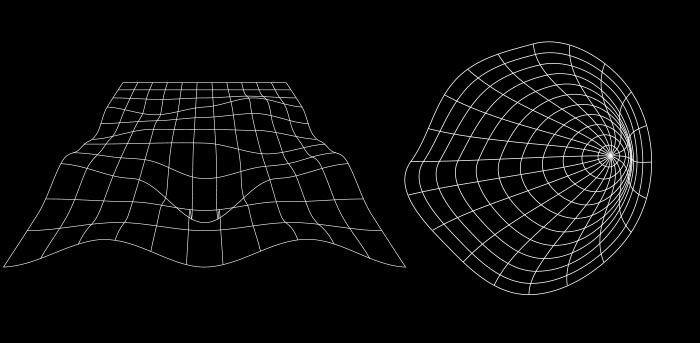
Illustrator(イラレ)で歪んだ空間やワームホールのようなフレームを作成する方法をご紹介します。
滅多に作る出番はないと思いますが、デザインの背景やあしらいなどに使うと面白い表現になるかもしれません!
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
歪んだ空間やワームホールのようなフレームを作成する方法

タイトルだけだと、どんなものができるのか想像しづらいですが、歪んだ空間やワームホール(もどき)をフレーム(線)のみで表現したオブジェクトの作り方をご紹介していきます!
以下のようなアートボード設定で作成を進めていきますが、お好みのサイズでも問題ないです。
- アートボードサイズ:横1280(px) ×縦1000(px)
- 背景色:黒
長方形グリッドツールで長方形を作る

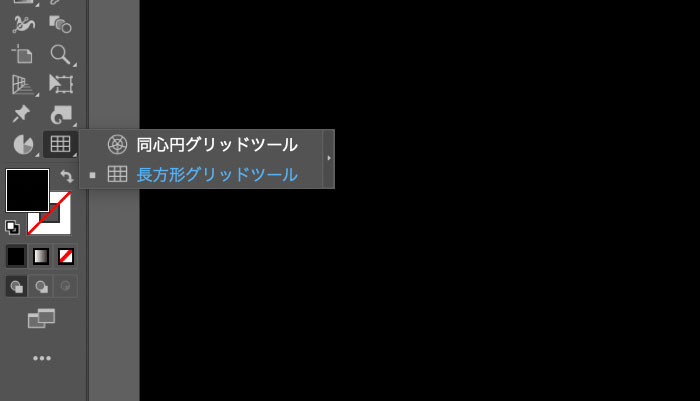
ツールバーより[長方形グリッドツール]を選択します。
(長方形グリッドツールが表示されていない方は、ツールバー下部の三点リーダーメニューより追加を行うことができます。)

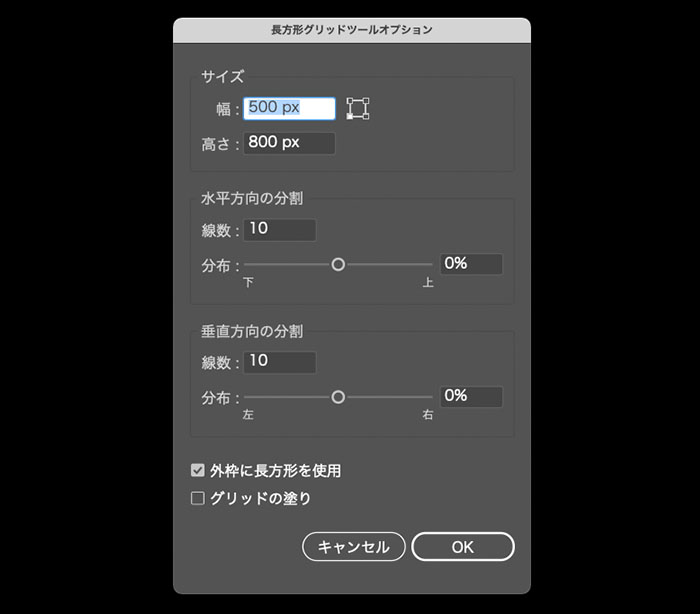
[長方形グリッドツール]が選択されている状態で、アートボード内の任意の場所でクリックをすると[長方形グリッドツールオプション]パネルが表示されます。
各設定を以下のような数値に変更します。
- サイズ:幅500(px) ×縦800(px)
- 【水平方向の分割】線数:10
- 【垂直方向の分割】線数:10
数値変更後、[OK]で確定します。

