今回は、Illustrator(イラレ)を使って、漫画でよく用いられる「集中線」の2種類の作り方と、キャンペーン系デザインで使われている「放射線模様(後光)」の作り方をご紹介します!
どちらもバナーデザインやポスターデザインなどでよく背景素材なので、覚えておくととっても便利です。

今回はこのような「集中線」と「放射線模様」をイラレを使って作成していきます。どれも3ステップ程度で作成することができるので、とっても簡単です。
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
漫画のような「集中線」の作り方
背景として使える集中線の作り方です!
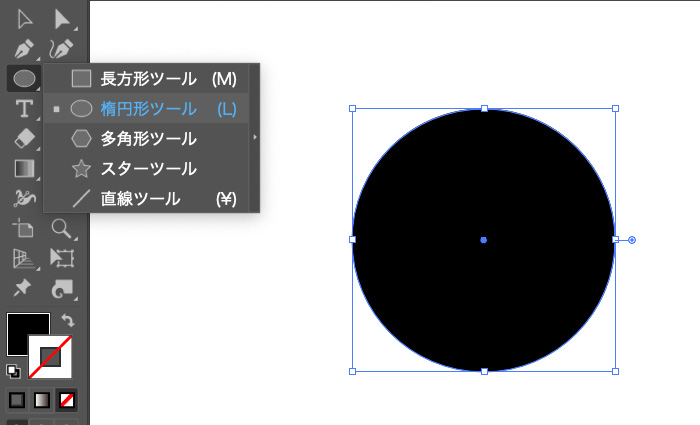
楕円形ツールで丸のオブジェクトを作成

楕円形ツールで正円のオブジェクトを作成します。
今回「サイズ:300px」、「カラー:#000」作っています。お好きなサイズで大丈夫ですが、大きめに作っておくことで仕上がりが細かい線になるので、キレイに仕上がります。
ラフを適用する

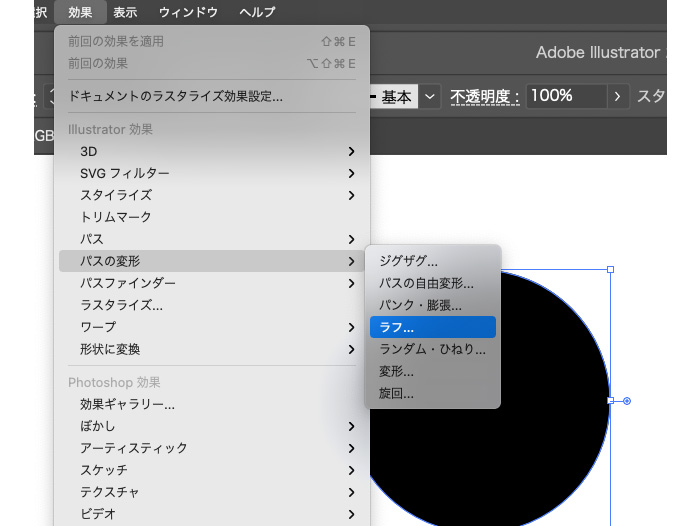
正円オブジェクトを選択した状態で、上部メニュー[効果]→[パスの変形]→[ラフ…]を選択します。

