Webデザインのトレンドは非常に速いサイクルで変化し、日々新しい表現方法が現れます。一度トレンドとなったデザインも、次の年にはすでに廃れてしまうことも多々あります。しかし、ひとつのデザイン手法として定着し、長く使われ続けることもあるので、現在や過去のトレンドを知っておくことは大切です。
そのためWebデザイナーやWeb制作に関わるクリエイターは常にアンテナを張って、新しい情報をキャッチアップしていくことが重要です。良いデザインや知識をたくさんインプットすることで、より良いWebデザインが作れるようになるはずです。
ということで、今回は2023年で日本のWebデザインでよく見かけるデザインや人気のある手法やレイアウト・スタイリングを独自視点で選択し、参考デザインもあわせてご紹介します。
スマホファーストレイアウト(モバイルファースト・SPC)
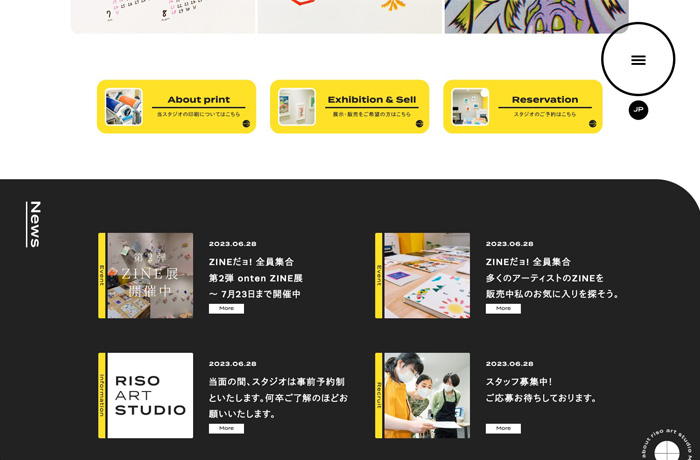
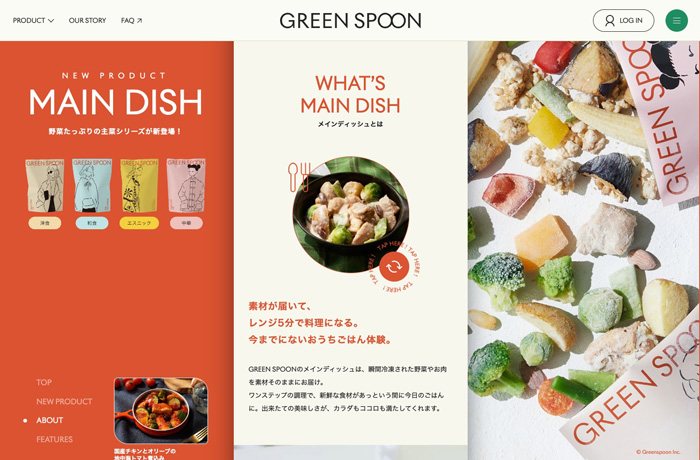
トレンドではなく新しいスタンダードになっていくだろうな〜と思いながら見ているレイアウト手法です。PCで閲覧しても、ほぼSPような縦長にレイアウトされているデザインです。このレイアウトの正式な名称はまだ付いていないため「スマホファーストレイアウト」「モバイルファーストレイアウト」「スマホ特化型」「SPC(SP+PC)」などとさまざまな名称で呼ばれています。
ジャンルやターゲットによりますが、特に10代〜20代をターゲットとしているWebサイトではアクセスが8〜9割がスマホからのアクセスといったケースが増えています。
これからはさらにスマホデザインの重要度の比重が増えていくことが予想されるので、今のうちにチェックしておきたいです。

