。
上記のように項目があり毎回書き出すのは憂鬱に感じるかもしれません。しかしバナー制作に慣れてないうちは書き出す方が要件整理の練習になります。
これからバナーの制作に慣れていくことで、頭の中で整理ができるようになってくるので、すべてドキュメント化しなくても整理できるようになってきます!
【Step.2】テキスト要素の洗い出し

まずはバナー内に入れる必要がある文字要素をすべて出す。
あとから要素の追加になるとレイアウトを組み直さなければならないので、とりあえずなにも考えずに必要な要素を出していきます。
- (1)MAX99%OFF
- (2)SALE FINAL
- (3)02/01 – 02/28
- (4)あの人気商品も対象に。

文字要素を出し終えたら、要素をぜんぶ並べます。Step.01では、なにも考えずに並べておくだけでOK!
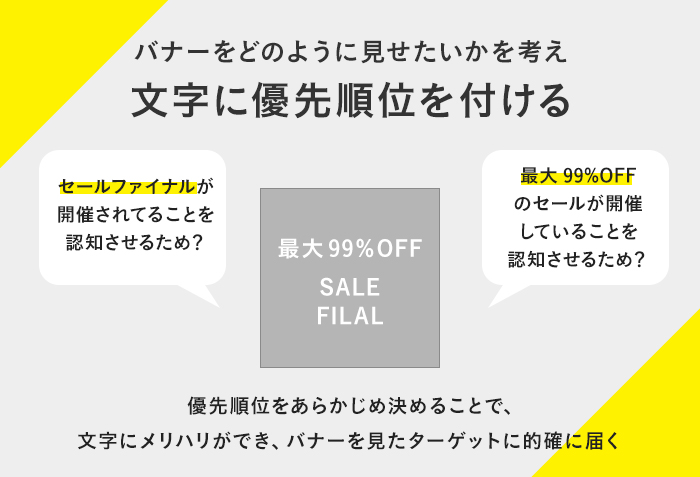
【Step.3】優先順位を考える

優先順位というのは、『ユーザーにどんな言葉を目に止まらせたら、バナーをクリックしてくれるか』を軸に「一番伝えたい情報はなにか?」「ターゲットはだれか?」「ユーザーにとっての価値はなにか?」を一番最初に整理した要件定義から考え、文字要素の強弱(大小)に付けることで、優先順位を考えます。
優先順位が無いデザインの場合、文字が埋もれてしまい『目立たない・目に止めてもらえない』など中途半端なバナーになってしまいます。
バナーの内容や狙いによって、優先順位は変わってきます。「もし自分だったらページを見ているときに、どんなバナーだったら押すかな」と、ストーリーを考えながら決めいくのも良いと思いますし、まわりに相談できる人(先輩デザイナー・ディレクター)がいれば、相談しても良いと思います!
今回のバナーでは、「セールが開催される→最大99%割引」という言葉をフックにユーザーにクリックしてもらうバナーとして、優先順位は以下のように設定しました。
- SALE(FINAL)
- MAX99%OFF
- 08/01 – 09/30
優先優位を決めたら、文字サイズのみで強弱を付け文字要素だけ配置しましょう。
この段階では、文字色は白黒で作成していてOKです。色を使ってしまうと、色にひっぱれてしまうためです。

- SALE → 一番目立つように大きく・太く
- MAX99%OFF → その次に立つようにサイズを大きく
- 02/01 – 02/28 → 日程の優先順位は低く、一番おまけ的な扱い
【Step.4】写真や背景を挿入
文字要素だけで配置し、文字情報に強弱をつけることができたら、色を着けていきます。

指定されている素材や写真があればレイアウトします。
今回のバナーは、「あの人気商品も対象に。」というキャッチコピーと連動するように、商品写真の点数を多く入れてみました。写真を多く配置することで、ユーザーの興味を惹かせることが狙いです。
写真素材を配置し、文字要素とのバランスを整えていきましょう。
【Step.5】装飾を入れる

写真を入れたことで、レイアウトの調整が必要になってくるので整えます。文字サイズの調整が必要な場合は調整していきましょう。
「MAX」の文字を丸で囲ってみたり、「Final」の文字は筆記体にしてみたり、全体の体裁を整え、装飾を加えて見た目のデザインを作っていきます。
【Step.6】ちょっと遊び心をプラスして完成!

