最近のグラデーションのトレンドは一方方向のグラデだけではなく、複雑に混ざりあったようなフリーグラデーションも人気です。バナーデザインやWebデザインでも活用することでデザイン表現の幅がグッと広がります。
素材などを使っても良いですが、自分の好みの色味などなかなか見当たらない場合は自分で作ってしまう方が早かったりします。イラレを使うことでとっても簡単に作ることができるので、覚えておくと便利なテクニックです!
今回は、複雑に混ざりあったようなフリーグラデーションの作り方をご紹介していきます。
イラレで『フリーグラデーション』を作る方法

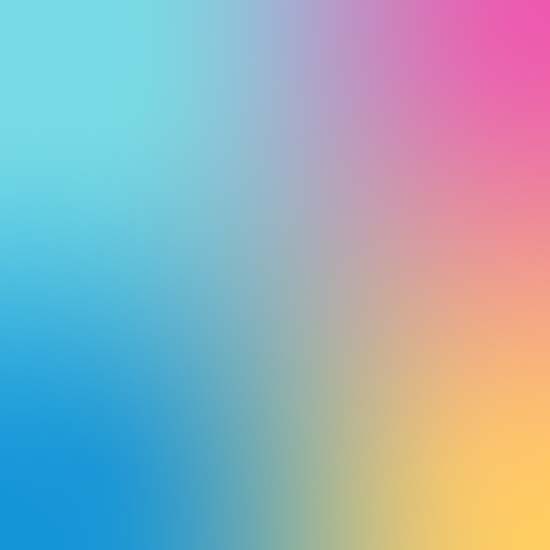
今回はこのような混ざりあったようなグラデーションを作っていきます。イラレの機能を使うことで1分程度で簡単に作ることができるので、参考にしてみてください!
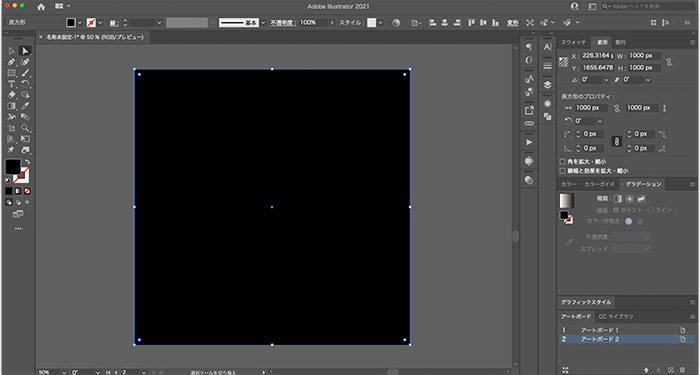
【Step1】長方形を作成
今回はイラレのアートボードのサイズを「1000px ✕ 1000px」で作成していますが、どんなサイズでもOKです!

