ハンコやスタンプ風のデザインの文字や装飾ってよく作ることありませんか?
今回は、イラレで『超リアルなスタンプ風加工』の方法を解説していきます。少し工程が多いように見えますが、一度作ってしまえば、簡単に覚えることができるので、是非参考にしてみてください!
イラレで超リアルなスタンプ風加工の方法!
さまざまなシーンで使うことができて、汎用性が高いハンコやスタンプ風のデザインを、リアルに加工する方法を解説していきます。

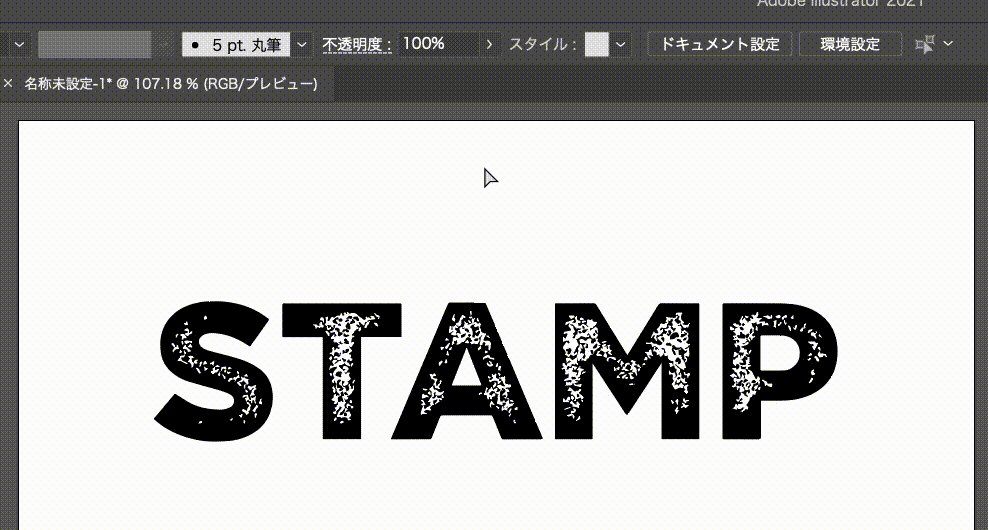
今回の記事の完成形サンプルがこちらになります!文字の内側がカスレていたり、スタンプやハンコのリアルな質感が表現できているんじゃないかなと思います!
【Step1】文字をアウトライン

文字サイズ:120pt
文字色:#dddddd(薄いグレーであれば何色でOKです)
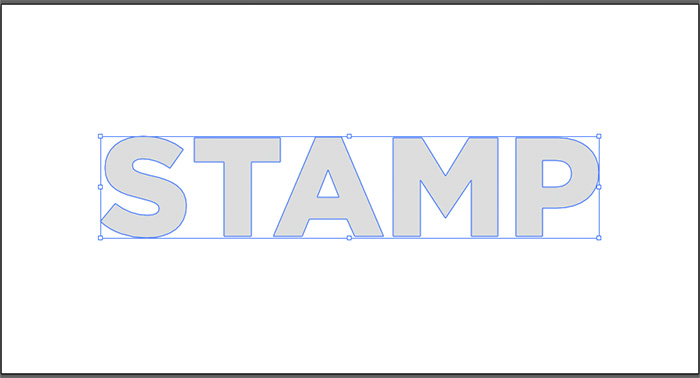
まずはテキストツールを使い、お好きなテキストを打ち込みます。
文字サイズによって、後工程の数値などが変わってくるので、今回の文字サイズ:120ptに合わせておいてもらえるとサンプルと似た感じになるかなと思います!
最後でも色の変更は可能なので、最初の文字色は一旦グレーに設定しておきましょう。

