文字の一部が消えかけているようなグラデーション加工になっており、かつノイズが少し入っているような文字の作り方をご紹介します!炎のような液体のような不思議な文字に加工することが可能です。
クールなグラフィックを作る時や、文字に少し変わった表現加工を施したい場合は、とっても格好良い加工なんので、ぜひ参考にしてみてください!
フォトショで一部が消えかけるノイズグラデーション文字の作る手順

今回の記事では、このような一部の文字が消えかかっているようなグラデーションが入っていることで、炎のような液体のようなノイズグラデーションを加工する方法を解説していきます!
【Step1】テキストと背景シェイプを作成

お好きなサイズで良いですが、今回のキャンバスのサイズは1000px ✕ 800pxで作成しています。
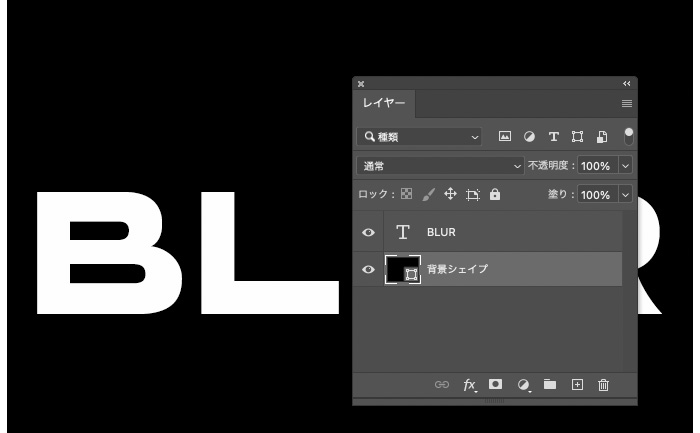
テキストを打ち込み、シェイプでキャンバスと同じサイズで黒背景を作成します。

現状、レイヤーの構造はこのようになっていたらOKです。
【Spte2】テキストにぼかしを入れる

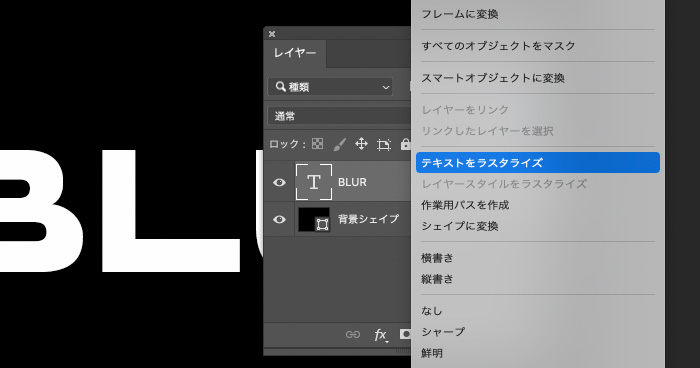
レイヤーパネルからテキストレイヤーの上で、右クリック→[テキストをラスタライズ]を選択し、ラスタライズ化します。

