「フォトショをバリバリ使えるようになりたい!」「フォトショのショートカットや時短テクが知りたい!」という方に、フォトショップ(Adobe Photoshop)のショートカット・小技テクニックをお伝えします!
Webデザインやグラフィックの実際の現場で「これは便利!」と役に立ったけど、あまり知られていない小技やショートカットに絞ってご紹介していきます。ショートカット・小技テクを使うことで、デザインの作業時間を短縮することができるので、スピードアップになります。
この記事のショートカットキーはmacOSを基準に説明しているため、Windowsユーザーの方は、[Option]→[Alt]、[⌘]→[Ctrl]に置き換えてみてもらえたら幸いです。
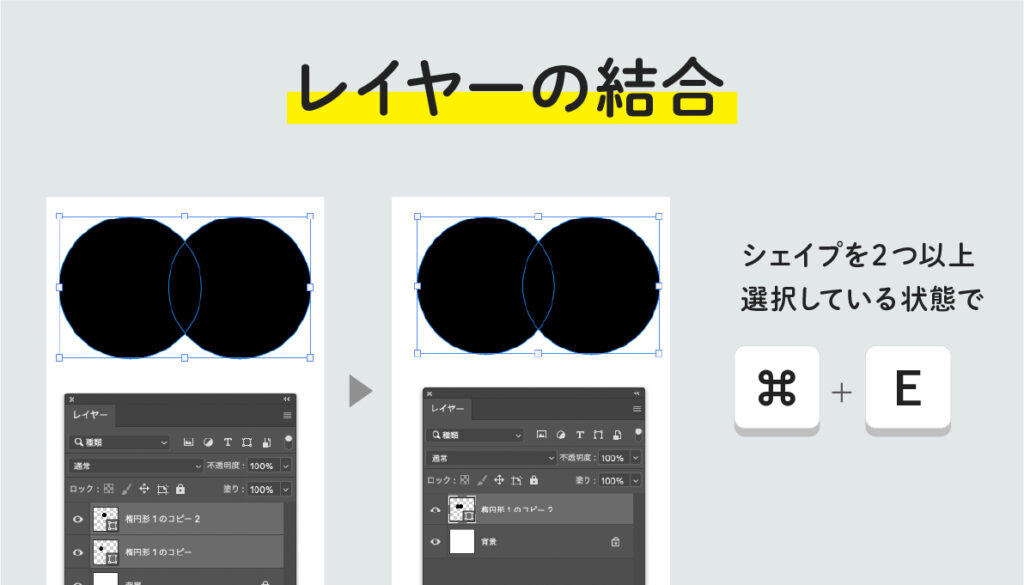
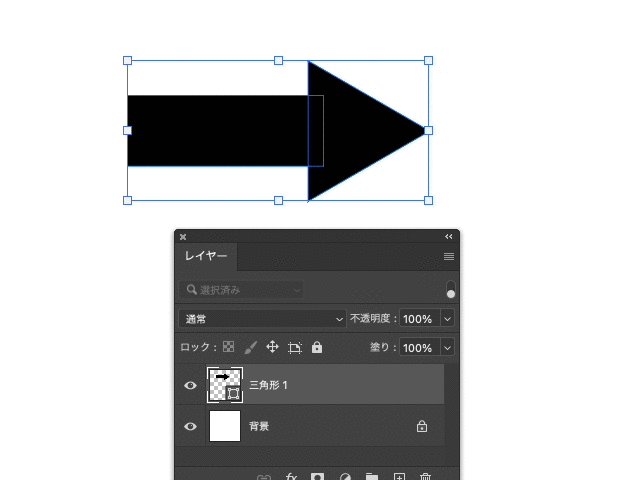
レイヤーの結合

レイヤーの結合:[ ⌘ ]+[ E ]
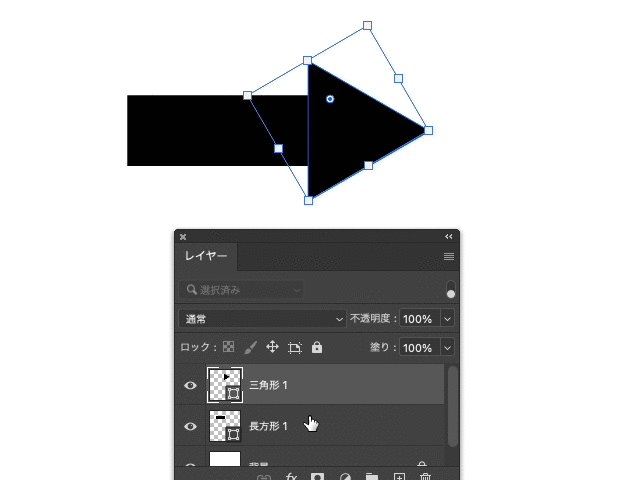
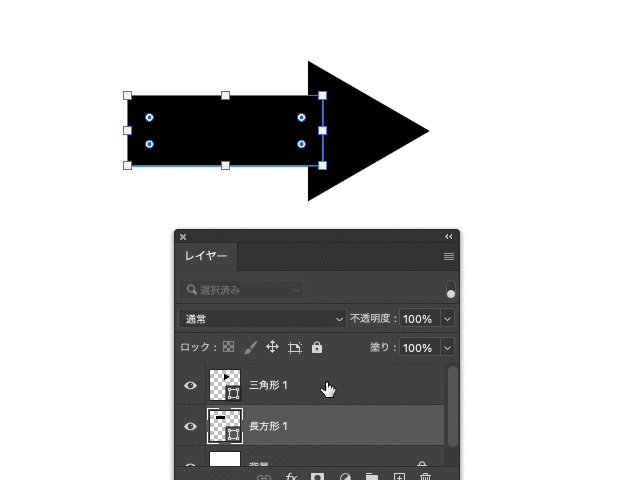
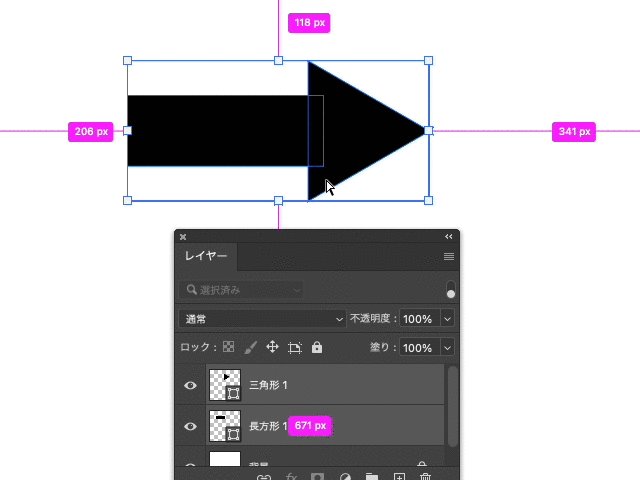
シェイプとシェイプを結合したり、シェイプと画像を結合したりすることができるショートカット[⌘]+[E]。
シェイプ同士の結合であれば、元のパス情報は維持したまま結合されるので、結合後にパスを編集するなども可能!シェイプ同士の結合は個人的にめっちゃ使うので、もしかすると一番使うショートカットかもしれないです!

