毎年10月に近づくと「ハロウィン」に関わる企画やキャンペーンが始まるので、それに伴ってハロウィン関連のバナー広告やブログ、チラシ広告、店頭のポップなどを作ることも増えてきます。
今回は「ハロウィン」関連のデザインで使える「オシャレでかわいい無料イラスト素材とフォント」をご紹介するのと合わせて「ハロウィンバナー」の作り方をお伝えします!
おしゃれでカワイイ!ハロウィンの無料イラスト素材
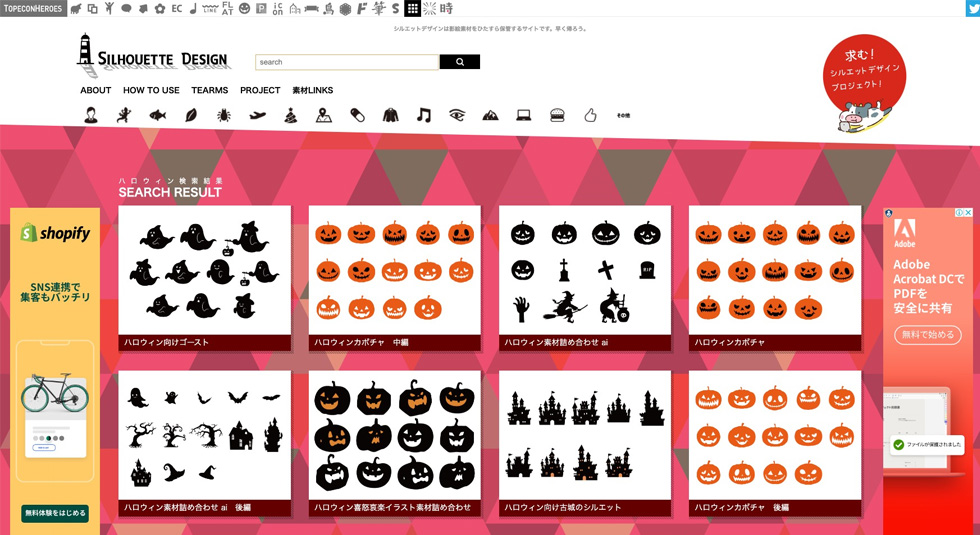
シルエットデザイン

https://kage-design.com/ (ハロウィンで検索)
- 商用利用:◯
- 加工:◯
- クレジット表記:不要
- ファイル形式:jpg、png、svg、ai、eps形式
- 10点以上使う場合条件あり
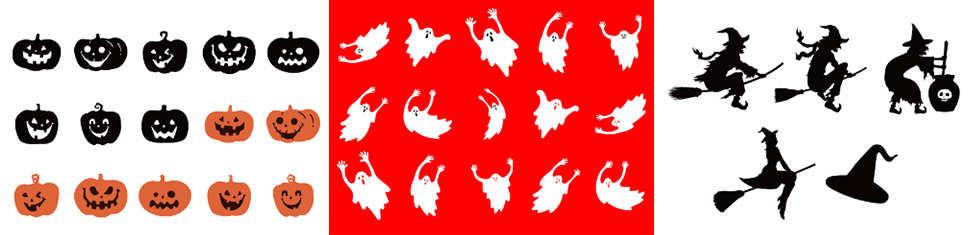
シンプルで可愛らしいかぼちゃ/魔女/お化け/コウモリ/お城のシルエット素材が揃っています。数が豊富で、クオリティが高いシルエット素材が揃っているのでオススメです!

