「デザイナーだから絵も書けるでしょ?」なんて思われているときもありますよね!デザイナーが全員、絵がかけるわけではない!!私自身もまったく絵心がないので、イラストはすごく苦手です。
しかしデザインを作っているときに「イラストを入れたい」なんて思う場合もありますが、『イラストレータさんにイラスト素材を依頼する時間・予算もない』『素材サイトから探してもハマる素材が見当たらない』そんな時におすすめしたい方法です。
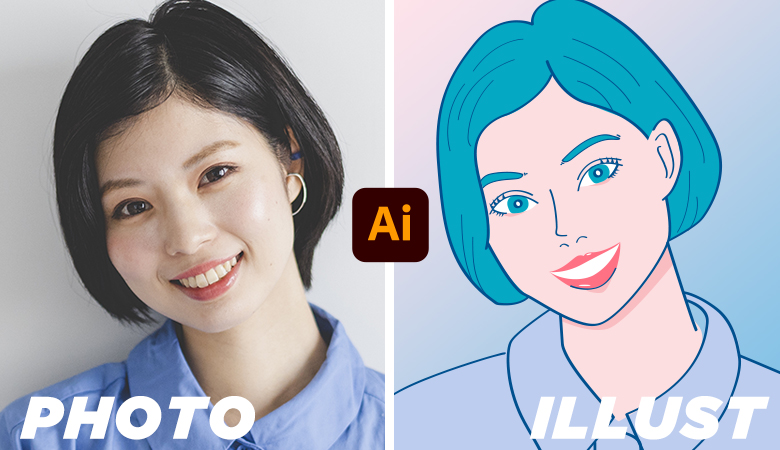
Adobe Illustratorを使って、写真素材をトレースして、簡単にイラストを起こすテクニックをご紹介します!
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
イラレで写真をトレースしてイラスト化する
今回、ご紹介するのは、イラストが苦手なデザイナー・イラスト初心者向けになります。プロ向けのイラストの書き方ではないため、部分的に粗いテクニックがあるのでご了承ください!
チラシやWebデザインのちょっとした挿し絵や飾り絵的な感じに使えるような仕上がりのイラストになります。

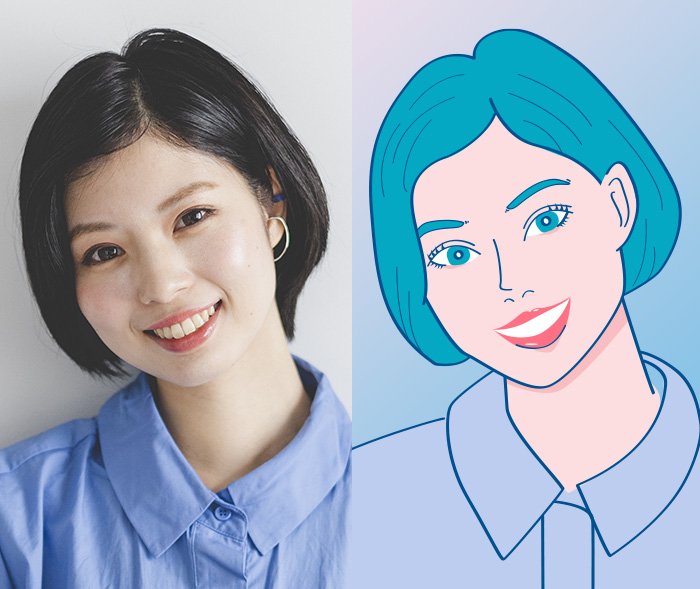
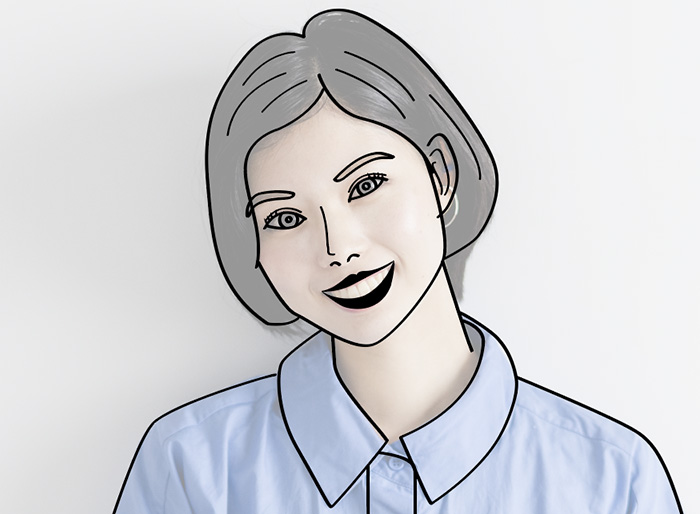
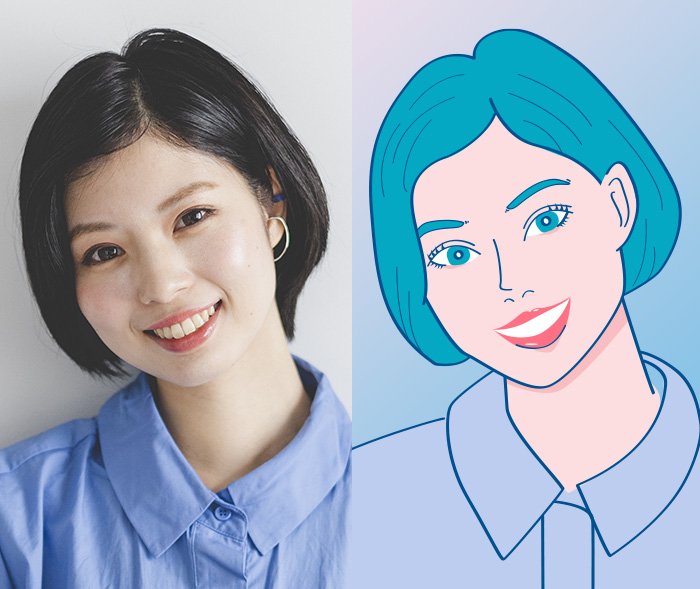
この記事では、サンプル写真素材から上記のようなイラストを作成していきます。ペンタブも鉛筆の下書きも不要で、illustratorのみを使ってマウスでイラスト作成していきます!
【Step1】素材写真を見つける(ライセンスに注意)

