こんにちは、ナナ(@wkwdesigner)です!
今回は、「イラレでどうやってグラデを使うの?」や「透過表現や文字にかけるグラデーション」という初歩的なところから「グラデーションツールを応用した使い方」「グラデーションメッシュの使い方」などの少し中級者向けの内容も解説しています。
グラデーション(グラデ)を使いこなせるようになると、デザインの幅が広がり、クオリティにも大きく関わってくると思っているので、グラデーションは使いこなせるようになっていきたいです。
※今回はAdobe Illustrator 2021を使用して解説しております。
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
グラデーションの基本的使い方
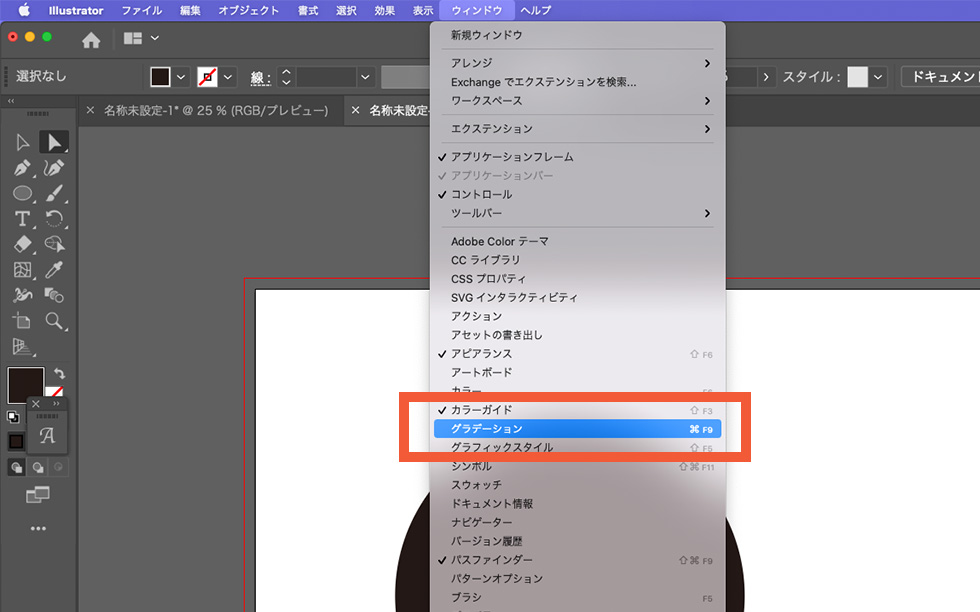
グラデーションツールの表示
[ウィンドウ]→[グラデーション]ツールを表示。

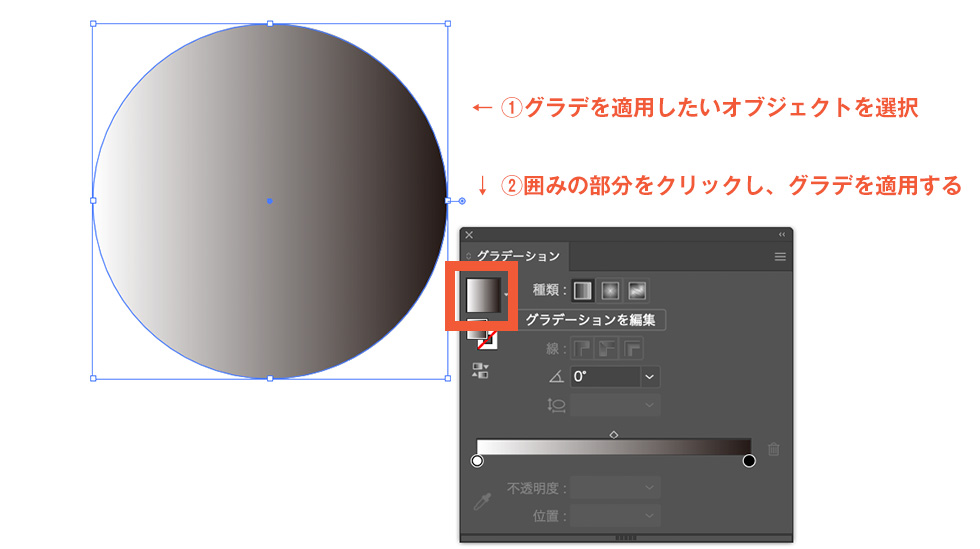
グラデーションの適用
グラデーションを適用したいオブジェクトを選択[グラデーション]の下記画像の赤枠をクリックすることで、グラデーションが適用されます。

グラデーションの色の変更
下記画像のグラデーションパネルの「白●→黒●」に色が変化しているところをクリックすると、カラーパネルがでてくるので、そちらでカラーを変更することができます。

グラデーションパネルでは、
- グラデーションの角度を変えたい → 「角度から数値を変更」
- 色を使いしたい(2色以上にしたい)→「●と●間にマウスをもっていくとプラスマークになるので、クリック」
- 色の位置を反転したい(例:青→赤を赤→青にしたい等)→「反転グラデーション」
などのグラデーションの設定は「グラデーションパネル」で行うことができます。
ここまでが基本的なグラデーションの適用方法です!
