Illustrator(イラレ)でイラストやオブジェクトに縁取りする方法をご紹介します。
Illustrator(イラレ)縁取りする方法は数種類ありますが、本記事では「パスのオフセット」機能を使った縁取りする方法をパスのオフセットの基本と合わせて解説していきます。
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
「パスのオフセット」機能の基本
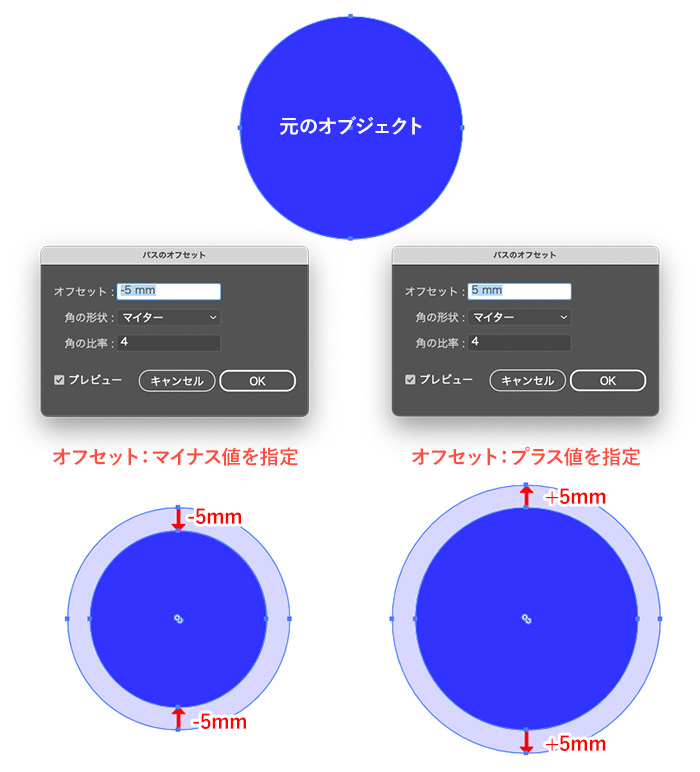
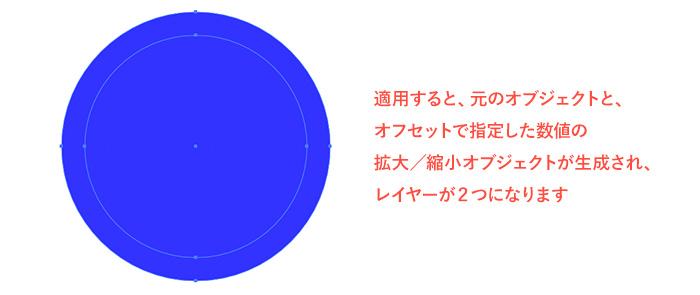
「パスのオフセット」機能とは、元のオブジェクトに対して、指定したプラス値/マイナス値だけ、均等に拡大/縮小させることができる機能になります。

上記の事例では、マイナス値「-5mm」とプラス値「5mm」をそれぞれ反映している例になります。本記事で紹介する方法はこの「パスのオフセット」のプラス値を使い、縁取りを作成していきます。
縁取りを作る以外にも「パスのオフセット」機能はイラレでよく使う機能の1つなので、覚えておくと便利です。