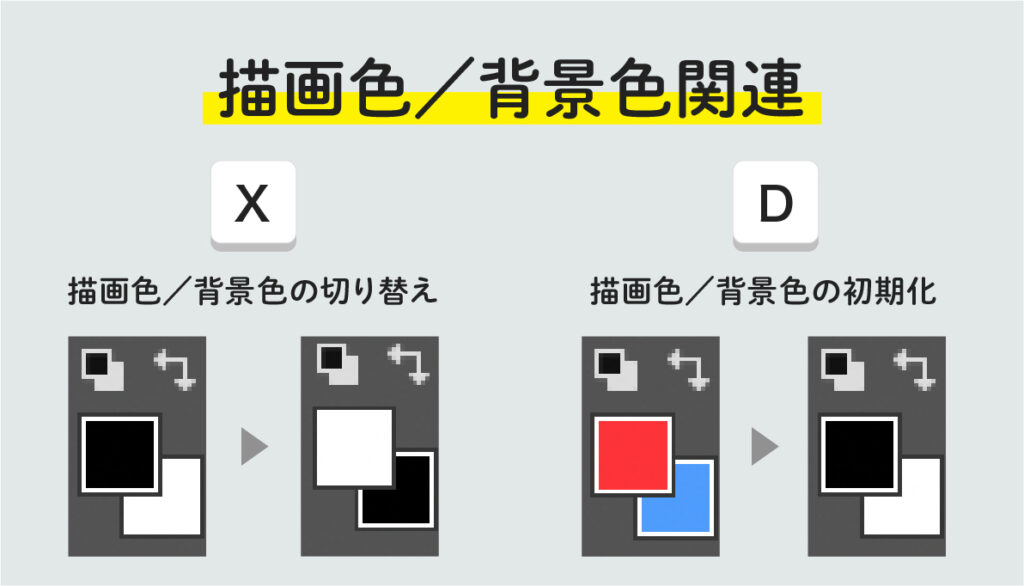
描画色/背景色関連のショートカット

- 描画色と背景色の切り替え:[ X ]
- 描画色と背景色の初期化(リセット):[ D ]
背景色を使いたいのに、描画色になってしまっている場合などに瞬時に、描画色と背景色を切り替えることができるショートカット[X]キー。
合わせて覚えておきたいのが、描画色と背景色を色を使っていた場合に初期色(黒/白)に瞬時に戻すことができるショートカット[D]キーです
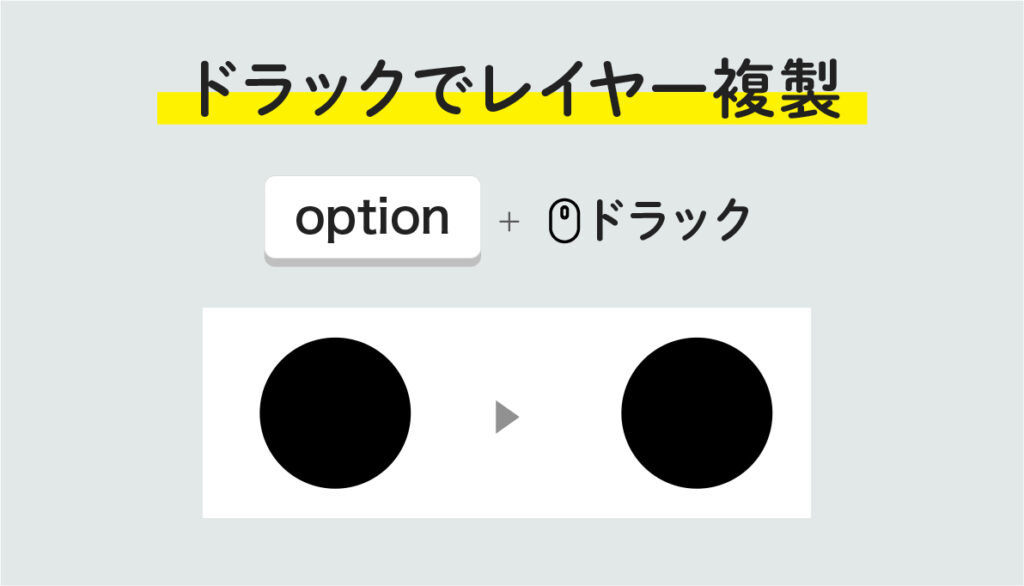
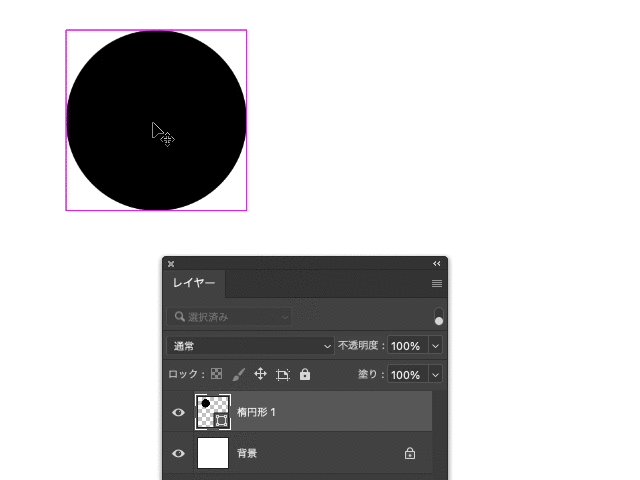
ドラックでレイヤー複製

