今回は、ロゴやタイトルの文字を変形したり、デザインする時にとっても使えるイラストレーター(Illustrator)のエンベロープ機能の紹介と、使い方を解説します!
エンベロープには、「ワープ」「メッシュ」「最前面のオブジェクト」という3つの変形の方があります。それぞれ解説していきますが、オススメで個人的に一番使うのは「ワープ」です。
エンベロープ機能「ワープ」の使い方

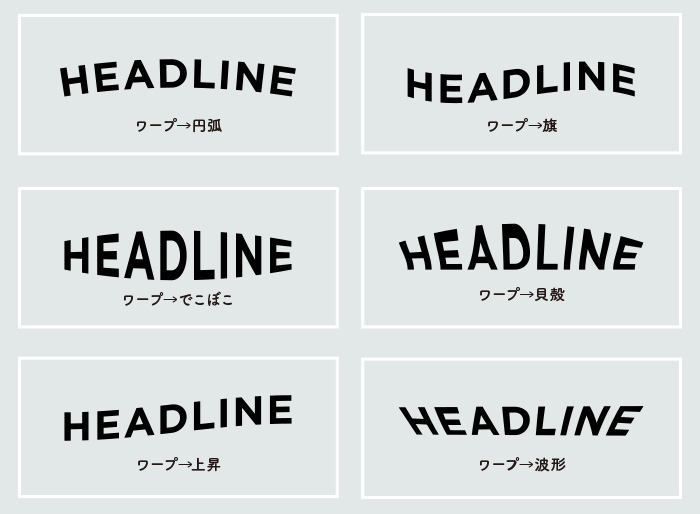
このように文字を湾曲させたり、曲げたり、立体的にしたり、変形することができます!
ロゴを作っているときや、webデザインでタイトルなどに少し動きをつけたいときなどに私は文字を変形させて、配置することがあるので、イラレではよく使う機能の1つです。
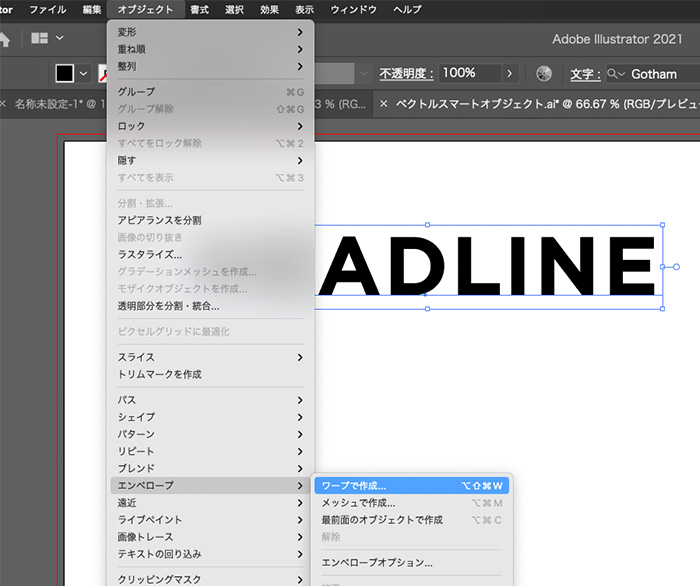
【Step1】[エンベロープ]→[ワープで作成…]を選択

変形したいオブジェクトを選択し、上部メニューの[オブジェクト]→[エンベロープ]→[ワープで作成]を選択します。
なみにショートカットキーはoption+shift+command+W(Winは「Alt+Shift+Ctrl+W」)
覚えておくとスピードアップ!
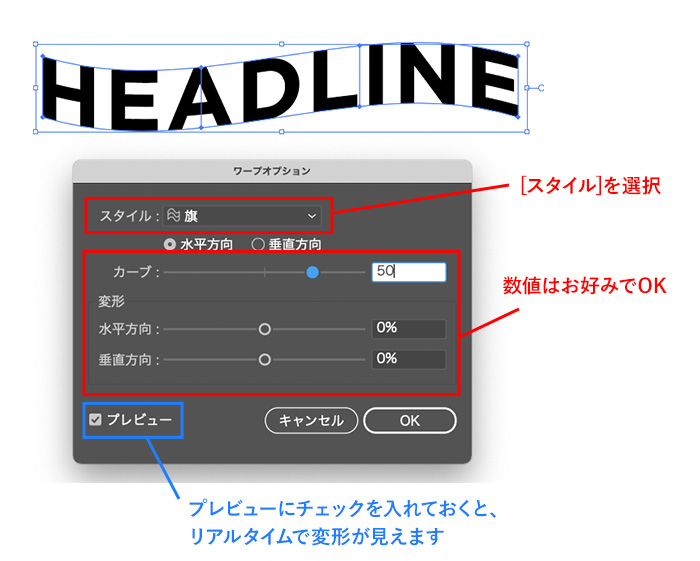
【Step2】ワープオプションを設定して、完成!

