今回は、Illustratorの3D機能を使用して、バルーンのような膨らんだ文字に加工する方法を紹介します。
Illustrator 2023を起動する際に、表示されるスプラッシュ画面(以下の画面)で使用されている作品が個人的に気になりました。イラレでそれを再現できるかどうか調べてみたところ、3D機能を使うことで簡単に作成できました。もし興味のある方がいらっしゃいましたら、ぜひ参考にしてみてください!
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。

画像引用:Adobe Illustrator 2023 スプラッシュ画面(起動画面)
バルーンのように膨らんだ文字を作る方法

今回は、このようにバルーンのように膨らんだ文字を作る方法を紹介していきます。既成フォントを加工して制作を進めていきますが、手書きの文字やイラストなどにも適用できるので、ぜひ試してみてください!
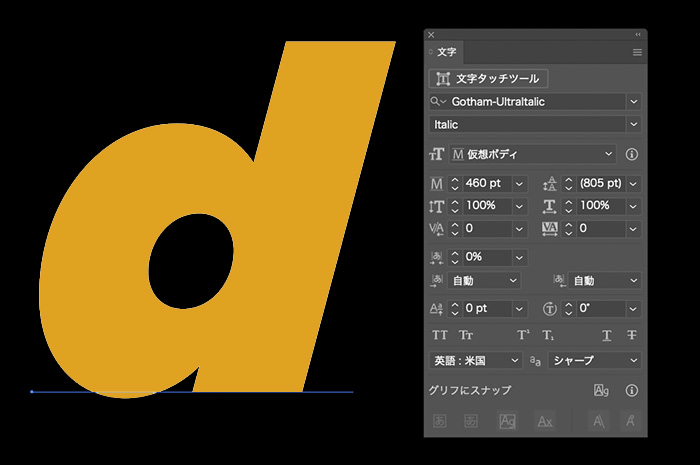
文字の作成

- 文字サイズ:460px(大きめのサイズで作成しておくのがオススメ)
- フォント:お手持ちの好きなフォントを使用ください
- 色:#e0a222
バルーン加工を適用したい文字を打ち込みます。作例では「d」の1文字ですが、他の文字や複数文字でもOKです。
アウトラインを作成、切れ込みを入れる
※この工程は、参考にしているスプラッシュ画面のデザインに近づけるためのアレンジなので、飛ばしても大丈夫です。

文字のアウトラインを作成し、切り込みを入れておきます。切り込みは、パスツールなどで線を作成し、パスファインダーで切り抜いただけになります。
この切込みを入れておくことで、完成した際のバルーンが膨らんだような質感が強調できます。

切り込みの細部はこのような感じになっています。
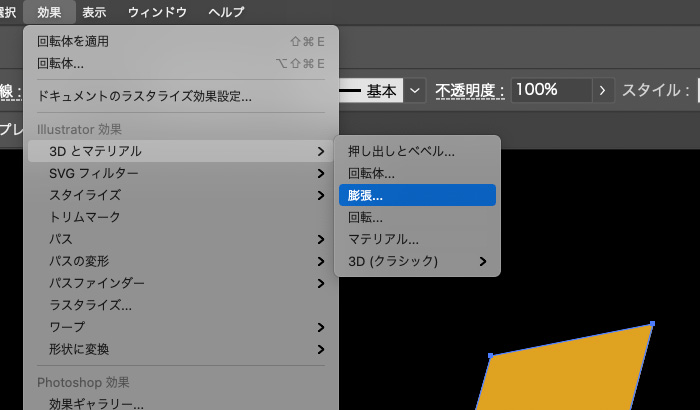
[3Dとマテリアル]→[膨張]を適用

上部メニュー[効果]→[3Dとマテリアル]→[膨張]を選択します。

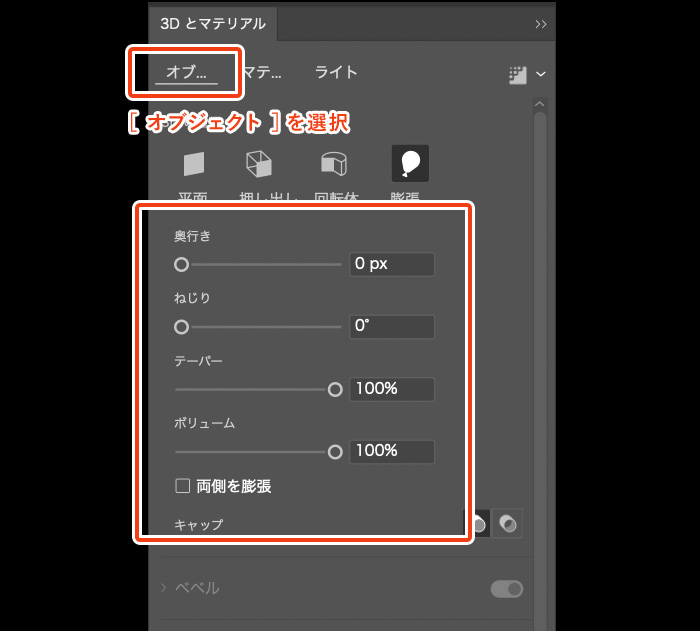
- 奥行き:0px
- ねじり:0°
- テーパー:100%
- ボリューム:100%
- 両側を膨張のチェックなし
[3Dとマテリアル]のオプションパネルより[オブジェクト]タグを選択し、上記のように設定を調整します。

