デザイン制作を行っていると、必ず文字組を考えなければいけません。フォントの選びによってデザインの印象が変わるのと同じぐらい、文字組でデザインの良し悪しがグッと変わってくる場合があります。
特に日本語にはひらがな・カタカナ・漢字などに合わせて、「括弧(かっこ)」「!(ビックリマーク)」「ー(伸ばし棒)」など様々な『記号』が文中に入ってくる場合が多いです。
今回はそんな日本語の『記号』を使った文字組について、基礎とテクニックをご紹介していきます。文字組は本当にちょっとしたところを工夫するだけで、グッと良くなるので、文字組について勉強中の方はぜひ参考にしてみてください。
記号前後の余分な余白は詰める!

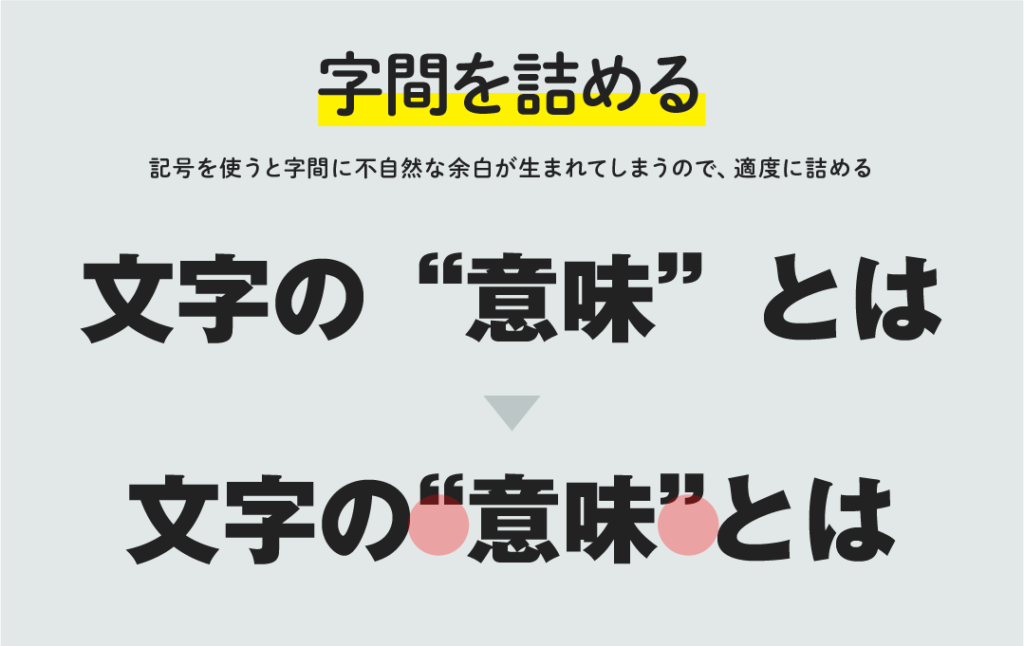
記号を使うと、字間(文字と文字の間)に不自然な余白が空いてしまいます。
上記の作例では「“」「”」を使っていますが、文字の前後に不自然な余白が空いてしまっています。その場合は、文字ごとに文字詰め(カーニング)を行いましょう。
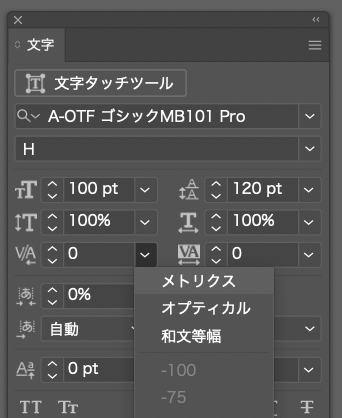
Adobeソフト(Photoshop、Illustrator)を使用している場合は、文字パネルから「文字間のカーニング設定」→「オプティカル」また「メトリクス」を選択すると自動で文字詰め処理を行ってくれます。基本的には「メトリクス」を使用するのがおすすめします。