シンプルなイラストなので、ちょっとしたデザイン飾りやあしらいとして使えます。
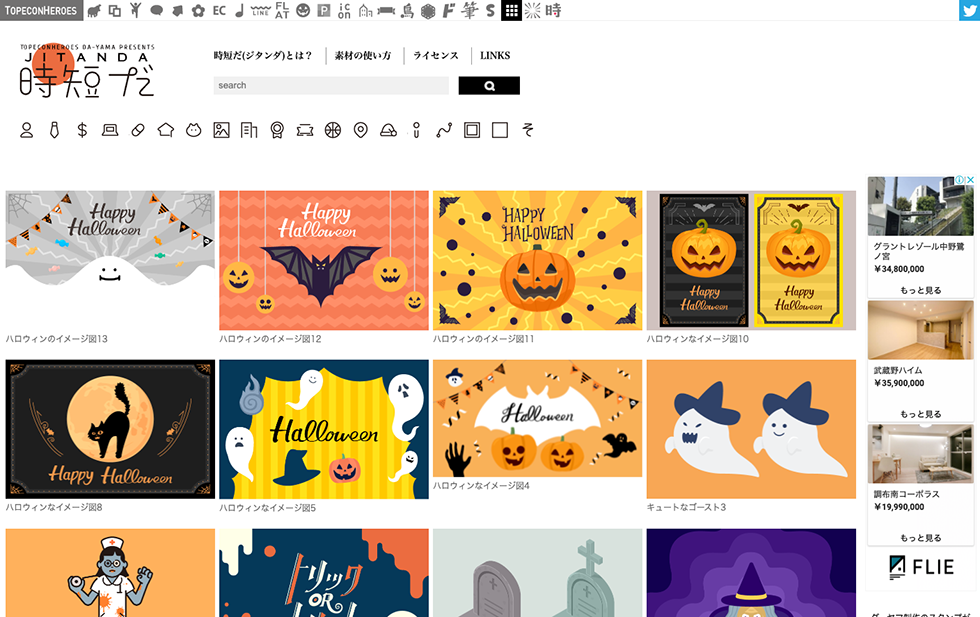
時短だ

https://jitanda.com/ (ハロウィンで検索)
- 商用利用:◯
- 加工:◯
- クレジット表記:不要
- ファイル形式:jpg、png、svg、ai、eps形式
- 10点以上使う場合条件あり
かぼちゃ/魔女/お化け/コウモリ/ゾンビ/ドラキュラのイラストが豊富にあります。イラスト単体で可愛いですが、イラスト背景も作られているので、そのままポストカードやポスターなどにも展開することができそうです。

イラストだけではなく「トリックorトリート」「HAPPY HALLOWEEN」「HALLOWEEN」などの文字デザインも数多くあります。
EVENTs Design

https://event-pre.com/ (ハロウィンで検索)
- 商用利用:◯
- 加工:◯
- クレジット表記:不要
- ファイル形式:jpg、png、svg、ai、eps形式
- 10点以上使う場合条件あり
かぼちゃ/魔女/お化け/コウモリ/ゾンビ/ドラキュラのイラストが豊富にあります。アニメキャラクターのようなイラスト素材だったり、海外イラスト風なオシャレイラストなど、少しユニークなテイストの素材もあります。
イラストだけではなく「ハロウィンパーティ」「ハッピーハロウィン」などのタイトルで使える文字デザインも数多くあるので、応用次第でも面白そうなデザインが作れそうです。

掲載しているハロウィン素材の点数も400点程度あるので、このサイトだけでイラスト素材はまかなえてしまいそうです。
イラストAC

https://www.ac-illust.com/(ハロウィンで検索)
イラストレーターの方が、投稿されたイラスト素材をダウンロードができるサイトです。そのため、イラストのトーンやテイストもバラバラなので、かっこいい・かわいい・オシャレなどさまざまな素材を探す楽しみがあります。
- 商用利用:◯
- 加工:◯
- クレジット表記:不要
- ファイル形式:素材によりpng、ai形式
- ダウンロードは会員登録が必要
いらすとや

https://www.irasutoya.com/(ハロウィンで検索)
みんな大好き「いらすとや」さんです。定番のイラスト素材サイトですが、きちんとハロウィン関係の素材も提供されています。かわいい。
- 商用利用:◯
- 加工:◯
- ファイル形式:png形式
- クレジット表記:不要
ハロウィンデザインにおすすめ無料フォント
バナナスリップPlus【日本語】

http://ymnk-design.com/バナナスリップ
固くなりすぎず、でも可愛さやオシャレがほしいときに使える「バナナスリップ」
ハロウィンデザインにもぴったりなフォントの1つです。
きずなドロップス【日本語】