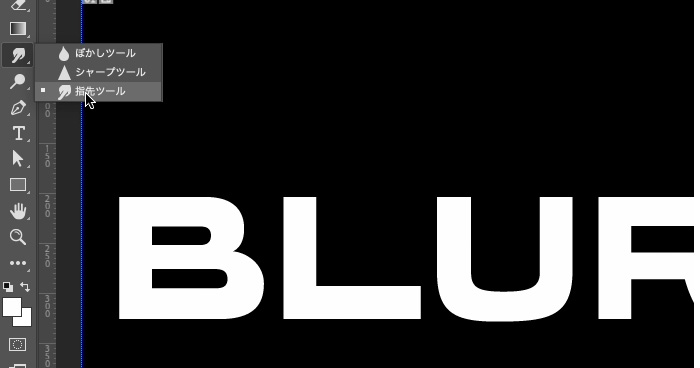
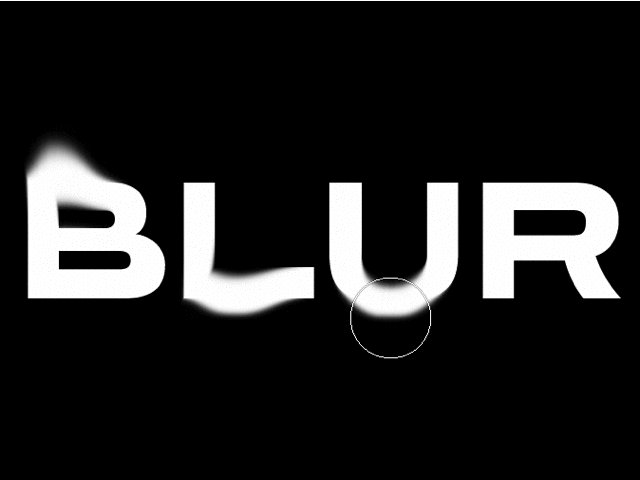
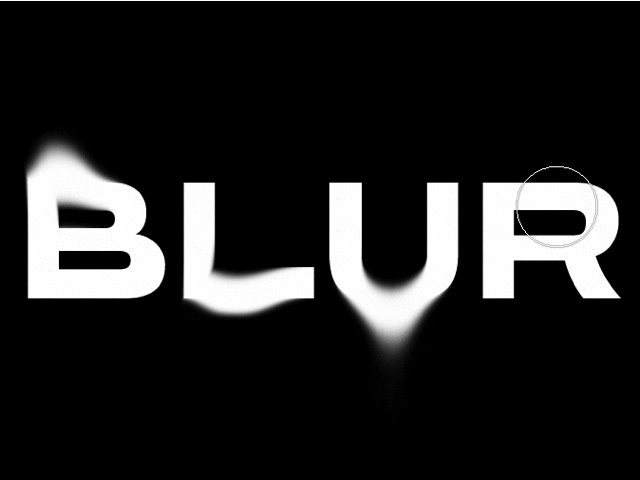
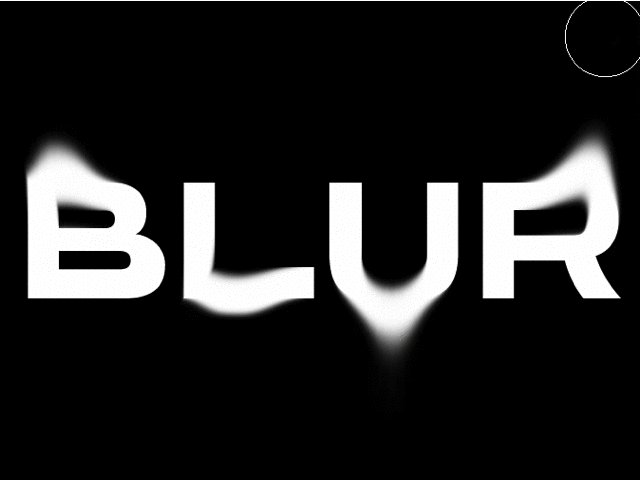
ツールパネルから[指先ツール]を選択します。

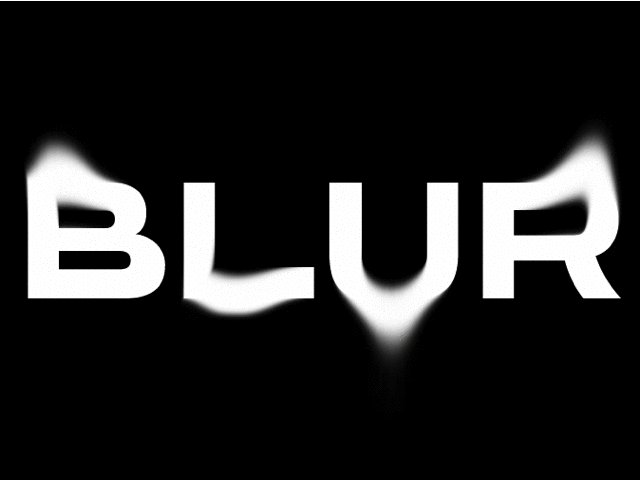
ぼかしを入れたい部分を[指先ツール]を使い、テキストをなぞることで、輪郭にぼかしを入れることができます。テキストに応じてお好みで良い感じに調整してみてください!
同じ部分を何回かなぞることでボカシが伸びるのが、2−3箇所伸びているボカシを入れておくと、仕上がりが良い感じになります。

【Step3】色とノイズを付ける

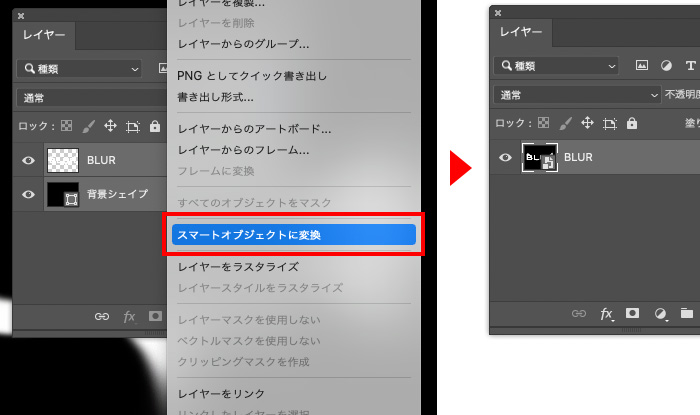
Step2で調整したテキストレイヤーと背景シェイプレイヤーの2つを選択した状態で、レイヤーパネルで右クリック→[スマートオブジェクトに変換]を選択肢し、1つのレイヤーにまとめます。
ラスタライズ化しても良いですが、あとから効果を変更しやすいデータにするために【スマートオブジェクト】に変換しています。