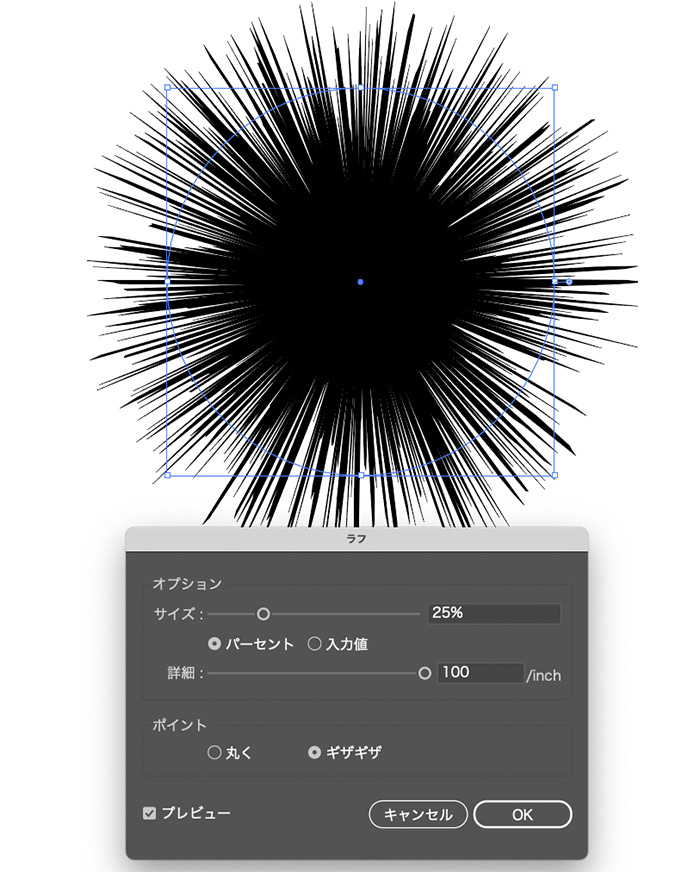
「ラフ」のオプションは以下のような設定に変更して[OK]をクリック。
- サイズ:25%
- 詳細:100
- ポイント:ギザギザ
サイズ違いのラフオブジェクト作成

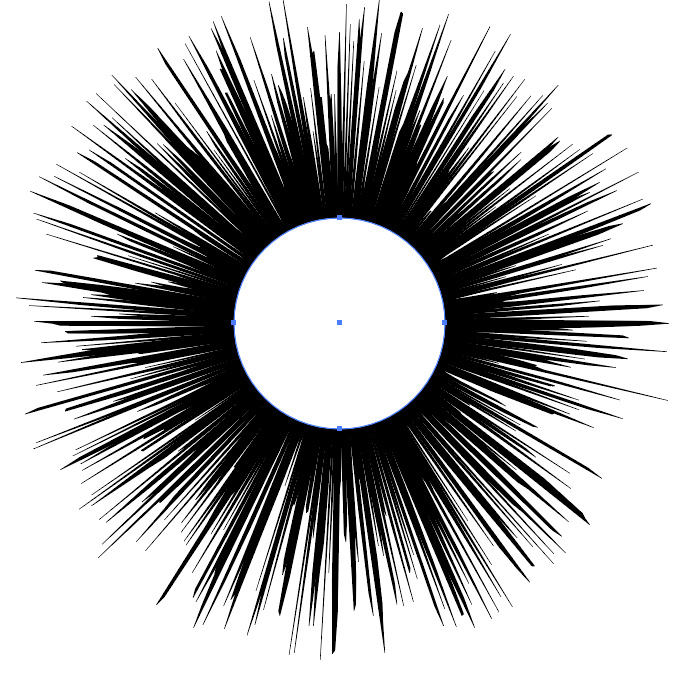
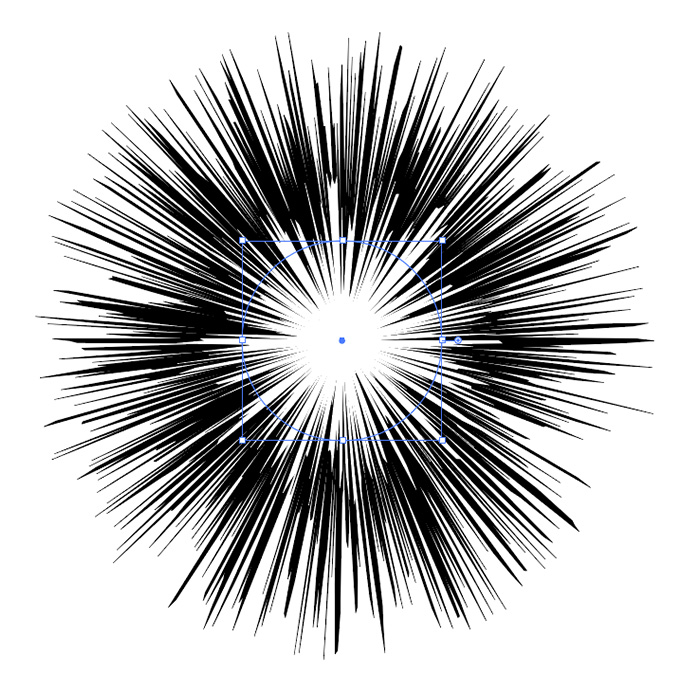
先程作成したオブジェクトの前面に、正円のオブジェクトをさらに作成します。
白い正円オブジェクトのサイズは「180px」で「カラー:#fff」作っています。