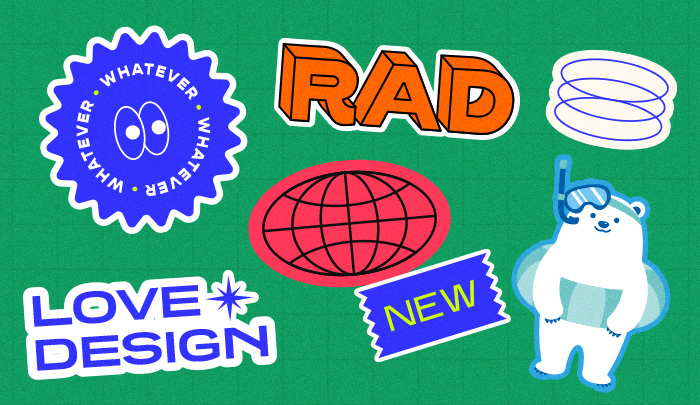
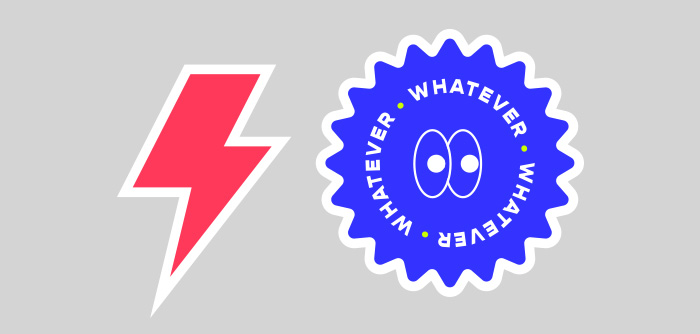
本記事では、「パスのオフセット」機能を使い上記作例のようにイラストやオブジェクトに縁取りを作成していきます!
「パスのオフセット」機能の使い方
「パスのオフセット」を適用する方法は大きく2つあります。基本的にどちらも同じ機能ですが、目的や用途によってどちらを使うか使い分けるができるので、どちらも覚えて良いかと思います。
「パスのオフセット」を適用する方法①
上部メニューから[パスのオフセット]を選択
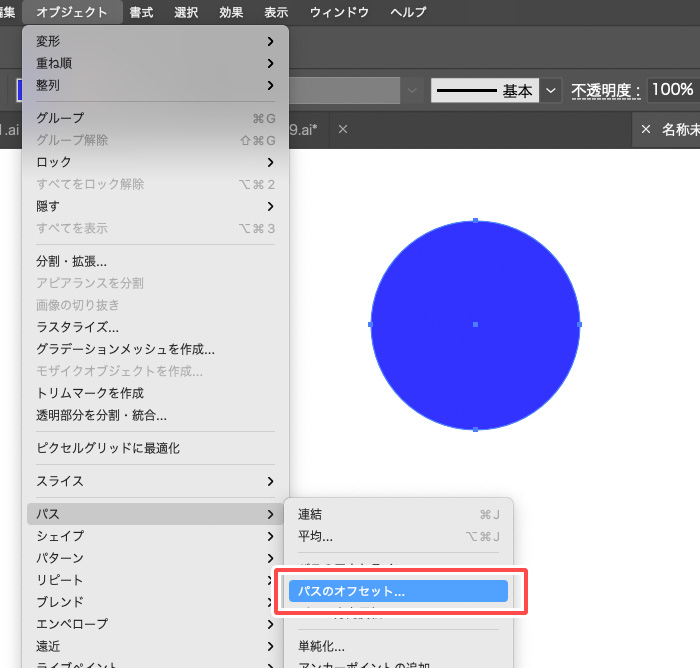
上部メニュー[オブジェクト]→[パス]→[パスのオフセット…]を選択します。

数値の入力と形状の選択

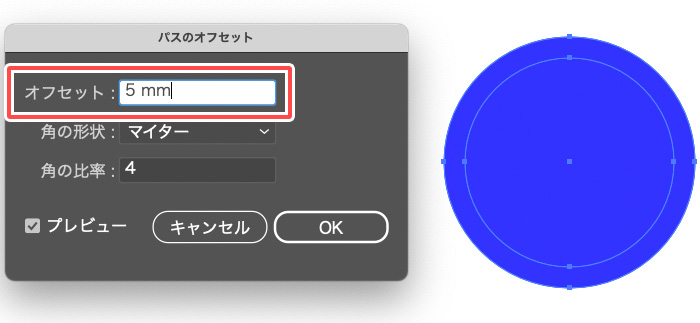
「パスのオフセット」のダイアログボックスから、[オフセット]に拡大したい数値(縁にしたい大きさ)を指定します。

