今回は、ノイズグラデーションがかかった文字の作り方を解説していきます!
ノイズが入っていることで、質感や手触り感を感じることができるので、いつもとちょっと違った深みがある雰囲気を出せます。
今回の解説(チュートリアル)では、文字を使って解説していきますが、イラストや長方形のオブジェクトなどでも応用できるので、是非参考にしてもらえると嬉しいです!
こちらの記事はアプリ「Adobe Illustrator」を使ったTipsになります。持っていない方や更新間近の方は「Adobe CCをおトクに購入する方法」も参考にしてみてください。
イラレでノイズグラデーションを作ってみよう!

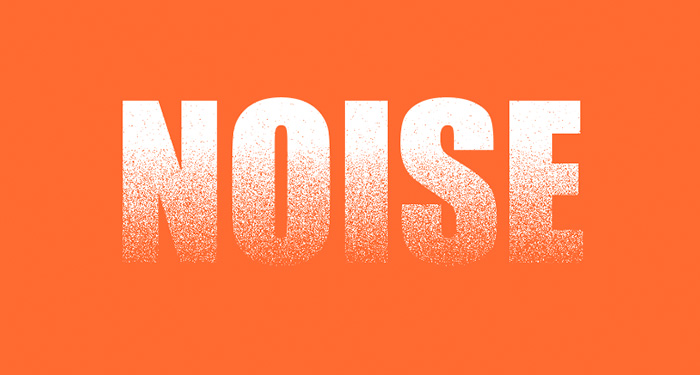
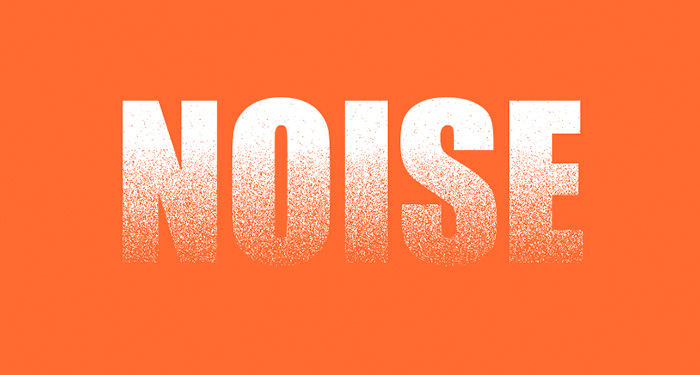
今回の解説(チュートリアル)での、完成品です!質感があるだけで、印象がすごく変わってきます。
一度覚えておくと今後いろんなシーンでも使えるかなと思うので、是非覚えておきましょう!
【Step1】文字を打ち込む

- 文字サイズ:100pt
- 使用フォント:IMPACT(フォントをお好きなものでOKです)
お好きな文字をテキストツールを使って打ち込みます。
文字サイズによって、後工程の数値などに影響してくるので、今回は文字サイズは[100pt]で設定しています。
文字色、背景色は何色でも大丈夫です。最終工程で自由に変更できます。
【Step2】グラデーションオブジェクトを作る