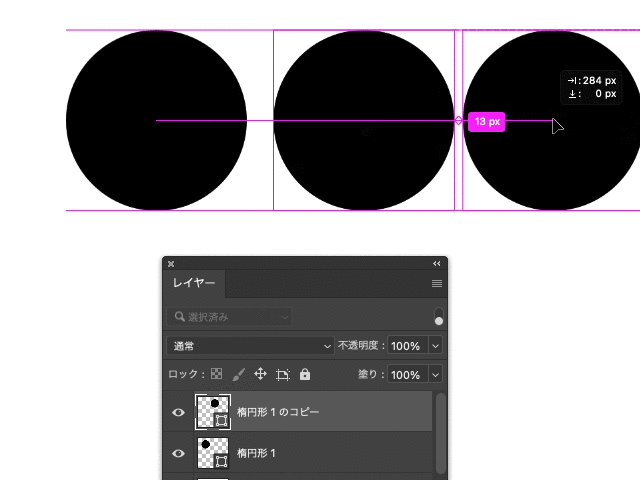
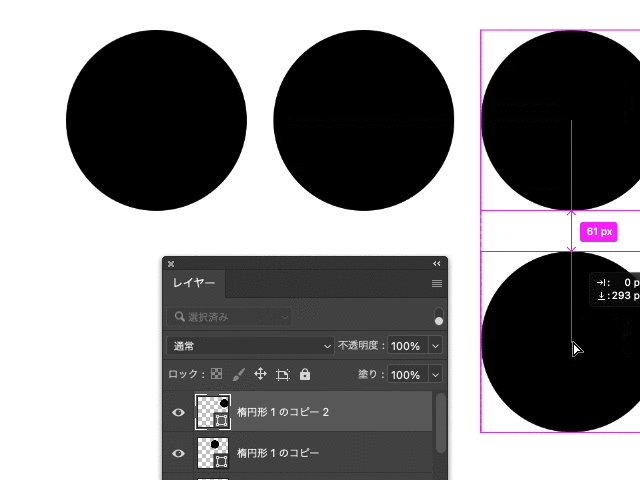
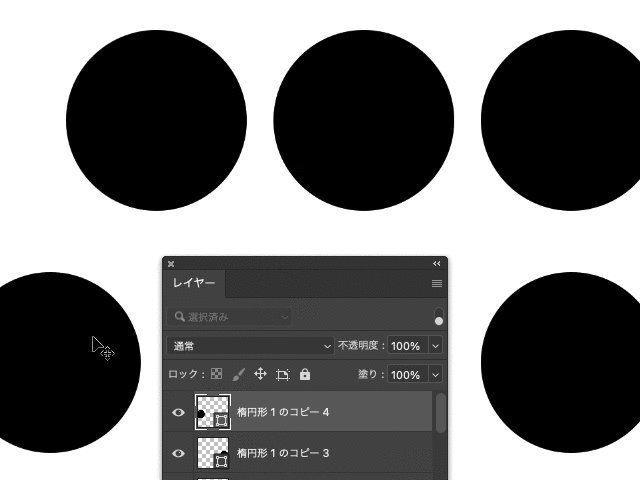
レイヤーの複製:[ option ]+ドラック
レイヤーの複製は、レイヤーパネルから右クリックで[レイヤーを複製]または複製ショートカット[⌘+J]を使ってレイヤーを複製することができますが、マウスを使って直感的に複製することができます。
複製したいオブジェクトを選択している状態で。[ option ]キーを押したまま、マウスをドラックすることで、レイヤーを複製することができます。便利!
[ Shift ] キーを追加した[ option ]+ [ Shift ] +ドラックならX軸、Y軸を固定して複製することも可能です。

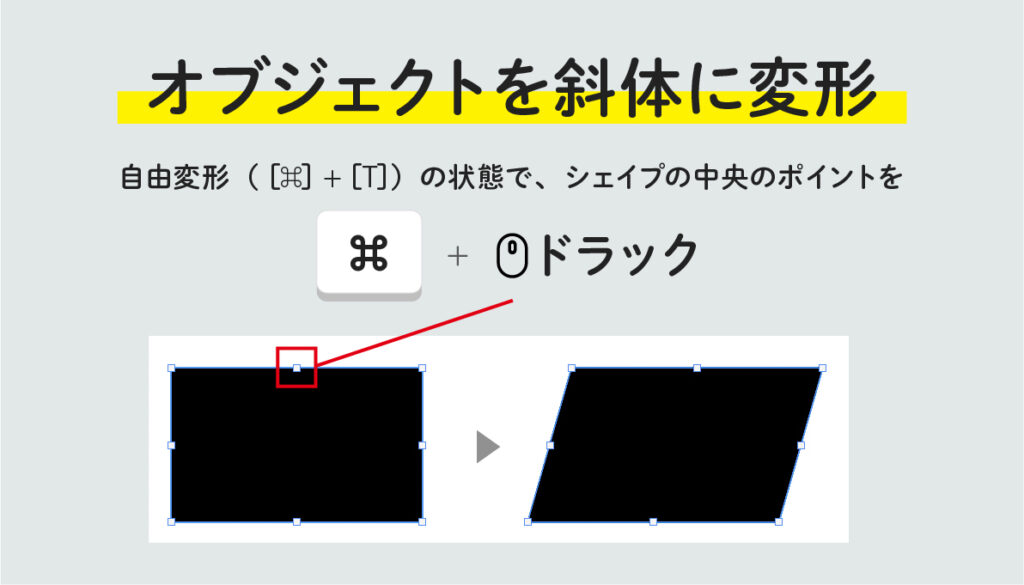
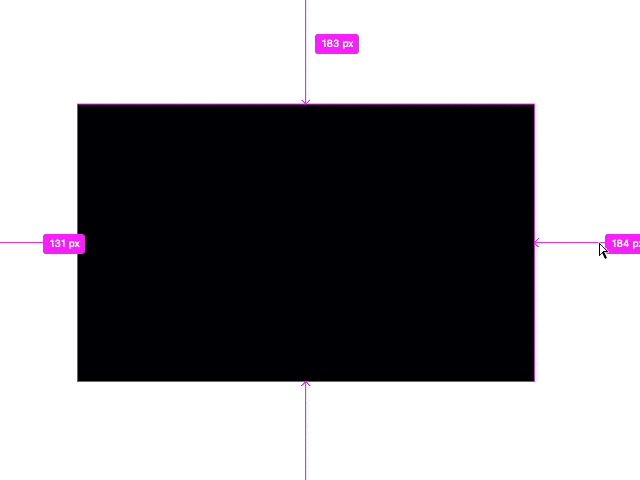
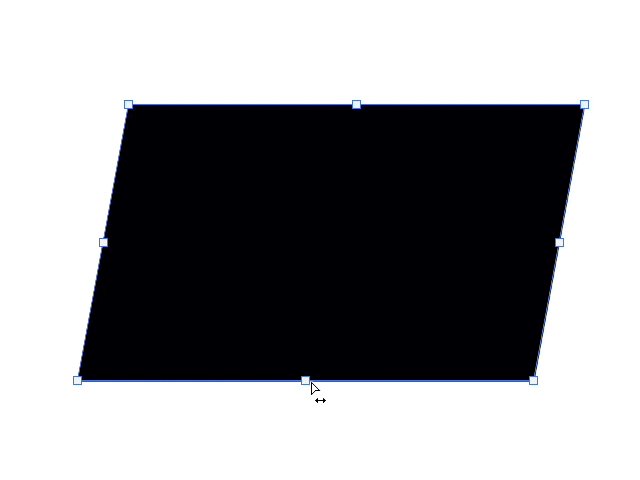
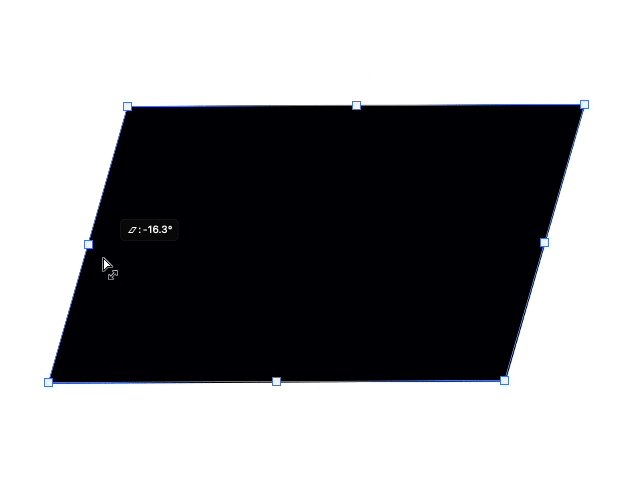
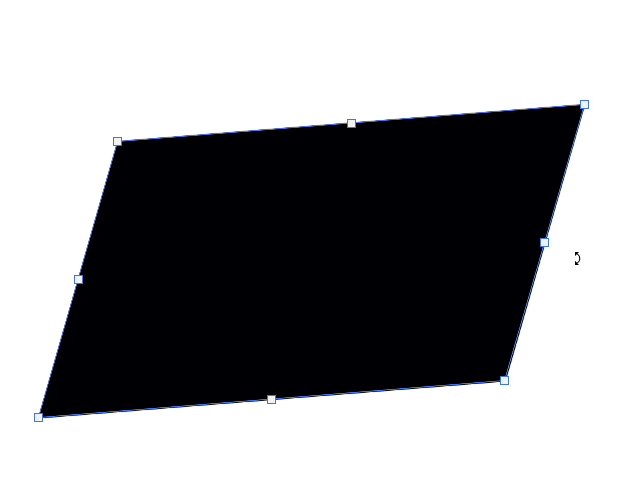
オブジェクトを斜体に変形(水平方向/垂直方向のゆがみ)