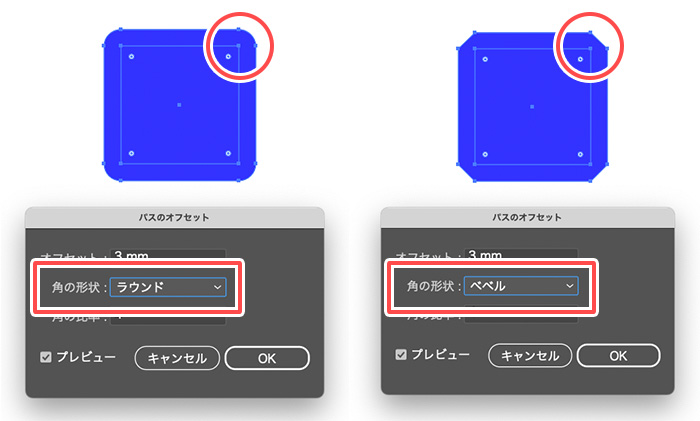
[角の形状]は、マイターは元オブジェクトの形を維持したままに、ラウンドが角丸に、ベベルが角を削るように選択することができます。お好みで選択して良いです。
[角の比率]は、パスが鋭角やユニークな形状をしている場合、出力結果がトゲが生えたような形などになってしまい思っていない仕上がりになっている際に、この数値を少し変更することで改善されます。プレビューの仕上がりを見ながら調整してみてください。
オフセットパネルから数値入力後、完了したら【OK】を選択。
完成

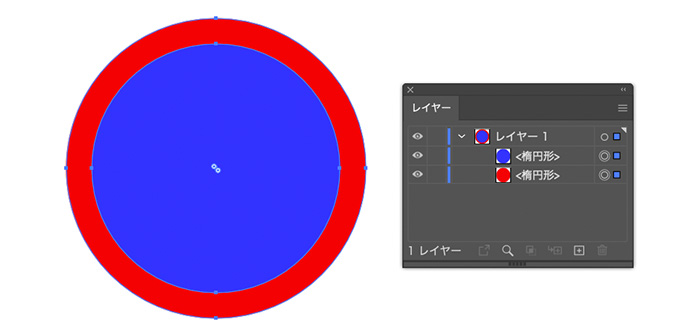
元のオブジェクトと、パスのオフセットで指定した数値のレイヤーが生成されて完成です!

生成されたレイヤーが、縁取り用レイヤーになるのでお好きな色などに変更してみてください。
ここまでが方法①になります。
「パスのオフセット」を適用する方法②
方法②はアピアランスから作成する方法になります。アピアランスパネルから作ることで、適用後に「数値を変更したい」「縁取りの大きさを変更したい」といった、あとから編集することができるので、便利な方法になります。
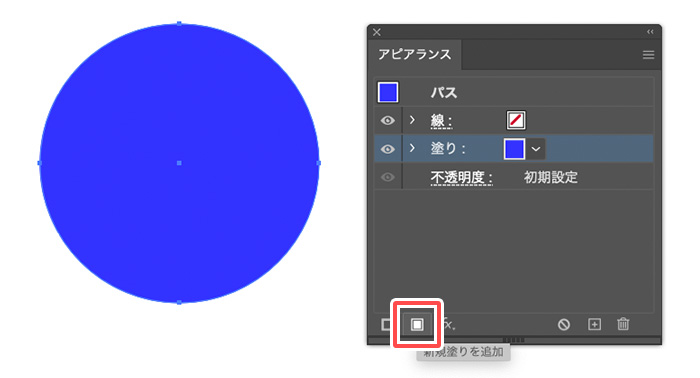
アピアランスパネルから[塗り]を追加