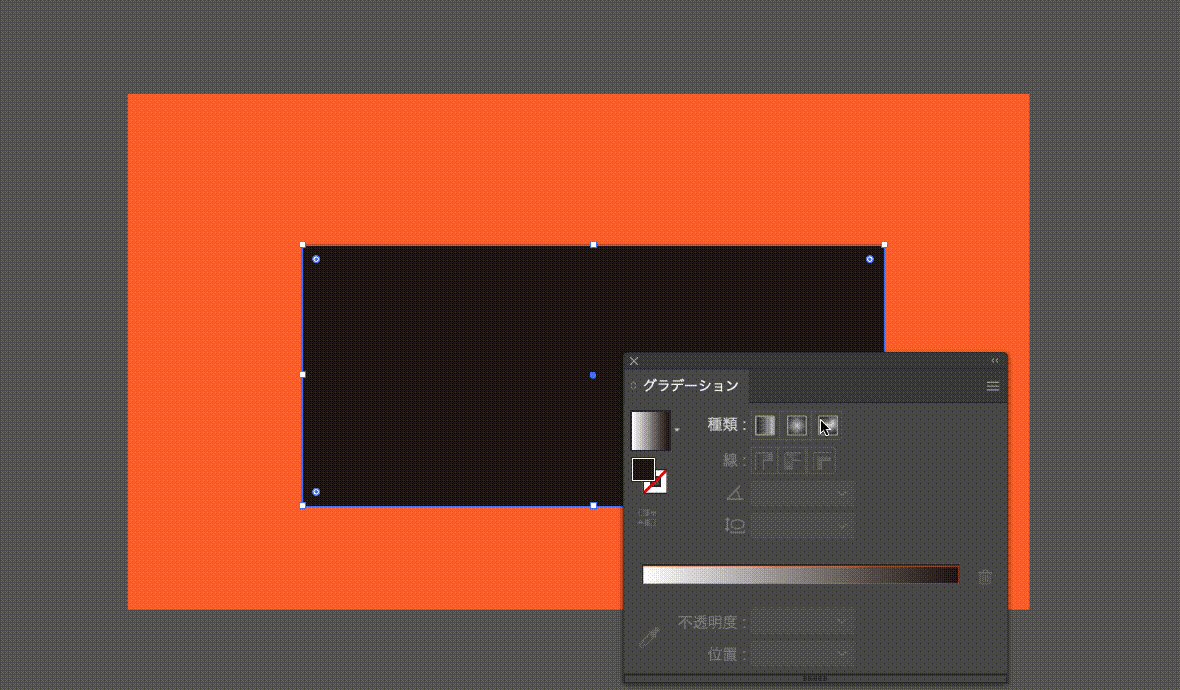
①文字の全体が埋まるぐらいの長方形のオブジェクトを作ります。
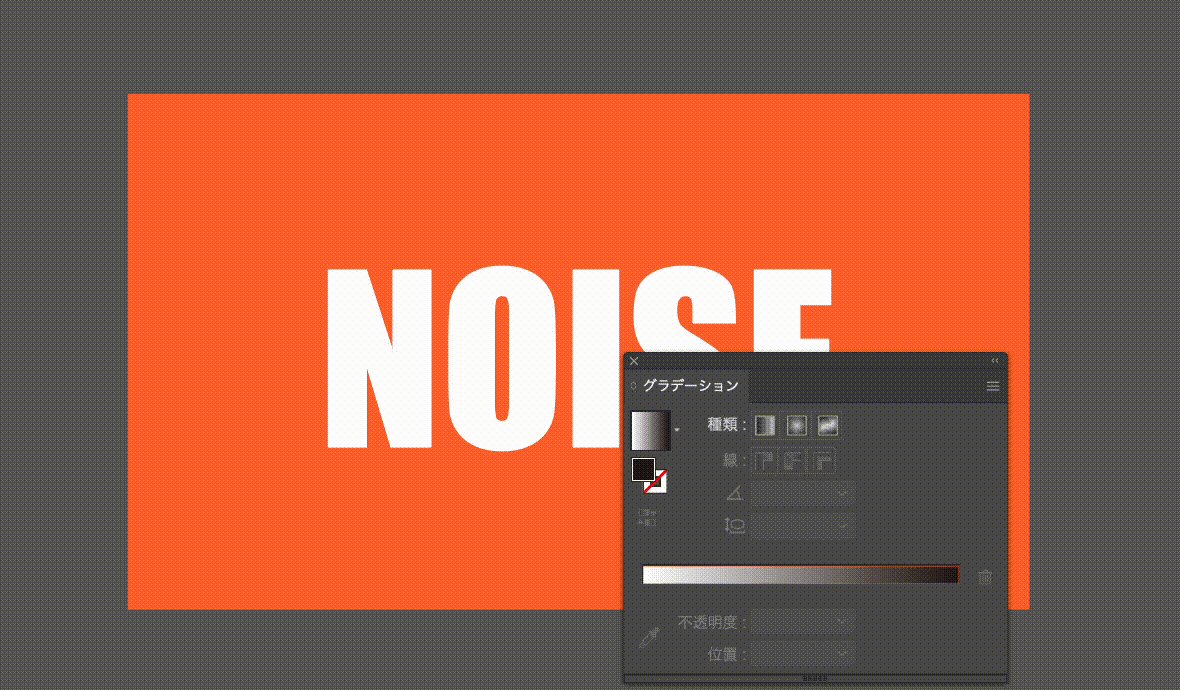