バナーを作る前に優先順位で決めた『SALE MAX99%OFFを目立たせる』というバナーの目的は、Step4のデザインの段階でクリアできているので、Step4の状態でも完成で良いのですが、最後にちょっとした遊び心を入れるだけで、バナー全体のクオリティがグッとあがります。
今回は、バナー左右のスペースが若干寂しいかと思い、左右の端に「FINAL SALE」という文字要素をラベル的に入れてバナー全体に動きを出してみました。
他の方法としては、イラストを入れてみたり、装飾を追加してみたり、フォントを変えてみたり、色んな方法があります。
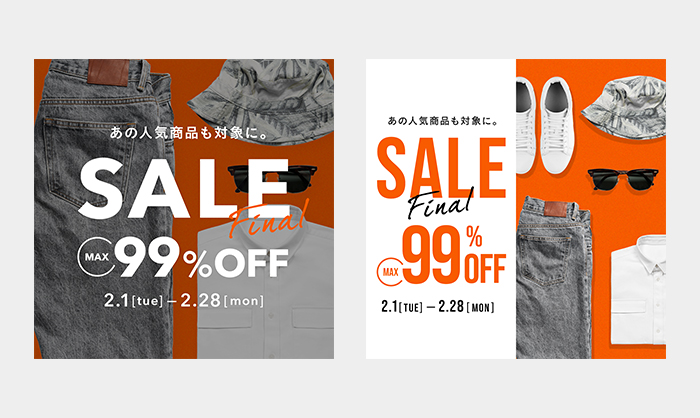
優先順位が別の文字要素だったら

先程まで作成していたバナーは、「SALE」強調して優先順位が高い状態でしたが、例えば「99%OFF」を目立たせたい場合はこのように変わってきます。

バナーの目的によって、文字のサイズやレイアウトが変わってくるので、一番最初に決めた優先順位を考える工程はとっても大切なのです!
バナーでどの情報を一番に立たせてユーザーに見てほしいか、が優先順位に応じて変わってくるのです。
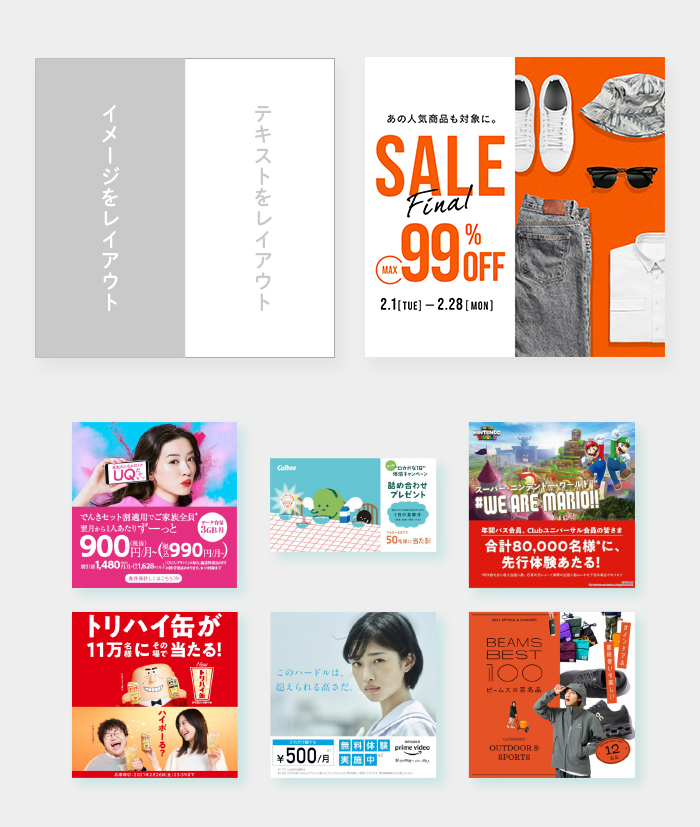
写真の使い方の違い