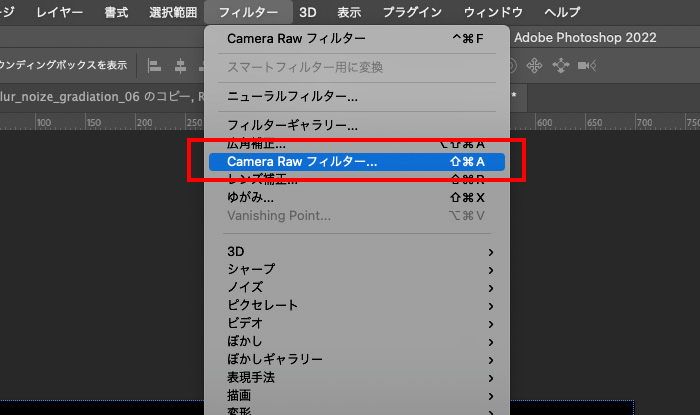
スマートオブジェクトに変換後、フォトショ画面上部メニュー[フィルター]→[Camera Raw フィルター]を選択します。
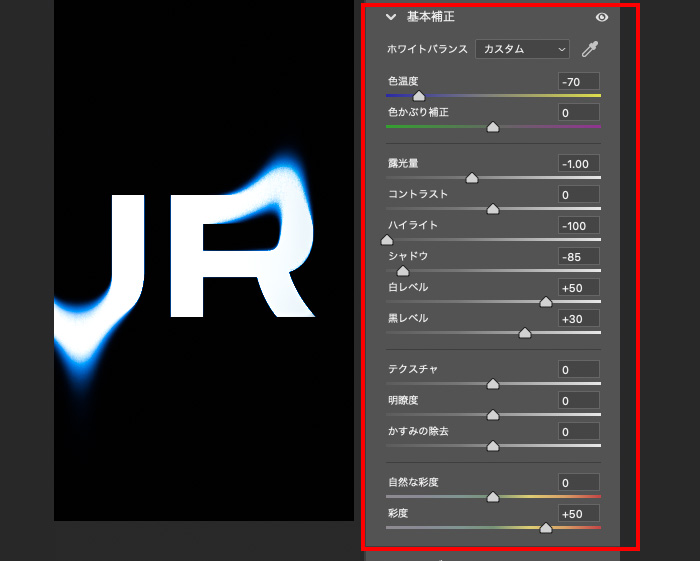
[Camera Raw フィルター]の【基本補正】のオプション設定

【Camera Raw フィルター】のオプションパネルの右メニューより[基本補正]を開き、上部のように数値を変更します。
- 色温度:-70
- 露光量:-1.00
- ハイライト:-100
- シャドウ:-85
- 白レベル:+50
- 黒レベル:+30
- 彩度:+50
今回のサンプルでは、青っぽい配色にしているため、[色温度:-70]に変更していますが、他の色にしたい場合は以下の部分の設定を変更してみてください。
- 赤→ [色温度を黄色側に][色かぶり補正をピンク側に]変更する
- 黄色やオレンジ→ [色温度を黄色側に]
- 白→ [色温度を0][色かぶり補正を0]
[色温度]と[色かぶり補正]の数値を変更することで、ボカシの部分を他の色に変更することが可能です。
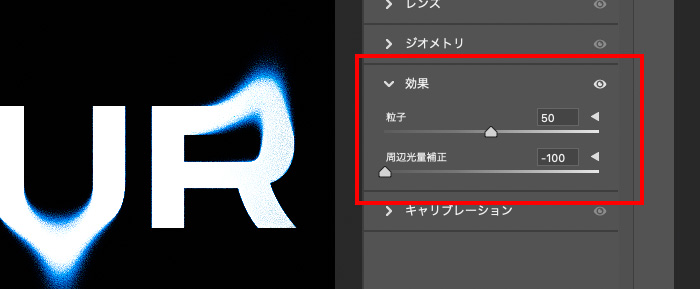
[camera Raw フィルター]の【効果】のオプション設定

ノイズの質感を足すために、同じ[camera Raw フィルター]から[効果]を開き、数値を設定します。
- 粒子:50
粒子の質感を強めに出したい場合は、数値を大きくしてもOKです。逆にノイズの質感が不要の場合は、質感を付けなくてOKです!
[camera Raw フィルター]の2つの設定が完了したら、[OK]で反映します。
完成

こちらで完成です!
ぼかしを入れた部分は良い感じにノイズグラデーションになっているのがとってもクールです!

今回の解説では青の色味で作成していきましたが、他の色でもとっても綺麗に仕上がるので、[camera Raw フィルター]より他の色味や数値などを調整して、試してみてくださいね!


