タイポグラフィをメインに使ったビジュアルデザインなどで、フォントをそのまま使う場合が多いですが、少し遊び心として、ワンポイントで少し加工をするだけでデザインのクオリティがグッと上がります!
今回はIllustrator(イラレ)を使って、文字の画線の交差部分に滲んだ「墨だまり文字」と、レトロな活版印刷のような「かすれた文字」を表現するチュートリアルを解説します!
今回のチュートリアルで使っているIllustratorのバージョンは「Illustrator 2021」を使っていますが、相当古いバージョンじゃなければ同じ機能が恐らくあるはず。(なかったらすいません!)
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
にじんだ墨だまり文字の作り方
【Step1】文字ツールで文字を打ち込む

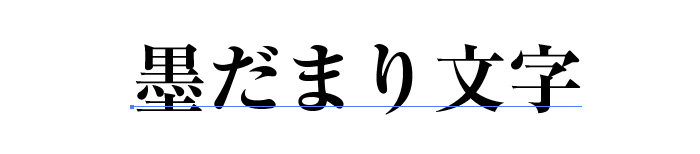
文字ツールを使い、好きな文字を打ち込みます。
今回のサンプルでは、フォントをモリサワの【リュウミン】を使用しています。文字サイズは【100pt】に設定して作成します。(大きいサイズで作成していた方が墨だまりがリアルにでます!)
【Step2】パスのオフセットを適用

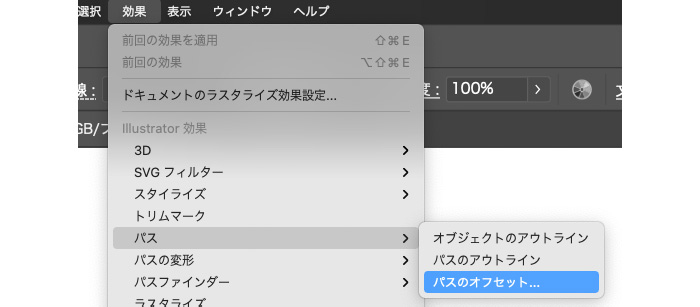
上部メニュー[効果]→[パス]→[パスのオフセット…]を選択
パスを選択したオブジェクトから指定した距離をずらした位置にオブジェクトのコピーを作成する機能です。今回はこの機能を使って擬似的に墨溜まりを作ります!

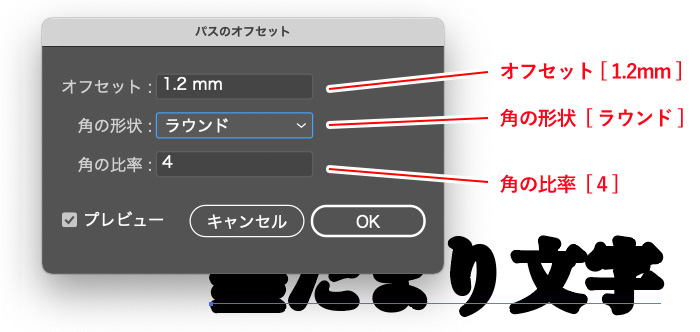
パスのオフセットの設定は、オフセット【1.2mm】、角の形状【ラウンド】、角の比率【4】に設定。
【Step3】パスのオフセットの複製

[Step2]で作成した「パスのオフセット」の効果を、アピアランスパネルから複製します。(アピアランスパネルが表示されていない方は、上部メニューバーの[ウィンドウ]→[アピアランス]から開くことができます。)
【Step4】複製したパスのオフセットを編集

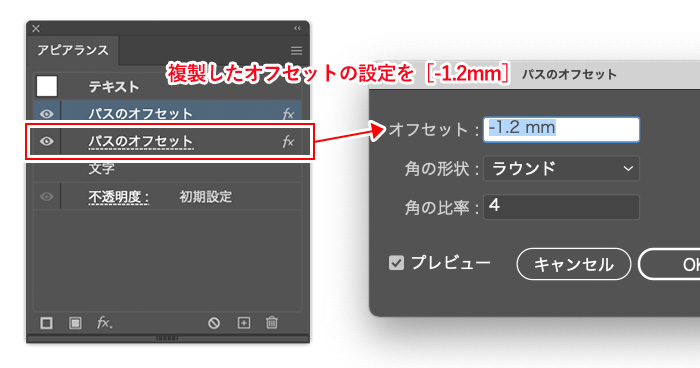
複製したパスのオフセットの順序は下にし、画像赤枠の【パスのオフセット】のテキストをダブルクリックで設定を編集します。
【Step2】で指定した数値の分だけマイナスに設定します。今回の数値は【−1.2mm】を指定します。
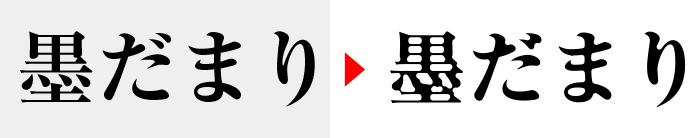
完成!にじんだ墨だまり感を再現できる!