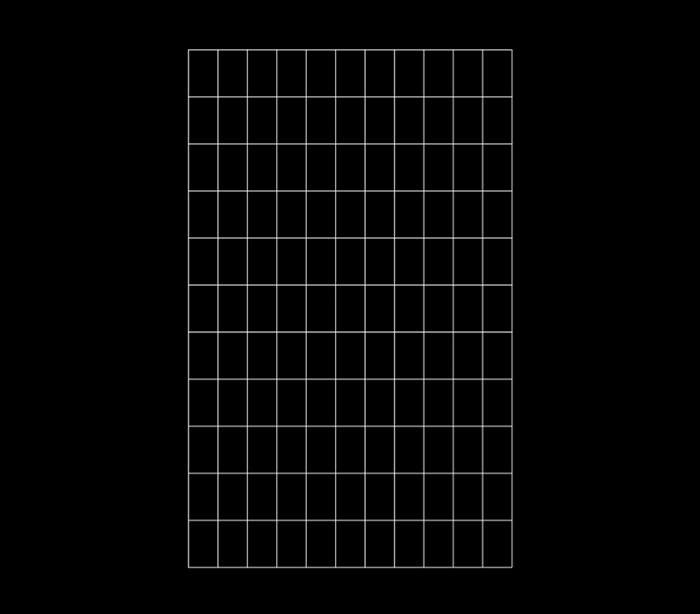
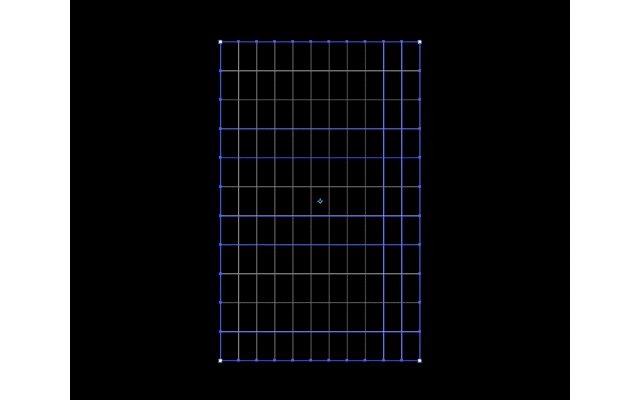
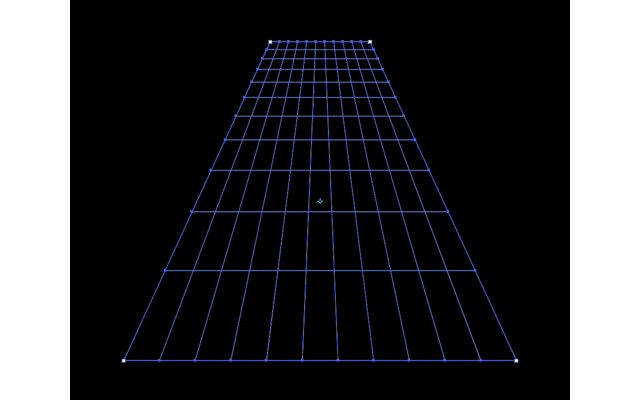
このような長方形グリッドのオブジェクトが作成されました。
メッシュを作成する