イラストの元になるモデル写真をストックフォトサービス(写真素材サイト)から見つけてきます。写真を選ぶポイントとしては、正面になっている写真が選ぶようにしましょう。モデルが斜め後ろを向いていたり角度がついていると、一気に難易度が上がるので、まずは正面を向いているような写真を選びましょう。
本記事では、Adobe stockよりダウンロードした上記の写真を用いて解説していきます。
【Step2】写真を透過で配置、レイヤーフォルダを分ける

トレース作業がしやすいように以下のようにレイヤー環境を作成しておくと、トレース作業がしやすくなります!
- 写真をイラレで配置後、写真レイヤーとイラストレイヤーを分ける。
- 写真レイヤーの不透明度を50%に設定。(トレースした際に、線が見えづらくなってしまうため。)
- 写真レイヤーはロックをかけておく
【Step3】ブラシを作成する(おすすめ設定)

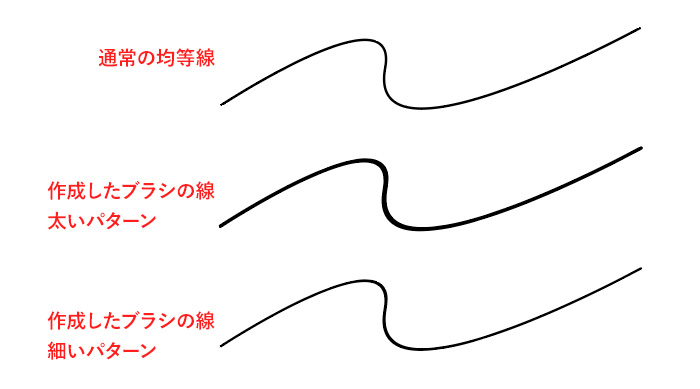
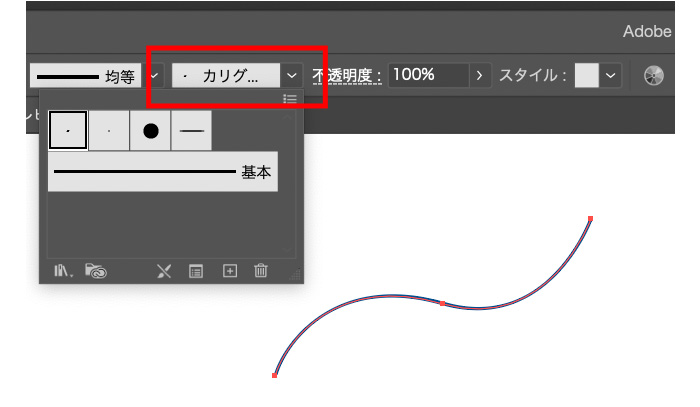
トレースしていく際の線になるブラシを作成しておきます。画像の一番上が通常パスの均等線ですが、下2つの作成ブラシ線は『書き始めと書き終わりが若干細く』なっています。
