背景の画像と、前面のテキストが入り混じったような同化している画像を作成していきます!
画像とテキストのレイヤー順がどうなってるんだろう?と気になるデザインを見かけますが、フォトショのレイヤーマスクを使うことでとっても簡単に作ることができます。
写真+テキストのデザインはよくある組み合わせなので、ビジュアル作りでとっても使えるテクニックです。
フォトショのレイヤーマスクで写真とテキストが同化する画像を作る

今回の完成サンプルはこちらになります。
文字によって、レイヤーが前面になっていたり、背面になっていたり、複雑に入り混じって写真とテキストが同化しているようにも見えます。
今回はそんな画像の作り方をご紹介していきます!
【Step1】画像を用意する

お好きな写真を使って大丈夫です!今回はAdobe stockよりこちらの素材を使用しています。
【Step2】テキストを配置する

テキストを配置します。文字色を白色にしていますが、お好きな色に変更していてもOKです!
被写体に文字が少しだけ被るように配置してあげると文字がきちんと読める程度のいい感じに仕上がります。
【Step3】テキストレイヤーを調整する

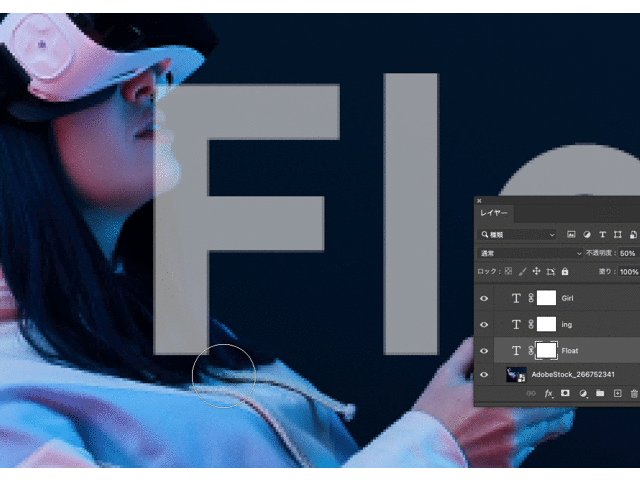
今回は「FLOAT」「ING」「GIRL」の3つのテキストレイヤーを使用しています。(1つのテキストで作成していても問題ありません)
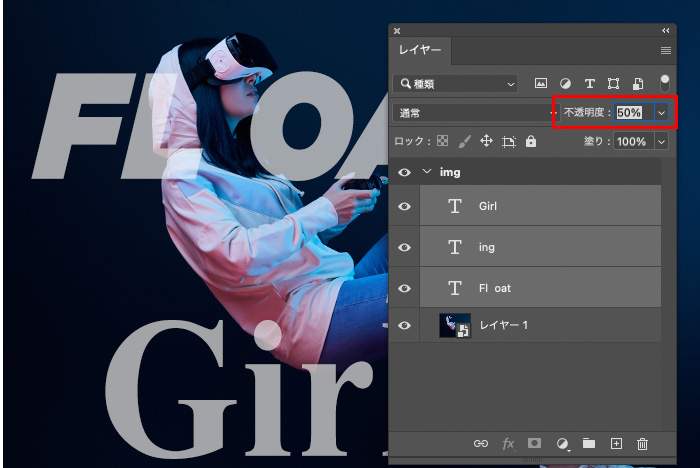
被写体とテキストレイヤーのかぶりを確認できるように、レイヤーパネルのテキストレイヤーの【不透明度:50%】に変更しておきます。

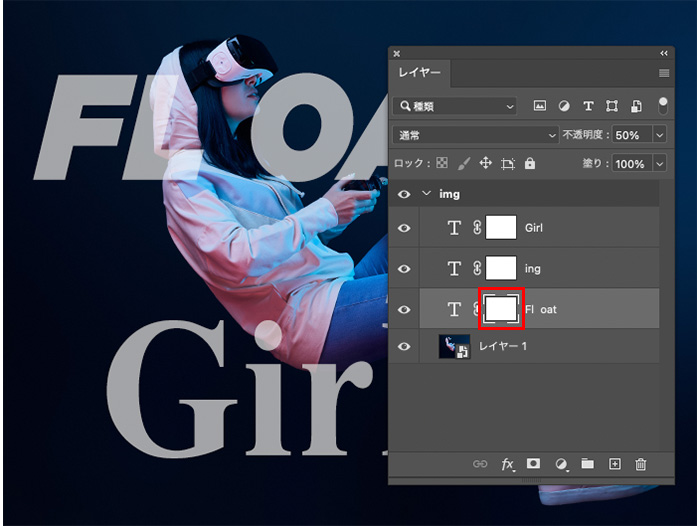
テキストレイヤーを選択した状態で、赤枠の部分の『レイヤーマスク』を適用します。
【Step4】レイヤーマスクを適用→文字を消す