文字にグラデーションをかける
イラレでは、原則的にベタ打ちの文字になぜかグラデーションをかけることができませんが、「①アピアランスの塗りを追加しグラデをつける」「②文字をアウトラインをかけてグラデをつける」という2つの方法をすることにって、グラデーションをかけることができます。
イラレで、文字にグラデーションがかからない!というのはよく耳にするので、覚えておきましょう!
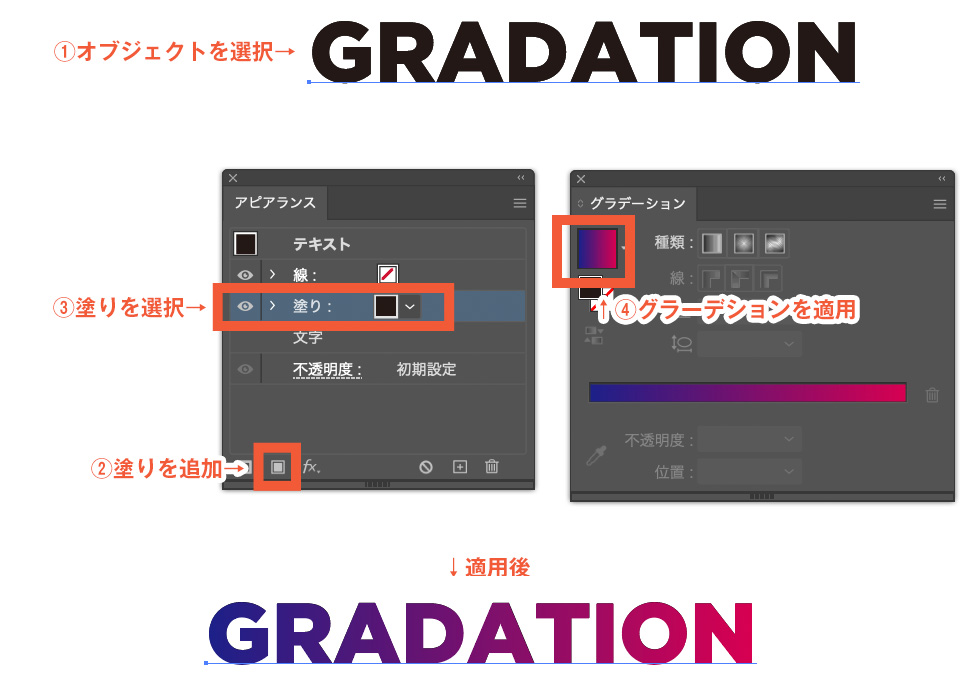
方法①:アピアランスの塗りを追加しグラデをつける