写真の使い方1つで、印象も大きく変わってきます。
次項では、バナーでよく使われるレイアウトのアイディアを解説していきます!
下記でレイアウトについて詳しく書きますが、バナー内の写真と文字のレイアウトを、どのようにするかによって印象が変わってくるので、まずは定番レイアウトから覚えていきましょう。
- セパレートレイアウト
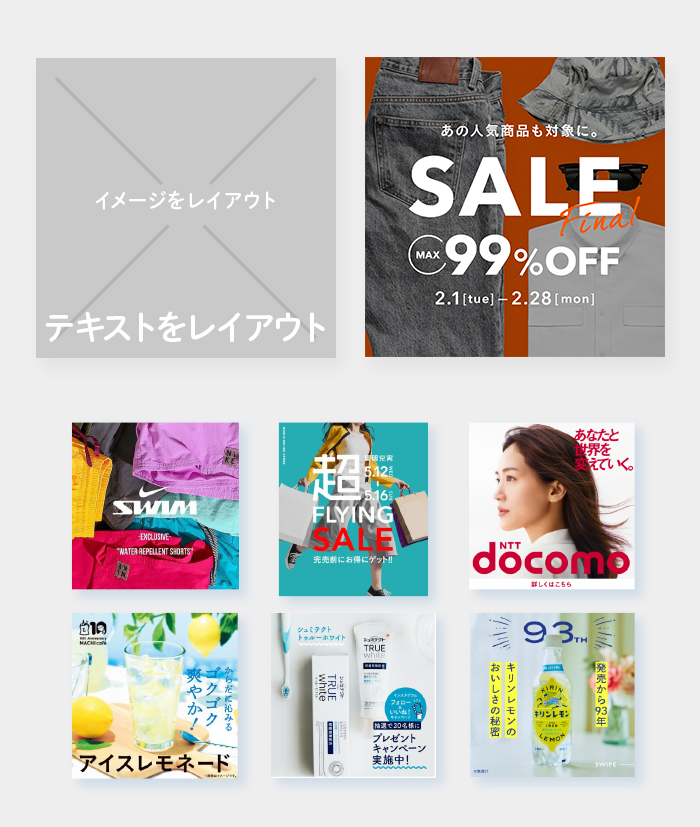
- 全面イメージレイアウト
- タイポグラフィレイアウト
- ランナップレイアウト
次項でそれぞれのレイアウトアイディアを詳しく解説していきます。
定番レイアウトのアイディア
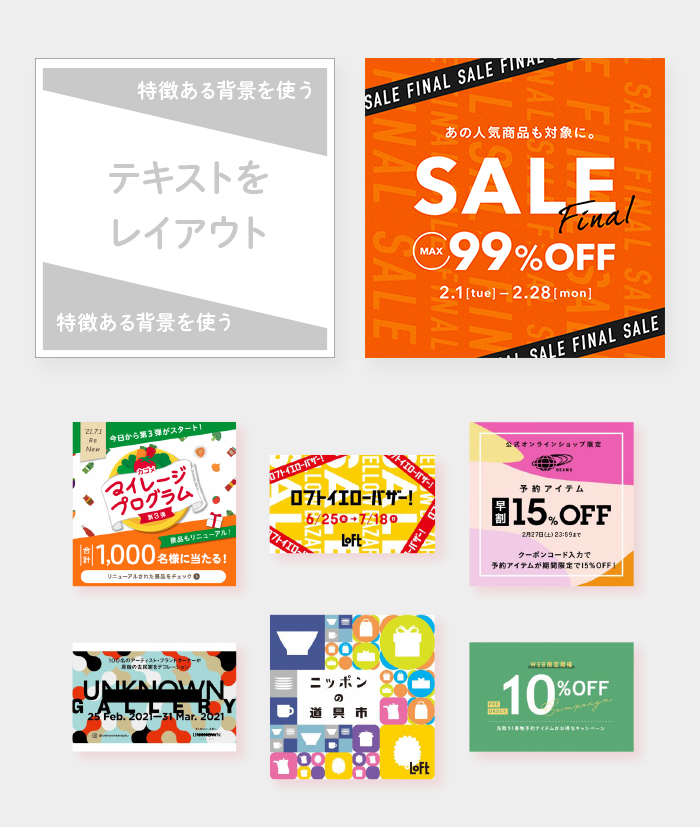
セパレートレイアウト

テキストエリアとイメージ写真を使うエリアを分ける。文字とイメージが別れていることによって、それぞれの要素が邪魔をせずに際立たせることができ、メリハリをしっかりつけることができます。
文字の要素や、イメージ写真の画角によって、縦で分割・横で分割など使い分けて使いましょう。また文字の優先順位によって、割合を5:5、6:4など必ずしも等分にしなくても良さそうです。
必ずしもそうではないですが、テキストエリアの背景はベタ塗りでシンプルにすることで、文字を立たせるようなデザインが多ように感じます。
全面イメージレイアウト