文字が確定したら、アウトライン化をします。(上部メニュー[書式]→[アウトラインを作成]でできます。)
【Step2】光彩(内側)を適用

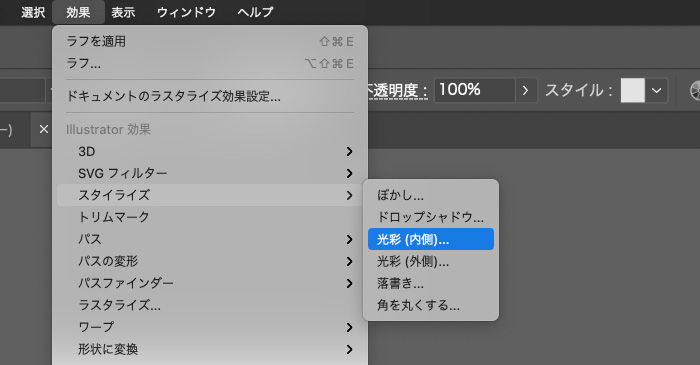
上部メニュー[効果]→[スタイライズ]→[光彩(内側)…]を選択します

- 描画モード:通常(色は黒 #000000)
- 不透明度:100%
- ぼかし:10pt
数値は上記のように設定して[OK]をクリックします
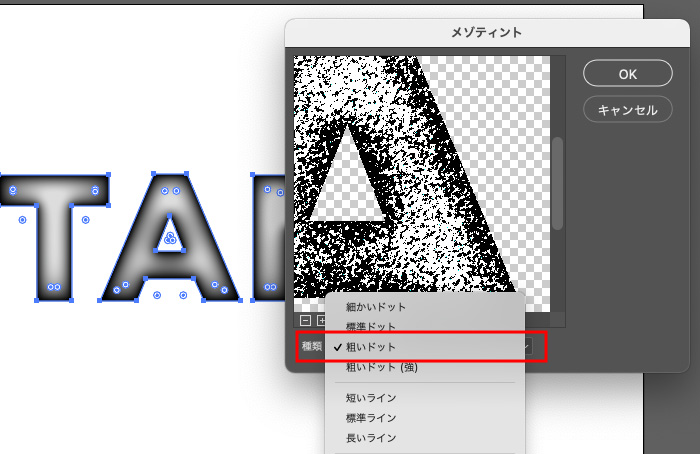
【Step3】メゾティントを適用

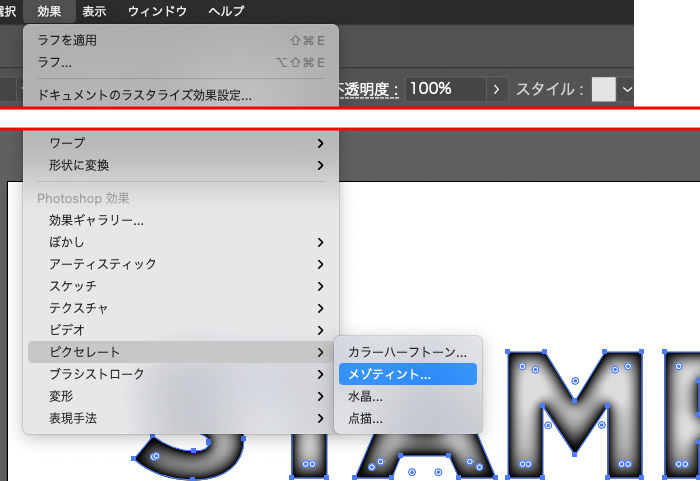
上部メニュー[効果]→[ピクセレート]→[メゾティント…]を選択します

メゾティントの設定は[種類:粗いドット]に設定して[OK]をクリックして適用します。
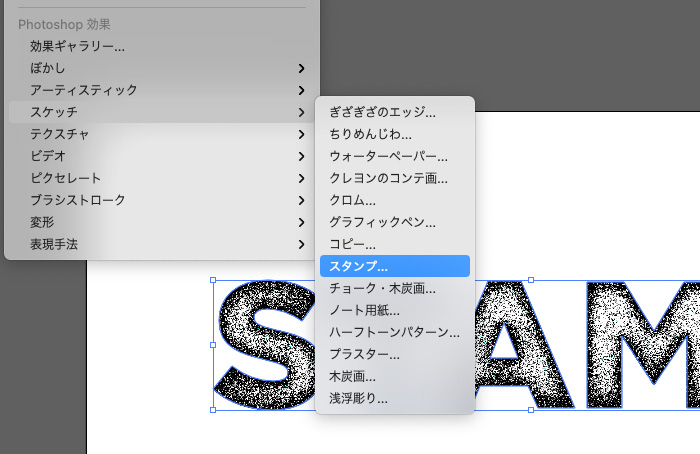
【Step4】スタンプを適用