長方形ツールで、長方形 or 正方形を作成します。塗り色を黒にしていますが何色を使っても大丈夫です。
【Step2】グラデーションを適用

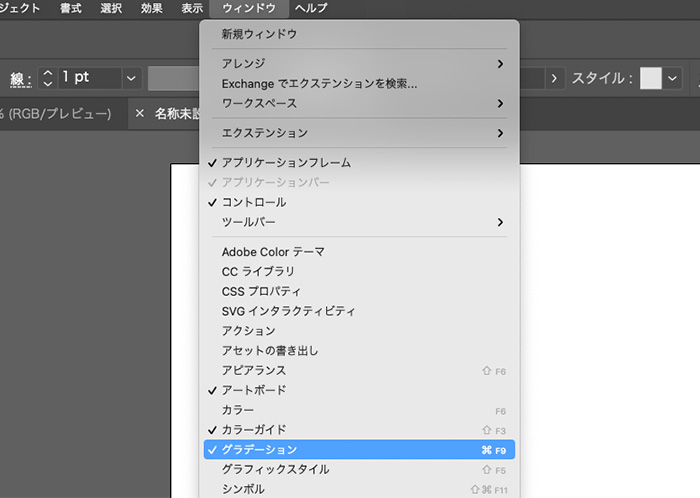
上部メニューの[ウィンドウ]→[グラデーション]を開きます。

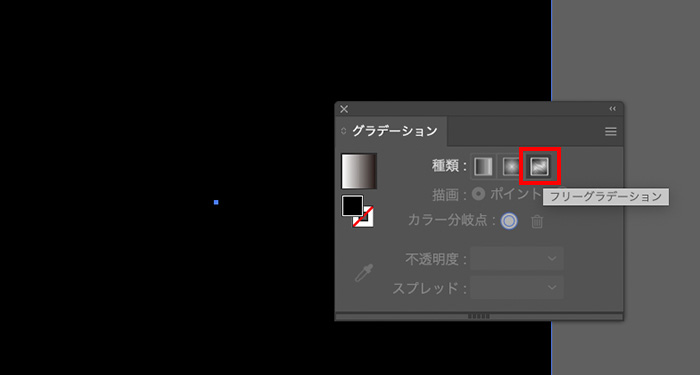
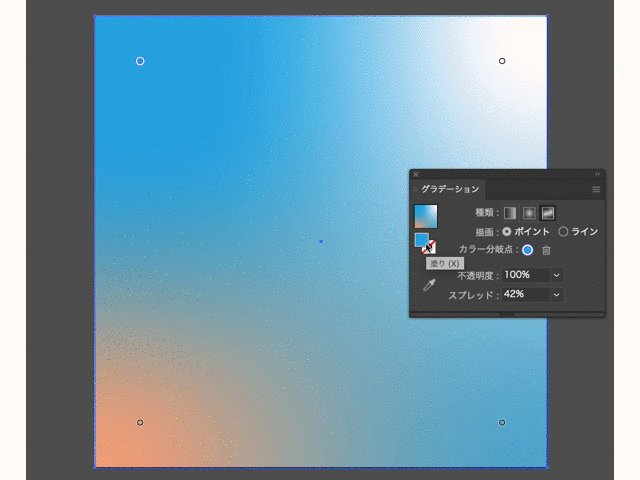
[グラデーション]パネルを開き、『種類』の左から3番目のアイコン「フリーグラデーション」をクリックします。

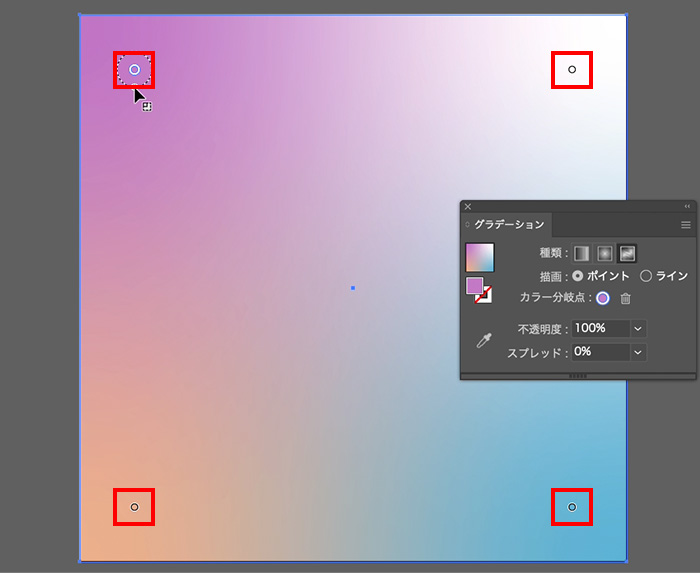
「フリーグラーデション」が適用されたら、長方形の四隅に◎(丸)アイコンがでてきます。このアイコンをそれぞれ選択できるので、選択して、色を変更したり、色の適用範囲を変更することができます。