https://www.ohtake-nutrition.ac.jp/

https://green-spoon.jp/release/maindish
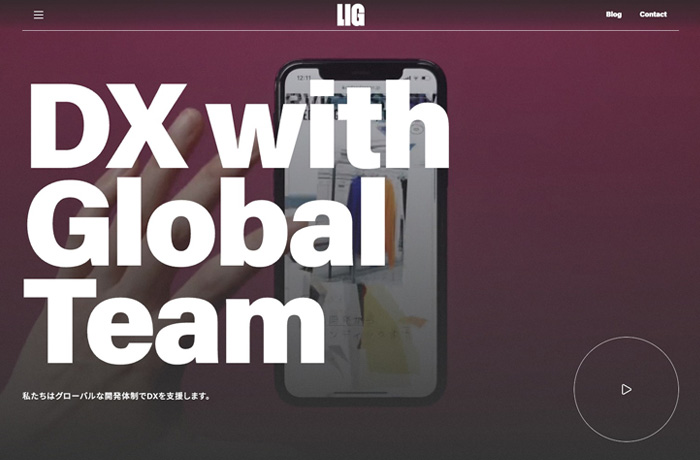
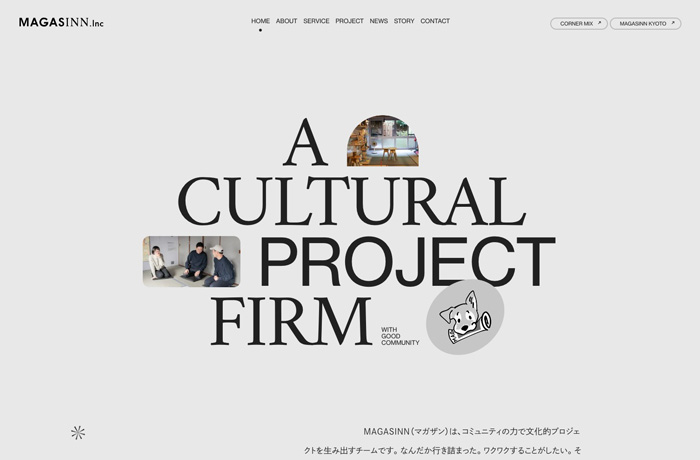
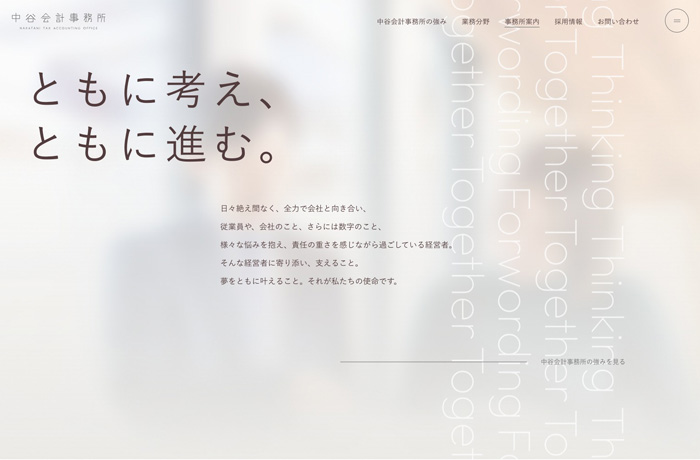
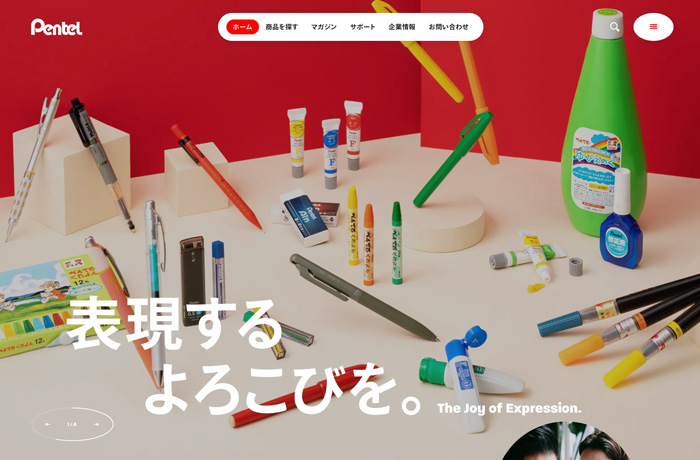
ダイナミックなタイポグラフィ
大きすぎると思うぐらい大胆にキャッチコピーやロゴをレイアウトする手法です。ユーザーにインパクトを与えることができ、印象に残る効果がありそうです。
ダイナミックに配置されたキャッチコピーは、メッセージから力強さや熱量を強く訴求したい場合などにぴったり表現方法です。


