今回は、初心者デザイナーの方に、バナーデザインやwebデザインでも、「ここを意識すればデザインのレベル・クオリティがグッと上がる」すぐに実践で取り入れられる4つのポイントをご紹介したいと思います!
デザインが上手くなるためには、”意識する”ということがとても大切です。「なぜこの色を選んだのか」「なぜこのレイアウトなのか」「なぜこのフォントなのか」をデザインをする都度、意識するということがとても大切です!
それらの意識すべきポイントで、細かいところだけど、ここを意識するとデザインが良くなる!というポイントを今回、ご紹介します!
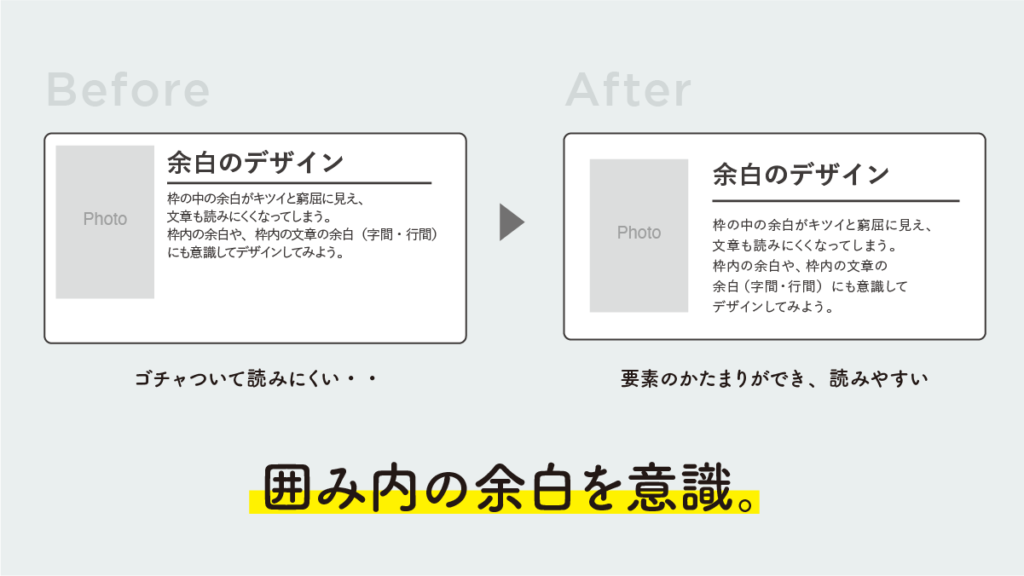
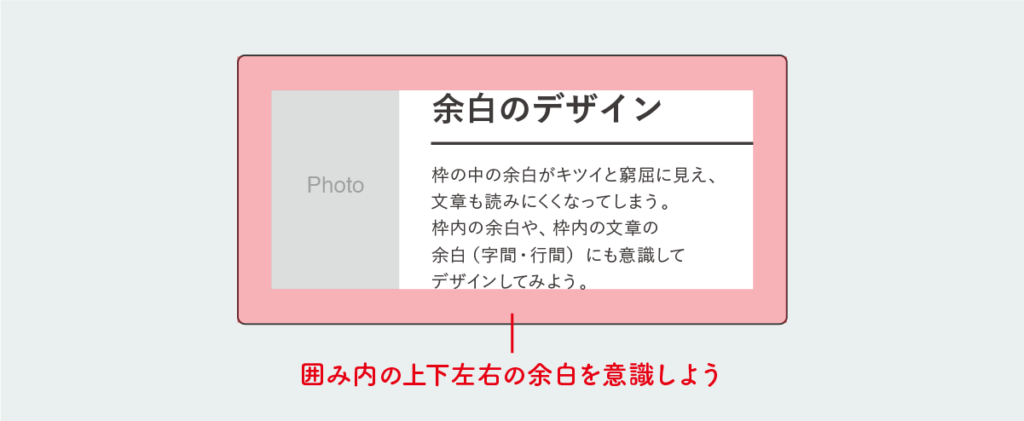
囲み内の余白を意識する

バナーでも決められたサイズ内の余白だったり、webデザインでもこういうレイアウトになる場合など、様々なシーンで囲まれてるレイアウトでてきます。
左上にテキストが固まってしまっていたり、右の余白が大きく空いてしまったり(逆も然り)、レイアウトができたと思ったあとに全体を俯瞰(ふかん)して見て、余計な余白ができていないか、窮屈すぎるレイアウトになっていないか、などをきちんと確認してみましょう!