単純に文字にグラデーションを追加する場合でしたら、この方法が一番早く、簡単にできる方法です。テキスト情報も残ったままなので、テキストの変更なども行うことができます。

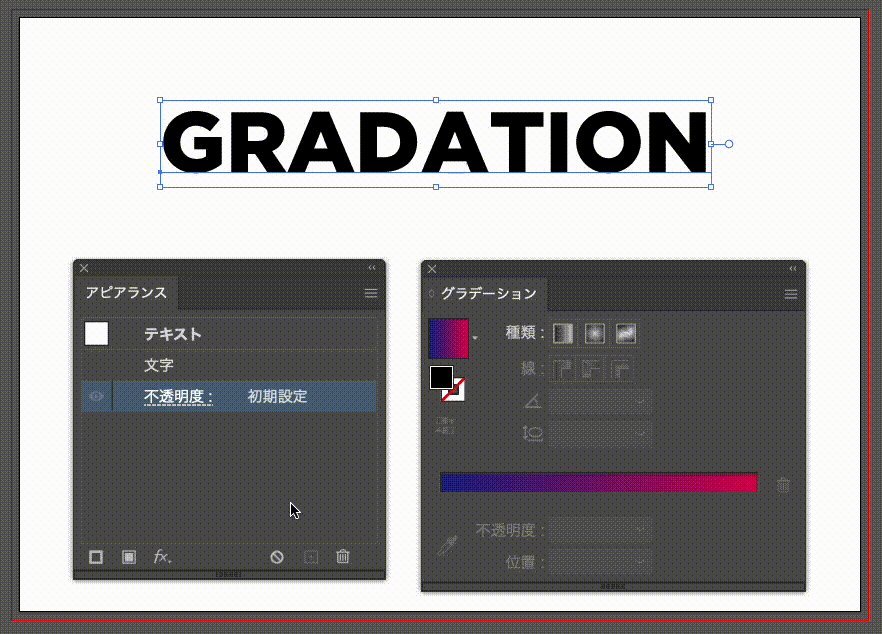
①オブジェクトを選択
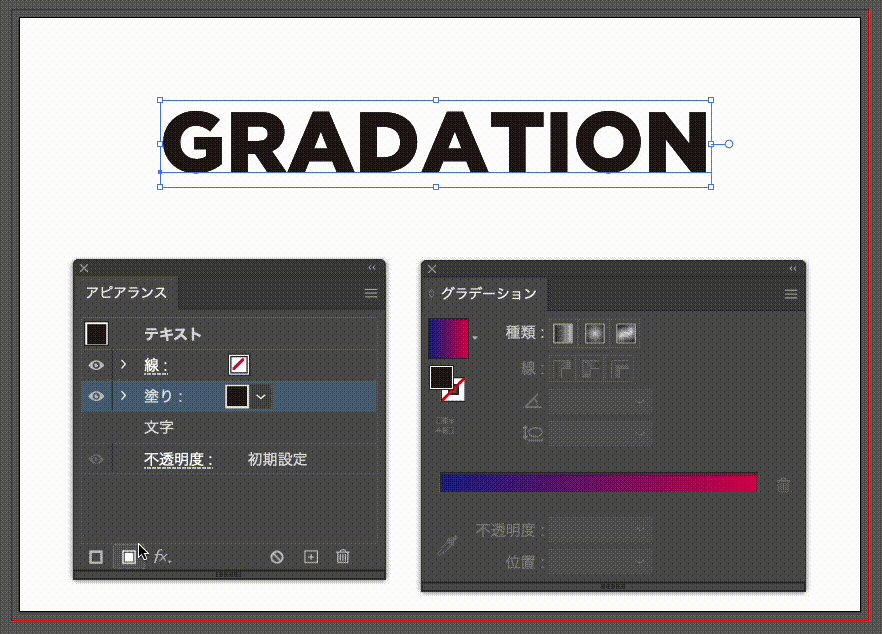
②アピアランスパネルの右下の「塗りを追加」をクリック(アピアランスパネルが見当たらない場合は、上部のウィンドウ→アピアランスで開いてください。)
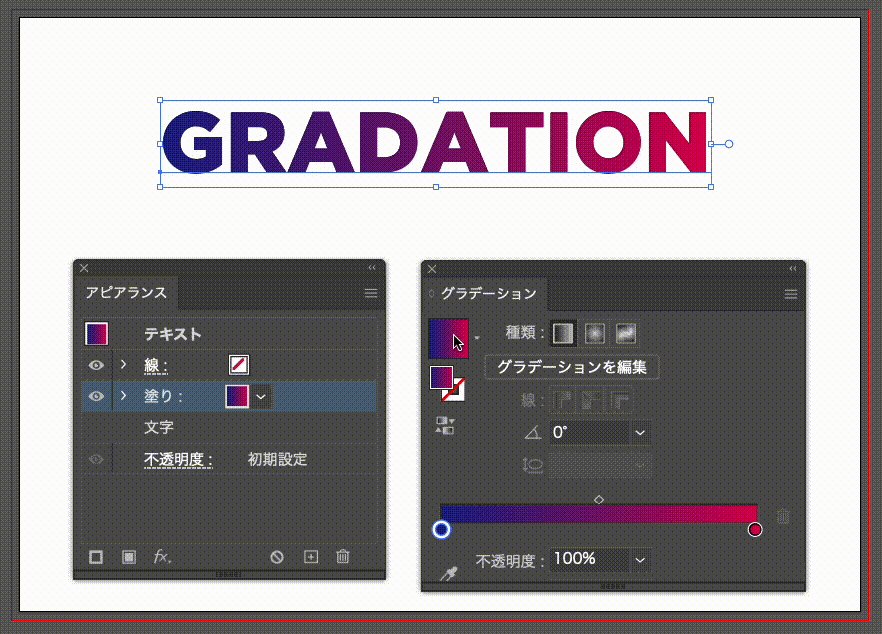