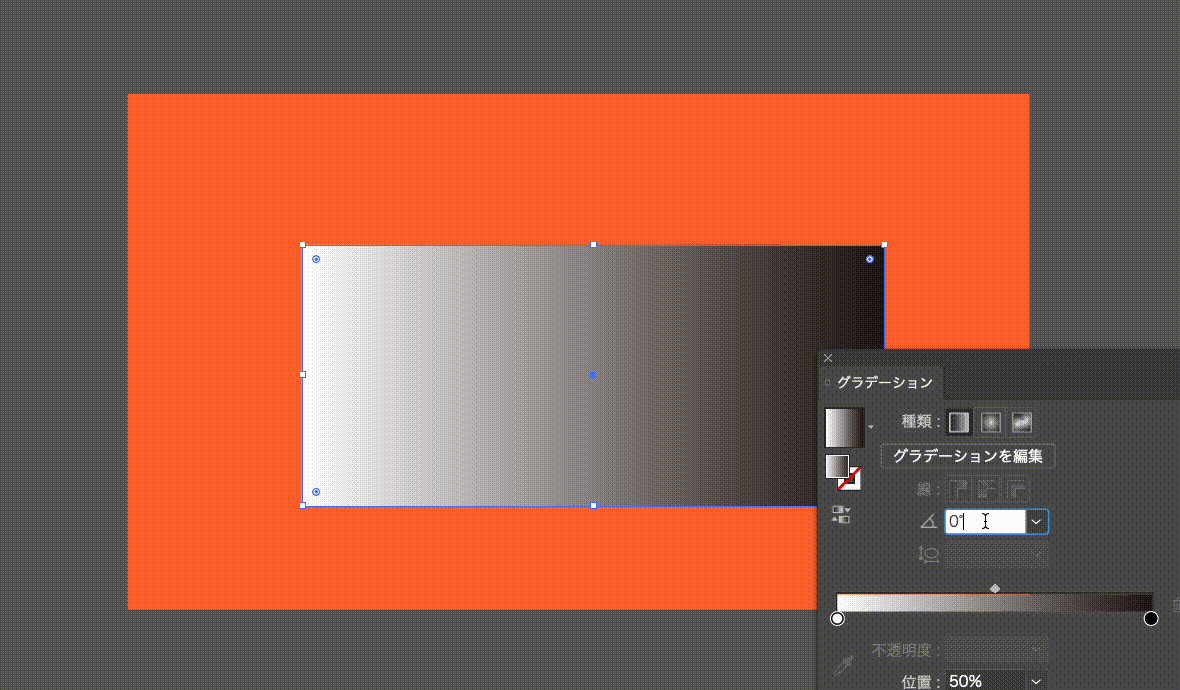
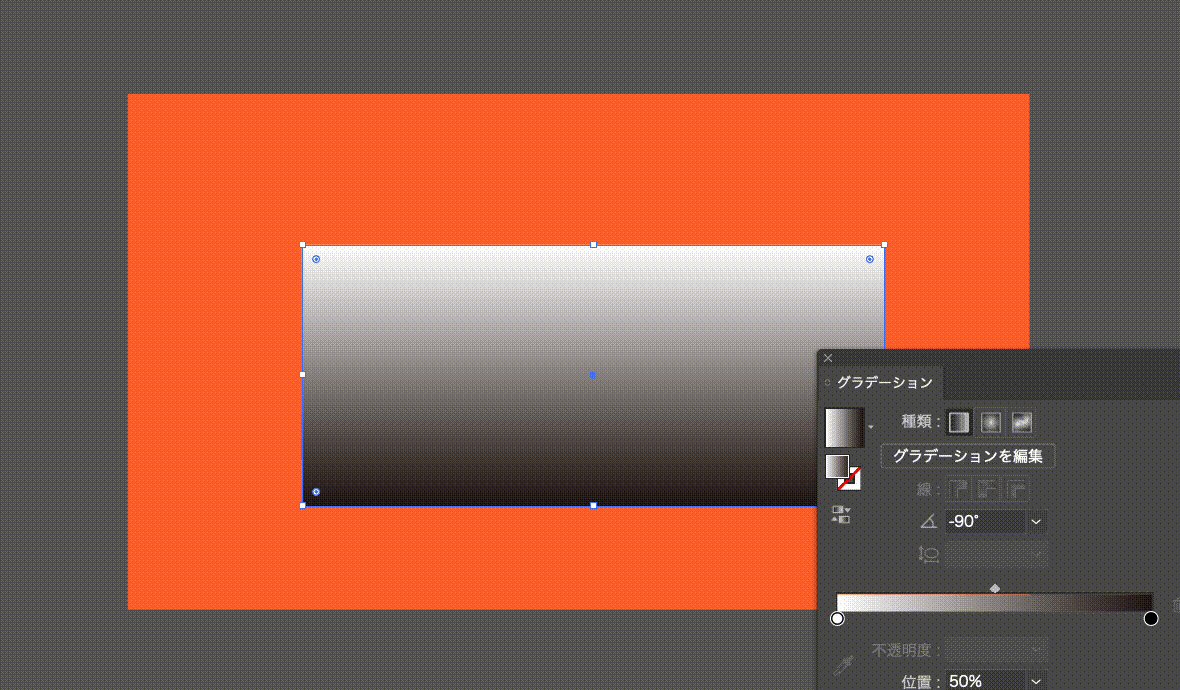
②長方形のオブジェクトに、グラーデションツールで黒→白のグラデーションを適用します。