同化させたいテキストレイヤーにはすべて『レイヤーマスク』を適用させておきます。
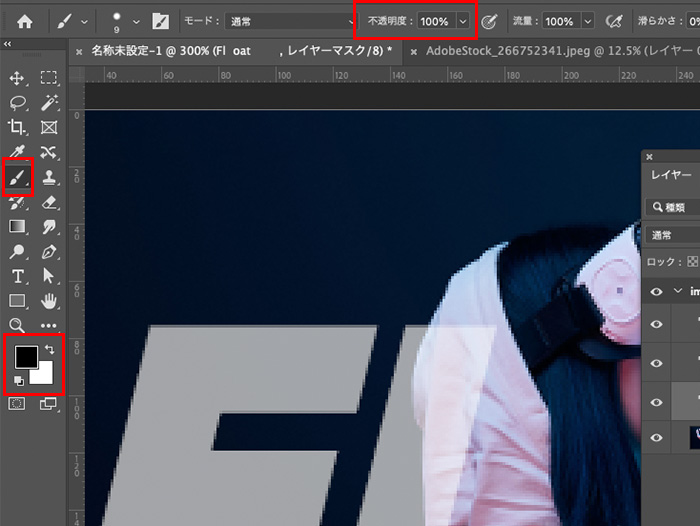
『レイヤーマスク』を適用後、文字の一部を消していくために赤枠の部分を選択した状態にしておき、以下のブラシの設定をしておきます。

ツールパネルより『ブラシ』を選択し、以下の項目の通りの設定になっているか確認しておきましょう。
- ツールよりブラシを選択
- カラーパネルの描画色が黒色、背景色が白色(上記画像のように黒と白のカラーの順になっていたら正解です)
- ブラシの不透明度を100%に

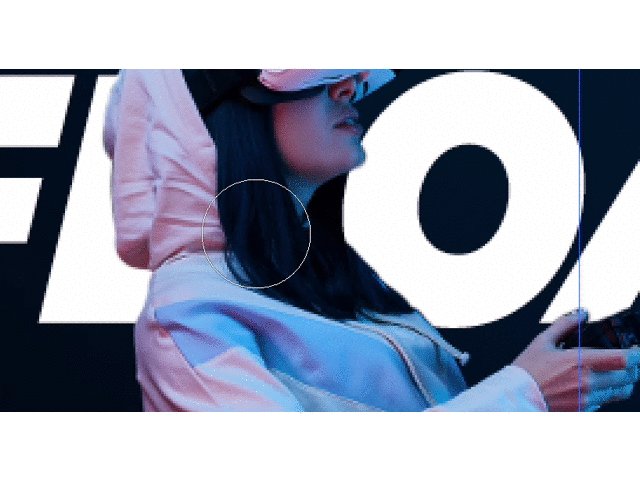
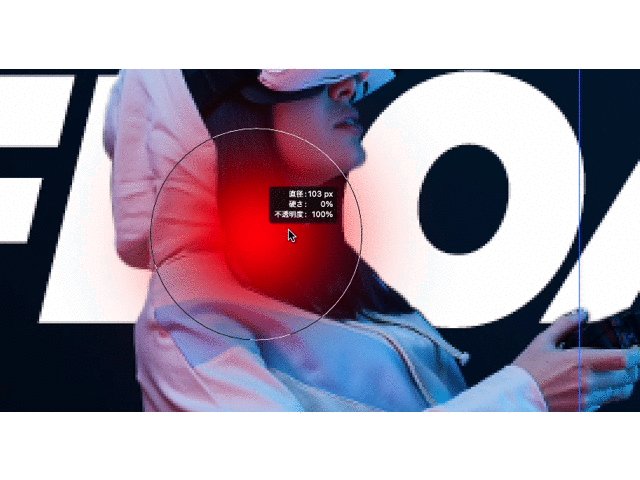
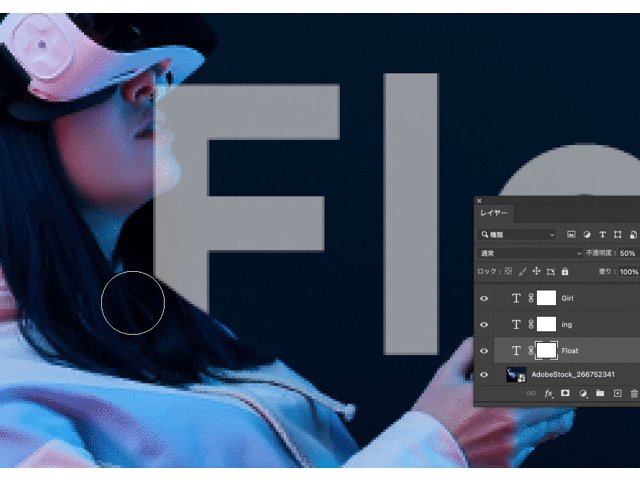
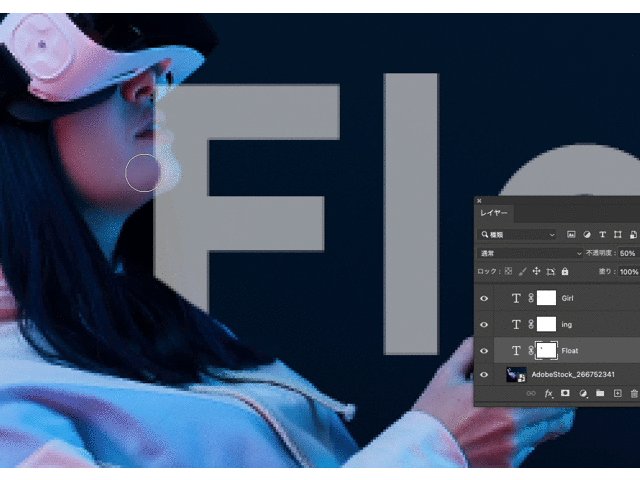
テキストと写真が重なっている部分をブラシを使い消していきます。
(赤く色付いてますが、解説上の表現になるので、実際の画面では赤くならないのでご注意ください!)
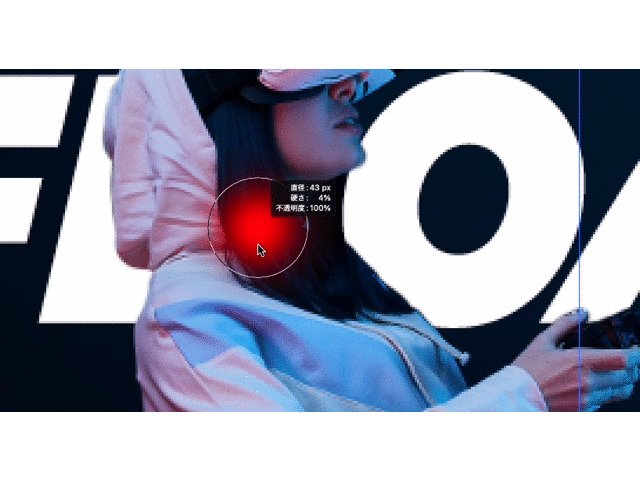
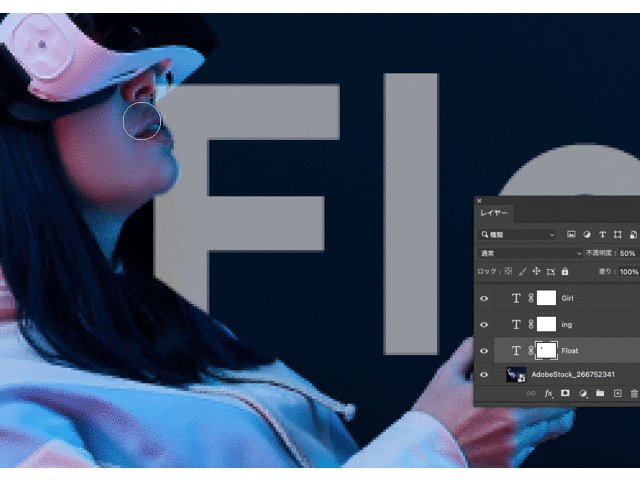
ブラシのサイズをサクッと変更したい場合は【[ 】キーで小さく、【 ] 】キーで大きく、変更することができます。
マウスで直感的に変更したい場合は、【Control】+【option】を押しながらマウスを縦にドラックで硬さを変更、横にドラックでサイズを変更することが可能です。(windowsなら【alt】キーです)
このショートカットもよく使うので覚えておくとスピードアップします!