白い正円オブジェクトも、黒いオブジェクトと同じように効果「ラフ」を適用して完成です。
このままだと集中線には見えづらいので、漫画のコマのような長方形でマスクすると、一気に「漫画っぽい集中線」になります!

漫画のセリフのような「集中線」の作り方
さきほどは背景として使う場合でしたが、こちらは吹き出しのようなセリフで使える「集中線」の作り方です。
パスツールで線を作成

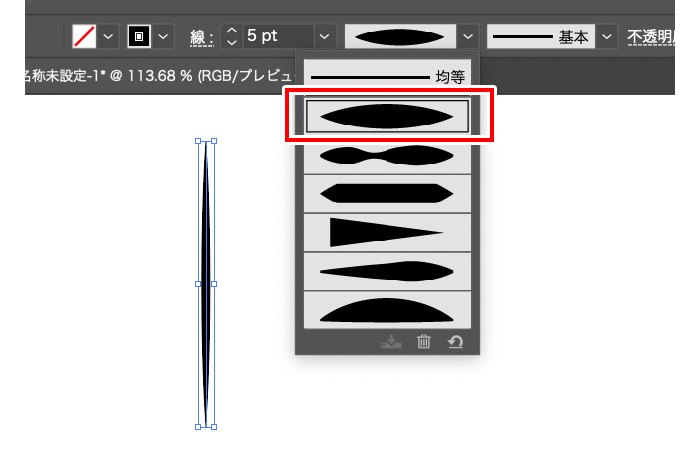
パスツールで1本の線を描き、[塗り:なし][線:5px]に設定します。線のパスを選択している状態で、赤枠の可変線幅から両端が尖った形状のプロファイルを選択します。
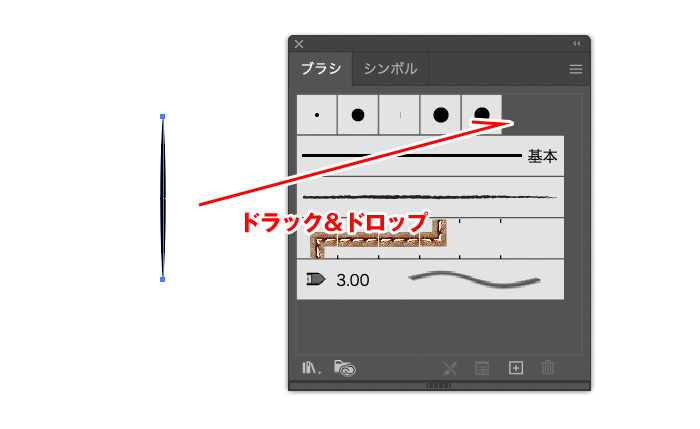
ブラシとして登録する

作成したパスを、[ブラシ]パネルにドラック&ドロップします。([ブラシ]パネルが表示されていない場合は、上部メニュー[ウィンドウ]→[ブラシ]を選択すると表示されます。)