均等線で描くとちょっと無機質なイラストになってしまうのですが、線に太い線と細い線など抑揚を付けておくことでイラストがいい具合の味がでてくるので、私はいつもこのようなブラシを使っています。
必ずこのブラシを使ったほうが良いというわけではないので、お好みやイラストのトーンなどに応じてブラシは設定してみてください!
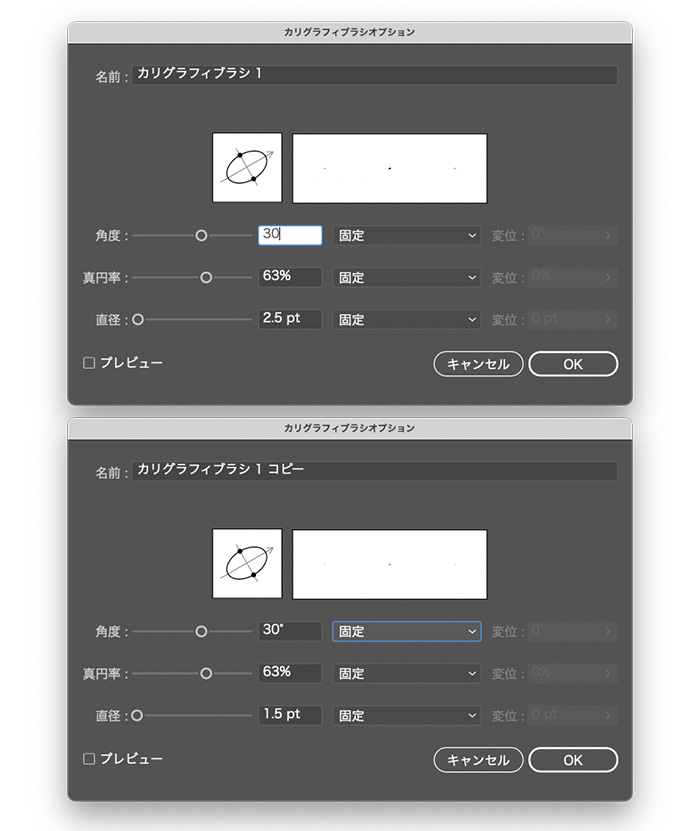
ブラシの作り方は、「新規ブラシ」→「カリグラフィブラシ」で以下のような設定にしています。イラスト内で線の太さを2種類使いたいので、2つ用意しておきます。(直径→「2.5pt」「1.5pt」を作成)
顔や頭の輪郭は太いパターンのブラシ(=2.5pt)、目や鼻などの細かいパーツは細いパターンのブラシ(=1.5pt)などパーツに応じて使い分けしていきます。

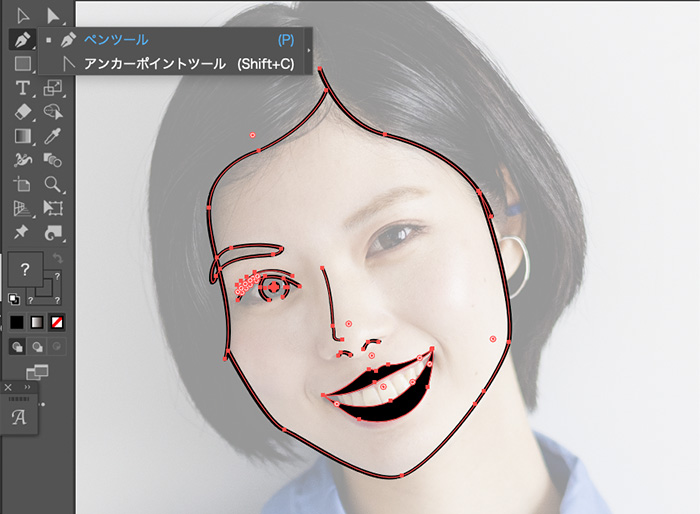
【Step4】ペンツールを使ってなぞる

ペンツールを使い、写真を元にトレースを行っていきます。トレースなので、描いていく順番は顔のどのパーツからでも大丈夫です。
ペンツールで書いたら、イラレ画面上部のブラシ定義からStep3で作成したブラシを選択すると、線が適用されます。