https://www.recruit.torikizoku.co.jp/fresh/
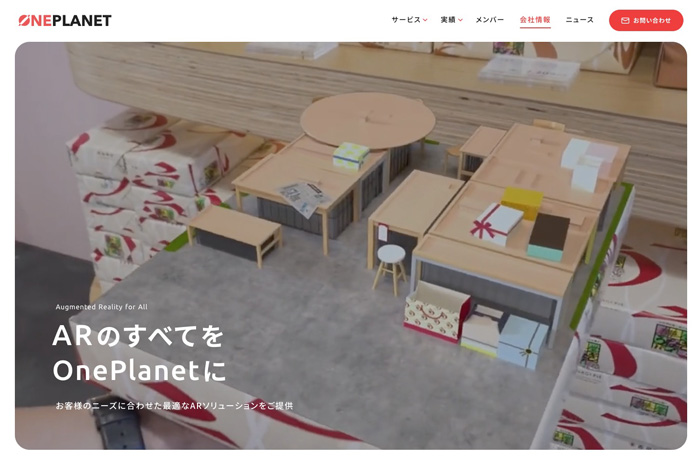
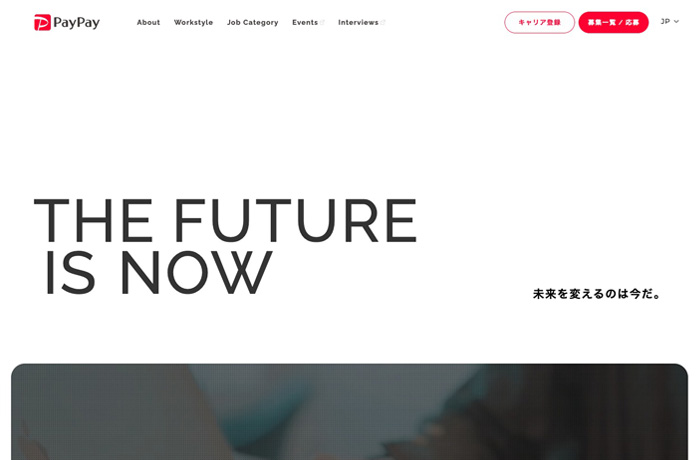
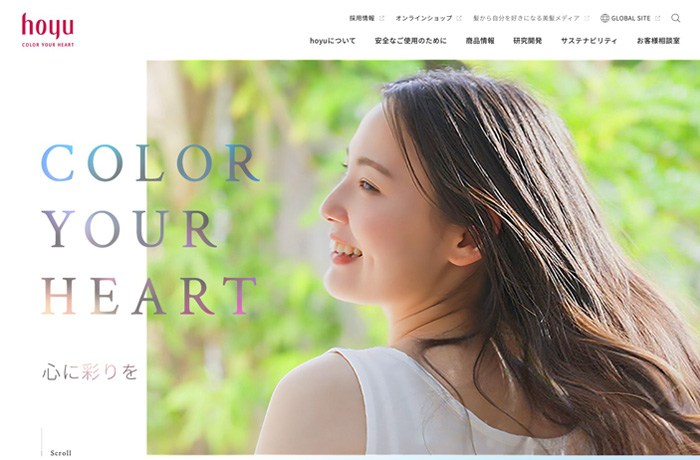
ヒーローイメージを使用しないファーストビュー
ヒーローイメージとは、ファーストビューの画面を覆い尽くすように配置した大きなサイズの写真のことを指します。ヒーローイメージには、ブランドを象徴するキービジュアルや動画を入れているサイトが一般的です。
しかしタイポグラフィだけで構成したビジュアルを配置しているデザインや、ファーストビューから少しスクロールしたセクションにビジュアルを配置しているデザインも増えてきた印象です。