「オプティカル」は、ソフト側で文字の形を見て自動的にでカーニングを行ってくれます。
「メトリクス」は、フォント内に個々の文字ごとに詰め情報を埋め込められているので、その情報を元にカーニングを行います。
さらに詳しく知りたい方は、フォントメーカーモリサワのブログに掲載されているので、見てみて下さい。
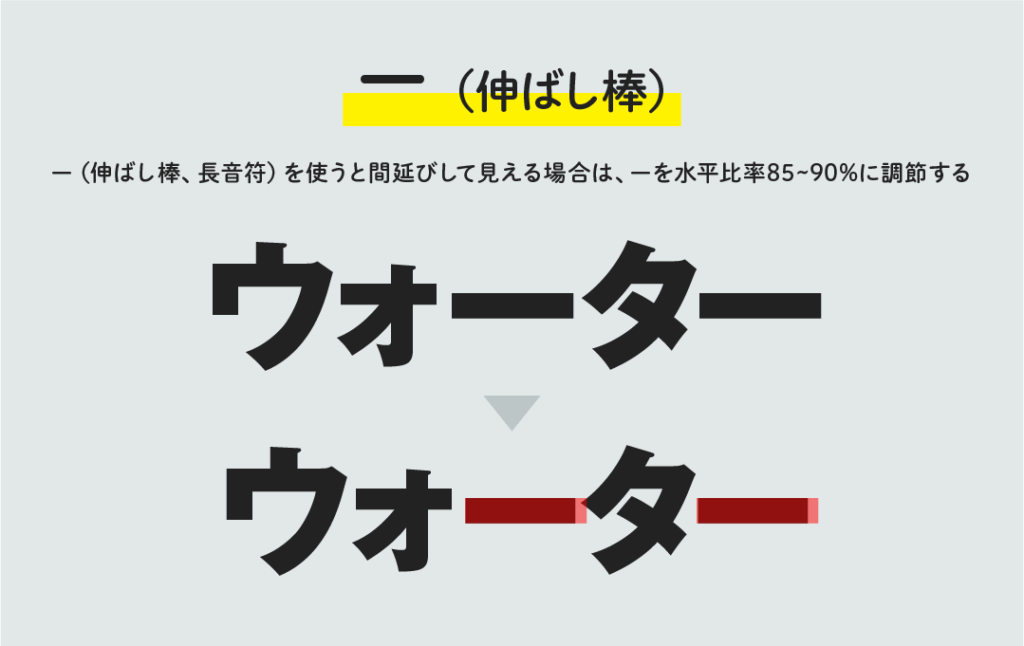
ー(伸ばし棒・長音符) は水平比率で85%〜90%に!

ー(伸ばし棒・長音符) をそのまま使ってしまうと、「ー」の周りに余白が生まれてしまうことで、文字が間延び(締まりがない)して見えてしまう場合があります。
Photoshop、Illustratorで「ー」だけを選択し、『水平比率で85%〜90%』に調整することで、ちょうどバランスの良い長さになります。
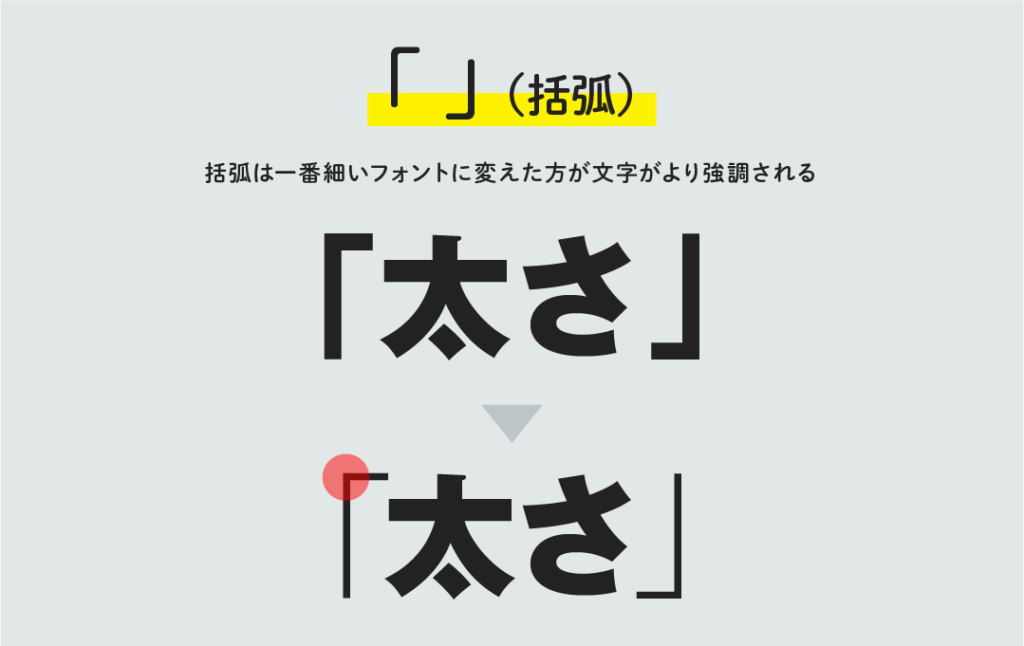
「」(括弧)のウェイトは細くする!