(アピアランスパネルが表示されていない場合は、画面上部メニュー[ウィンドウ]→[アピアランス]で開くことができます)
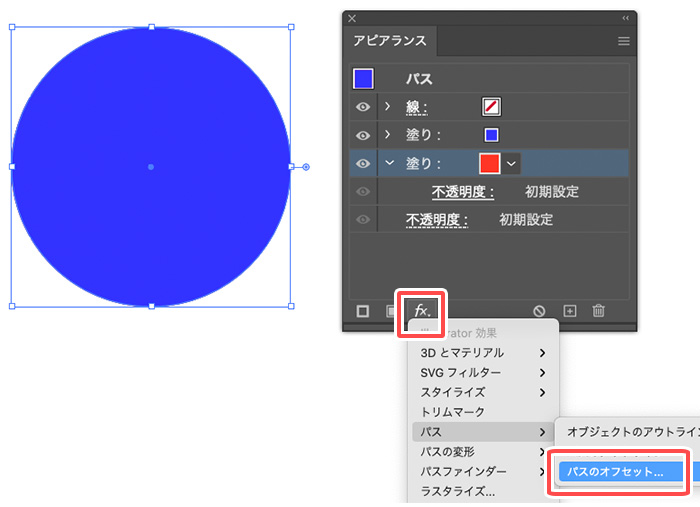
アピアランスパネルから[パスのオフセット]を選択

アピアランスパネルの下部メニューの[新規効果を追加]のアイコンを選択→[パス]→[パスのオフセット]を選択します。
([塗り]の色を赤色にしていますが、縁取りになる色なので任意で変更してもOKです。)
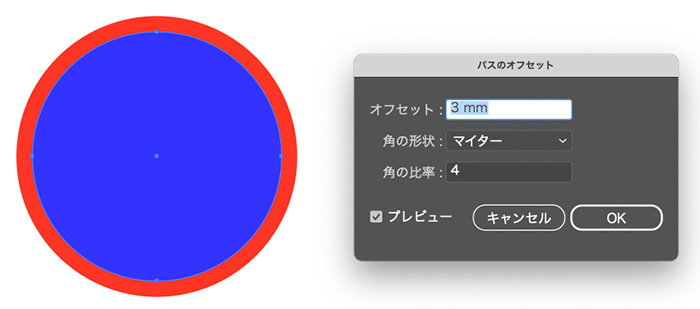
数値の入力と形状の選択して完成

方法①と同じように「パスのオフセット」のダイヤログが表示されるので、数値や形状を選択して完成です。

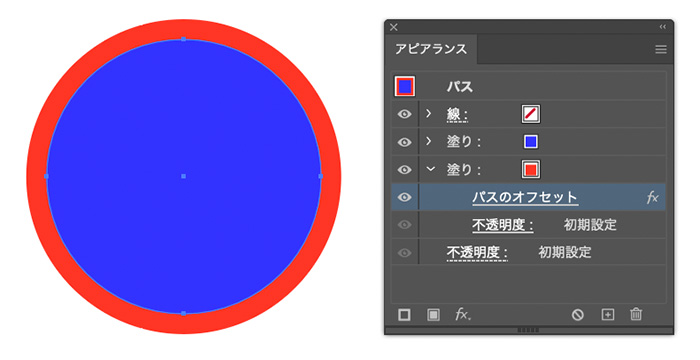
最終的なアピアランスがこのようになっていればOKです!
「縁取りの大きさを変更したい」場合は、赤色の塗りに内包されている[パスのオフセット]の項目をクリックするとダイヤログが再度開くので、数値などを変更することが可能です。
イラストの縁取りするの方法
ここから「パスのオフセット」を使って実際のイラストに適用していく方法を解説していきます。
アイコンなどシンプルなイラストのパターンと、複数のパスがあるイラストのパターンの2つの場合でご紹介します。
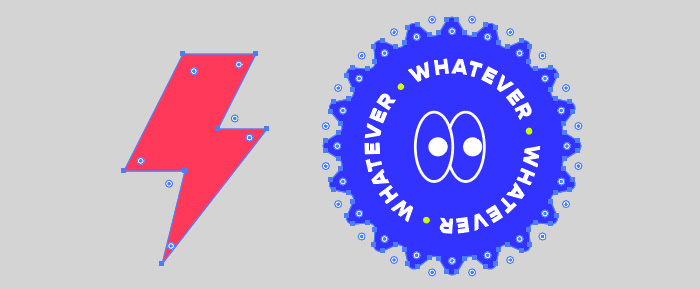
アイコンなどシンプルなイラストの場合の縁取り方法