https://www.flopdesign.com/font7/kizunadrops-font.html
タイトルや見出しなどに適用するだけで、あっという間に可愛くなる素敵なフォント「きずなドロップス」
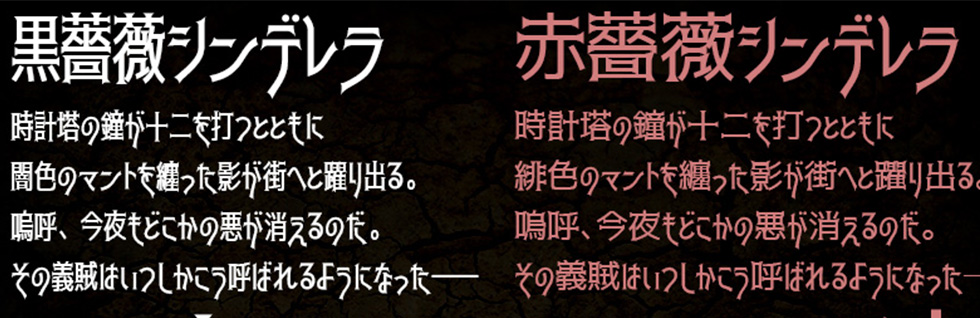
黒薔薇シンデレラ&赤薔薇シンデレラ【日本語】

http://modi.jpn.org/font_amemuchi-cinderella.php
ゴスロリ系フォントもハロウィンデザインとの相性が良さそうです。
Shlop Font【英語】

https://www.1001fonts.com/shlop-font.html
英語のみのフォントですが、血が垂れているような本格的なホラーフォント。
その他のフォント
ハロウィンのデザインには、少し変わったデザインフォントとの相性が良いので、こちらでまとめているフォントもオススメです。
ハロウィン関連のデザインの参考を探す方法
素材を揃えたけど、どんなデザインに仕上げていくか迷っている方は、以下の方法でデザインの参考を探してみると良いかと思います。

Pinterestで探してみたり、Googleの画像検索で「ハロウィン バナー」「ハロウィン デザイン」などで調べるとたくさんでてきます。
たくさん見ていくと共通項が見えてきます。色なら「紫、オレンジ、黒をメインの色に使っている」や、フォントなら「ゴシックよりポップ体(楽しげな雰囲気をもつ書体)を使っている」など、参考デザインの印象から共通項を探して、作成するデザインに取り込んでいきます。
参考デザインから、ヒントを得ることができるので何度も見返すように、パソコン上に保存しておくもよし、Photoshop上で作成するバナー横にアートボード上に保存しておいても良いかもしれません。
ハロウィンのバナーの作り方・手順

今回は、制作アプリは『Photoshop』でレイアウトやデザインを行い『Illustrator』ではイラストやタイトル文字(HALLOWEEN)の加工・作成を行い、組み合わせて作成しています。
タイトル文字のHALLOWEENという文字は、ハロウィンの少し怖い雰囲気を出すために汗や血などが垂れているように作成していますが、Photoshopだけでは表現しずらいので、Illustratorを使用しています。
「Photoshop=レイアウト、Illustrator=パーツ作成」というように考えてもらえたらOKです!
【Step1】全体のレイアウトを決める

先にPhotoshop上で、白と黒の配色で、文字要素だけでレイアウトを組みます。今回は2つしか文字要素が無いで、レイアウトしやすいですが、もっと多くの文字要素が合ったとしても、まずは文字だけでレイアウトを決めていきます。
白黒にするのは、色が入ることで余計なところまで考えが広がってしまうので、最初の手順としてはレイアウトを考えるところなので、カラーは白と黒のみで行ったほうが良いです!
最終的に微調整などを行うので、きっちりレイアウトしなくてもOKです!「ここにはこの要素を入れよう」「一番目立たせたい文字要素は大きくしておこう」とかざっくり考えておいて良いです。
【Step2】文字を加工・装飾する