オブジェクトを斜体に変形:(自由変形の状態で)[ ⌘ ]+ドラック
オブジェクトを斜体に変形したい場合に、水平方向/垂直方向のゆがみから数値を入力して変形することも可能ですが、マウスで直感的に変形することも可能です。
自由変形の状態で[ ⌘ ]で、中央のポイントをドラックすると斜体などの歪みを作り出すことができます。(自由変形のショートカットは[ ⌘ ]+[T]です。)

シェイプレイヤー以外のビットマップ画像・スマートオブジェクト画像・テキストなどでも変形させることが可能です。
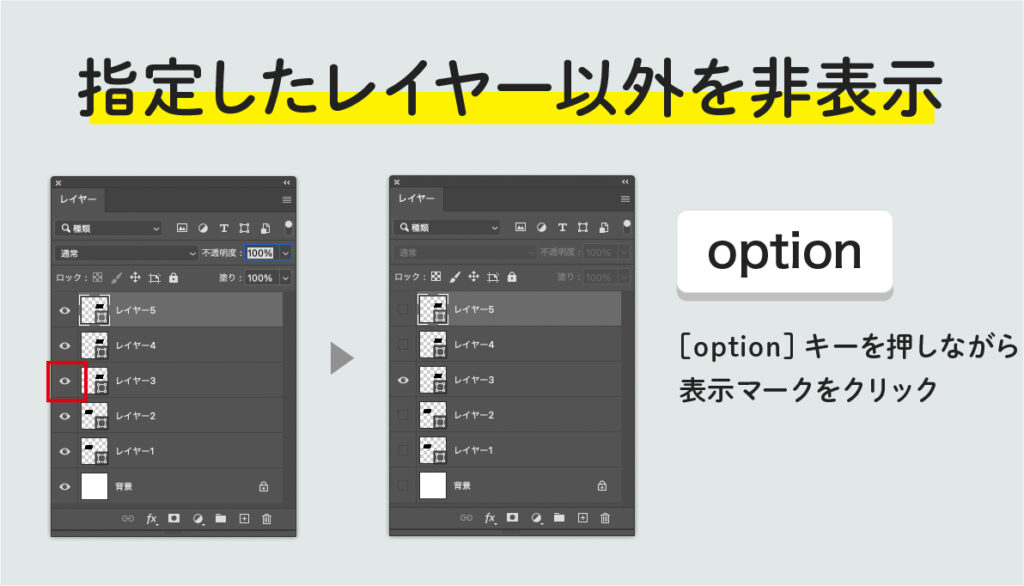
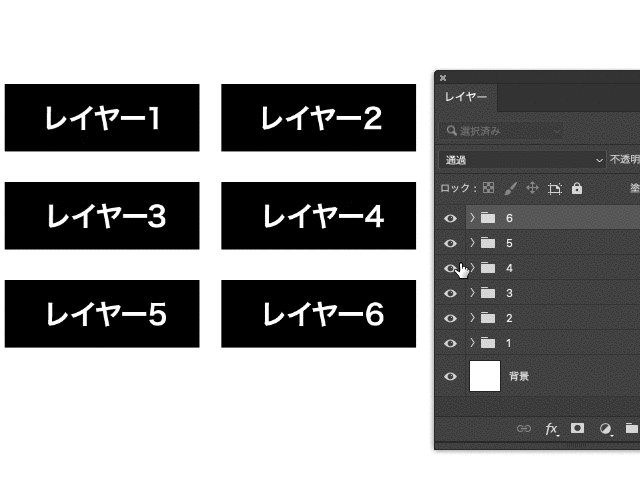
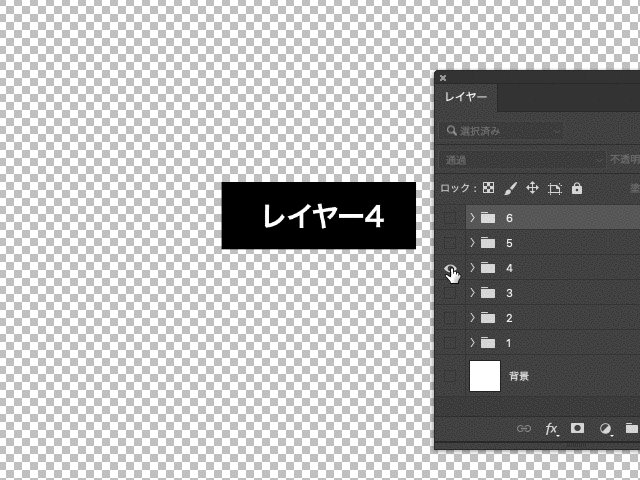
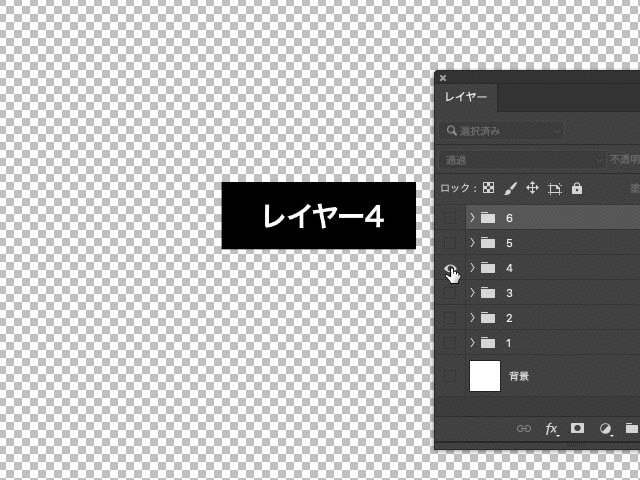
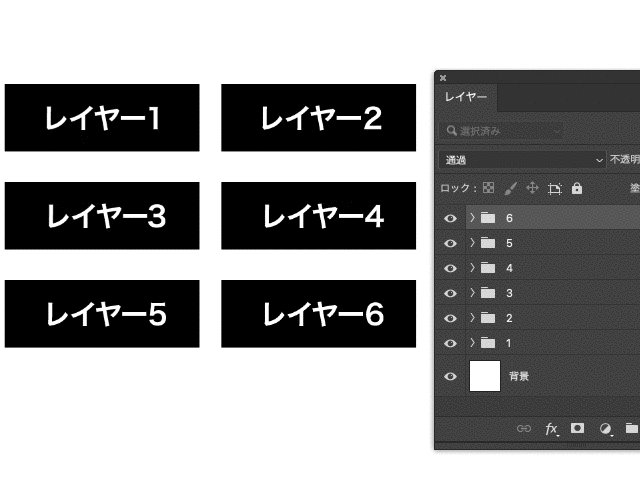
指定したレイヤー以外を非表示に