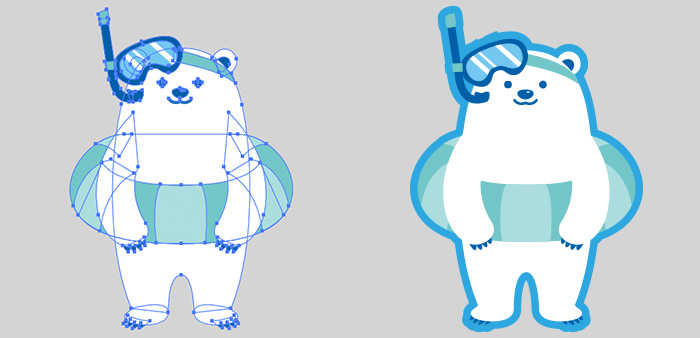
1つレイヤーからできているアイコンやイラスト(上記の左など)、背景オブジェクトで内包されているアイコンやイラスト(上記の右など)などの場合は、背景オブジェクトを選択し、上記で紹介している「パスのオフセット」を適用することで、縁取りを作ることができます。

このようなシンプルなイラストの場合は、簡単に適用することができますが、複数のレイヤーやパスがあるイラストの場合に縁取りする方法を次章でご紹介します。
複数のレイヤーやパスがあるイラストの場合に縁取りする方法

上記作例のような複数のレイヤーやパスがあるシロクマちゃんイラストを事例に縁取りを解説していきます。
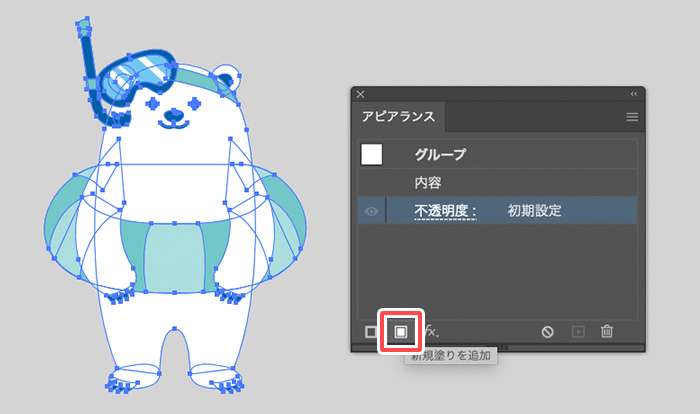
イラストをグループ化して、アピアランスの[塗り]を追加する

縁取りを適用したいイラストは[グループ化]しておきましょう。(ショートカットは、mac:Command + G/Ctrl + G)
グループ化したイラストにアピアランスパネルから[塗り]を追加します。
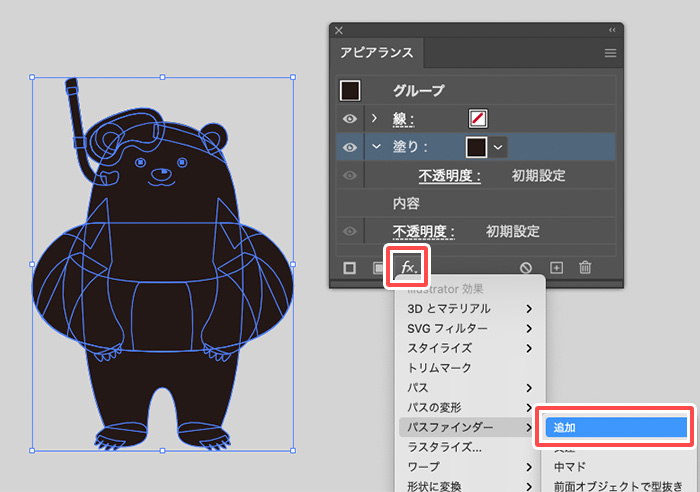
アピアランスの[パスファインダー]→[追加]を適用