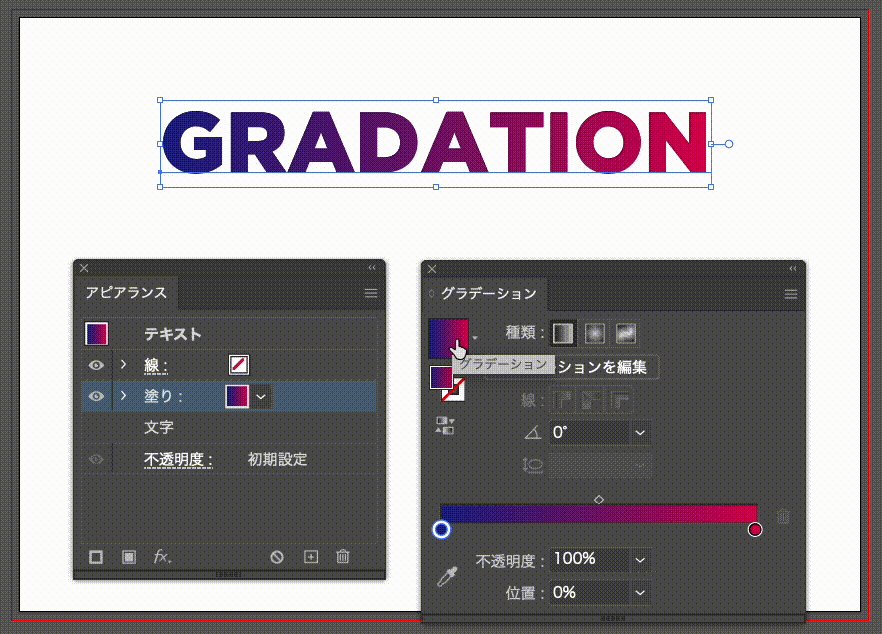
③塗りを選択した状態で、④のグラデーションを適用

方法②:文字をアウトラインをかけてグラデをつける
文字にアウトラインをかけるため、文字レイヤーではなくパスになってしまうため、あとから文字を変更することができなくなります。ただし、パスになっているため、細かいグラデーションや、細部の調整なども行うことができるので、文字要素が確定しているのであれば、文字にアウトラインかけてしまっても良いのかもしれないです!
