イラレ(Illustrator)を使ってカラーハーフトーンの作り方を解説します!
コミックマンガの背景などでは定番のパターンテクスチャですが、それ以外のシーンでも活用できるはず!
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
ハーフトーンとは?
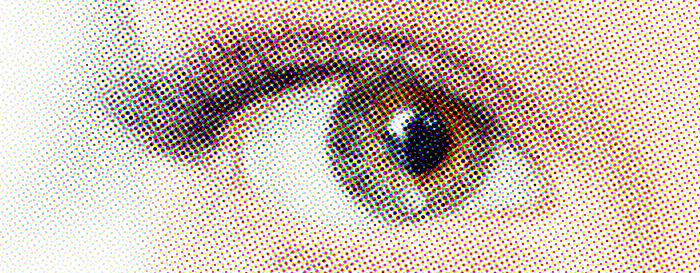
ハーフトーン(網点)とは、グレースケール印刷の場合は、異なるグレーの濃度を、さまざまなサイズのドットの表現。カラー印刷の場合は、シアン(C)、マゼンタ(M)、イエロー(Y)、ブラック(K)で4色それぞれでドットを描画し、重ね表現したものです。印刷物などで、離れた距離から見ているので、紙に写真が描かれているように見えますが、近くで見るとドットの集合体になっています。

今回は、印刷で使われてるハーフトーンの技術を、イラレ上で再現するというテクニックになります!
イラレのカラーハーフトーンの作り方
【Step1】濃淡を作る
単色の場合だとハーフトーンを作ることができないので、濃淡できるように作成します。
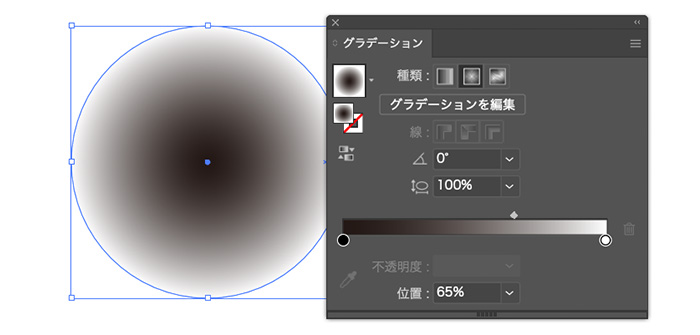
今回は円形グラデーションを使って、濃淡を表現します。

黒から白になるようにグラデーションを作成いたします。白くなるつれてドットが小さく、密度も小さくなっていきます。
【Step2】ハーフトーンを反映

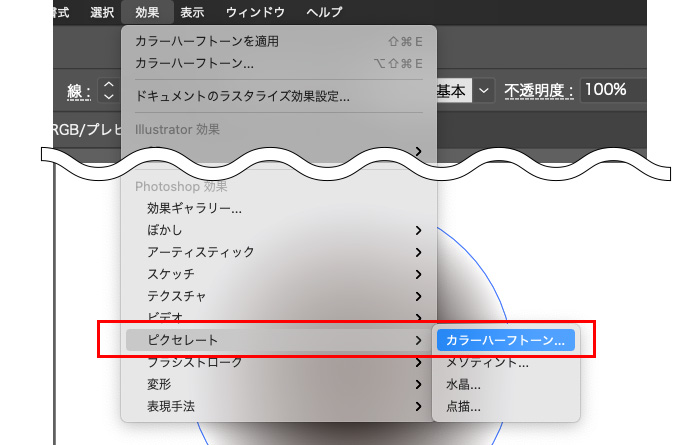
Step1で作成したオブジェクトを選択した状態で、上部メニュー[効果]→[ピクセレート]→[カラーハーフトーン…]を選択します。