線を歪ませるために、[メッシュ]を作成します。
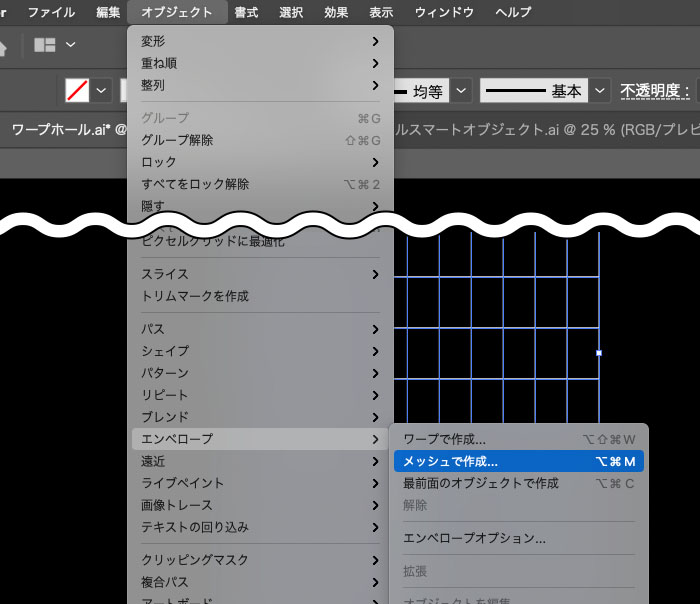
上部メニュー[オブジェクト]→[エンベロープ]→[メッシュで作成…]を選択します。

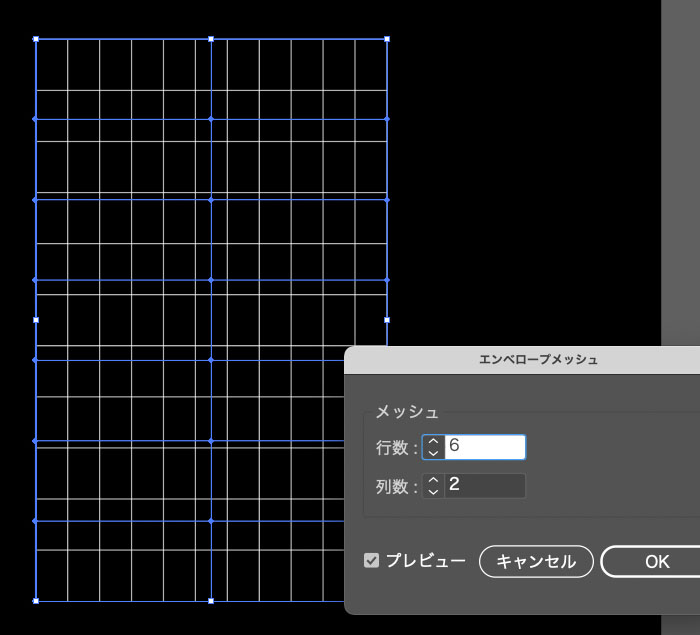
メッシュの数を多くすると、より細かく調整することが可能になります。
今回は【行数:6、列数:2】と設定しておきます。
奥行き、立体感を作る

平面のままなので、遠近を出して奥行きを作ります。
オブジェクトを選択した状態で、
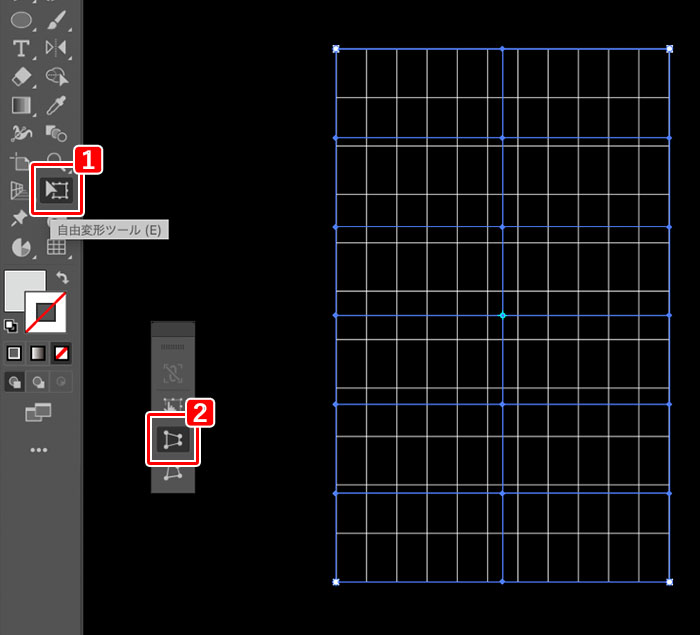
- ツールバーから[自由変形ツール]を選択
- [自由変形ツール]専用パネルより上から3つめのアイコン[遠近変形]を選択します