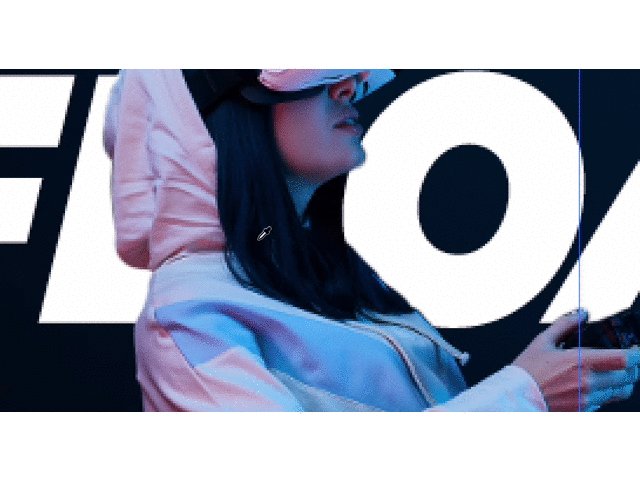
このようにサクサクっと消していきます。

マスクで消しすぎてしまった部分は、描画色が白色に変更してブラシを使うことで戻すことができます。
『描画色』と『背景色』の入れ替えのショートカットは【 X 】キーで切り替えることができ、【 D 】キーで初期設定の白黒に戻すことができます!
よく使うショートカットなので、覚えておいて損はなし!
【Step5】全体に反映して、完成!

すべてのテキストレイヤーに同じようにレイヤーマスクを適用して消していきましょう!

【Step3】でレイヤーパネルより【不透明度:50%】に調整しましたが、【不透明度:100%】に戻したら完成です!
さいごに
Photoshopのレイヤーマスクはさまざなシーンで活用することができ、応用次第で表現の幅がグンっと広がる機能です。
Webデザインやグラフィックデザインでよく使う機能でもあるので、覚えておくととっても便利です!