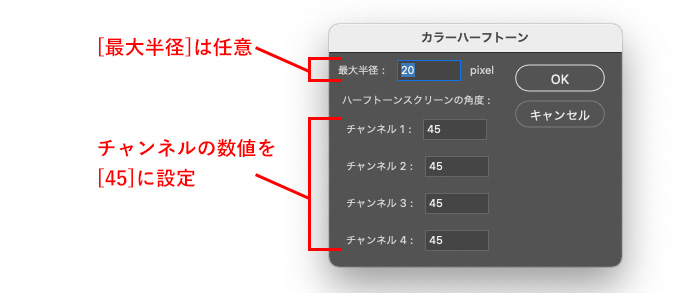
カラーハーフトーンのオプション設定は上記のように調整ください。
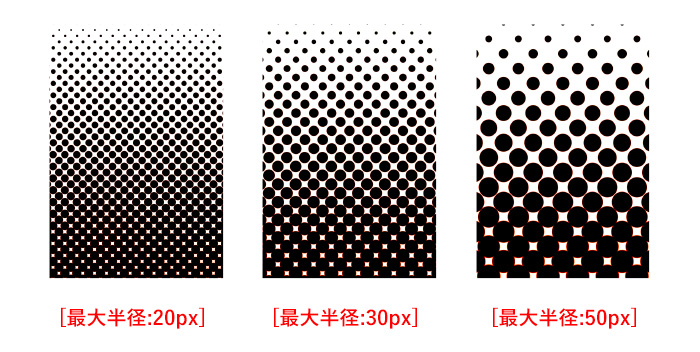
[最大半径]はドットの大きさを調整できるので、任意のサイズを指定してみてください!
[ハーフトーンスクリーンの角度:]はチャンネル1〜4まで[45]と指定すると綺麗に揃っているハーフトーンを作成することができます!

最大半径の数値を変更するとこのように、ドットサイズが変化していくので、イメージしているサイズ感になるように数値を変更してみてくださいね。
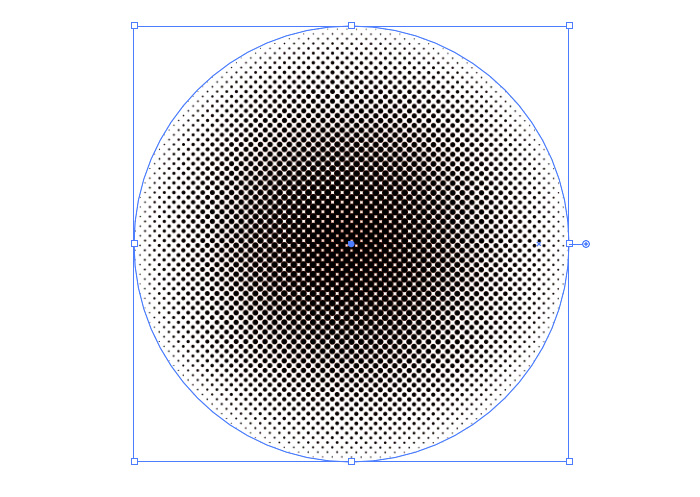
【Step3】ハーフトーン完成

グラデーションの濃淡によって変化していくハーフトーンの完成です!
ハーフトーンのアウトライン化(パス化)
自由にパスの色を変更したりできるように、作成したハーフトーンをアウトラインする方法です。

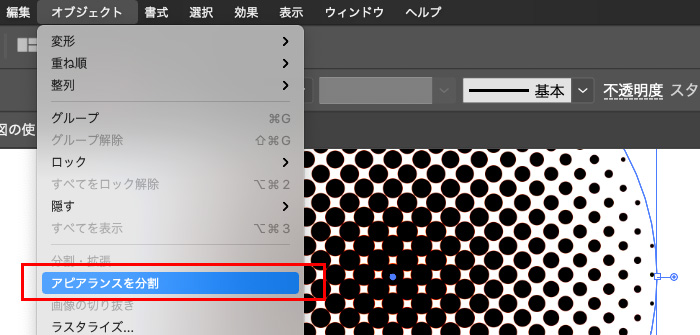
ハーフトーンのオブジェクトを選択し、上部メニュー[オブジェクト]→[アピアランスを分割](または[ラスタライズ…]でもOKです!)