ポップアップがでるので、「散布ブラシ」にチェックをいれて[OK]を選択します。

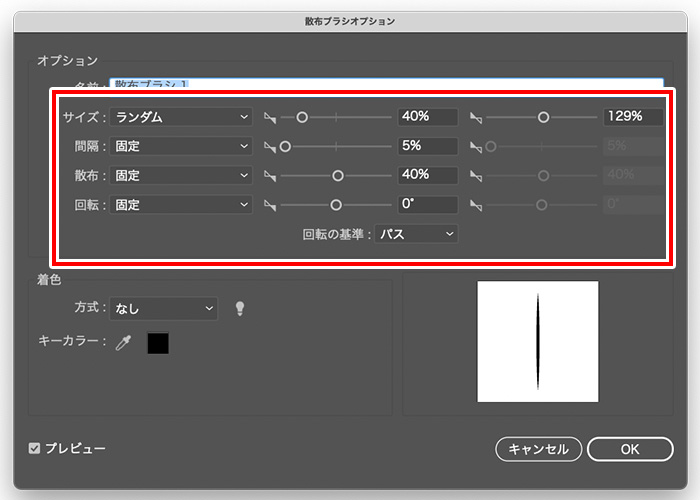
- サイズ:ランダム 最小40% 最大130%程度
- 間隔:5
- 散布:40%
- 回転:0°
- 回転の基準:パス
[散布ブラシオプション]を上記の数値に設定して[OK]を選択します。
[散布ブラシオプション]の数値を変化することで、集中線の仕上がりを調整することができるので、数値はお好みで大丈夫です!(設定後でも編集することができます。)
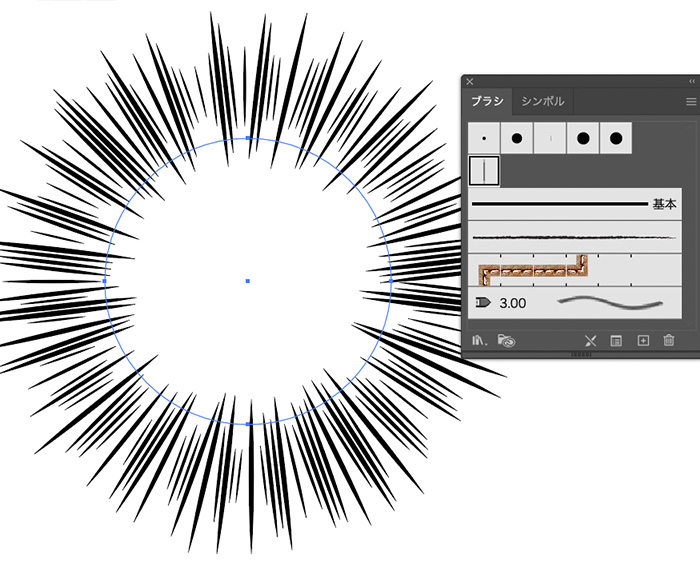
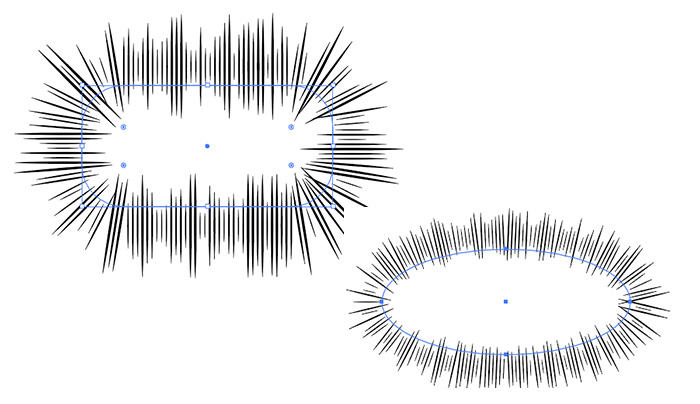
オブジェクトにブラシを適用して完成

円形のオブジェクトを作成します。(正円でなくて、楕円などでもOKです!)