【Step3】ノイズの作成

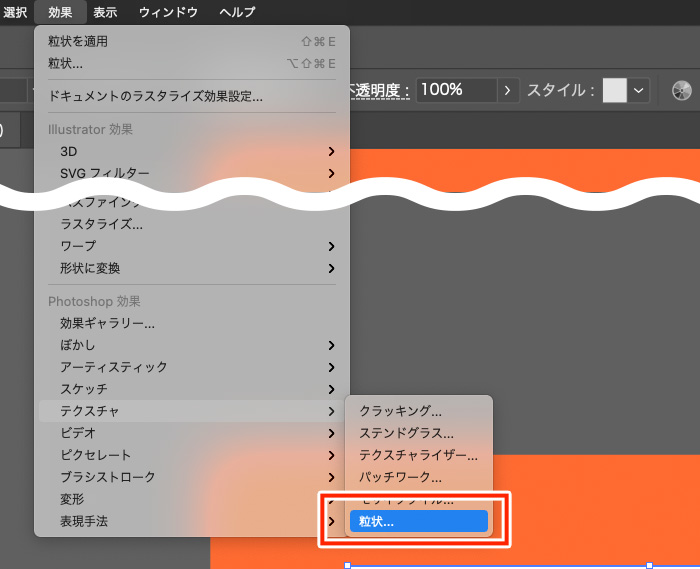
Step2で作成したグラデーションのオブジェクトを選択した状態で、上部メニュー[効果]→[テクスチャ]→[粒状…]を選択します。

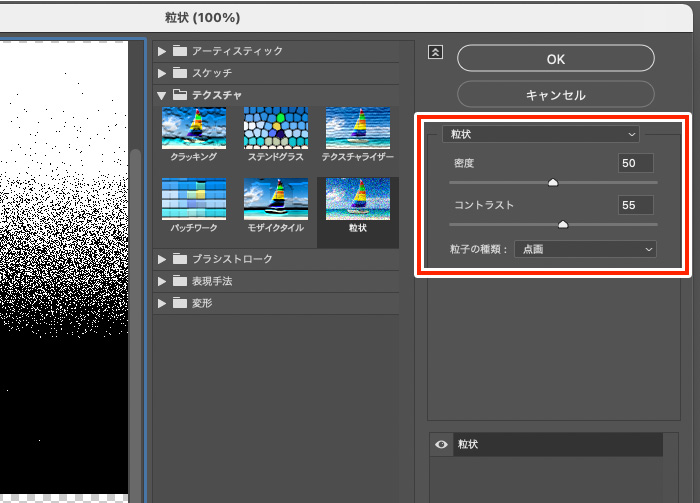
- 密度:50
- コントラスト:55
- 粒状の種類:点画
粒状のオプションの設定を上記のように、変更します。
この工程では、ノイズの大きさ・細かさなどを調整しているため、プレビューを見ながら好みの数値に調整してもOKです!(あとからでも変更可能)