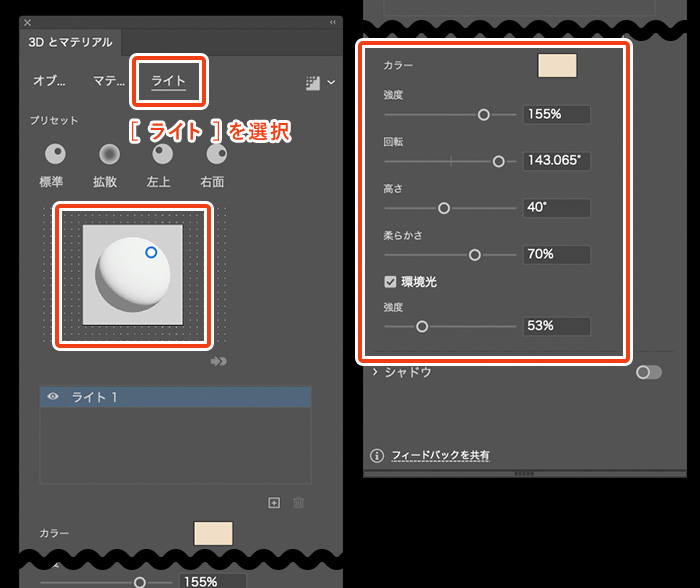
続いて[ライト]タブを選択。こちらのタブでは、光源の位置を調整することができます。
- カラー:#efdec5
- 強度:155%
- 回転:143°
- 高さ:40°
- 柔らかさ:70%
- 環境光チェックあり:53%
厳密に上記と同じ数値になっていなくても大丈夫です。光源位置を変えるだけで印象が変わってくるので、お好みのトーンになるように調整してみてください。(あとから変更することも可能です。)

ここまでの工程を適用するとこのようになっています。少しボヤッとしているように見えますが、レンダリング前なので問題ないです!
レンダリングを適用して完成

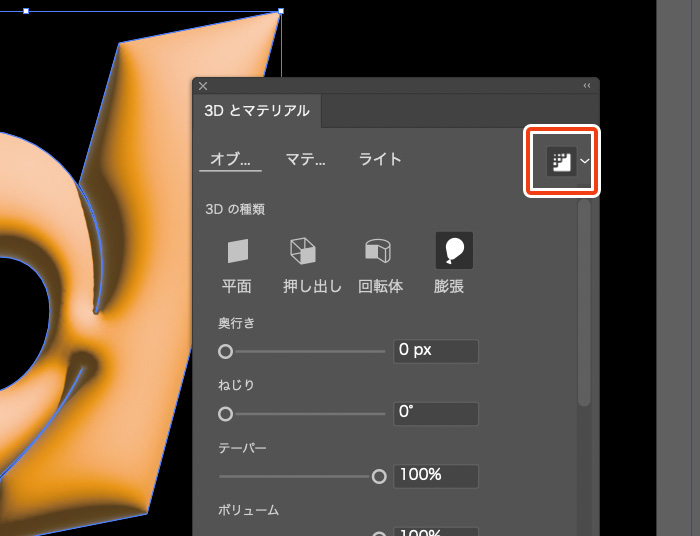
[3Dとマテリアル]のオプションパネルの右上のアイコンを押すとレンダリングのリアルタイムプレビューがオンに適用されます。
デザインやパソコンのスペック次第では、少し重たくなるので注意ください。

こちらで完成です!
バルーンのような空気を入れたパンパン具合が表現されていて可愛い!
参考のIllustrator 2023のスプラッシュと比べると、少し光沢が強いので、[ライト]タブの光源オプションで光の強さを変えてみたり、[マテリアル]タブのマテリアルをマットな質感に変更してみると、さらに近づけそうですね。
リアルタイムプレビューをオンのまま、オプションやパスの形状などを編集や調整を行うと処理が重くなってしまうので、[レンダリング]ボタンをもう一度押してオフにしてから、調整を行うようにしてみてください。

文字列に変更してみたり、色を変更してみても面白いので、応用して作って見てください!
イラレだけでこの程度の3Dが作れてしまうのは嬉しいですね。