指定したレイヤー以外を非表示:[ option ]を押しなら表記マーク(目のマーク)をクリック
レイヤーやオブジェクトが少ない場合は出番が少ないですが、多くなってきたときに探しているレイヤーが埋もれてしまうので、指定したレイヤーだけ表示させたい場合に使える小技です。

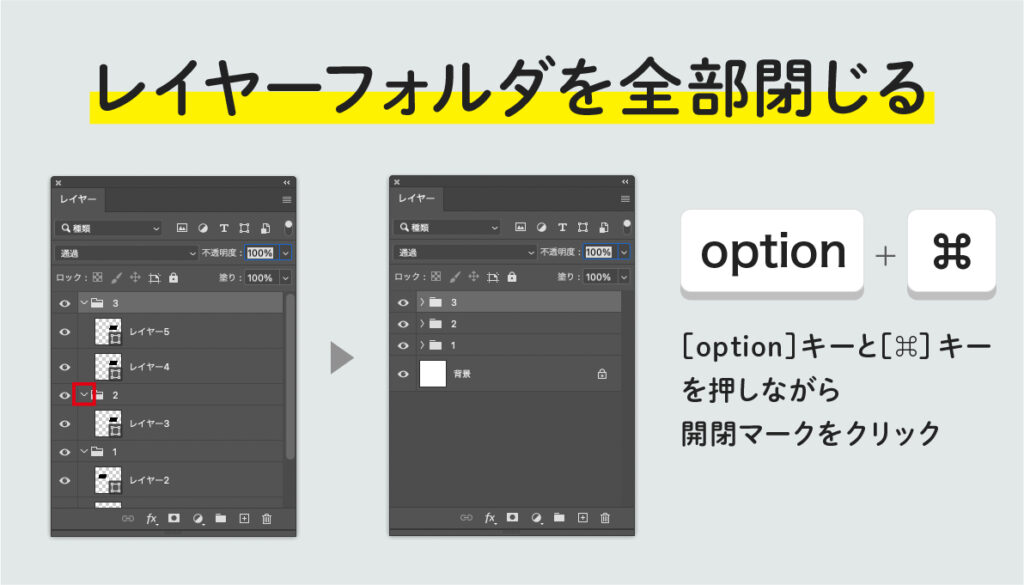
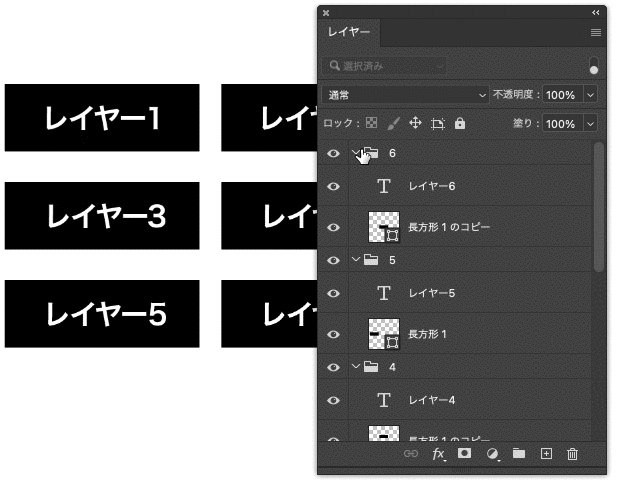
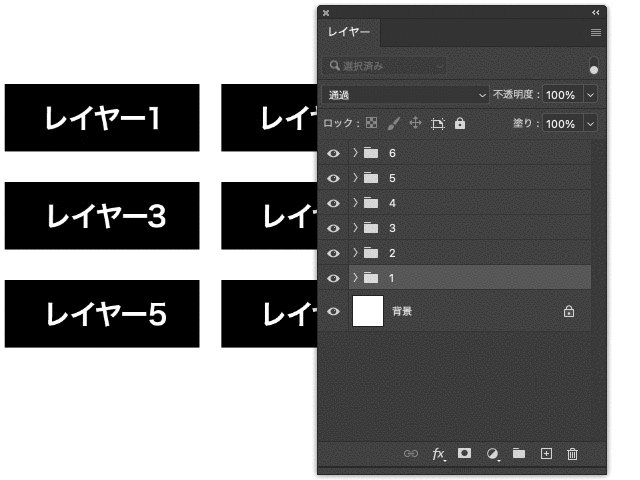
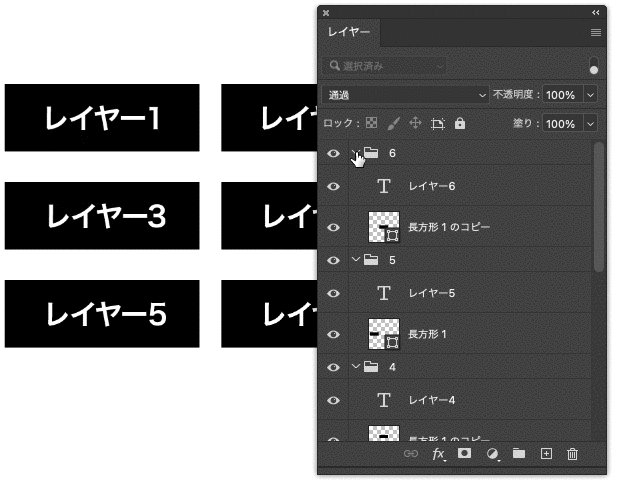
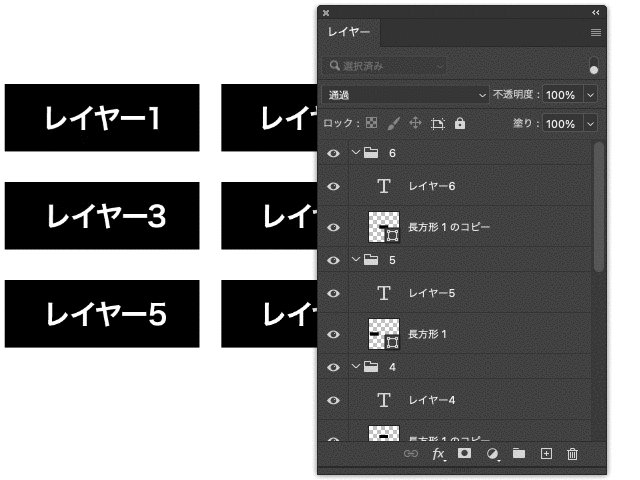
レイヤーフォルダをすべて閉じる