追加した塗りを選択している状態で、アピアランスの[パスファインダー]→[追加]を適用します。(この工程は見た目に変化はありませんが、バラバラのイラストパーツが1つに結合されるイメージです)
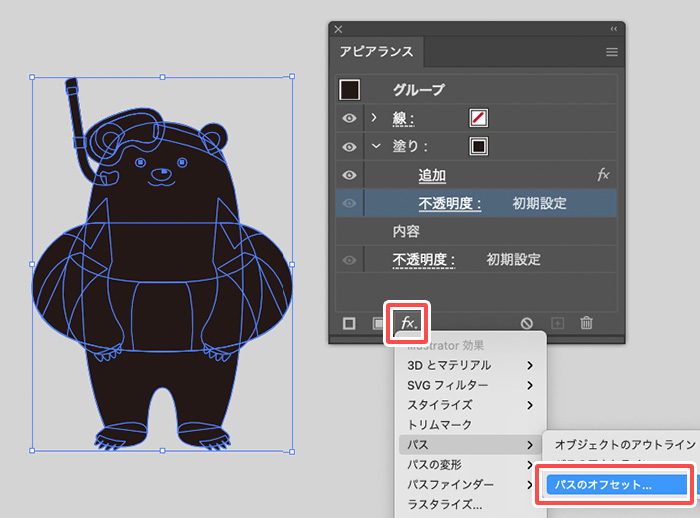
アピアランスの[パス]→[パスのオフセット…]を適用

同じく塗りを選択している状態で、アピアランスの[パス]→[パスのオフセット…]を適用します。

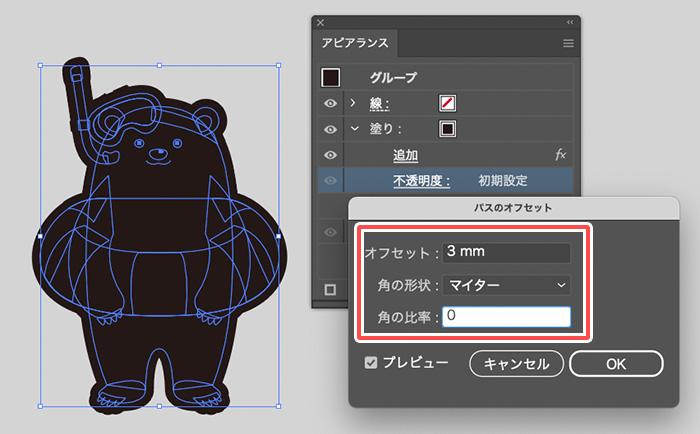
[パスのオフセット]のダイヤログが開くので、任意の数値に調整します。これが縁取りになるので、フチの太さなどお好みで調整してみてください。
イラストの場合、ビヨンとトゲが生えたようなパスでできてしまう場合がありますが[角の比率]を調整することで解説できる場合があります。
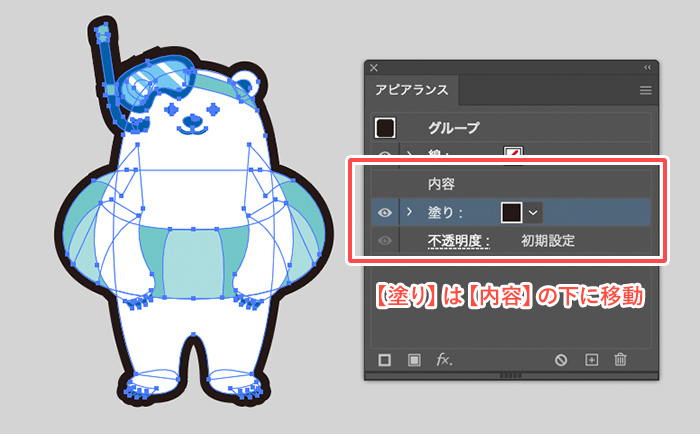
アピアランスの順番は変更する