①オブジェクトを選択
②右クリックから「アウトラインを作成」
③グラデーションを適用

グラデーションメッシュを使って複雑なグラデーションを作ってみよう
グラデーションメッシュ機能を使うことによって、複雑なグラデーションを作ることが可能です。

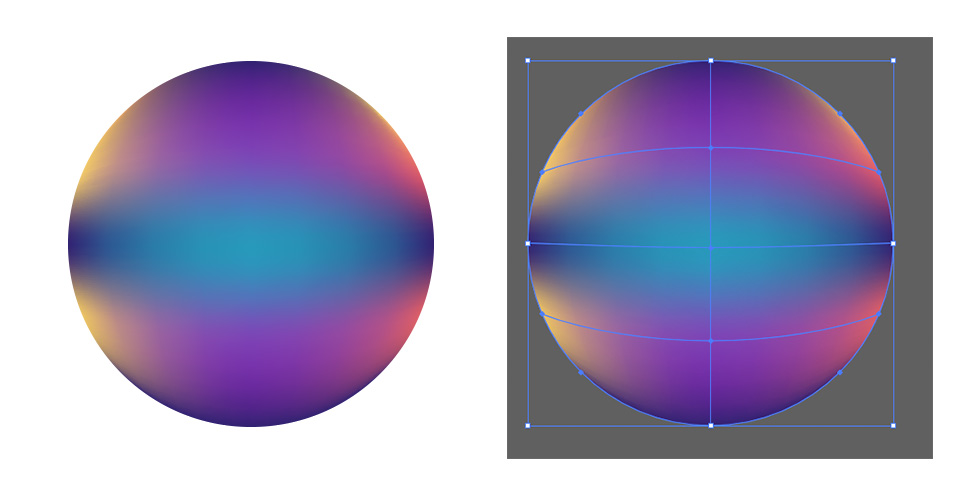
ちなみにこの湾曲しているオブジェクトに水色〜オレンジにグラデーションしているのも、グラデーションメッシュ機能を使って作成しています!

通常のグラーデションでは、一辺倒にしかグラーデションをつけることしかできませんが、「グラデーションメッシュ」を使うことで、オブジェクトにメッシュ上のパスを追加し、そのパスごとに色を入れることができるので、混ざっているようなグラデーションを作ることができます!

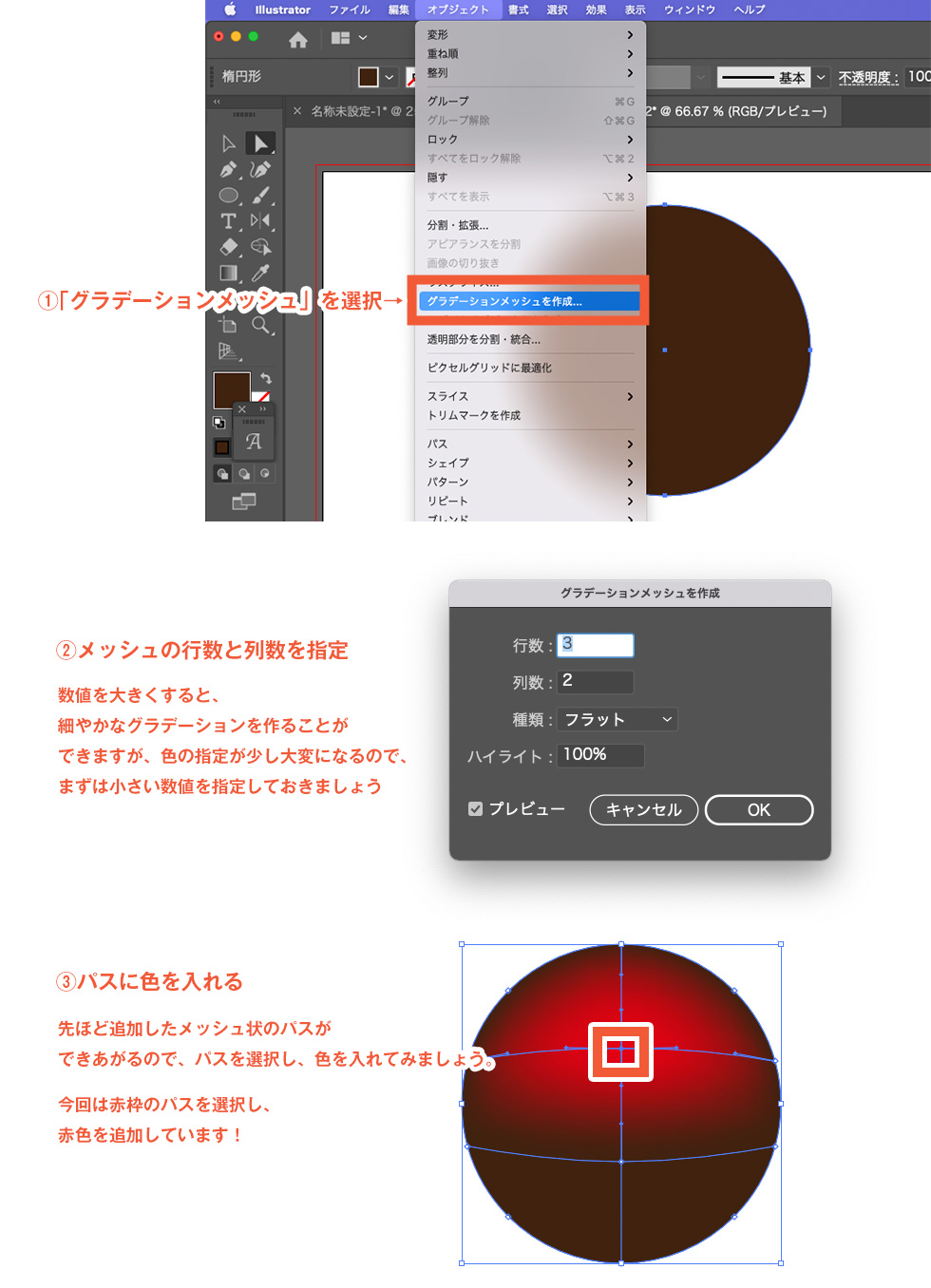