ブラシを編集したい場合は『編集したいブラシをダブルクリック』すると編集パネルができるので、プレビューしながら変更してみてください!

ブラシで作成しているので、パスの形を変更すれば、好きな形で作成することができます。

すごく簡単に作れる「放射線模様(後光)」の作り方
後ろから光が照らされているようにも見えるため、祝いやおめでたい雰囲気のデザインにピッタリなので「キャンペーン系」のバナーやチラシなどでよく見かけることも多く、自分自身も結構使うことが多い「放射線模様」です。線オプションを設定するだけでとっても簡単に作ることができます!
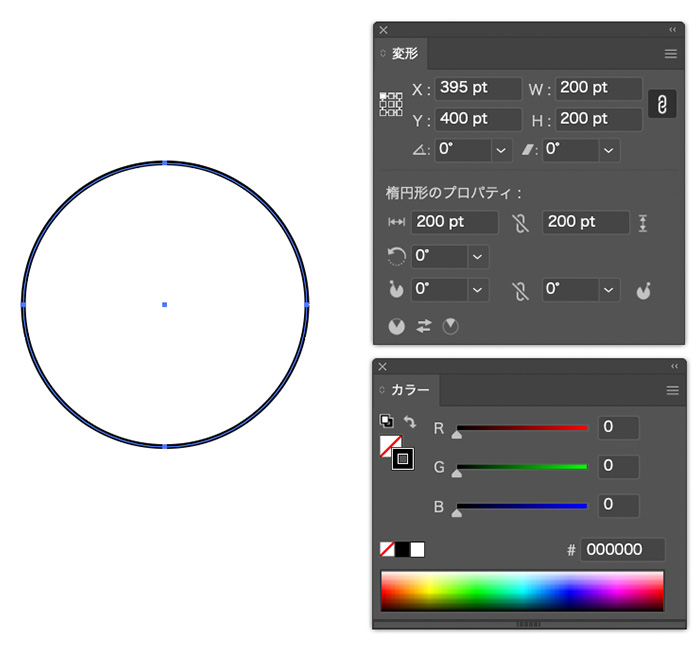
円形オブジェクトを作成

楕円形ツールで円形オブジェクトを作成します。
- サイズ[W:200px、H:200px](画像では単位がptになっていますが、pxでもOKです)
- カラー[#000](あとから変更可能です)
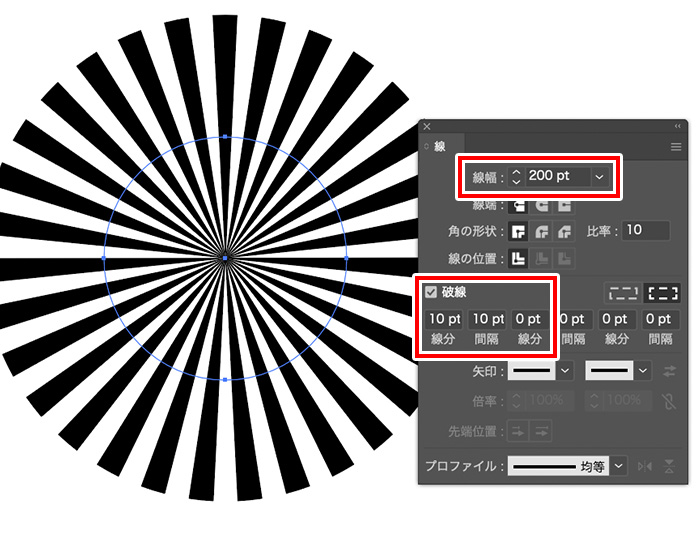
線パネルから設定

[線パネル]から【線幅】と【破線】を変更します。(線パネルが見当たらない方は画面上部の[ウインドウ]→[線]から表示されることがでできます)
- 線幅:200px(円のサイズと同じにする)
- 破線:破線にチェックし、線分、間隔を[10px]の数値を入力
設定後、完成です!