効果の適用前と見比べると、画線の交差部分に良い感じの墨だまりができているのじゃないでしょうか!
パスセットの数値を変更すると、もっとにじんだようにできたり調整することができるので、色んな数値を試してみてください!
かすれ文字の作り方
かすれ文字は、上記の墨だまり文字で作成した方法を応用したものになるので、同じような工程の細かい説明は少し省いているので、わからなくなったら上記をみていだければ!
【Step1】文字ツールで文字を打ち込む

こちらも同様にサンプルでは、フォントをモリサワの【リュウミン】を使用しています。文字サイズは【100pt】で作成。
文字ツールを使い文字を打ち込みます。
【Step2】【ラフ】効果を付ける

上部メニュー[効果]→[パスの変形]→[ラフ…]を選択。
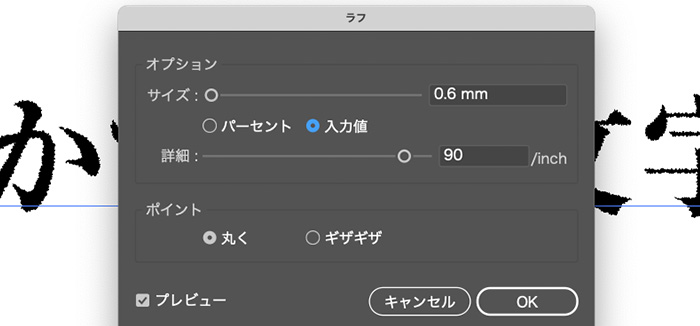
【ラフ】効果のオプション設定を、サイズ【0.7mm】、詳細【90/inch】、ポイント【丸く】にチェックを入れ、OK。
【Step3】パスのオフセット効果を付ける

上部メニュー[効果]→[パス]→[パスのオフセット]を選択。
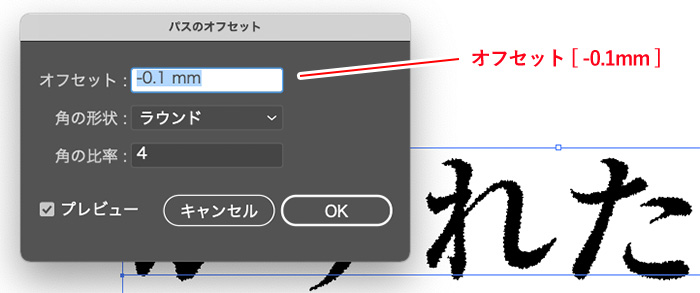
【パスのオフセット】効果の設定をオフセット【-0.1mm】、角の形状【ラウンド】、角の比率【3】に設定する。
【Step4】パスのオフセット効果を複製する

「にじんだ墨だまり文字」の方法では、複製は2つでしたが、より細かい部分にかすれ具合を入れるため、オフセットを2つに複製し、合計3つのオフセットを使用します。
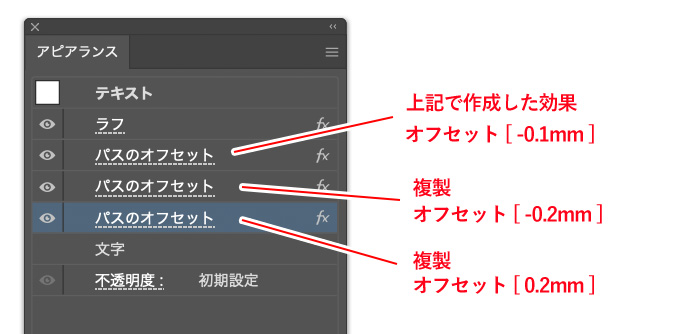
一番上に【Step3】で作った効果を複製し、上から順にオフセットのオプション設定の数値を【−0.1mm】【−0.2mm】【0.2mm】に設定します!
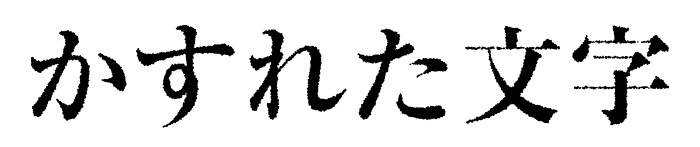
かすれた文字の完成!

オフセット効果を使うことによって、かすれをイラレで簡単に作ることできました!アウトラインせずに作る方法なので、後から文字を修正などすることも可能です。
オフセットの数値を変えることによって、もっと文字をかすれているような加工も可能です。やりすぎると文字が潰れてしまい視認性が悪くので、調整が難しいですが、いろいろ試してみてください!

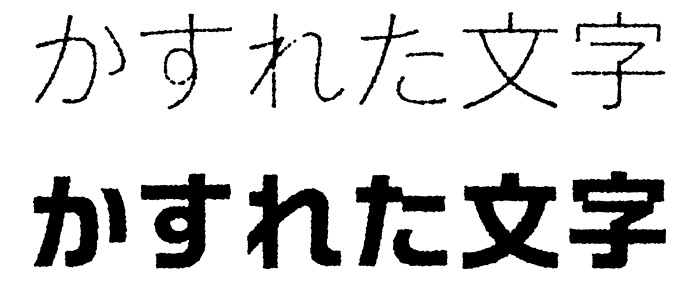
書体を変えたり、効果を強くすることで、また違った雰囲気になります。
さいごに
今回はイラレで「にじんだ墨だまり文字」と「かすれた文字」の作り方を解説しました。
どちらも複雑な機能を使っていないので【グラフィックスタイル】に登録しておけば、すぐに適用することができるので、是非作ってみたら、いつでも使えるアイディアネタとしてグラフィックスタイルに登録しておきましょう!