- 上部メニュー「オブジェクト」→「グラデーションメッシュ」を選択
- メッシュの作成から「行数、列数」を選択(種類:フラットでOKです。)
- パスに好みの色を追加していくと完成です!
【使い方】Illustratorの「グラデーションメッシュ」機能紹介
— ナナ👀デザナビ|デザインを図解で解説 (@wkwdesigner) September 12, 2021
通常のグラデーションは一辺倒ですが、グラデーションメッシュを使うことで、複雑で面白いグラデを作ることができます💫 pic.twitter.com/KpS2VkKf1a

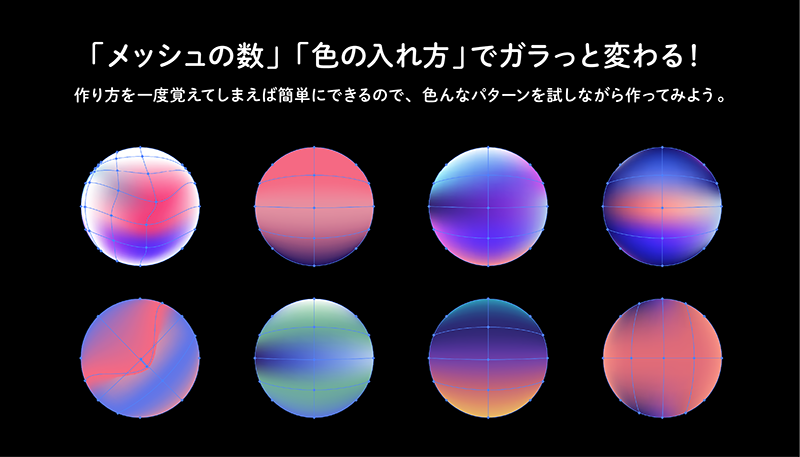
『メッシュの数』や『色の入れ方』でガラッとグラデーションの雰囲気が変わります。
一見複雑そうに見えるグラデーションも、『グラデーションメッシュ機能』を覚えてしまえば簡単に作ることができるので、ぜひ覚えておくと便利です!