背景にイメージ写真を全面にレイアウトする。
例えば、イメージを大きく使うことで「広告で起用している女優さんを大きめに露出させられる」「食品などを大きく使うことでシズル感を感じさせることができる」「商品認知のためパッケージを大きく使う」などに多く使われているレイアウトになります。
なるべくイメージ写真を使い、テキスト要素の扱い方は少なく、小さくなどの工夫がされています。写真を背景に使っていることで、文字を上にのせた時に視認性や可読性などには工夫が必要そうです。
タイポグラフィレイアウト

イメージ写真の素材などの支給がない場合や、イメージが使えない場合などは、文字だけでレイアウトしなければなりません。
そういう場合は、特徴的な背景を使ってみたり、アイコンを並べたようなパターンなど、賑やかしの背景を使うことで、バナーの印象にインパクトがでて、目に止まりやすい・クリックしたくなるバナーに仕上げることができます。気をつけておきたいことは、背景を特徴的なものすること、文字の可読性・視認性が悪くなる可能性もあるので、確保できるようにしておきましょう!
ランナップレイアウト

商品などの種類を見せたいときや、カラーバリエーションを見せたいとき、品数の多さを見せたいとき、などに用いられるレイアウトです。主にECサイトのような商品サイトで見かけるテクニックです。
イメージ写真の扱いなども、切り抜きをし、ランダムに配置するなどのが多いように感じます。
すべてのバナーが上記に分類されるわけではないですが、多くのバナーデザインに取り入れられているレイアウトなので、まずは覚えておくと便利かと思います。
バナーデザインに慣れるまでは、上記の4つのレイアウトの中から選んで作成していくルーティングを続けていくことで、作成時間の時短に繋がります。
バナー参考サイトのご紹介
バナーデザインが上手く作れるようになるコツは、たくさんインプットすることが一番です!
下記の記事でもまとめていますが、バナーデザインの参考になるまとめサイトをいくつかご紹介します。バナーのデザインに迷ったら、他のデザインを参考にしてみましょう。
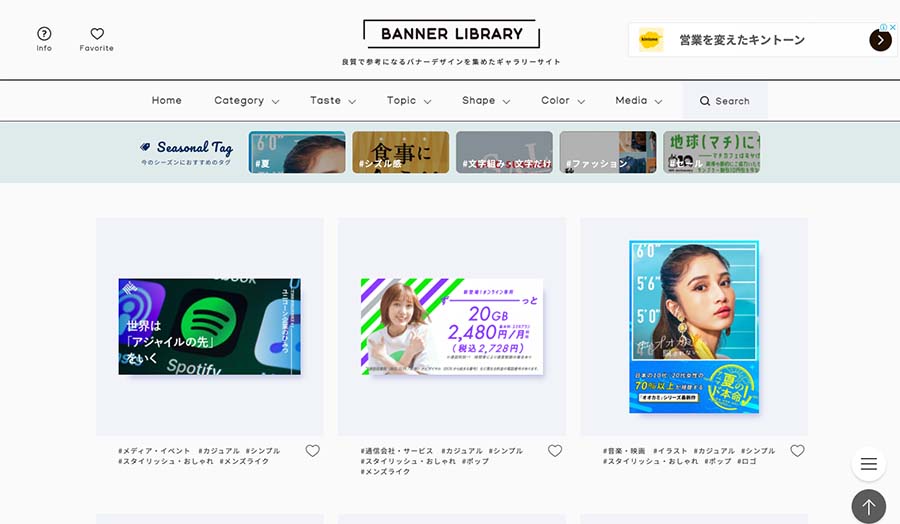
BANNER LIBRARY