顔の各パーツによって、イラスト化する際のポイントがあるので、ご紹介します!
オススメの目の描き方

- 二重のラインをくっきり書いておくと、目が印象的になるので、おすすめです。
- 女性の場合、まつ毛を太く大きく入れておくことで女性らしい目の印象になります。
オススメの鼻の描き方

鼻の輪郭をリアルにしっかりトレースしてしまうと、鼻が悪目立ちしてしまうので、『鼻筋』と『鼻の穴を少し』だけ描くことでイラストっぽさが出せます。
オススメの口・歯の描き方

歯は描くことが難しいので、トレースしなくてもOKです!口の広角を若干上げて大袈裟にすることで、笑顔が際立ちしますが、お好みで大丈夫です!

上記であげたポイントをおさえつつ、全体をトレースしていきましょう。
【Step5】色を付ける

トレースした線とは別に、塗りのパスを描いて色をつけていきましょう。顔・耳・頭・目・などのトレースした線をなぞり、塗り用のパスを描いていきます。
色は、元のモデル写真からピックアップすることでリアルになるのですが、イラストなのでお好みの色にしてみましょう。(もしくはチラシやWebデザインなどに挿入するデザインに合わせて、色を調整していきましょう)
【Step6】パーツを調整
色を入れたことで、違和感を感じるところなど、色を付けながら調整していきます。またイラストっぽさを際立たせるために、顔の各パーツのサイズを調整することでイラスト感を強めていきます。
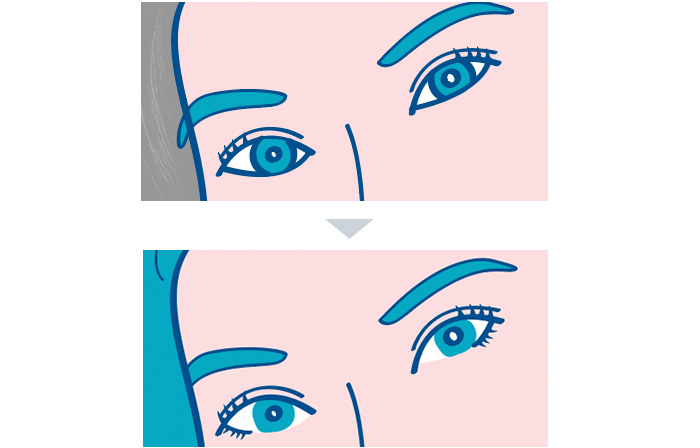
下まぶたの線を調整する

目の周りに線が多くなってしまい、少し目が少し重たい印象になり目つきが悪いように見えてしまうので、下まぶたの線を1/3ぐらいまで削除することで、キリッとした目の印象に変えることができます。
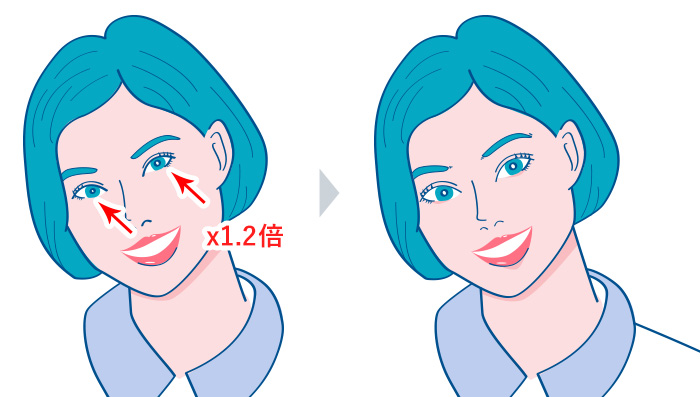
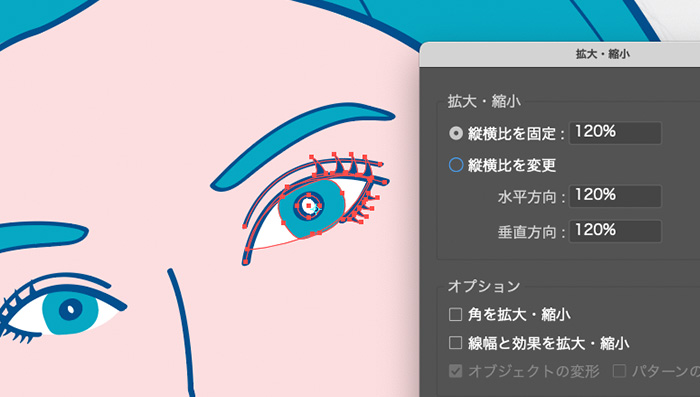
目のパーツだけ1.2倍拡大