囲み内の余白は、上下左右の余白を揃えるとキレイに見えるので、意識してみよう!
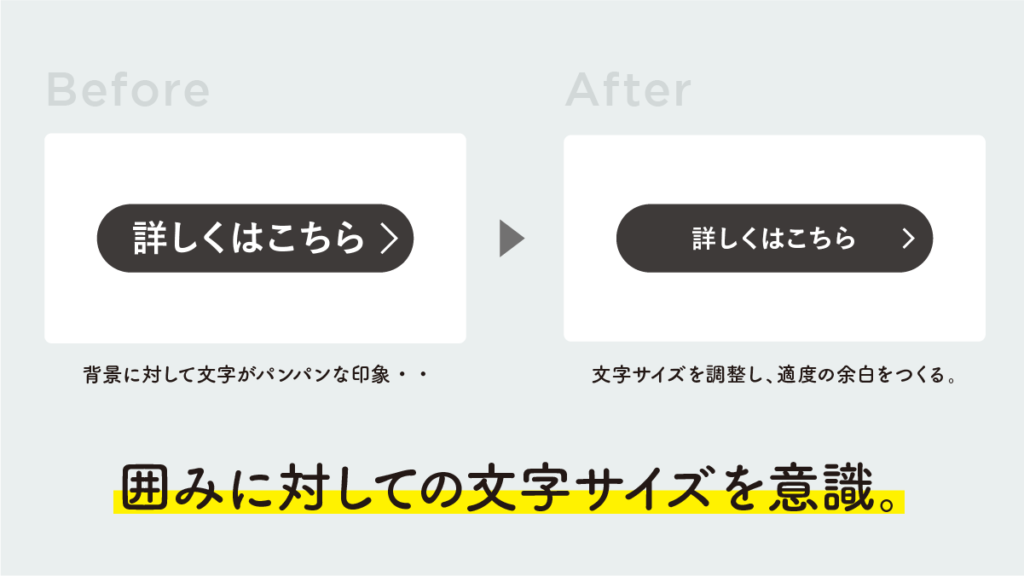
文字サイズを意識

上記のBeforeの図では、少し大袈裟かもしれないですが、ボタンの背景に対して文字サイズが大きく少し窮屈な印象になってしまっています。
文字は大きく強調されるので、読みやすさはありますが、デザイン的には背景サイズに対して文字サイズが、アンバランスな印象を与えてしまい、残念デザインに仕上がってしまいます。
上下の余白が適度にできるように、文字サイズを調整し余白をできるように意識する。
補助席要素・装飾要素は控えめに意識する

バナーやwebデザインでてくる例でいうと、「ボタンの矢印」「文頭のアイコン」「文字強調の装飾」など、補助的な要素に関しては、控えめのサイズにしましょう。サイズ感を大きくしてしまうと、補助的な要素の方が悪目立ちしてしまい、主役の文字要素が埋もれてしまいます。
文字強調の装飾は、大きくした方が強調できていいじゃん!と思うかもしれませんが、小さく配置するだけでも十分に力を発揮できるので、「ちょっと小さいかな?」と思うぐらいの控えめなサイズ感でOKです!
モノクロでも強弱(メリハリ)がついているか意識する

初心者のうちにやってしまいがちなのですが、配色によって要素の強弱(メリハリ)をつけようとしてしまいます。色のちからは大きいですが、まずは要素に色を入れずに白黒だけで、要素を並べてみましょう!
白黒だけで要素を並べることによって、要素を大小サイズで強調したい優先度を見せることができるので、よりデザインを効果的に見せることができます。
 バナーデザインの作り方のコツ!定番レイアウトを使ったアイディアも紹介!
バナーデザインの作り方のコツ!定番レイアウトを使ったアイディアも紹介!
こちらの記事では、バナー作成を例に、詳しく書いているので、気になる方は是非見てみてください!
バナーの作成など、まずは白黒の配色だけでレイアウトをして→カラーを付けていくという手順で作っていけるようになれば、メリハリを意識するはできるようになりますので、参考にしてみてくださいね!
さいごに
- 囲み内の余白を意識する
- 文字サイズを意識
- 補助席要素・装飾要素は控えめに意識する
- モノクロでも強弱(メリハリ)がついているか意識する
と4つの項目でデザインするときに意識してほしいポイントをご紹介しました!
意識することによって、デザインのクオリティやスキル・テクニックなど成長できると思いますし、私自分もデザインを起こす際には常に意識しているポイントです!
まずは「意識する」ということからはじめてみましょー!