カテゴリーが細かく分類されているので、すごい探しやすい!
「今のシーズンにおすすめタグ」というこのサイトならではの機能で、旬なタグで絞り込みができます。1枚1枚の掲載サイズも大きいので、細かいところまでデザインを参考になります。
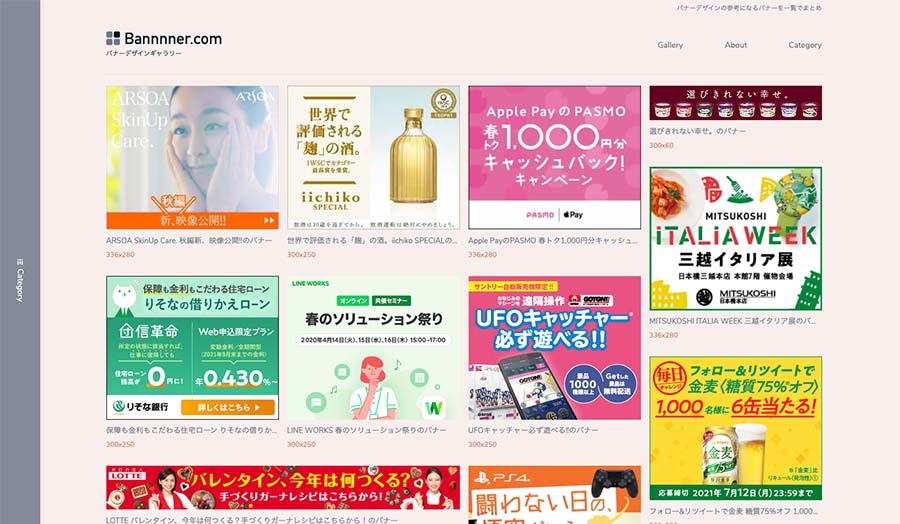
Bannnner

よく見かけるディスプレイ広告系のバナーが多くあるバナーサイトです。数も多く非常に参考になります。
インスタ広告集めました。

https://www.instagram.com/insta_adsquare/
インスタ広告を集めていますが、デザインは参考になります。
参考デザインやインプットは管理・整理しておく

バナーの参考デザインを収集したら、きちんと管理・整理をしておくことで、あとからデザインのアイディアを探しやすくなります。
参考デザインや素材の管理・整理なら「Eagle」がオススメです。
Eagleについて詳しい情報は以下の記事で紹介しているので、参考にしてみてください。
バナーのタイトルまわりの文字もきちんとデザインしよう
本記事では、バナーデザインの作り方の流れを紹介しましたが、バナーデザインにおいて重要な要素の1つとして「文字組」というものがあります。タイポグラフィとも呼ばれており、文字の位置や大きさのバランス、書体選定などを行うことで「読みやすく」「美しく」「わかりやすく」するテクニックがいくつか存在します。
以下の記事では、まずは覚えておくと良い文字組テクニックをご紹介しているので、合わせてみてみると良いです!
まずは覚えておきたい!文字組みの基本テクニックとコツ
「助詞は小さくする」「記号類はウェイトを細くする」「単位は小さくする」「数字や英語は欧文フォントを使う」など定番の文字組テクニックからピックアップして紹介しています。
記号や文字を使った文字組にも少し注意してみよう
「!」「ー(伸ばし棒)」など日本語を使ったタイトルの場合は必ずといって使用する『記号』にフォーカスして、文字組の基礎テクニックをご紹介しています。文字の細かいところを調整するだけで印象が変わってきます!
今回の記事で作成したセールバナーのように、『数字』を使ったデザインを作る場合もあります。以下の記事では『数字』にフォーカスした文字組テクニックと、数字が綺麗に組めるフォントを紹介しています。
バナーのタイトル文字もデザインする
バナーデザインのタイトル文字をデザインすることで、バナーの印象がグッと変わってきます。タイトルデザインのアイディアや作例を紹介しているので、こちらも合わせて参考にしてみてください。
バナーデザインを本で学びたいならこちらがオススメ!
バナーデザインを本で学びたいなら「思わずクリックしたくなる バナーデザインのきほん」がオススメです。
さまざまな業界やジャンルのバナー作例が掲載されており、初心者がやりがちなデザインと合わせて、ブラッシュアップ後のデザインが並べられており、一目でどう直したら良いか分かりやすく解説されています。
デザイン初心者向けにバナーデザインのテクニックがたくさん掲載されているので、手元にあるとヒントが見つかるオススメの本です!
他にもデザインに関するおすすめの本をまとめているので、合わせて参考にしてみてください。
最後に
バナーデザインは、作れば作るだけコツやアイディアの引き出しが増えていきます。世の中のバナーをたくさんみて、真似て作ってみたり、の繰り返しで上手くなっていくと思います!
バナーデザインを作るようになり、いろんなサイトやブログ、SNSなどにでてくる広告のデザインが気になってきたら、もう立派なバナー職人です!