徐々に透過していく綺麗なグラデーションの作り方
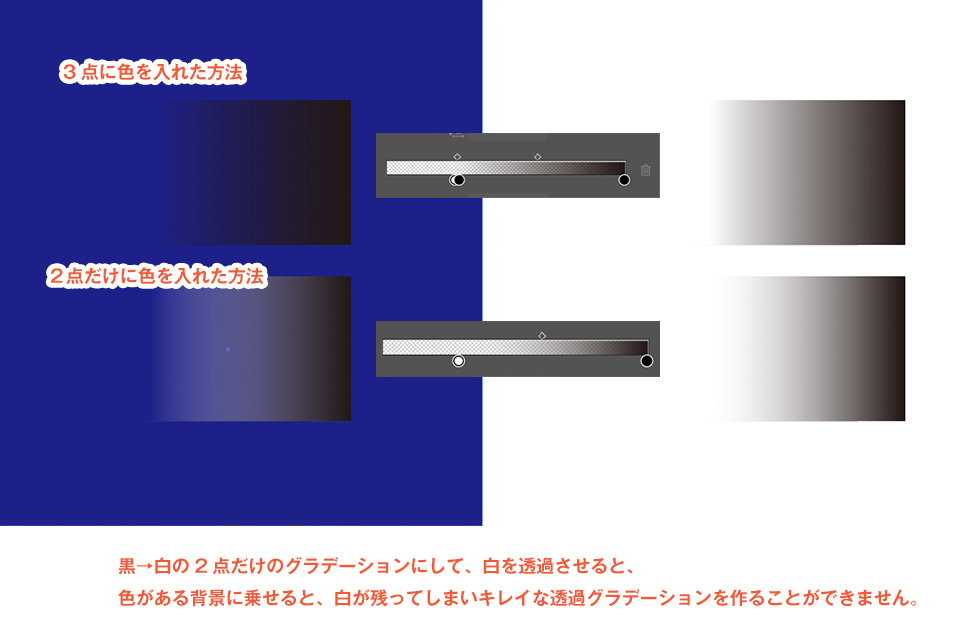
徐々に透過していくグラデーションを作ったけど、あまり美しくない、白の色が残ってしまう、など透過グラーデションを作ってみて思った方いらっしゃると思います。
下記画像のように、2点だけ色を入れた状態の透過グラーデションだと、色がある背景に乗せると白の色が残ってしまいキレイなグラデではありません!

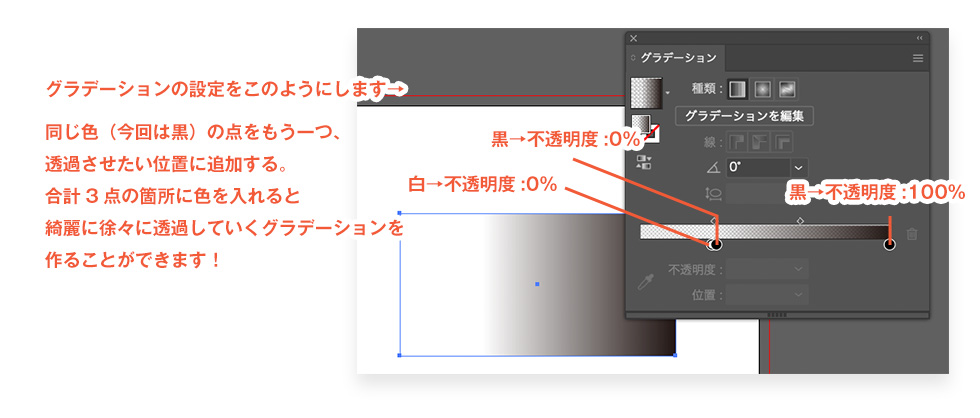
グラデを作る時に、3点に色を入れた方法のようにグラデーションを作ってみるとキレイに透過していくグラデーションを作ることができます!

グラデーションの基本的な動作を覚えてしまえば、とっても簡単です。デザインにグラデーションを取り入れることで、新しい表現を増やすことができるので、デザインのアイディアの引き出しが増やせるので、是非、グラデーションの使い方は覚えておきたいテクニックです!