レイヤーフォルダをすべて閉じる:[ option ]+ [⌘]を押しなら開閉マークをクリック
個人的にこれも頻繁に使うショートカットです。
レイヤーが多くなってきた時に、レイヤーフォルダがすべて開いた状態だと、レイヤーパネルが非常に見づらくなってしまいますよね。そんなときには、すべてのレイヤーフォルダを一瞬で閉じることができるショートカットです!
PhotoshopでWebデザインを作成した場合、コーディング担当者にPSDデータを渡す際にもレイヤーフォルダをすべて閉じた状態にしておくと親切ですよね!

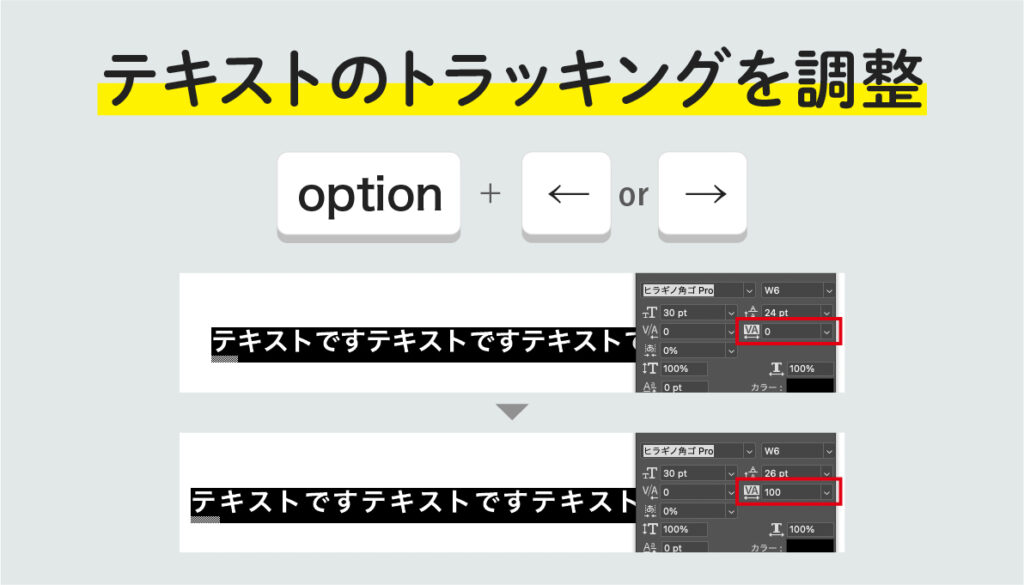
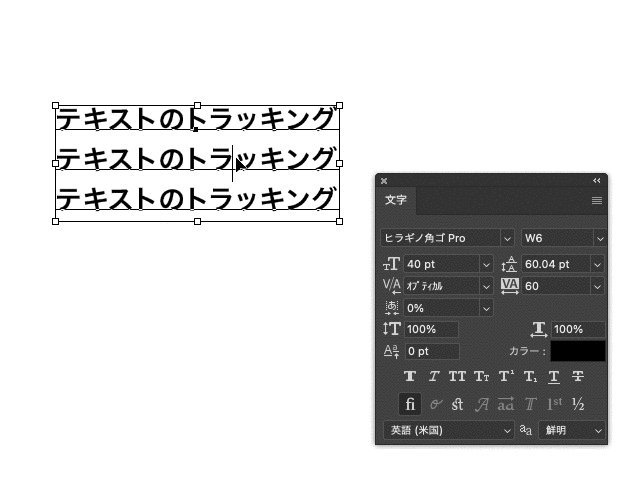
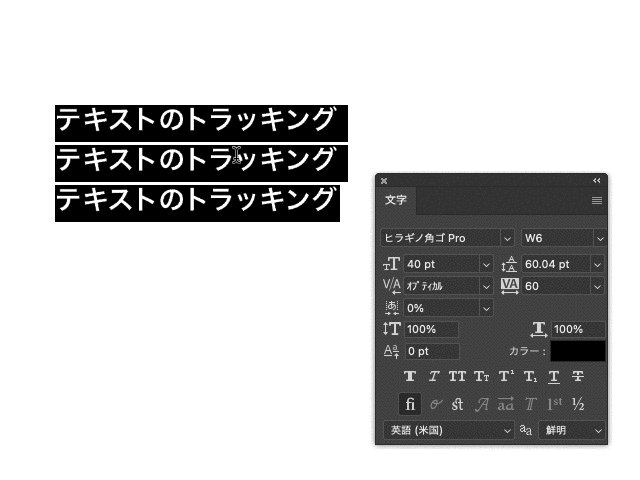
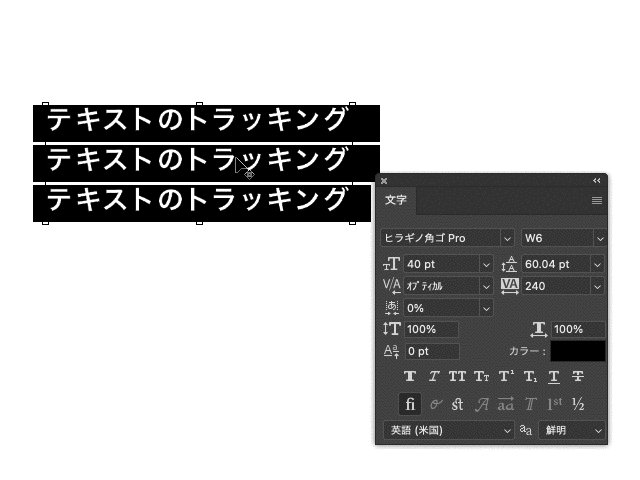
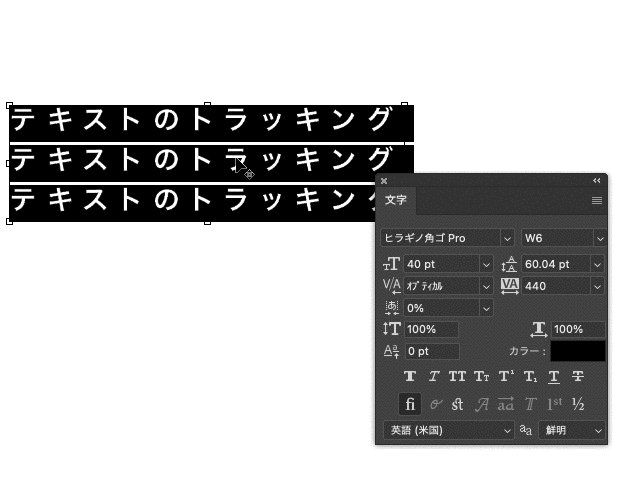
テキストのトラッキングを調整ショートカット