「」 ・『』・〈〉など括弧の記号を使う場合、使用しているフォントの一番細いウェイトに変更しましょう。(ウェイトがない場合は、「」(括弧)のみ別のフォントに置き換えても良いです。)
括弧が太いと、文字より太く見えてしまい悪目立ちして見えてしまいます。本来伝えたい文字の存在が弱まってしまう(薄れてしまう)ので、ウェイトを落として細くして使うことで、バランスが良く、美しく見えるようになります。
特にバナーやメインタイトルなどの大きく使っている場面では、必ず処理をしましょう。
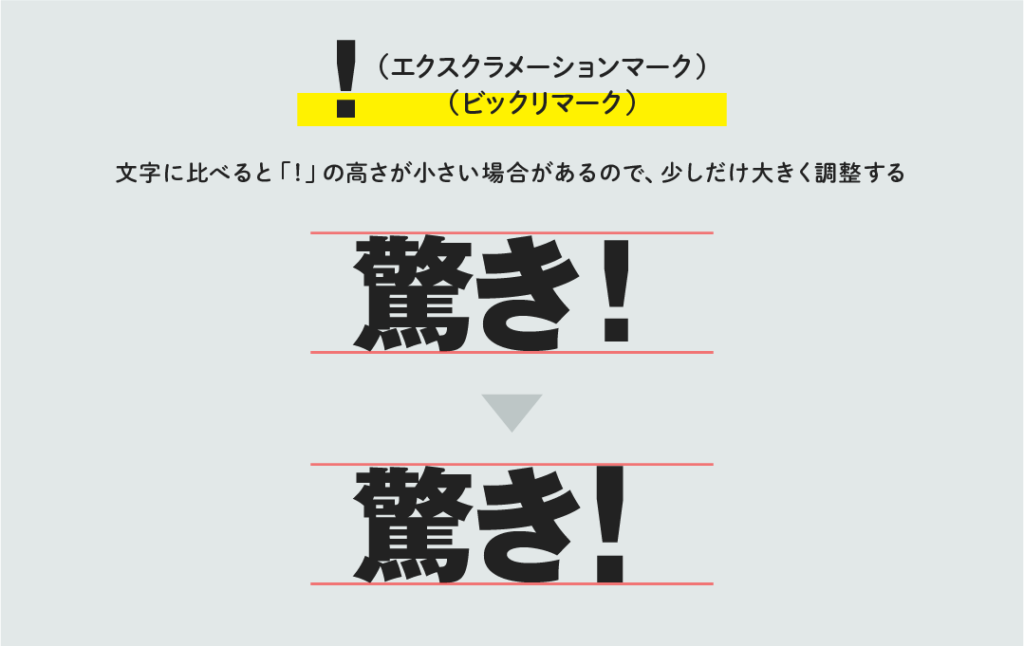
!(ビックリマーク)は高さを揃える

