近年webデザインでも、グラフィックデザインでも、流体シェイプを取り入れたデザインが流行っています。一時期webデザインのトレンドにもなりましたが、今ではデザイン表現の手法の1つとして定番になってきました。
今回は、この流体シェイプを取り入れたデザイン例と、簡単にシェイプを作れる作り方を解説します!
「あの曲がったシェイプがうまく書けない!」と悩んでいる方も是非参考にしてみてくださいね。
流体シェイプを使ったデザインの定番3つ!
「流体シェイプ」とは曲線できている円・楕円・多角形のことを指します。液体が垂れているようなイメージです。
取り入れ方や配色によって、かっこよく使えたり、可愛いテイストに使えたり様々な表現に使うことができるので、流体シェイプはとっても汎用性が高いデザインアイディアです。
今回は「流体シェイプ」の使い方を3つご紹介します!
- 模様として使う
- 仕切りとして使う
- 背景として使う
是非バナーでも、webデザインでも使えるタイミングがあれば試してみてくださいね。
模様として流体シェイプを使う

背景に流体シェイプをランダムで配置することに、液体が垂れたような、世界が歪んでいるような、不思議のトーンのテイストを作り出すことができます。
仕切りとして流体シェイプを使う

直線的なラインで仕切るのではなく、流体形で仕切りを作ることによって、全体に動きがでて、シンプルなデザインながらポップで柔らかい雰囲気を作り出すことができます!上記のサンプルのように背景色でメリハリをつけ、明確に分けることがポイントです!
背景として流体シェイプを使う

こちらも同様に、タイトルの背景に流体シェイプを使うことによって、タイトルがポップで柔らかい雰囲気を作り出すことができます!
流体系の形自体が可愛いので、書体もカワイイデザイン書体がマッチしますね!
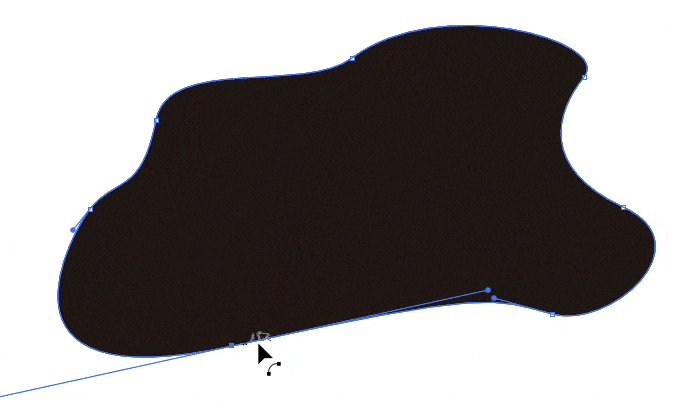
流体シェイプの作り方
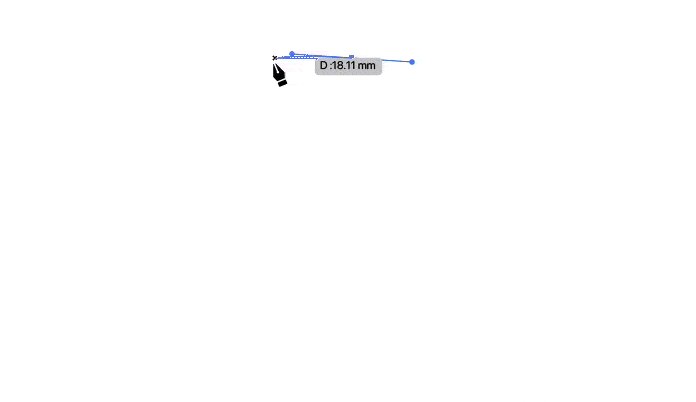
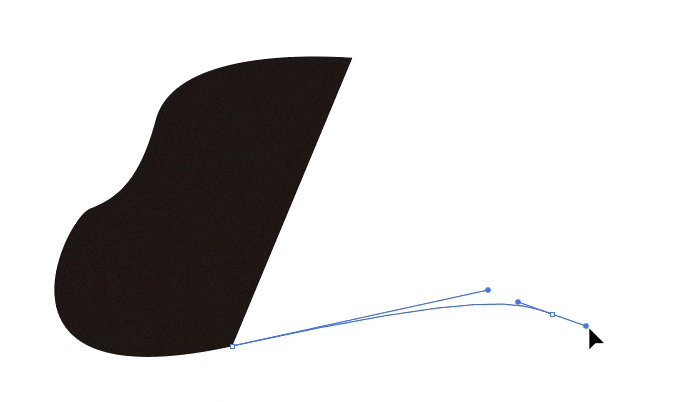
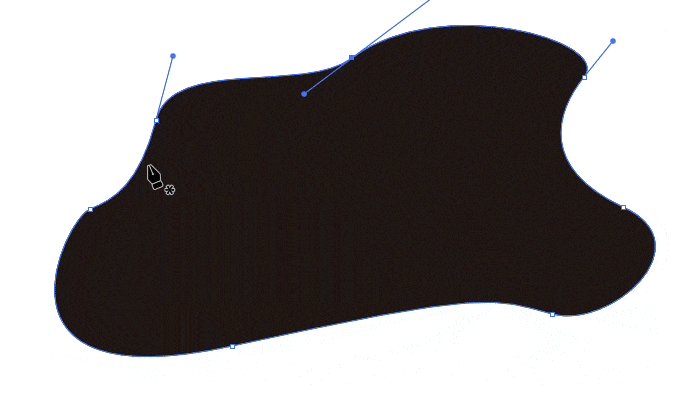
フォトショでもイラレでもどちらでもパスツールを書けば作ることができます!
(この流体シェイプのパスを書くのが難しいんですよね!私も苦手です。笑)

なるべく鋭角にならないようにパスを書いていくようにしていきましょう!パスの数は10個程度以下になるよう書いてみると、上手く書けます。
次章で、自分でパスを書けない方におすすめの、流体シェイプを作る方法をお伝えします!
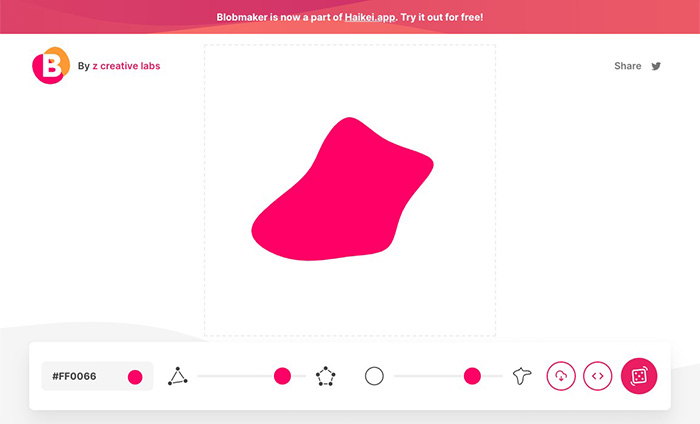
流体シェイプを作れるジェネレーター「Blobmaker」

こちらのサイトでは、webブラウザ状で流体シェイプを作成することができます。
角の数と、丸の形など自由に変更することができたり、ランダムの形を出力することもできますので、形の数は結構無数にあるんじゃないかなと!
こちらの「Blobmaker」では、最終的にSVGで書き出しすることができます!このサイトで流体シェイプの形を作成し→イラレで読み込めばパスを編集することができます。
イラレ・フォトショなどで自分でパスが上手く書けない!という方はこちらのサイトを使った流体シェイプを作れるので、おすすめの方法です!