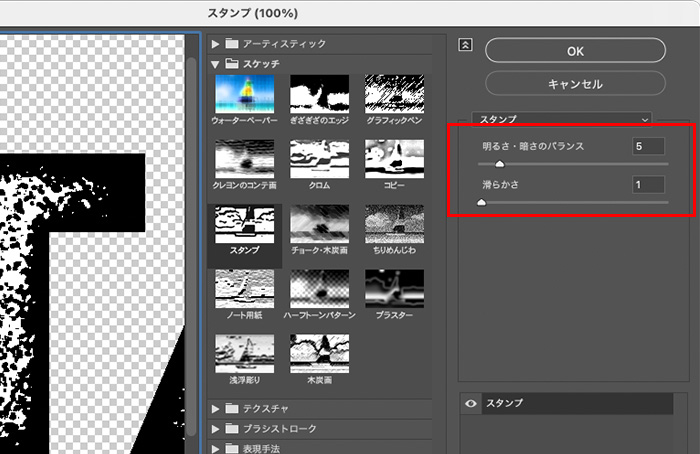
上部メニュー[効果]→[スケッチ]→[スタンプ…]を選択します

- 明るさ・暗さのバランス:5
- 滑らかさ:1
この工程でカスレている効果を出しているので、お好みの数値を変更しても大丈夫です!
数値調整後、[OK]で適用します。
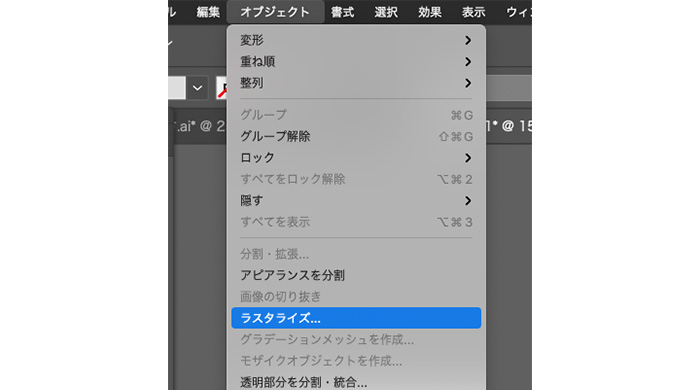