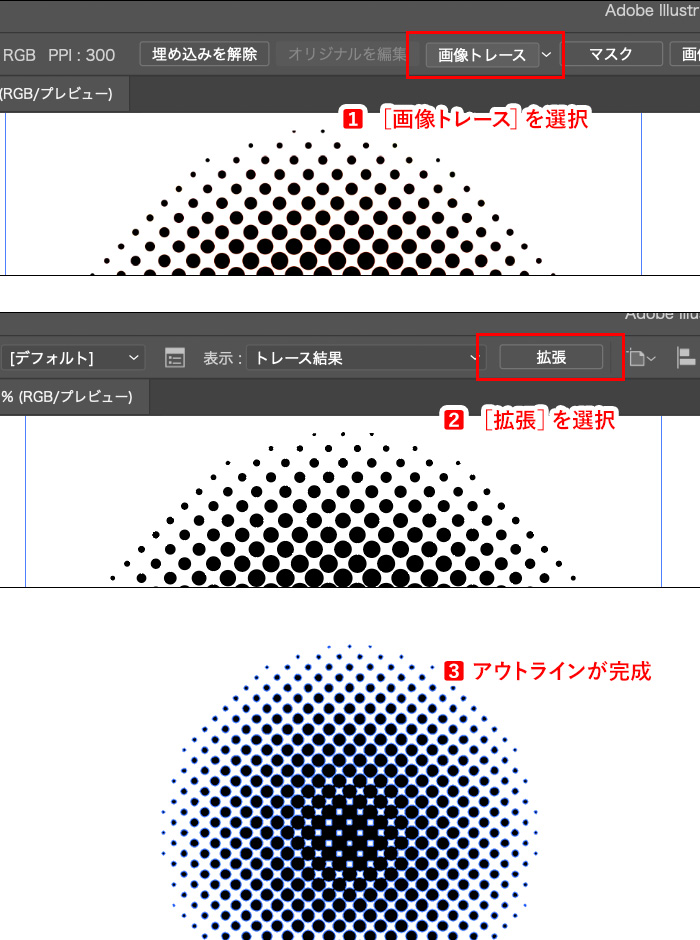
- [画像トレース]を選択
- [拡張]を選択
- アウトラインが完成
トレース機能は、ビットマップ画像をパスへトレースする機能です。そのため小さい画像やドットが小さい場合は、うまくトレースできないため、ドットは大きめに作成してみたり、解像度を高めに設定し、トレースを行うようにすると綺麗にドットのアウトラインを作成することができます!
パス化することによって、簡単にカラーを変えるようになります。

文字をハーフトーンを使いたい場合
文字にもハーフトーンを適用することができます!
上記と同じように単色の場合だとハーフトーンがうまく表現できないので、文字にハーフトーンを使いたい場合でも、色の濃淡ができるように調整してから、適用します。
文字にハーフトーンする方法1

- 文字をアウトライン → グラデーションを適用
- [ピクセレート]→[カラーハーフトーン]を適用
- 完成!
オブジェクトに適用する際と同じ方法で作成します。
文字にハーフトーンする方法1

- 上部メニュー[効果]→[ぼかし]→[ぼかし(ガウス)…]を使い文字のフチをボカします。そのあとラスタライズする。
- [ピクセレート]→[カラーハーフトーン]を適用
- 完成!
こちらの方法は、文字のフチにハーフトーンを作るという面白い表現テクニックです。
ドットのサイズが大きくしてしまうと、文字として読みづらくなってしまうので、カラーハーフトーンの最大半径サイズを小さめに設定しておくてのがポイントです。
どちらの方法も、上記に書いたオブジェクトをアウトライン化(パス化)する方法を使うことで、自由に色などを変更することができるので、色変更を行いたい場合はやってみてください!
さいごに
- ハーフトーンを作る方
- ハーフトーンのオブジェクトをアウトライン化したい場合
- 文字にハーフトーンを適用したい
今回は、イラレで様々なハーフトーンを作る方法を解説しました!
アイディア・応用次第でも面白いデザインを作り出すことができるので、是非覚えておきたいテクニックです!