写真をトレースしているため、写実的なイラストになっているのも良いのですが!イラスト化しているので、イラストっぽい表現を強めに出すために『目のサイズを1.2倍拡大』すること実際とは少し違った顔のバランスになることで、イラスト感の印象が変わってきます。

目のパーツだけ選択して、拡大縮小ツールで縦横比120%で大きくします。大きくすることで目の位置をおかしくなるので、違和感ないような位置に移動して調整しましょう。
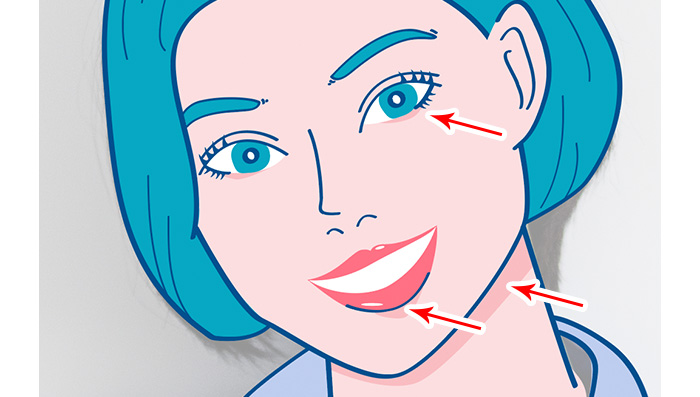
陰影を付ける

お好みで良いですが、目の下、唇の下、首の下、に影を付け陰影を付けることで印象が変わってきます!
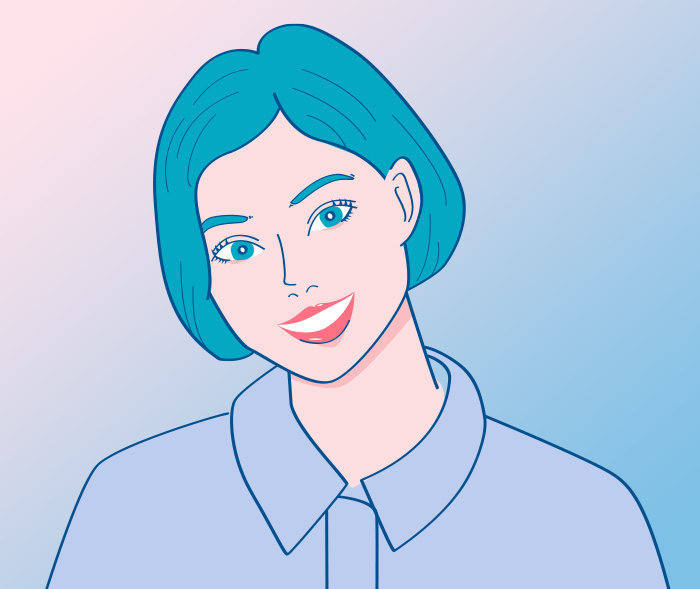
完成

首周りや服など多少雑な部分もありますが、、一通りが完成です!
全体ができたところで、全体を見ながらStep5〜Step6などで行ったパーツの微調整などを何度か繰り返していきます。
さいごに

完成を見てみるとアメコミっぽいテイストになってしまいましたが、色の使い方や、線の太さ、陰影の付け方によって、イラストのトーンがガラッと変わってくるのが面白いですね。
今回紹介したような鼻の書き方、目の書き方、目を拡大させるなどトレースする際のポイントを抑えておくだけで簡単に写真をイラスト化させることが可能です。
イラストに苦手意識がある方におすすめのイラスト化の方法でした!ぜひ参考にしてもらえたら嬉しいです。



これでは、やっぱり手描きの方がいいと思いました。味のない絵だと!