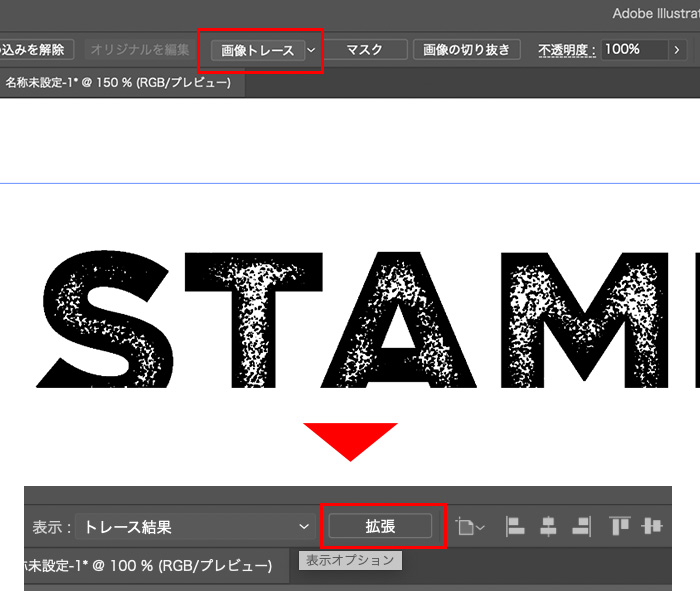
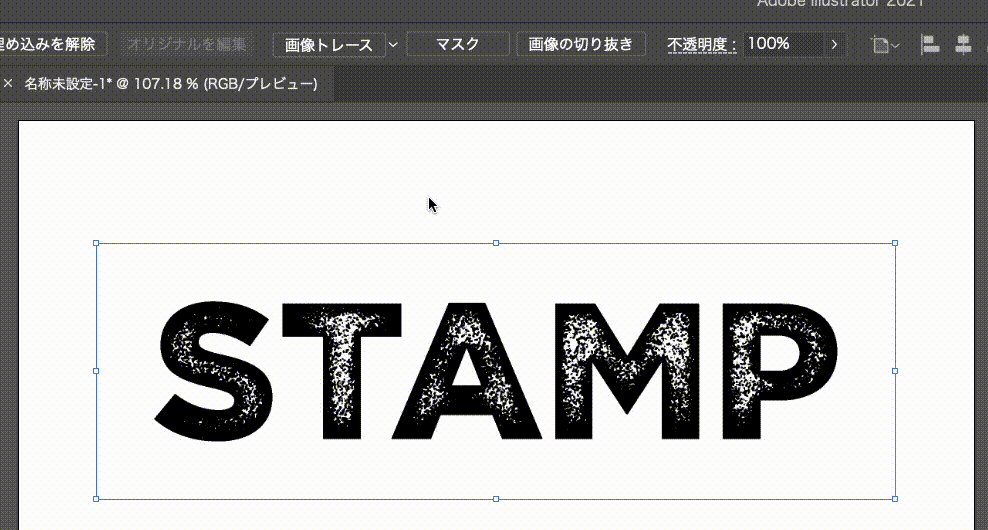
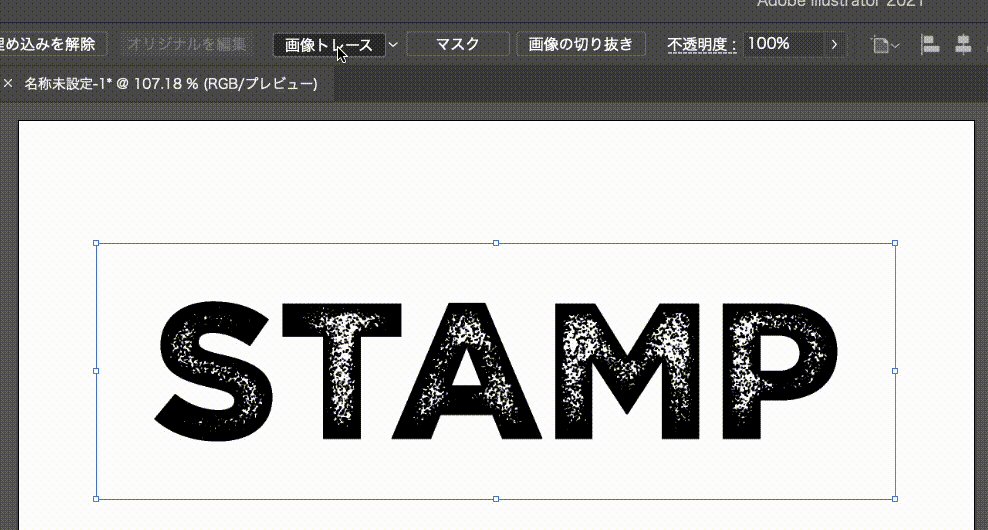
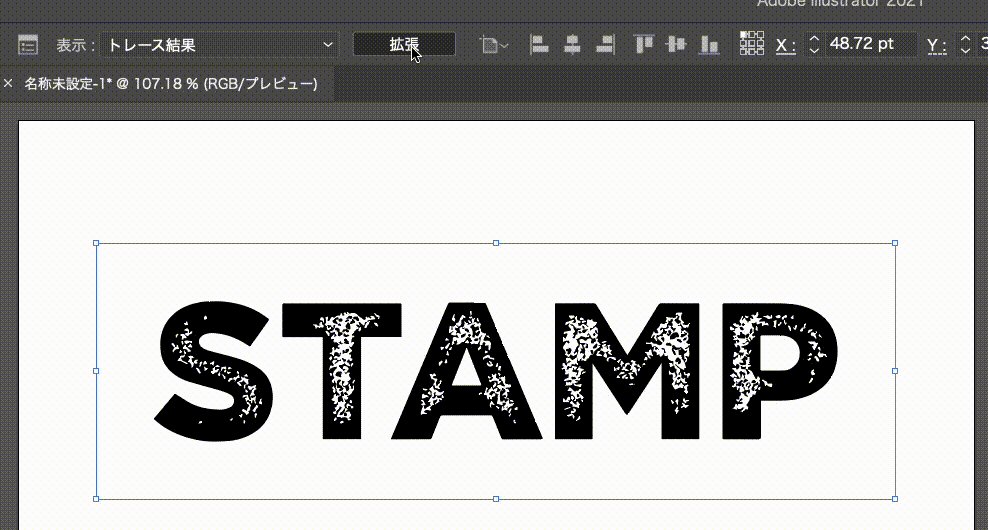
【Step5】ラスタライズ→トレース機能で粗さの表現とアウトライン化