[スタイル]とカーブ・変形の数値を設定して完成!
プレビューにチェックが入っていると、リアルタイムで変形が反映されるので、ぜひチェックを入れて、数値を変更してみてください。

今回のサンプルのスタイルは[旗]を選んでいるので、旗がなびくような形になります。他には、アーチ型や、波型、魚眼レンズ型、など色々な型のスタイルがあるので、試してみてくださいね!
エンベロープ機能「メッシュ」の使い方

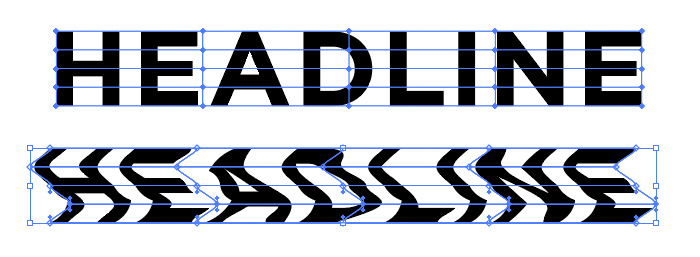
メッシュ機能は、オブジェクト上にメッシュ状のパスを生成し、自由に変形させることができるという機能です!オブジェクトを歪ませたり、伸ばしたり、自由度高いので色々と試してみてください!
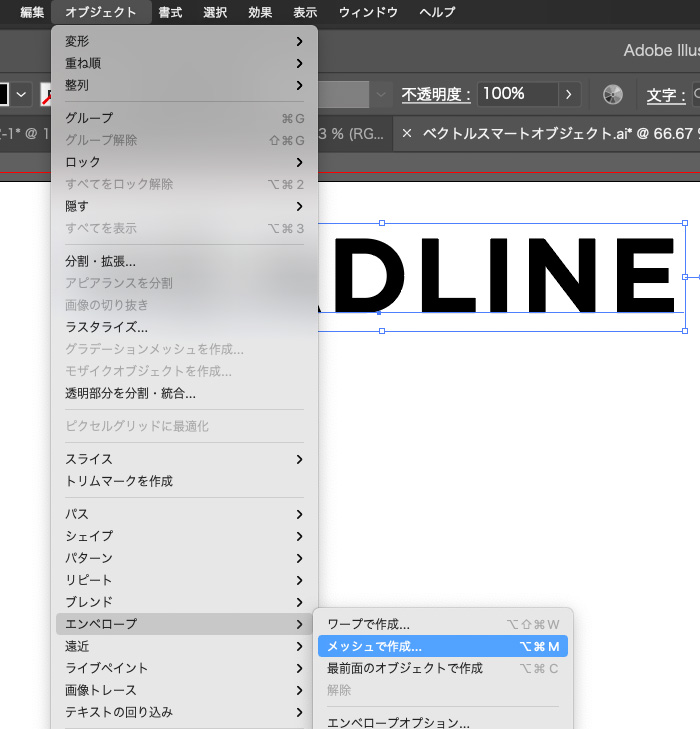
【Step1】[エンベロープ]→[メッシュで作成…]を選択

変形したいオブジェクトを選択し、上部メニューの[オブジェクト]→[エンベロープ]→[メッシュで作成]を選択します。
[エンベロープメッシュの設定]が開きます。任意の値を指定して、OK!(デフォルトが行数4:列数4とかになっていると思うのでそのままでOKです!)
※行・列数が多くなるほど、メッシュポイントが増え、細かく編集できます。
【Step2】メッシュを編集して完成