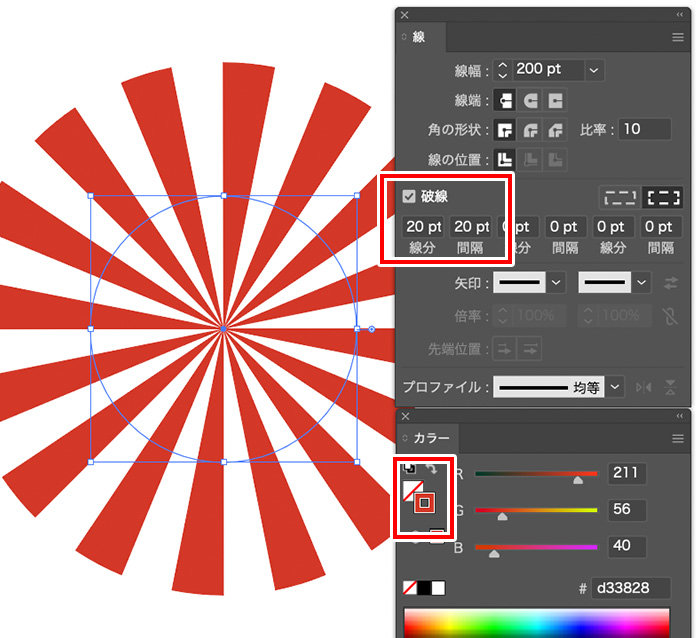
「放射線模様」の線の太さを変更したい場合は、[破線]に入力している数値を変更すると、お好みの太さに変更することが可能です。
カラーも線の色を変更することで、自由に変えることが可能です。

バナーの背景などにも汎用的に使えるので、覚えておくととっても便利なテクニックです。
奥から光が差し込んでるように見え、立体的な文字デザインとよく合いますね。立体文字の作り方はこちらの記事でご紹介しています。合わせてみてみてください!
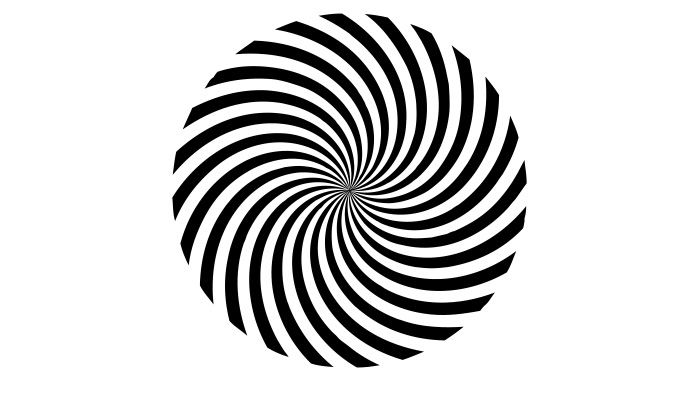
旋回させた「渦巻き放射線模様(後光)」の作り方!
放射線模様が作成できたら、少し旋回させると「渦巻き模様」も作ることができます。
分割する(アウトライン)
さきほどの工程で、放射線模様を作成します。

放射線模様を分割させます。(アウトラインを作る)
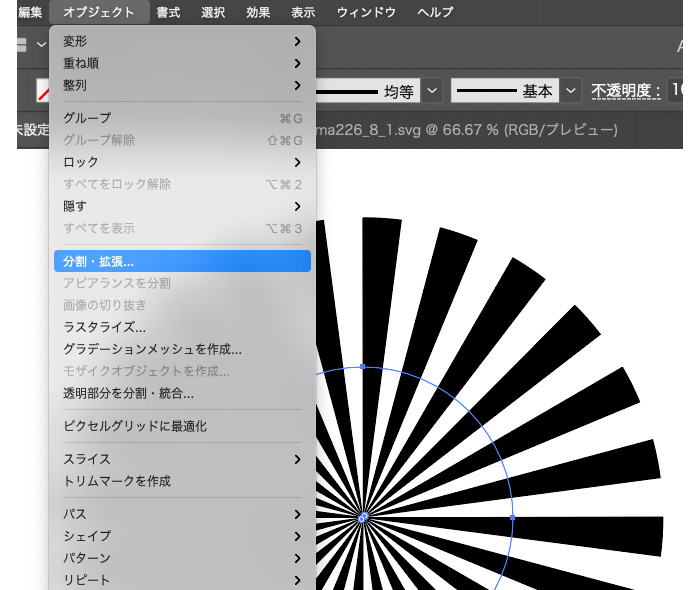
上部メニュー[オブジェクト]→[分割・拡張…]を選択します。