文字のレイヤーを選択した状態で、上部メニュー[オブジェクト]→[ラスタライズ…]を選択し、文字をラスタライズします。


↑トレースの一連の流れになります。
トレースすることによってアウトラインがかかるのようなるので、あとから色の変更なども可能です!
この工程で、文字内のカスレている間に白のパスが入ってしまうので、削除しておきましょう。(簡単な方法は、[共通オブジェクトを選択]から白のオブジェクトを選択すると白がすべて選択できるので、削除)
【Step6】文字の輪郭を[ラフ]でスタンプ風に

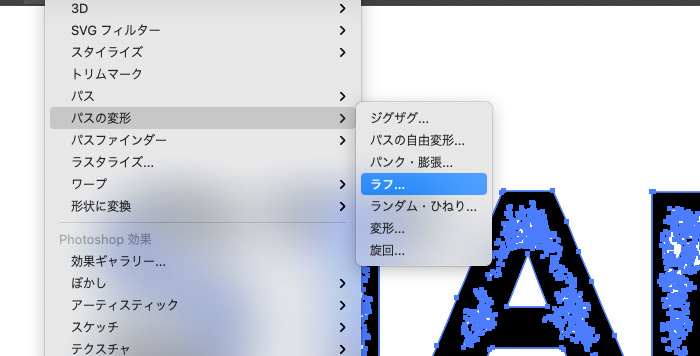
文字レイヤーを選択した状態で、上部メニュー[効果]→[パスの変形]→[ラフ…]を選択。

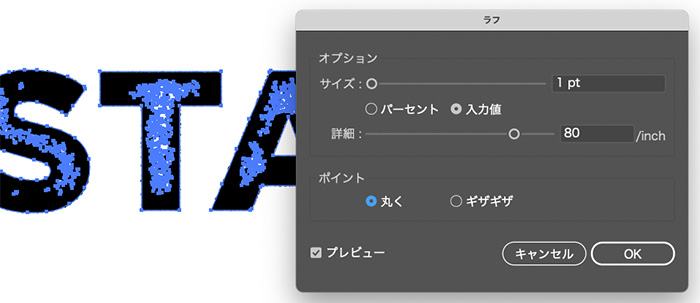
- サイズ:1px(入力値)
- 詳細:80/inch
- ポイント:丸く
ラフのオプション設定は上記のように調整してみてみましょう。
スタンプやハンコを押したときの滲みを演出する工程なので、好きな数値に変更してもOKです!
完成


トレースしたときの工程で、文字がアウトランが付くので、文字色も変更することができます!
それぞれの文字の内側のカスれて感じや、文字の輪郭のインクが滲んでいる感じなのが、リアルな質感がでているかなと思います!
是非、参考にしてみてください!
上記のページでは、スタンプ文字以外にイラレでできる文字の加工ついてまとめているので、合わせて是非読んでください!