[ダイレクト選択ツール]などを使い、メッシュ状のパスを自由に変形することができます。
エンベロープ機能「最前面のオブジェクト」の使い方

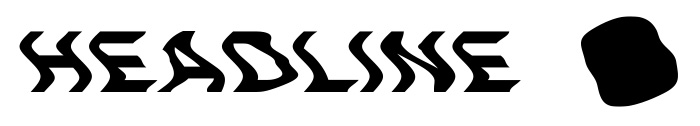
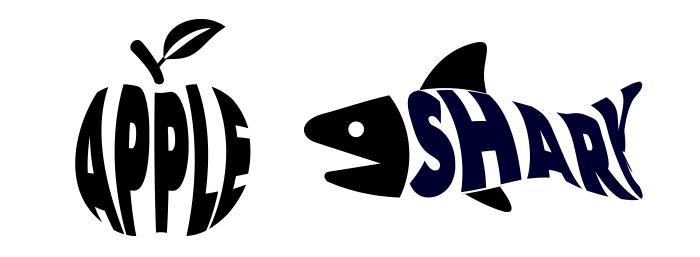
文字をオブジェクトの形に合わせて変形してくれるという機能になります!ロゴを作るときとかに重宝する機能です。
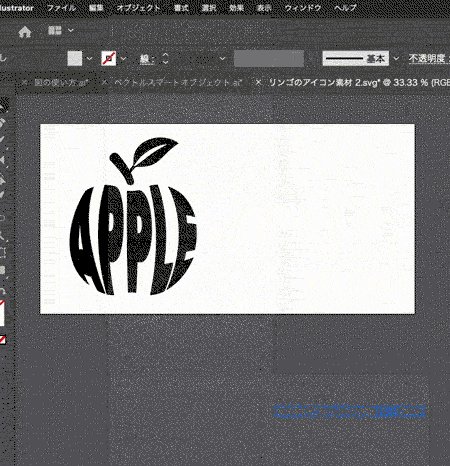
今回はリンゴのオブジェクトに合わせるよう変形する文字を作成していきたいと思います!
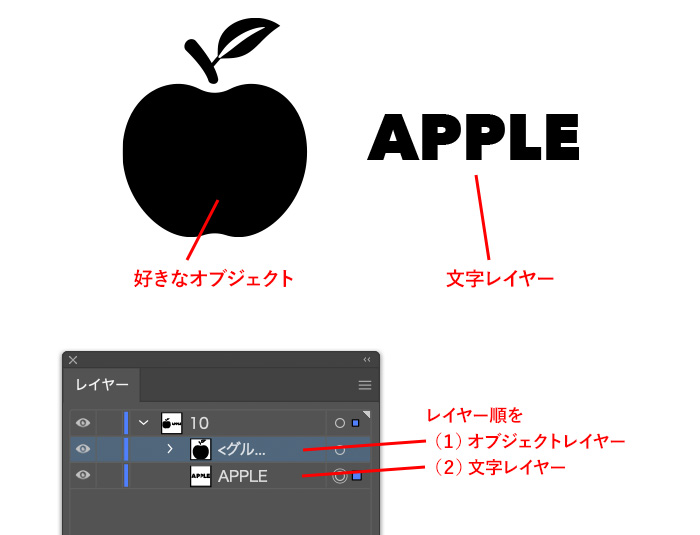
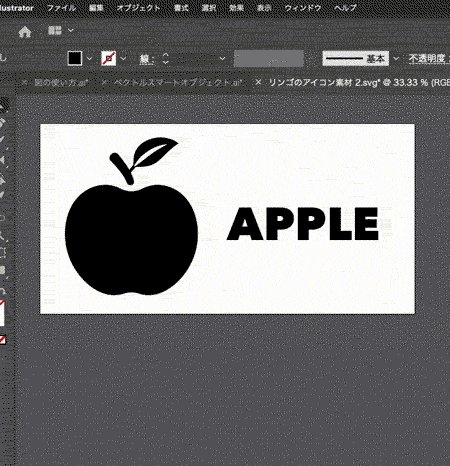
【Step1】好きな形の「オブジェクト」と文字レイヤーを準備