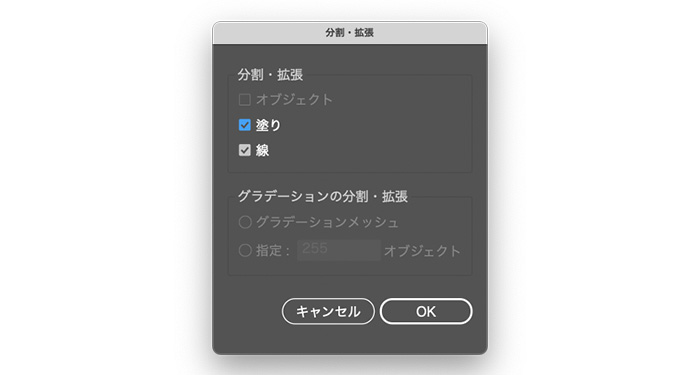
[分割・拡張]のポップアップがでるので、[塗り][線]にチェックを入れ[OK]を選択します。放射線模様が分割されたかと思います。
回転させる

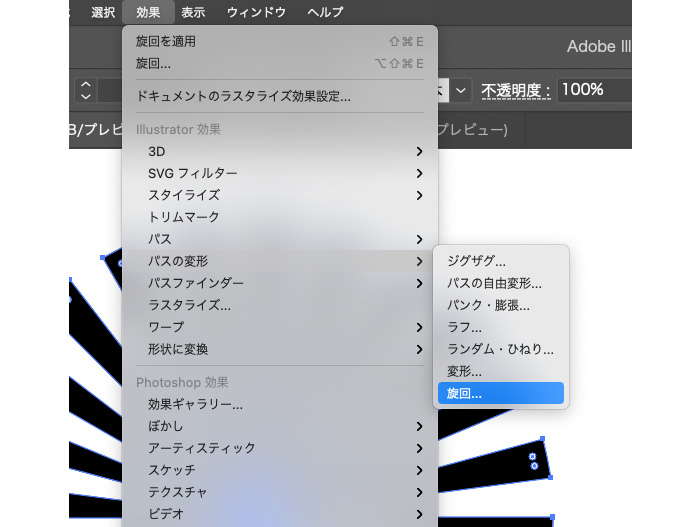
オブジェクトを選択した状態で、上部メニュー[効果]→[パスの変形]→[旋回…]を選択します。
旋回オプションで、回転させる角度を調整することができるので、お好みで角度を調整して完成となります!

放射線模様と同じように、バナーの背景模様などに使えます。

さいごに
「放射線模様」や「集中線」、イラレを使うことでとっても簡単に作ることができ、バナーやチラシなどのデザインに汎用的に使える素材なので、作り方覚えておくと便利です!
どちらもマンガ的吹き出しや効果音・擬音などのマンガ素材との相性が良いので、以下のサイトと合わせて使ってみると良いかもしれません。



こちらで使用されているフォントは何になりますでしょうか?
「当たり!」の部分のフォントは何を使用されていますか?
(先程のアドレスが間違っておりました。)
コメントありがとうございます!
「当たり!」の部分のフォントは、
『VD ロゴジー 極太』というフォントを使用しています!