次にIllustratorに移動です!
(動画内では、Illustratorの画面で文字を打ち込み[HALLOWEEN]→円形のパスに沿うように文字→アウトライン→文字の加工という工程をしています)
タイトルのHALLOWEENの文字をハロウィンの怖い雰囲気を演出するために汗や血などが垂れているように加工しています。
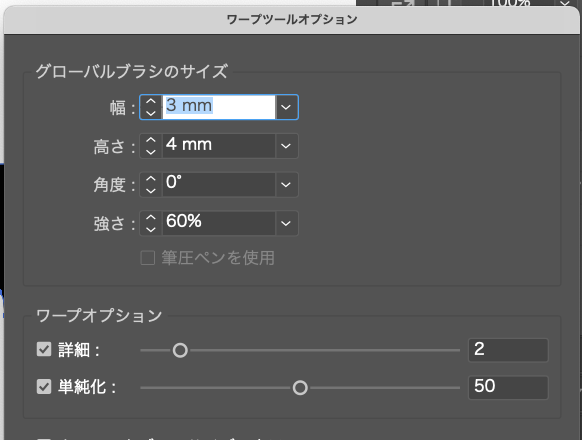
垂れているようにするには、Illustratorの【ワープツール】を使用します。(Illustratorの左メニューからワープツールを選択。表示になかったら左メニュー下にある三点リーダから【ツールバーを編集…】から選択すると表示されるようになります)

ワープツールのオプション設定を上記画像のように設定し、文字を上から下にドラックしながら、垂れ具合を作っています!
血や汗が垂れてるデザイン演出ではよく使うかなと思うので、ハロウィン以外でも使える機能です!
Illustrator上で、文字の加工ができたら【オブジェクトを選択しコピー】Photoshop上に持っていき、貼り付けることでPhotoshop↔Illustrator上で連携することができます。
【Step3】カラー・配色を決めていく

デザイン着手前に、バナーの参考をいくつか探したと思います。その参考デザインから配色を真似していきます。

色を入れたことによって文字の可読性(=文字の読みやすさ)が弱くなってしまうことがあります。
その場合は、シャドウを入れてみる、フチを入れてみる、色を少し変えてみるなど調整していきましょう。
同時に、楽しい雰囲気を演出する→文字を動きを出してみるなどの工夫もできたらGOODです!
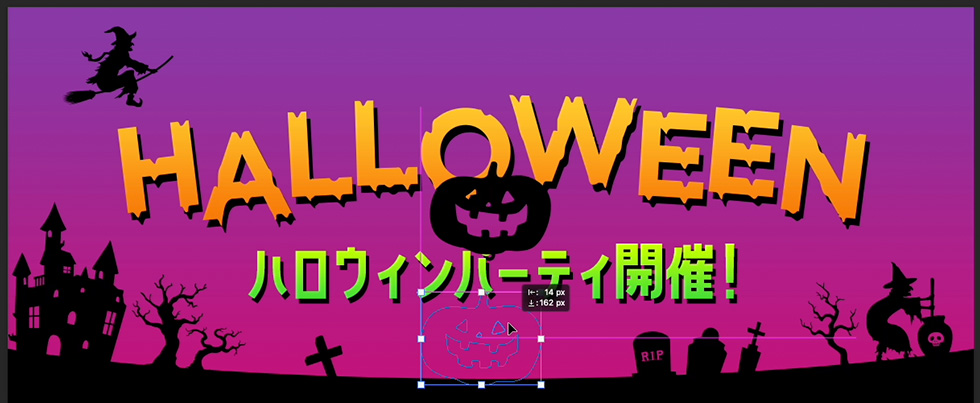
【Step4】イラストを追加する

上記でご紹介したイラストをガシガシと追加していきます。(イラストはIllustratorの形式なので、Illustratorでイラストをコピー→Photoshopで貼り付け、で使用してくださいね。)
ハロウィンなどの季節を感じるイベントのバナーは、イラストなどの装飾によって、季節感を演出しやすいので、素材などを用いて作ってみると良いですよ!
【Step5】最終調整をして、完成

最終的な要素をすべて配置し終えたら、最後にレイアウトを微調整して完成です!