型取りをしたい好きなオブジェクトレイヤー、文字のレイヤーを用意します。オブジェクトレイヤーは文字が入るので、面積が大きいものを用意しておいた方がハマりが良いです!
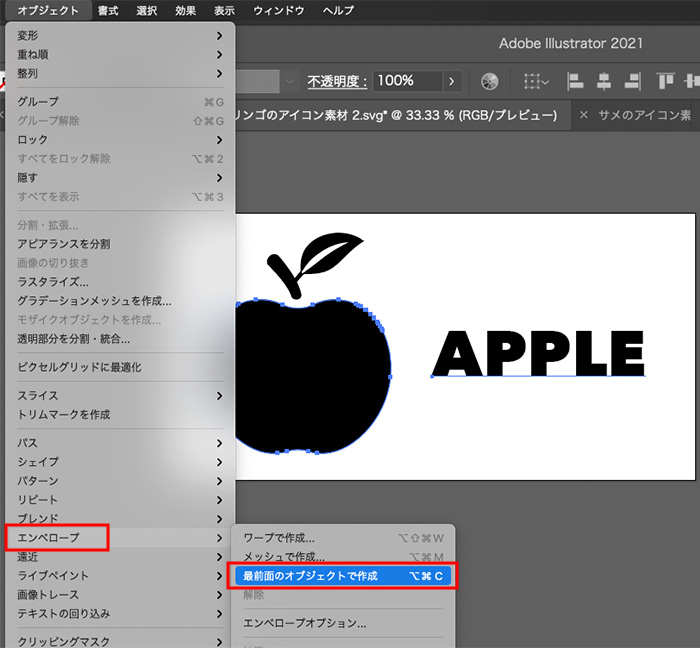
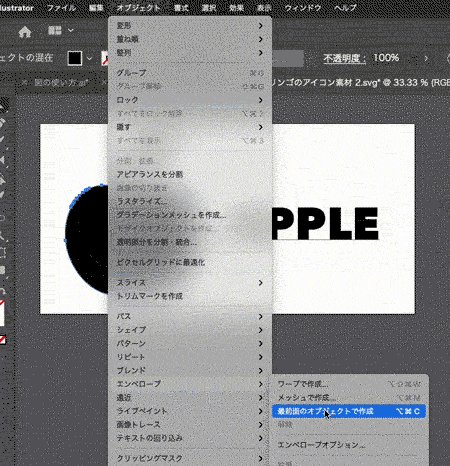
【Step2】[エンベロープ]→[最前面のオブジェクトで作成…]を選択

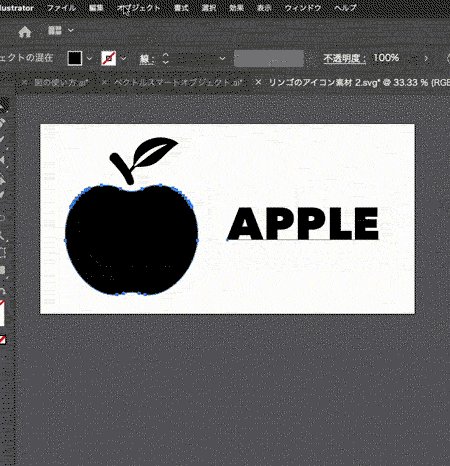
リンゴのオブジェクトと文字のレイヤーの2つを選択した状態で、上部メニューの[オブジェクト]>[エンベロープ]>[最前面のオブジェクトで作成」をクリックします。

今回のリンゴの形のサンプルでは、リンゴの実の部分だけを選択しています、枝と葉の部分を選んでしまうとうまく文字が表現されないためです。なので、細かいオブジェクトには不向きなので、ご注意ください!
簡単に作ることができるので、色んな形でお試しください!
オブジェクトの形にうまくならない人は、レイヤーの順が逆になっている可能性があるので、レイヤーパネルで確認してみてください。([最前面のオブジェクトで作成…]ができない場合は、たいていがこれが原因です!)
さいごに
今回は、エンベロープには、「ワープ」「メッシュ」「最前面のオブジェクト」という3つの変形をお伝えしました!

エンベロープを使うことができると文字の表現やアイディアの幅がグッと広がるので、是非使っていきたい機能です!
もちろん文字以外でも、オブジェクトなどの変形でも使うことも