▼テキストのトラッキングを調整
20ptごと調整:[ option ] + [←] or [→]
100ptごと調整:[ option ] + [⌘] + [←] or [→]
テキストレイヤーで頻繁に調整するトラッキングのショートカットです。
[ option ] + [←] or [→]を押すことで、トラッキングの数値を[20pt]ごとに調整することができます。 さらに[⌘]を足した[ option ] + [⌘] + [←] or [→]を押すことで[100pt]ごと調整することが可能になります。

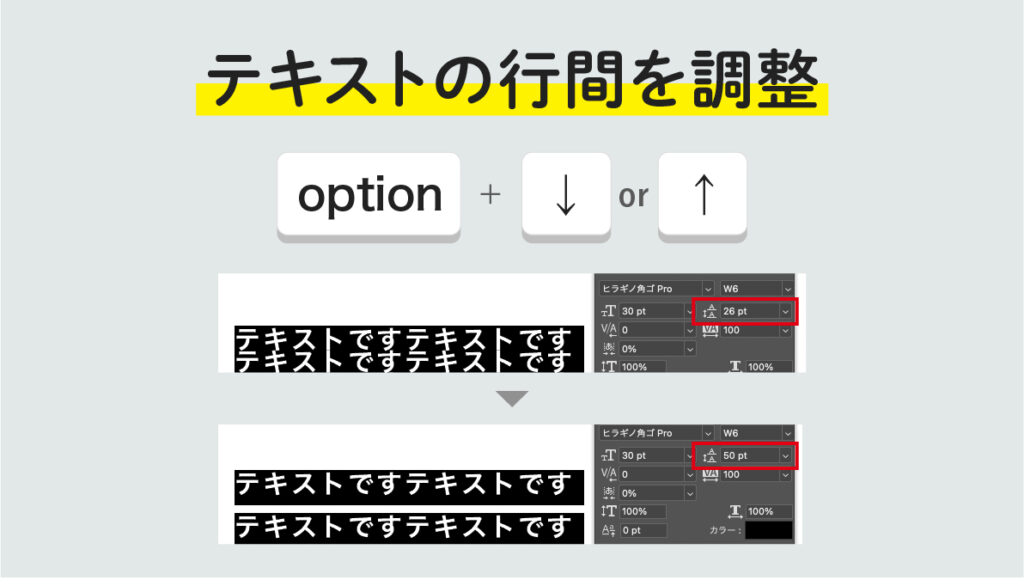
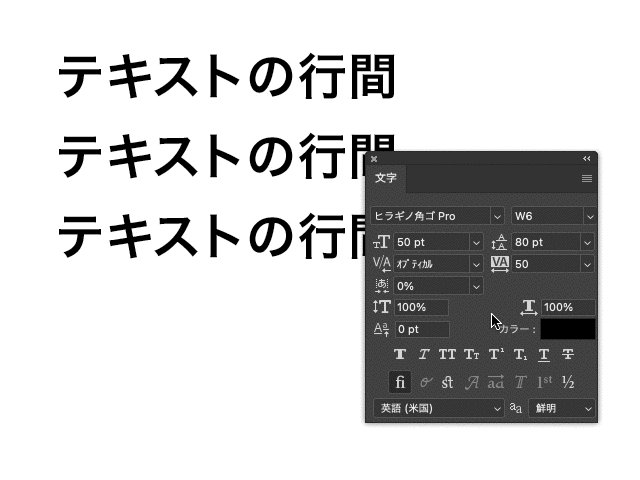
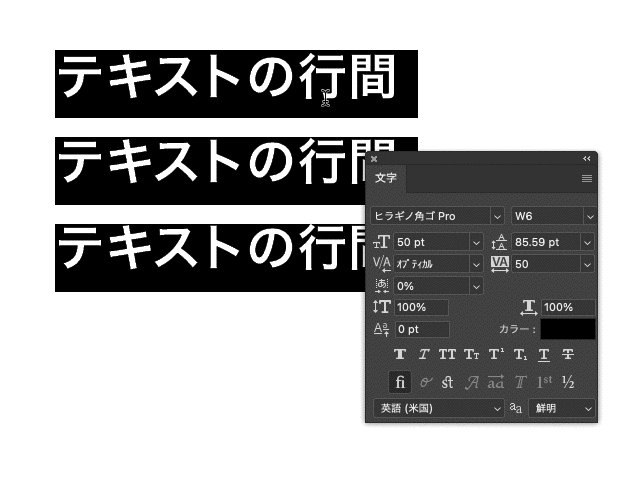
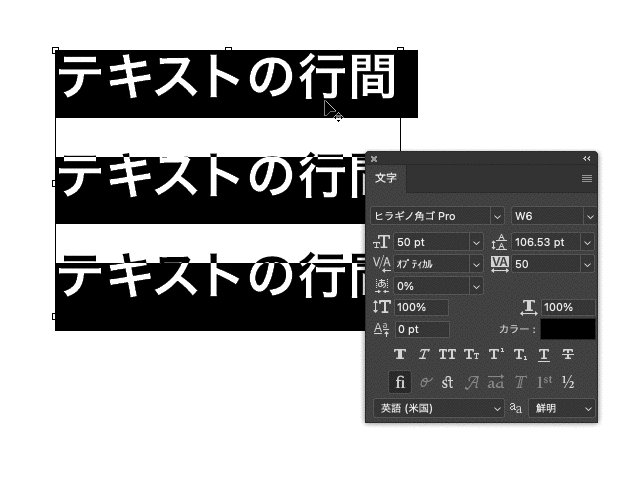
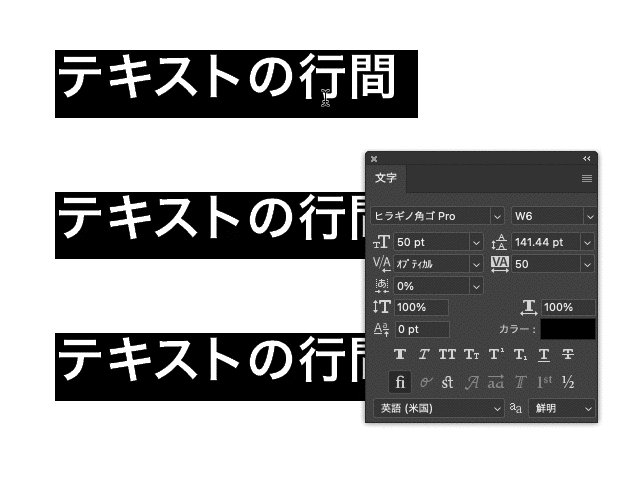
テキストの行間を調整ショートカット