【Step4】文字にマスクをかける

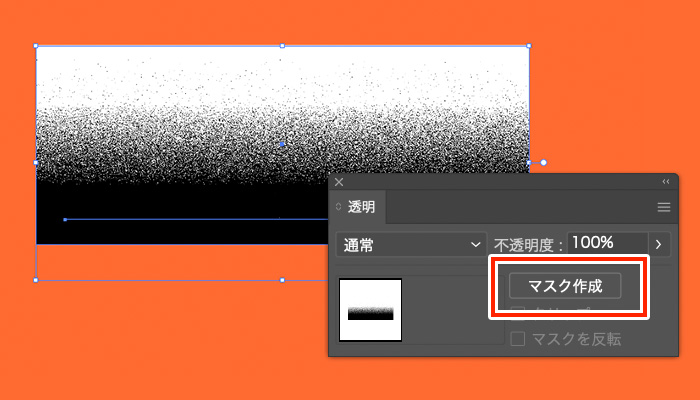
【文字のレイヤー】と【長方形オブジェクト】の2つのレイヤーを選択した状態で、[透明]パネルから、[マスクを作成]をクリックします。
([透明]パネルが表示されていない場合は、上部メニュー[ウィンドウ]→[透明]より開くことができます。)

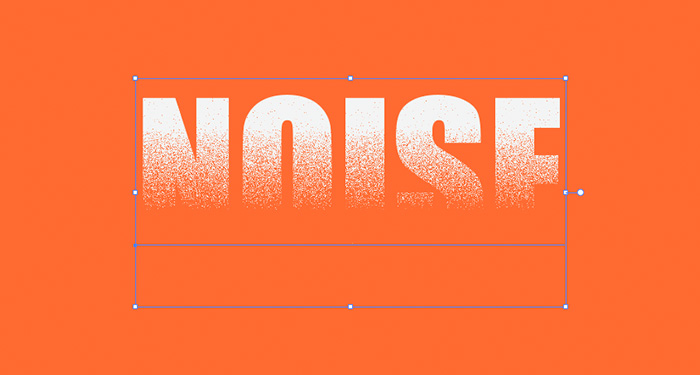
[マスクを作成]を適用すると、上記のように黒のノイズ部分が文字に透過されたような状態になります!ほぼ完成です!
【Step5】最終調整&完成

文字として、視認性が悪くなって読みづらいなど感じたら、グラデーションの位置や、ノイズのサイズ感などを最終調整しましょう!

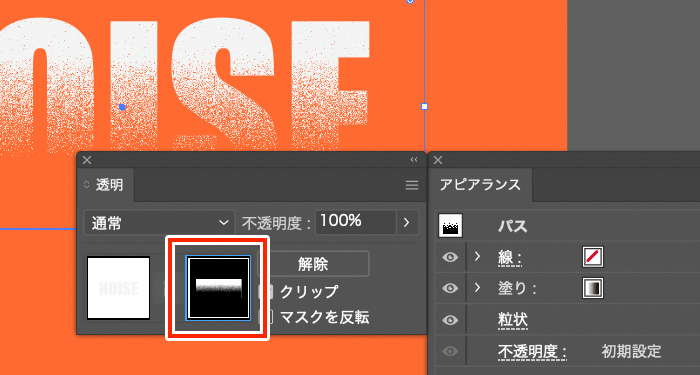
[透明]パネルを開き、赤枠のマスク側を選択すれば、[アピアランス]パネルから粒状のオプション設定を変更することが可能です、グラデーションも調整可能です!
もちろん文字色を変えることも可能です

あとから色の変更をしたい場合など多いかと思いますが、もちろん文字色を変えることも、アウトラインで作成していないので、フォントを変えることも可能です!
さいごに
ざっくりな流れですが、
- 長方形のオブジェクトを作成→グラデーションを適用
- グラデーションに粒状でノイズを付加
- グラデーションオブジェクトを使って文字に透明マスクを適用
- 完成
最初にお伝えしたように、上記の工程はイラストや長方形のオブジェクトなどでも応用できるので、ぜひ試してみてください!
上記のページでは、ノイズグラデーション以外にイラレでできる文字の加工ついてまとめているので、合わせて是非読んでください!


