今回は、Webデザインや、グラフィックデザイン、パワーポイントや資料制作などで、使える境界線デザインのコツをお伝えします。
さまざまなシーンで境界線を使うかと思います。表デザインや区切りなど、そういった場合に「このように境界線を使うとキレイに見えるようになる」ポイントをご紹介!
境界線の主張が強い(線が多い・太い・色が濃い)と、以下のような原因になる可能性になります。
- デザイン的に野暮ったく見える
- 境界線がノイズ(余計な情報)となり、主役の情報が埋もれてしまう
そのため『線の太さを細くしたり』『色を薄くしてあげたり』『時には境界線を使わない』といった工夫が必要になってきます!
(※あえて境界線を魅せるような狙ったデザインの場合は除く)
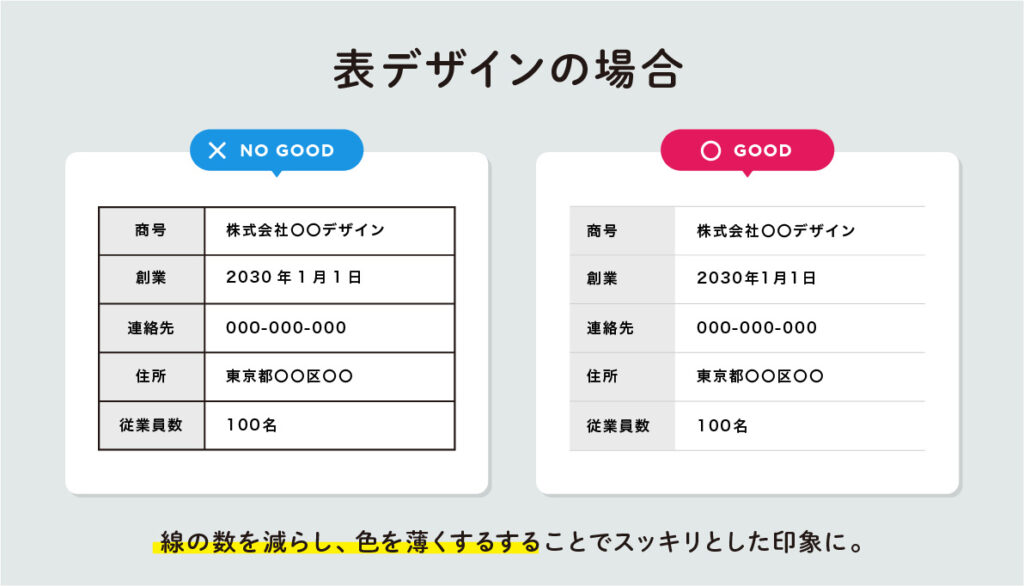
表デザインの場合

左側(NO GOOD)の表デザインは、各セルに黒の境界線が太めに入っています。文字情報より、境界線の方が主張が強く、目に入ってくる情報のが多い印象を受けます。
テーブルの場合は区切りが明確になれば良いので、セル全体に境界線を入れなくても最低限の入っていればOKなので、右側(GOOD)のように線の数を減らし、色を薄くすることで、スッキリとした印象になることで、文字情報がスムーズに視覚に入ってくるようにできます。
コンテンツを区切る場合(境界線アリ)

左側(NO GOOD)の場合は、すべてのコンテンツに境界線を入れてしまっています。コンテンツがきちんと区切っている状態ですが、線同士が重なり少し線が悪目立ちしていまっています。
右側(GOOD)のように、隣接し合うコンテンツの間に薄い境界線を入れてあげるだけで、コンテンツの区切りは十分な効果を発揮されることができるので、余計な境界線は不要です。
線が薄く・細くすることで、線の存在が弱まり、コンテンツがきちんと目立つようになります!
コンテンツを区切る場合(境界線ナシ)

境界線を使わなくても、余白バランスを上手く使うことで、区切りの境界線は不要になります。
近年のWebデザインを見ていると、境界線を使ってコンテンツを区切るようなレイアウトは少ないように感じます。(もちろん境界線を使ったほうが良い場合もあります!)
「余白を上手く使い、コンテンツの区切る!」を意識していければ、境界線を使わないでもコンテンツを区切るようになってくると思いますので、まずは意識をするところからチャレンジしていきましょう!