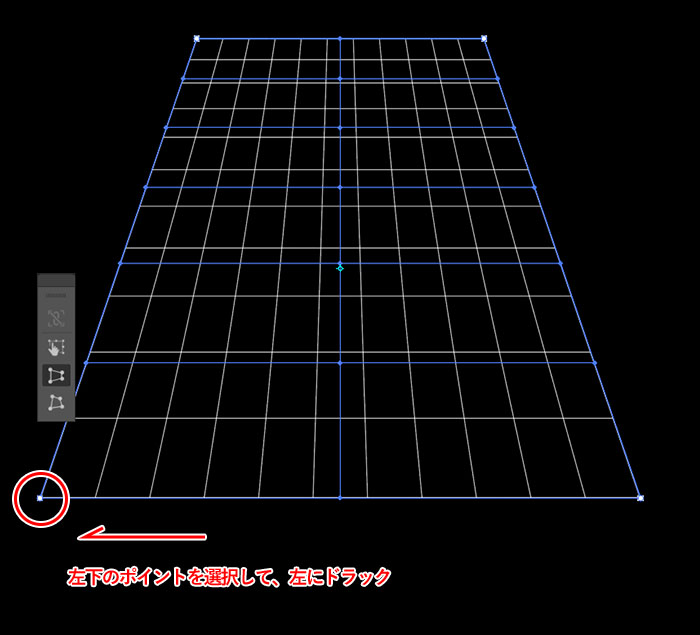
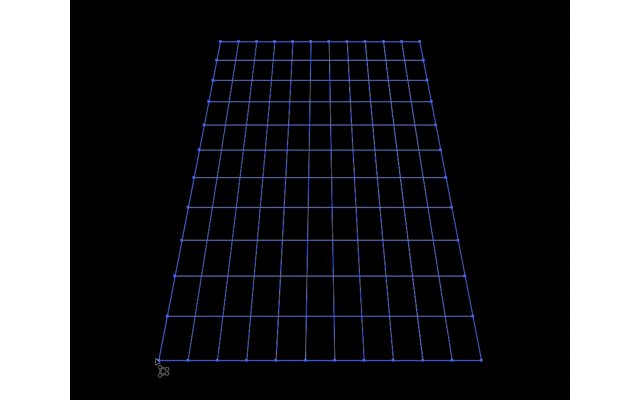
左下のポインタを選択して、マウスで左方向にドラックして移動させます。

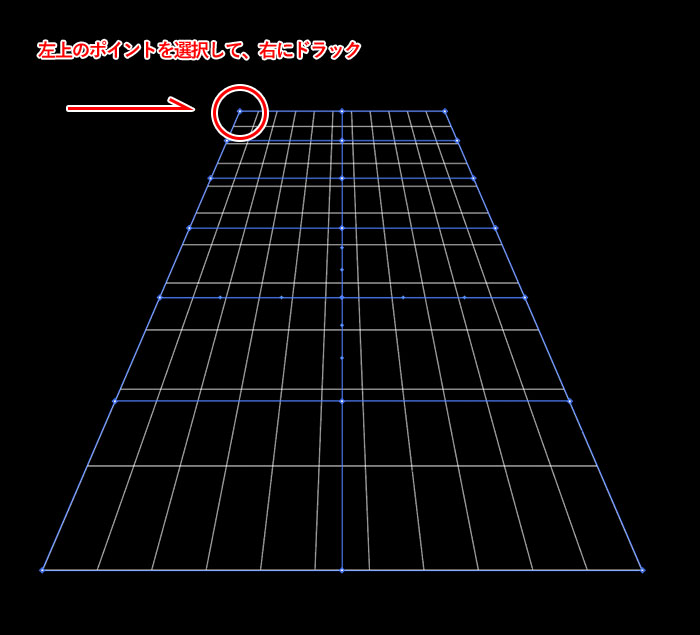
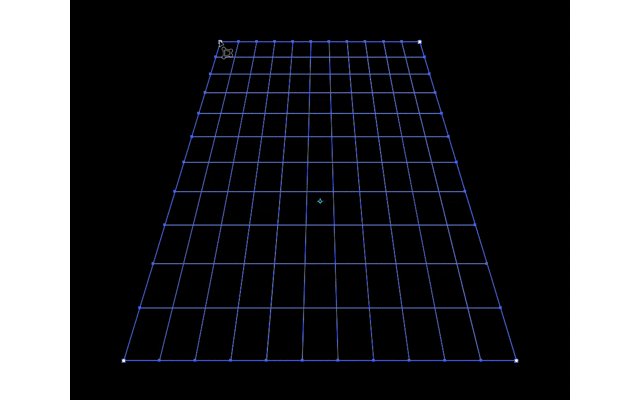
同じように左上のポイントを選択して、右方向にドラックして移動させます。