[塗り]は[内容]より下の順序になるようにドラックで移動します。そうすることで、縁取り用として作成した[塗り]が最背面になるので、元のイラストが前面に表示されます。
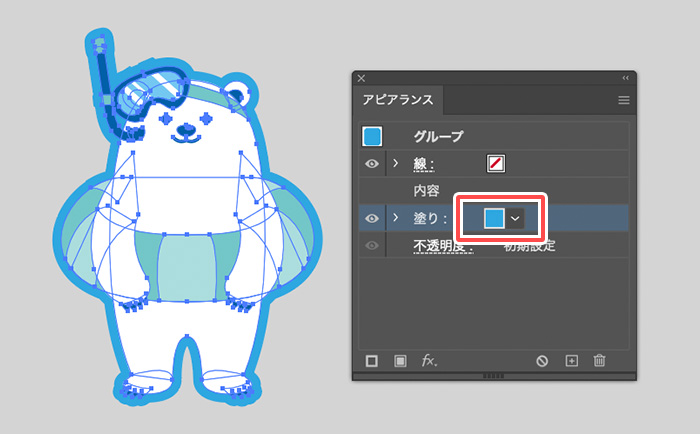
塗りの色を変更して完成

塗りの色を任意で変更し完成です!
[塗り]内の[パスのオフセット]を変更すれば、縁取りの太さなどを自由に変更・調整することができます。

縁取りすることで、シールのようなデザインになるので可愛いですね!
「元のイラストレイヤー」と「縁取りレイヤー」を分けたい場合
場合によっては、元のイラストレイヤーと縁取りレイヤーを分ける必要でてくるシーンあるので、その場合には以下の方法で分けることが可能です。

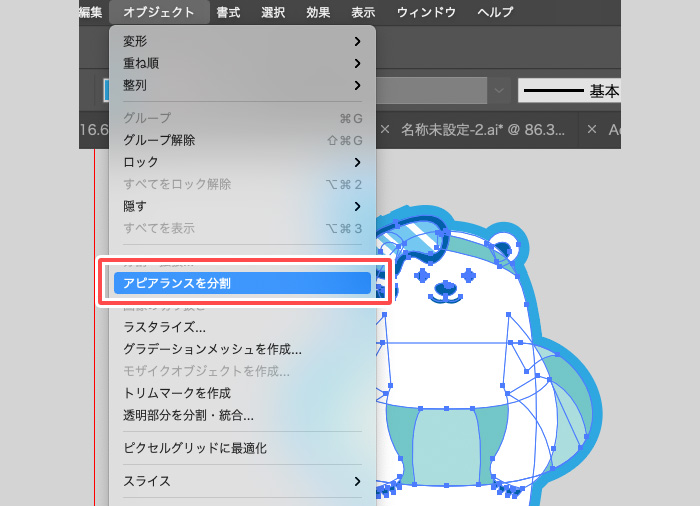
イラストレイヤーを選択している状態で、上部メニュー[オブジェクト]→[アピアランスを分割]を選択します。

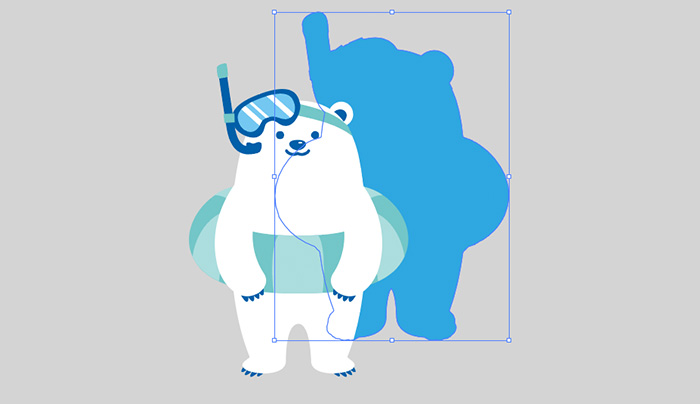
適用すると「元のイラストレイヤー」と「縁取りレイヤー」を分けることができるので、必要にあわせて使ってみてください!

さまざまなイラストやオブジェクトに縁取りを適用することができるので、参考になれば嬉しいです。