!(ビックリマーク・エクスクラメーションマーク・感嘆符)の記号は、フォントによっては、文字より高さが小さい場合があります。そういった場合は「!」は文字の高さに合わせてサイズを大きく調整しましょう。
記号と文字の高さが不揃いだと、バランスが悪くガタガタ見えてしまう場合あがあります。高さを揃えることで全体が揃っているようにみえるので、美しく仕上がります。
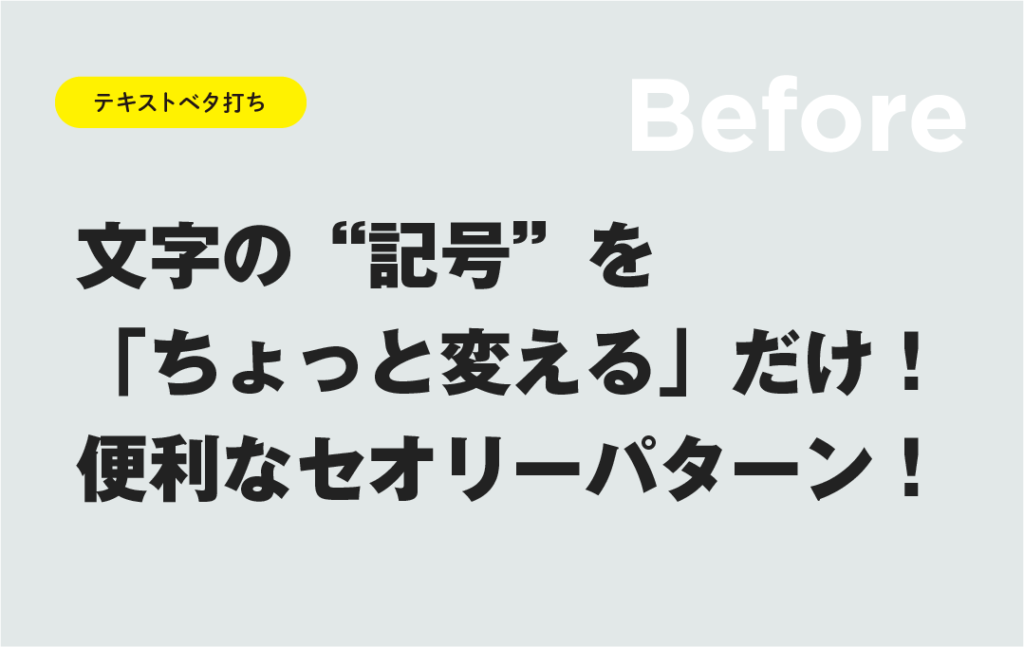
すべて組み合わせ使う
デザインによって、紹介した『記号』を使った文字組の基礎とテクニック4つを同時に使うこともありますし、1つだけ使う場合もあります。
- 記号前後の余分な余白は詰める!
- ー(伸ばし棒・長音符) は水平比率で85%〜90%に!
- 「」(括弧)のウェイトは細くする!
- !(ビックリマーク)は高さを揃える
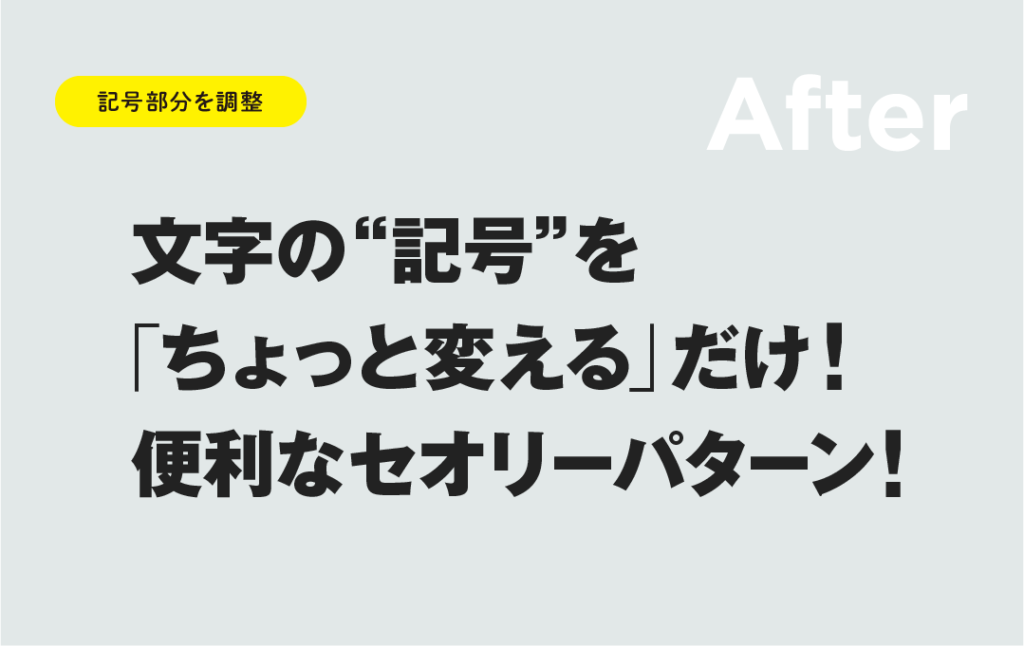
4つを取り入れることで、どのぐらいの変化があるか、『ベタ打ちした状態の文字』と『記号部分の文字組を調整した文字』を比べてみました。

文字間に余分な余白が空いていたり、記号を入れたことで文頭が揃っていなかったり、文字と記号のサイズが異なっていることで、バラバラ感・ガタガタ感を感じてしまうので、美しい仕上がりとは思えません。

今回紹介した基礎とテクニック4つを取り入れ調整したことによって、きっちり文字が揃い美しくなりました。
文字組のちょっとしたところを少し工夫するだけで、グッと良くなるので、文字組みはとっても大切です。
文字組みに対して苦手意識を持っているデザイナーさんや、タイポグラフィのどこから手を付けて良いか迷っている初心者デザイナーさん多いかと思います。(私自身もまだまだ学ばなければならない部分は多いです。)
文字組み(タイポグラフィ)は突き詰めれば、とても奥が深いので、まずは基礎的なところから身につけていくだけで変わってくると文字周りのデザインが思います!
数字を使った文字組についても書いているので、合わせて参考にしてもらえたら嬉しいです!
文字組が学べるおすすめ本
文字組(タイポグラフィ)の入門書として、絶対おすすめできる本です。文字が多く「げっ!」と思うかもしれませんが、フォントの紹介、文字組の丁寧な解説、わかりやすい具体例など細かく紹介されているので、この1冊読んでおけば基礎知識は必ず身につきます。
文字組の基本ももちろんですが、書体の起源から選び方、使い方が詰まった内容です。フォント、タイポグラフィに重点をおいた作例がたくさん掲載されているので、初心者必見の内容です。