静止画像だとイマイチわかりづらいかと思うので、上記gifで説明するとこのような流れになります。
上下で遠近感を調整し、奥行きの長方形を作ることができました。
歪ませる

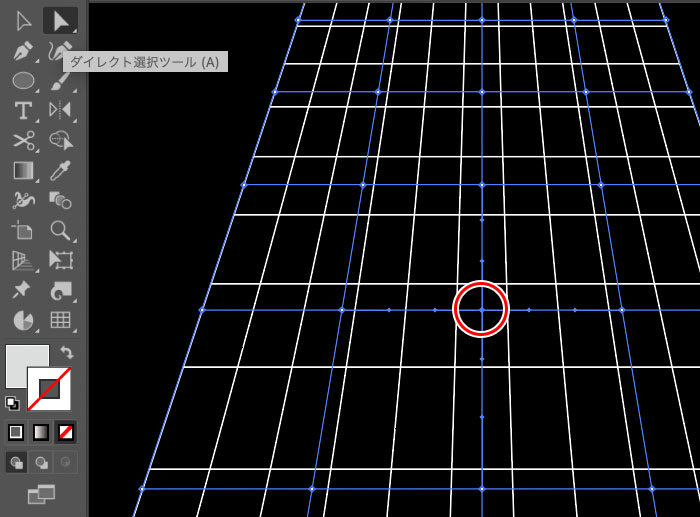
[ダイレクト選択ツール]を使い、歪ませたいポイントを選択します。

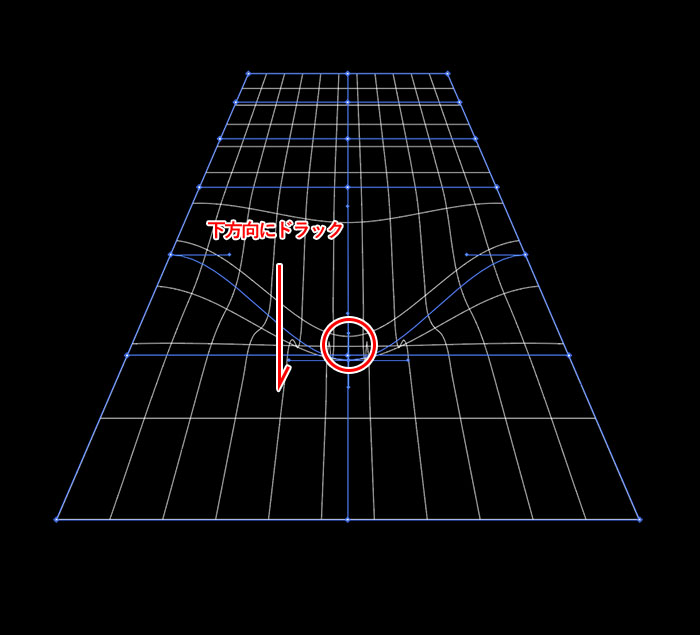
歪ませたいポイントを選択した状態で、下方向にドラックして移動させると、歪んだような表現を作成することができます。