https://about.paypay.ne.jp/career/

https://nution.persol-career.co.jp/
フェードでコンテンツの切り替え
ページ内のセクションの区切りをデザインしたい場合は、背景色を変えたり、写真を取り入れるといった手法がありますが、最近では「スクロール位置に合わせてフェードで背景を切り替える」といった表現手法です。(文字で説明するのが難しい!ので、以下のデザインを参照ください。)
スクロールする楽しさだったり、セクションごとの世界観を作れたり、UX観点で効果的に感じており、個人的には好きな表現方法の1つです。
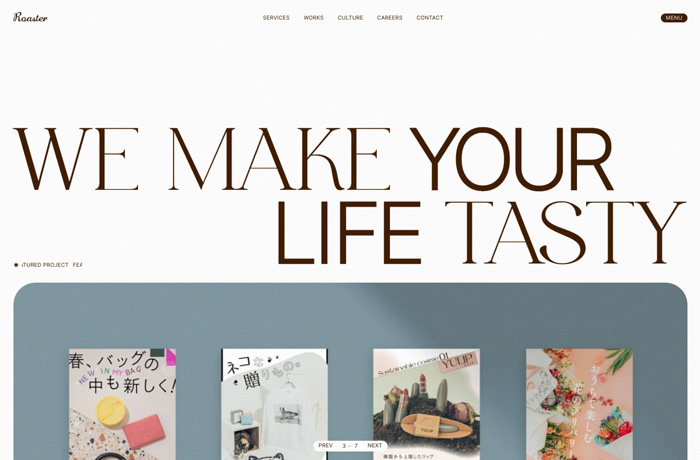
ユニークなタイポグラフィ
一般的なサンセリフ体やセリフ体のフォントで構成するのではなく、カスタマイズされたユニークなフォントを取り入れり、複数のフォントを組み合わせ作り出す手法です。
フォントの選定・文字組・サイズ調整などバランス感を要する手法ですが、バチッとハマるデザインができたらオリジナリティの高いデザインに仕上げることできます。



余白を作るキービジュアル
ブラウザ幅の100%まで要素を配置せずに、あえて余白を作りだすレイアウト手法です。
余白があることで空気に流れができ、心地良いホワイトスペースを作り出すことができます。また余白にキャッチコピーなどを配置することで、視線の誘導にも役立ちます。


https://www.meiji.ac.jp/sst/riko-lab/
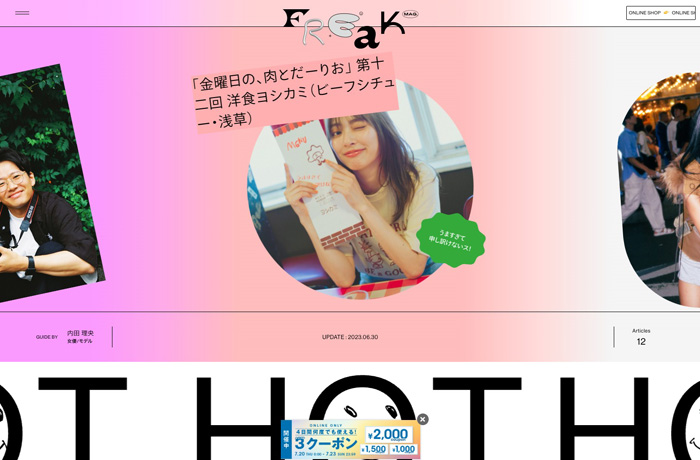
Y2K・レトロなデザイン
「Y2K」とは、『Year2000』略称です。Z世代を中心に2000年頃に流行したファッションが現代にリバイバルされブームとなっています。ファッション分野だけではなく、Webデザイン分野においてもレトロデザインとして注目され、スタイリングとして取り込まれています。
現代のデザインではないノスタルジックさが逆に「新しい」を表現できているではないでしょうか。

https://www.daytona-park.com/freakmag/

グラスモーフィズム
グラスモーフィズムとは、透明度・ぼかしを組み合わせ、要素をすりガラスのように見せる表現手法です。一般的な透過表現とはひと味違った表現になるので、ヘッダーやセクションの背景など一部の要素で取りれてみると「おっ!」と思わせる演出にできます。