◎(丸)アイコン選択した状態すると、周りにリングがでてくるので、色のサイズを調整することができます。

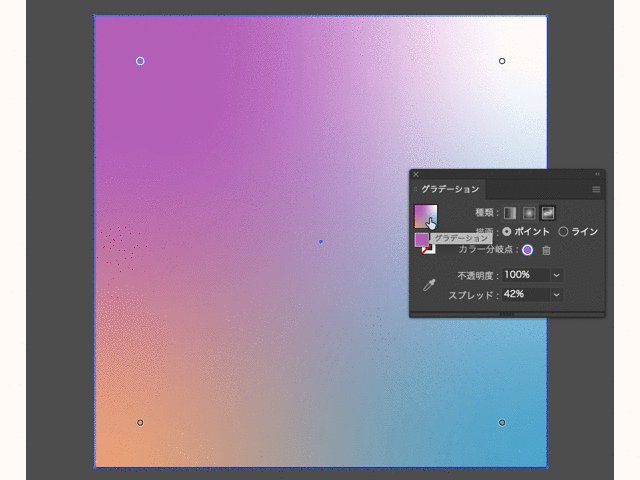
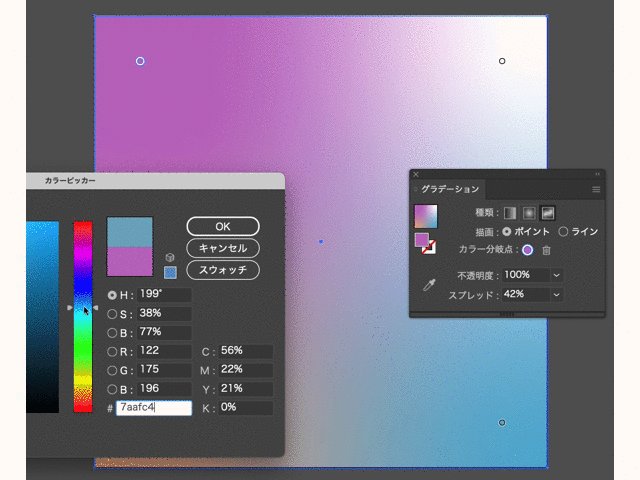
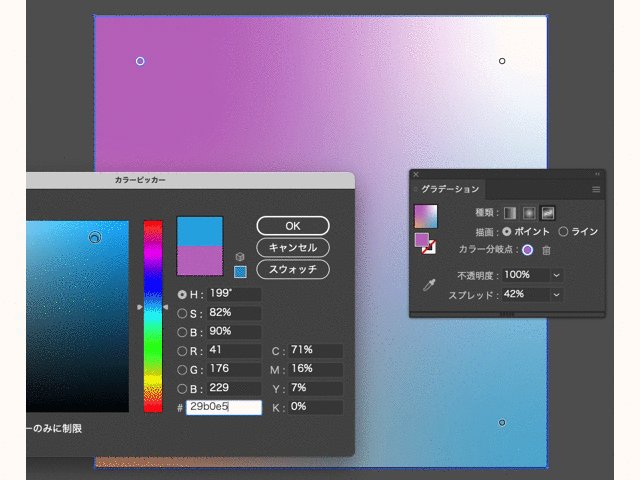
グラデーションパネルの「塗り」から色の選択。それぞれの◎(丸)で好みの色を適用していきます。

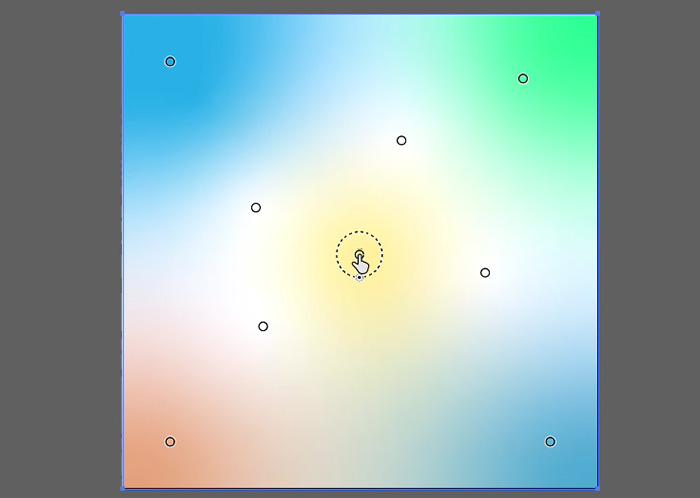
◎(丸)を自由な位置で増やすことできます。◎(丸)が多ければ多いほどより複雑なグラデーションを作成することも可能ですが、色のバランスを整えるのが難しくなります。
なので、慣れるまでできる限り少ない数で作成した方が作りやすいかなと思います!
完成

イラレでフリーグラデーション作成後、フォトショに持っていけばフォトショでも素材として使えるので、バナーデザインやWebデザインも使うことできます。
Illustratorでグラデーションを作成後、Photoshopで開く方法は2つあります。
- pngやjpgなどで画像として書き出す → Photoshopで画像を開く
- イラレ画面上で長方形レイヤーを選択しコピー → Photoshopの画面でペースト
アレンジ

個人的に好きな使い方として、フリーグラデーションをイラレで作成後、フォトショで開き、少しだけノイズを入れると質感が生まれていい感じの背景テクスチャになるので好きな使い方です。
ぜひ参考にしてみてください!
イラレの基本的なグラデーション機能を使いこなしたい方は、こちらも合わせて見てもらえたら嬉しいです!