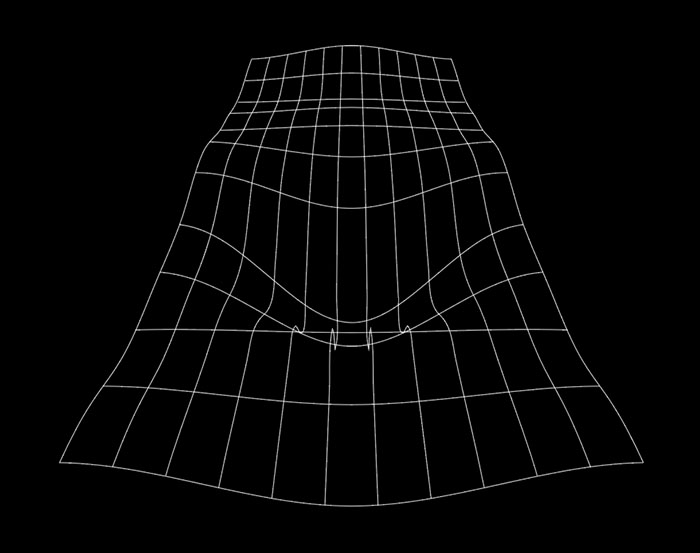
このポイントの移動を任意で位置で調整を行い、全体を整えて完成です!
デザインの背景やあしらいに

使い方次第では少し変わった面白い表現のデザインを作成することができます!
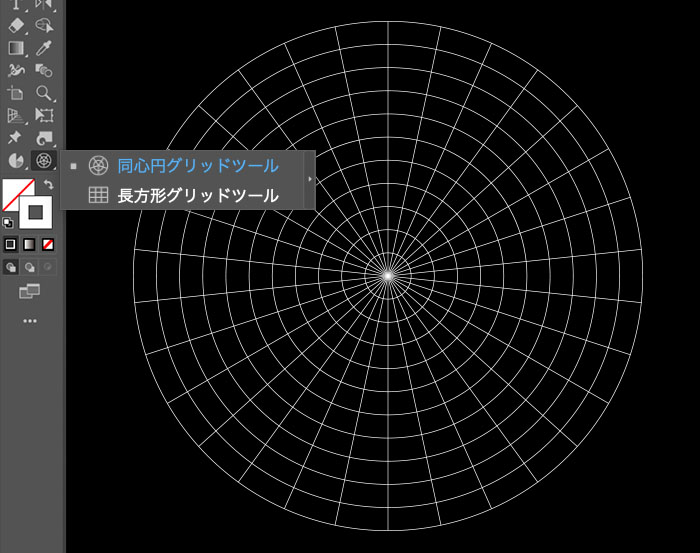
同心円グリッドを使ってワームホール

ワームホールもどきのオブジェクトを作るには、長方形グリッドツールではなく[同心円グリッドツール]を使い作成することができます。
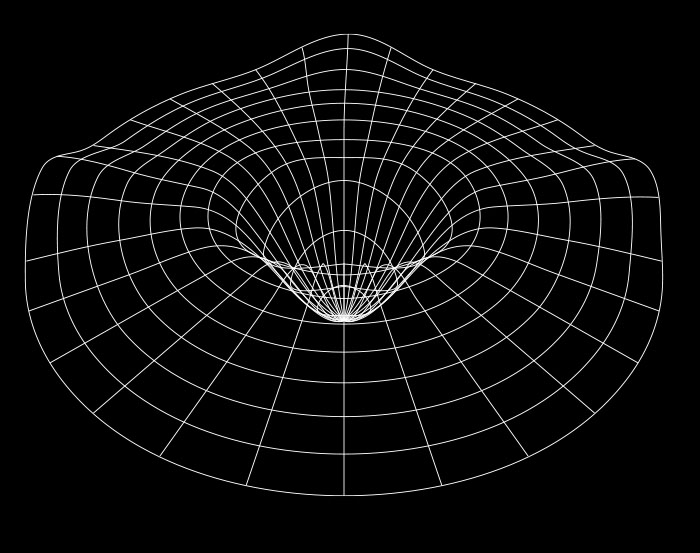
手順は長方形ツールで作成した方法と同じ手順で作成することができます。
- メッシュを作成
- 遠近ツールで奥行きを作る
- ポイントの移動で歪みのを作成

応用次第ではもっといろんなものが作れそうですね。グリッドツールを使って作る歪んだオブジェクトの基本的な作り方として、参考にしてもらえたらと思います!