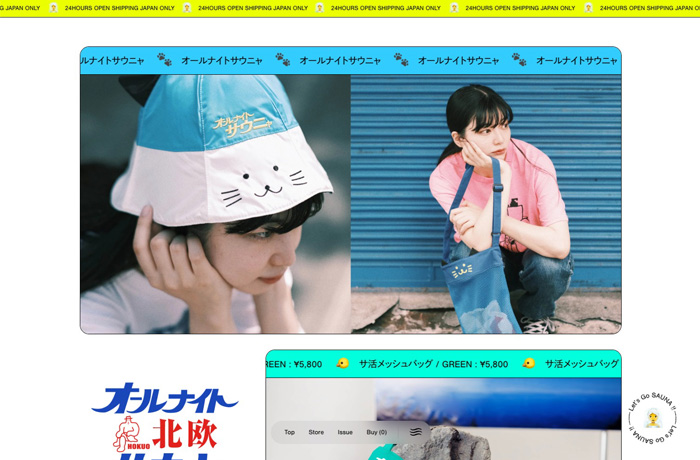
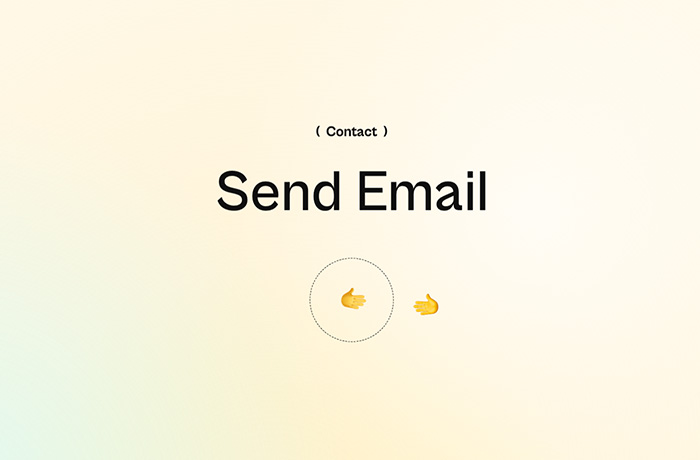
絵文字を取り入れたデザイン
チャットやメールのテキストベースのコミュニケーションでは、相手に感情がうまく伝わらない場合があります。 そんな時には『絵文字(Emoji)』を使いますよね。
その絵文字をWebデザインでも取り入れているデザインを見かけるようになりました。普段チャットなどではよく使用するのに、Webサイト上で見かけると逆に新鮮に感じます。ワンポイントで絵文字1つあるだけで感情を伝えることができるので、素敵な手法だと感じています。
絵文字文化の日本にはぴったりなアイディアなので、今度も絵文字は使われていきそうです。使いすぎると「おじさん構文」といった捉え方もされ少しチープな印象にもなるので、使い過ぎには注意が必要になります。


https://yuraji-inochi.studio.site/
楕円形状を用いたデザイン
ボタンやトリミングに楕円の形状を用いたデザインを見かけるようになりました。
楕円は円が潰れているように見えてしまい不安定の気持ち悪さゆえに、楕円は避けてこられました。またノンデザイナーが作るパワポデザインなどで無理やり吹き出し内にテキストを収めようとして、楕円の形状になってしまったりするため、楕円というのは少し野暮ったい印象をもたれてしまいがちです。
しかしバランスの良い使い方によっては「楕円形状はカッコいい使い方がでるんだ」と、楕円への印象が変わってきました。これからも楕円形状を使ったデザインはスタンダードになっていきそうです。


ダイナミックな角丸デザイン
角丸を使う際は、柔らかく、女性的、可愛らしいなどの印象を表現するために用いられることがあります。もちろん、今でもこれらの印象を意図して角丸を取り入れることもありますが、「角を丸くすることで人間の目は要素から要素へ視線をスムーズに移動させやすくなる」といったデータも存在します。このため、視線誘導の目的で要素の角を丸くすることもよく行われるように感じています。
カードデザインやボタンデザインに角丸を取り入れるだけではなく、写真のトリミングやセクションを区切りなどにダイナミックに角丸を使う、といったスタイリングがトレンドになっているようです。
角丸スタイルは一過性のトレンドではなくスタンダードの手法になっていますが、時代によって角丸のサイズが変化しているように感じます。