▼テキストの行間を調整
5ptごと調整:[ option ] + [↓] or [↑]
20ptごと調整:[ option ] + [⌘] + [↓] or [↑]
行間の調整は頻繁に行うかと思うので、覚えておくと時短に必ず繋がるショートカットです。
[ option ] + [↓] or [↑]を押すことで、行間の数値を[5pt]ごとに調整することができます。 さらに[⌘]を足した[ option ] + [⌘] + [↓] or [↑]を押すことで[20pt]ごと調整することが可能になります。

余分な不透明度の部分を自動トリミング

▼余分な不透明度の部分を自動トリミング
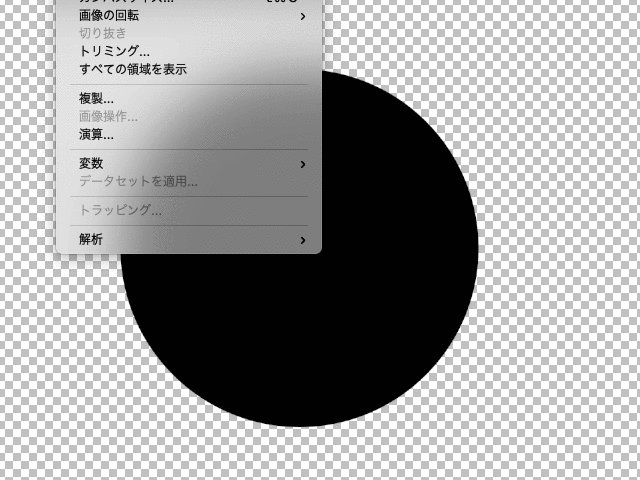
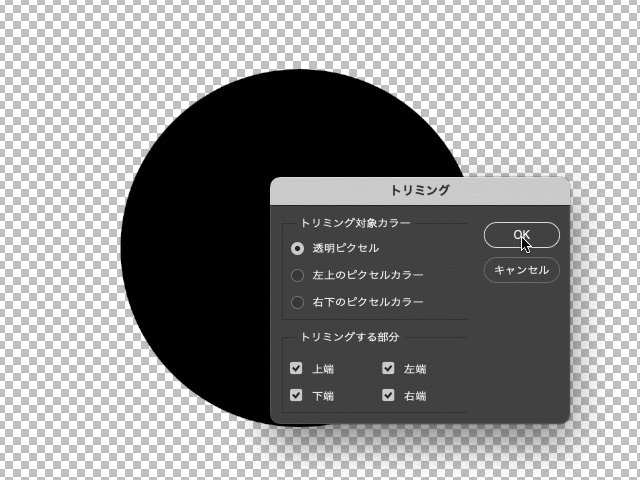
Photoshop画面上部メニュー[イメージ]→[トリミング]→[透明ピクセル]にチェック→[OK]
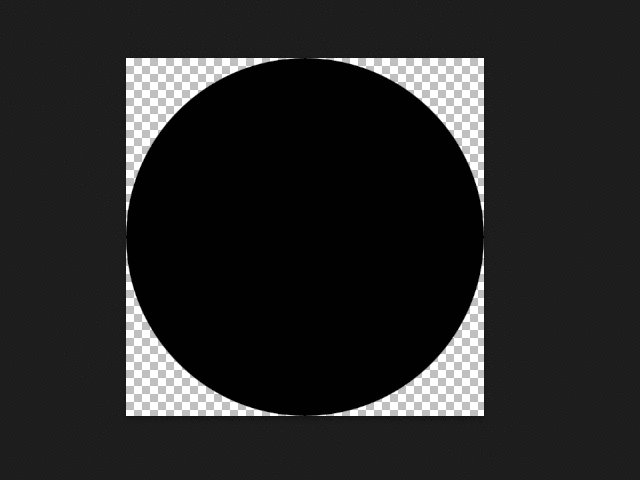
支給された素材や、素材サイトから使っている画像など、画像に余分な不透明なスペースが付いてることありますよね。そんな時に一瞬で不透明の部分をトリミングすることができる小技です!
切り抜きツールなどで細かく調整してトリミングしていく作業とはもうサヨナラできます!

実践的なPhotosohp小技や便利なショートカットを紹介している本
Webデザイン編、グラフィック編に分かれており、各分野でのフォトショの実践的な使い方について紹介されている本です。書籍の発売が2016年と少し前ですが、今でも十分に使えるテクニックが掲載されています。神速を目指している方にはオススメ!
Illustraotr(イラレ)の小技はこちら
llustraotr(イラレ)を使った小技紹介は上記の記事でしているので、合わせて参考にしてみてください!


